A múlt hónapban korábbi „rádiógomb-vezérlésű” képgalériánkat kissé átalakítottuk úgy, hogy a fotók közötti léptetésről egy kis JavaScript program gondoskodott, míg az aktuális kép alatt található pöttyökre kattintva a 14 különböző képváltó effektus közül tudtunk választani. Mostani leckénkben (a hozzá tartozó segédlet letölthető oldalunkról) először néhány új effektussal bővítjük gyűjteményünket, amikhez azonban már nem elegendő csak egy kicsit „belepiszkálni” a stíluslapunkba, hanem hozzá kell nyúlnunk mind oldalunk HTML-kódjához, mind a már bejáratott JavaScript programunkhoz.
Több lapra vágva
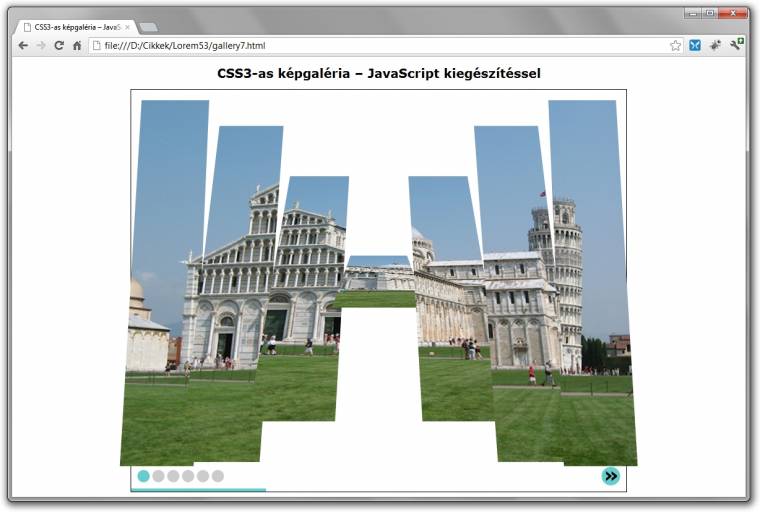
Két leckével ezelőtt, a háromoldalú hirdetőtáblák készítésekor már láthattuk, hogy igencsak látványosan néz ki, amikor a képeket csíkokra szabdaljuk, és ezeket az egymás mellé és alá helyezett darabokat egyesével mozgatva hozunk létre áttűnéseket.

Természetesen ehhez először is az eddigi egy „kártyánkból”, valamint annak elő- és hátlapjából kellő számú – kissé módosított – klónt kell létrehoznunk. Erre a módosításra azért van szükség, mert ha több darabunk van, akkor már nem használhatunk azonosítót (hiszen annak egyedinek kell lennie), helyette „osztályosítjuk” [ccei]<div>[/ccei]-jeinket (gallery7.html: 31–58. sorok). Elvileg a fizikai sorrendet is használhatnánk a megkülönböztetésre, azonban némiképp egyszerűsíti a stíluslap szerkesztését, ha a kártyákhoz egy-egy egyedi osztálynevet is hozzáadunk.
Az azonosítóról osztályra átállás természetesen JavaScript programunkat is érinti. Először is innentől kezdve ezeknek az elemeknek a megtalálására nem használhatjuk a [ccei]getElementById[/ccei] metódust, helyette a [ccei]getElementsByClassName[/ccei]-mel fogjuk tömbökbe gyűjteni a kártyák, a hát- és előlapok [ccei]<div>[/ccei]-jeit (gallery7.js: 22–24. sorok). Ezen kívül arra is oda kell figyelnünk, hogy képváltáskor nem egy-egy elemben kell csak cserélnünk a fotókat, hanem annyiban, ahány darabra vágjuk képeinket (63–66. sorok).
Végül még annyit kell módosítanunk az oldal inicializálását végző függvényünkben, hogy – némi saját magunkkal kötendő kompromisszum eredményeképpen – a HTML-ben a legutolsó kártya vagy előlap animációjának befejeződését fogjuk csak figyelni. Vagyis a CSS-ben úgy kell majd beállítanunk valamennyi elem animációját – természetesen beleértve az esetleges késleltetéseket –, hogy az áttűnés mindig az utolsó elem mozgatásával fejeződjön be. Ha nagyon precízek akarunk lenni, akkor megtehetnénk, hogy számoljuk, hány elem animációja indult el, majd mennyié fejeződött be, és ha úgy látjuk, hogy mindegyik a végére ért, akkor mondhatjuk azt, hogy megtörtént a képváltás. Igen ám, de ebben az esetben nem készíthetnénk olyan áttűnést, amelyiknél az egyes darabok animációi egymás után indulnának el, mivel az első befejeződését az egész áttűnés befejezésének értékel(het)né a program.

Képgalériánk stíluslapjának (gallery7.css) módosítását érdemes azzal kezdenünk, hogy az összes [ccei]#tr-card, #tr-front[/ccei] és [ccei]#tr-back[/ccei] stílusjelölőt kicseréljük[ccei] .tr-card, .tr-front, .tr-back[/ccei] formára. Ezt követően ki kell számolnunk, hogy milyen széles (vagy magas) csíkokra is akarjuk vágni fotóinkat, és ennek megfelelően beállítani az egyes kártyák szélességét (vagy magasságát) és pozícióját (44–50. sor). Jó esetben a kép szélessége (vagy magassága) pontosan osztható a darabszámmal, de ha nem, akkor sincs semmi gond, 1–1 pixelnyi csúszást senki nem fog észrevenni – sőt, egyes effektusok esetében még jól is nézhet ki, ha eltérő szélességűek (vagy magasságúak) a darabok.
De nem elegendő csak a kártyákat elcsúsztatnunk, azonos mértékben, de ellentétes irányban a bennük található képeket is el kell tolnunk (52–59. sorok), különben minden csíkban a fotó bal széle (vagy teteje) látszódna, ami elsőre igencsak érdekes látvány, de most nem ez a cél. A darabolás fontos lépése, hogy a fotóknak tényleg csak az adott darabja látszódjon, így az elő- és hátlapok esetében nemcsak a hátoldalakat, hanem a kilógó részeket is el kell tüntetnünk (61–88. sorok).
Elviekben az oldalak „rétegsorrendje” – legalábbis alapértelmezés szerint – nem kellene, hogy számítson, ám érdekes módon, ha ezeket nem állítjuk be (70–71. sorok), akkor a WebKit-alapú böngészőkben mozgás közben furcsán villogni kezdenek a darabok.
Maguknál az effektusoknál sok esetben érdemes az egyszerűségre törekedni, ugyanis még egy sima lapfordítás (138–196. sorok) vagy egy egyszerű áttűnés (475–547. sorok) is igen jól fog kinézni, amint megfelelően beállítottuk a különböző elemek késleltetését. Ráadásul nagyon egyszerűen elkészíthetjük egy-egy effektus több variációját is, hiszen használhatjuk ugyanazt az animációt eltérő késleltetésekkel, például balról jobbra vagy középről kifelé haladva. De ha már jobbról balra vagy kintről befelé akarjuk elcsúsztatni az animációkat, akkor vagy az első és az utolsó elem és a bennük lévő képek eltolásait meg kell cserélnünk – hiszen a HTML-ben utolsó elem animációját figyeljük –, vagy paraméterezhetővé kell tennünk, hogy a JavaScript program melyik elem animációs eseményéhez kösse az áttűnés befejezését.
Hajtogassunk képeket
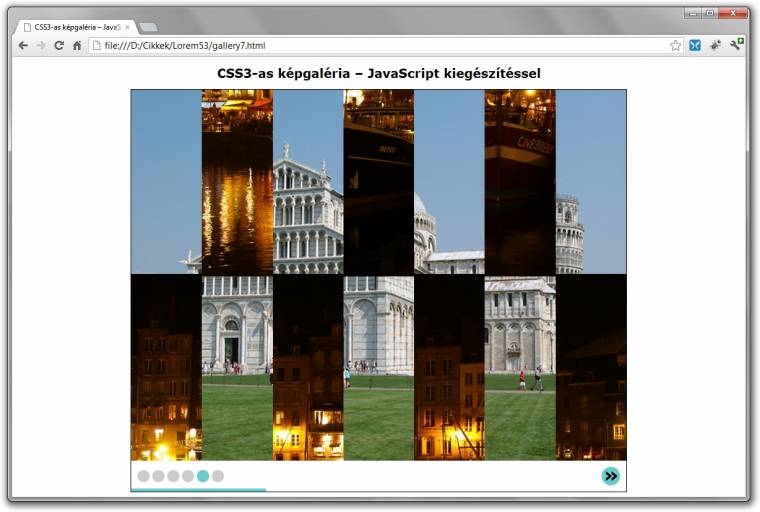
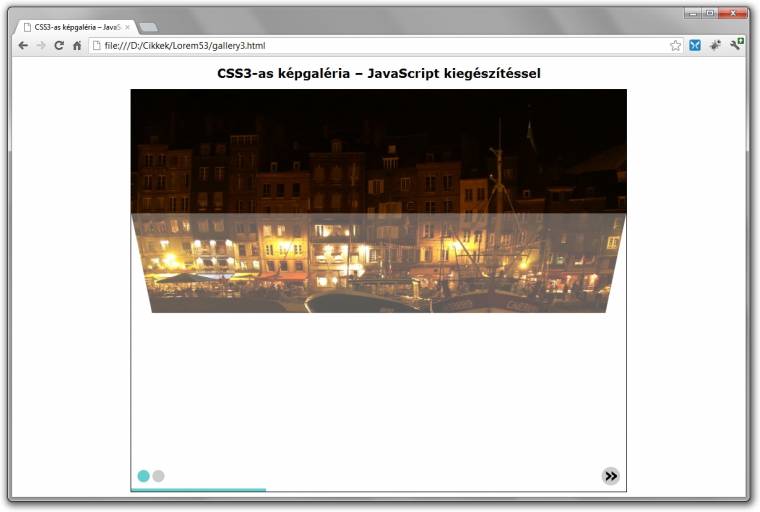
Kicsit tovább csavarva a dolgon, következő galériánkban (gallery3.html) megszüntetjük a szokásos „kártyafelépítést”, és 4–4 különálló elő- és hátlapot hozunk létre (31–38. sorok), hogy az egyes darabokat egymástól teljesen függetlenül tudjuk mozgatni.

Emiatt persze JavaScriptünkhöz is hozzá kell nyúlnunk, hiszen egyrészt hiába keresne [ccei]tr-card[/ccei] osztályú elemeket, egyet sem találna, másrészt kivételesen nem valamely kártya vagy előlap, hanem az utolsó hátlap animációjának végét fogjuk figyelni (gallery3.js: 42. sor).
Elvileg ebben az esetben is el kellene végeznünk a stíluslap (gallery3.css) „bevezető részében” a darabok szélességének (vagy magasságának) és eltolásának, valamint a képek ellentétes irányú elmozdításának beállítását, ám miután ezúttal egyszer vízszintesen, egyszer pedig függőlegesen fogjuk fotóinkat össze-, majd kihajtani, így ezeket a beállításokat inkább maguknál az effektusoknál végezzük el (118–129. és 259–272. sorok). Ráadásul amikor függőlegesen hajtogatjuk össze a képeket, akkor csak 3-3 elemet használunk, így az elsőket ideiglenesen el is tüntetjük (132–134. sorok).
Maga a „hajtogatás” igazából egyszerű X- vagy Y-tengellyel párhuzamos forgatás, mindössze a transzformációk bázispontját kell a képdarabok tetejéhez-aljához (136–150. sorok) vagy éppen bal-jobb széléhez (274–288. sorok) igazítani, valamint a késleltetéseket úgy kell beállítani, hogy az egyes darabok szépen kövessék egymást.

Választás indexkép alapján
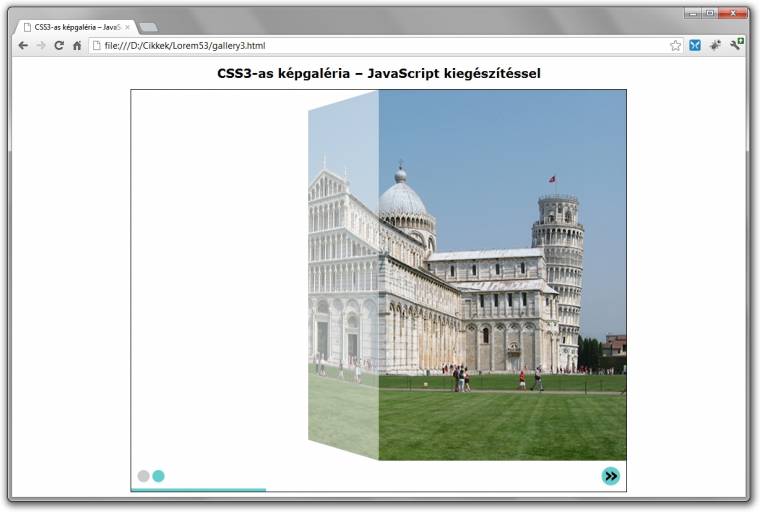
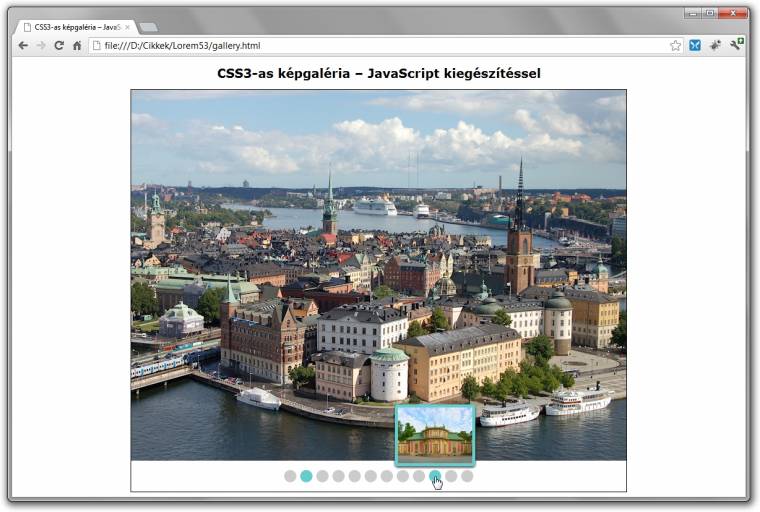
Persze a való életben fotógalériát nem azért készítünk, hogy az oldalunkra látogató a különböző képváltó effektusok közül tudjon válogatni (persze néha az sem árt), hanem hogy fotóinkat bemutassuk. Éppen ezért térjünk vissza az alapokhoz, vagyis a múlt hónapban elkészített „egykártyás” galériánkhoz, és ezúttal alakítsuk át úgy, hogy maguké a képeké legyen a főszerep.

Az alapot, vagyis a HTML-t (gallery.html) úgy módosítjuk, hogy a [ccei]transition <div>[/ccei]-hez eleve hozzárendelünk egy effektust (30. sor), a korábbi[ccei] buttons <div>[/ccei]-et pedig lecseréljük egymásba ágyazott négy [ccei]<div>[/ccei]-re (39–45. sorok), amelyekre az immáron a fotók választására szolgáló pöttyöket és „indexképeket” fogjuk elhelyezni. (Valamint szép csendben elköszönünk a státuscsíktól, hiszen mostantól nem ez fogja mutatni, hogy hol is tartunk a galériában.)
A munkát szokás szerint a JavaScript „faragásával” folytatjuk. Először törlünk mindent, ami a státussáv és a stílusváltó pöttyök kezelésével foglalkozott, ezekre már nem lesz szükségünk. Ezek helyett foglalkozzunk inkább a képek váltásával és az indexképekkel – vagyis töltsük fel elemekkel az új [ccei]th[/ccei]-val kezdődő[ccei] <div>[/ccei]-jeinket. Egész pontosan fotónként létrehozunk egy-egy új [ccei]<span>[/ccei]-t a [ccei]th-dots <div>[/ccei]-ben, amelyekhez egy-egy azonosítót és két-két eseményt rendelünk hozzá (34–38. sorok): a kattintáshoz a képváltást ([ccei]showImage[/ccei]), az egérmozgáshoz pedig az indexképek kezelését ([ccei]moveThumbs[/ccei]). Ezen kívül a fotókról készítünk egy-egy másolatot (41. sor), amiket majd – stílus segítségével lekicsinyítve – elhelyezünk a[ccei] th-imgs <div>[/ccei]-be (43. sor).

A képváltás szinte pontosan ugyanúgy történik, mint eddig, csak a következő kép nem a sorban következő lesz, hanem a kiválasztott [ccei]<span>[/ccei] azonosítójából kinyert sorszámú (49–65. sorok). Az indexképek „kezelése” ez esetben azt jelenti, hogy a [ccei]th-hold <div>[/ccei]-et a kiválasztott pötty fölé visszük, a benne található [ccei]th-imgs[/ccei] „képcsíkot” pedig elhúzzuk annyira, hogy az indexképkeretben a pöttyhöz tartozó kép látszódjon (72–76. sorok).
Magában a CSS-ben (gallery.css) sok újdonság nem található, mindössze az indexképek [ccei]<div>[/ccei]-jeinek formázását kell elvégeznünk (56–121. sorok), a pöttyök szépen középre legyenek igazítva, hogy a keret jól nézzen ki, a képek megfelelő méretűek legyenek, és persze hogy mind maga a keret, mind a benne lévő képek szépen animálódva foglalják el helyüket.
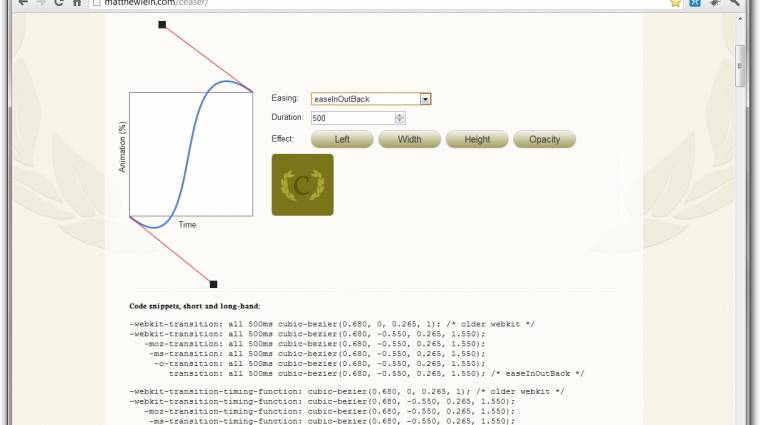
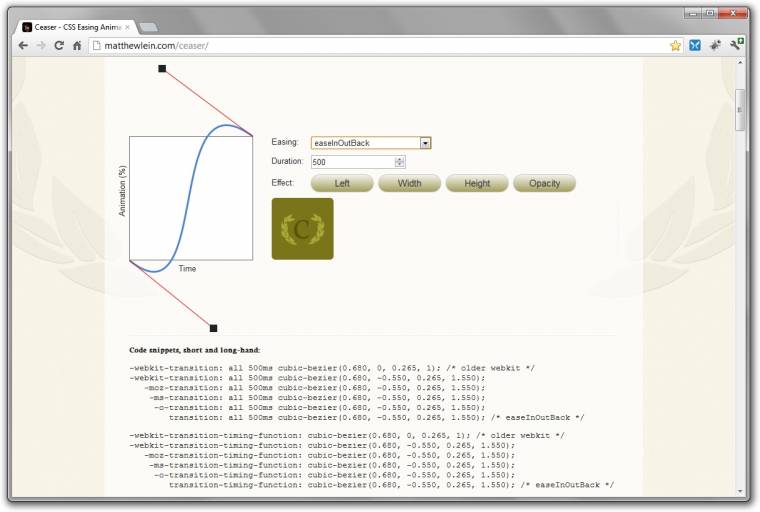
Ezen kívül egy igazi csemegére hívnánk még fel a figyelmet. A képváltó effektus látszólag egy egyszerű kártyafordítás, amelynél csak a kezdő- és végponthoz adunk meg elforgatási szöget (142–161. sorok), mégis, ha megnézzük mozgás közben, akkor azt fogjuk látni, hogy lendületet vesz, majd némi túlmozgás után áll csak meg. Ezt azzal a trükkel értük el, hogy az animáció ütemezésénél a [ccei]cubic-beziert[/ccei] használtuk, és – kissé eltérve a szabványtól, ám a böngészők által maximálisan támogatva – a második paraméternek nullánál kisebb, míg a negyediknek egynél nagyobb értéket állítottunk be.