Múlt hónapban megismerkedtünk a HTML5 egyik legnépszerűbb címkéjének, a <video>-nak a használatával. Ennek kapcsán kicsit körülnéztünk a jelenleg használatos konténerformátumok, valamint video- és audiokodekek háza táján, illetve megtudtuk, hogy az egyes böngészők mely formátumokat támogatják. Végül, megállapítva a szomorú tényt, hogy jelen pillanatban nincs egyetlen olyan formátum és/vagy kodekpáros sem, amit mindegyik böngésző képes lenne lejátszani, a <video></video> címkék közé elhelyeztünk néhány <source> elemet, amelyek közül a böngészőprogramok – jó esetben a <source>-on belül elhelyezett type attribútumokban található információk segítségével – ki tudják választani az általuk támogatott változatot.

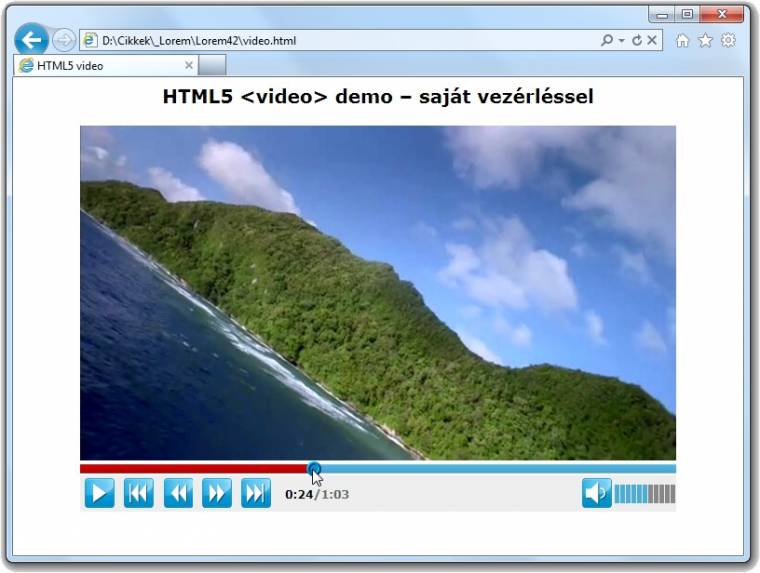
Ha valaki több böngészőben is kipróbálta az alábbi linken található példaoldalakat, vagy alaposabban megnézte a cikk mellett található illusztrációkat, láthatta, hogy a <video>-k lejátszásához és vezérléséhez az egyes böngészők saját, és persze programonként eltérő vezérlőket kínálnak.
Persze valóban a legkényelmesebb megoldás, ha a <video> címkében elhelyezzük a controls attribútumot (üresen vagy tetszőleges értékkel), ám ez esetben tényleg a böngészőkre kell bíznunk magunkat és oldalaink látogatóit. Azonban sokkal elegánsabb – de mindenképpen tanulságosabb – megoldás, ha készítünk egy saját, esetleg a „gyáriaknál” (sokkal) többet tudó kis lejátszóprogramot – természetesen kihasználva a <video> objektum szabványos tulajdonságait és metódusait.
Tervezzünk lejátszót
Kiindulópontnak a múlt hónapban készült „általános célú” (vagyis nem az egyes tárolóformátumok tesztelésére készült) oldalunkat fogjuk alapnak használni. Először is apró kényelmi lépésként az eredetileg csak a <video> egyszerűbb középre igazítására használt <div>-nek nem osztálynevéül, hanem azonosítójául adjuk a video értéket. Ezen belül, közvetlenül a </video> után létrehozunk egy újabb <div>-et (video.html: 21–40. sorok), amelyben két nagyobb csoportra osztva, vagyis külön <div>-ekben helyezzük el az állapotjelző sávot és részeit, valamint a videó vezérlésére használt gombok és egyéb kiegészítők tárolóit.

Persze megtehetnénk azt is – sőt, hosszabb távon ez kimondottan javasolt –, hogy az egész „csomagolásáért” felelős <div>-et és magának a vezérlőnek az összes elemét JavaScript segítségével hozzuk létre, de az alapok megértéséhez és elsajátításához ez a „statikus” megoldás is tökéletesen megfelel – egyedül a hangerő-szabályozó lista feltöltésénél folyamodtunk a kényelmesebb megoldáshoz.
Remélhetőleg a Websuli tanulóinak nem kell részletesen bemutatnunk, hogyan formáztuk meg a controls <div>-et és az azon belül található különböző elemeket. Igazából semmi olyan „trükköt” nem használtunk, amelyről ne lett volna szó valamelyik régebbi részben, hiszen korábban már többször is „játszottunk” az elemek relatív és abszolút elhelyezésével, ahogyan az úgynevezett sprite-technológia (amikor egy nagy(obb) képben tárolunk több kisebbet) is ismerős kell legyen, ha máshonnan nem, a 20. leckéből, amikor is űrlapunk rádiógombjait és jelölőmezőit alakítottuk át kis képekké.
Igazából csak néhány olyan dolog van a stíluslapunkon, pontosabban stíluslapjainkon - hiszen két különböző kinézetű vezérlőpanelt is összeállítottunk -, amit érdemes kiemelnünk. Az egyik, és ez nagyon fontos, hogy a lejátszógombnak összesen négy lehetséges állapota van, ugyanis ez a gomb másképpen néz ki, amikor éppen megy a lejátszás, mint amikor éppen áll a videó (video.css: 78–79., és video.css: 80–81. sorok).
Emellett megváltozik a gomb színe, pontosabban a háttérképe, amikor az egér éppen fölötte van. Ezenkívül egy picit macerásabb volt formázni az első változatnál a hangerő-szabályzó lista elemeit, azért, hogy ezek szépen felfelé nőjenek meg, amikor föléjük ér az egér (video.css: 107–134. sorok).
A második változatnál azonban oda kellett figyelnünk arra is, hogy az állapotjelző sávon mozgó kis csúszka csak akkor látszódjon, amikor az egész vezérlőpanel látszik (video2.css: 50–60. sorok), vagyis amikor az egérkurzor a videó fölött van éppen, különben nagyon furcsán nézne ki, hogy levágjuk az alját (video2.css: 11. sor).
Az inicializálástól az állapotkijelzésig
Miután szépen elhelyeztük az összes elemet leendő vezérlőpanelünkön, nekikezdhetünk a hozzájuk kapcsolódó funkciók programozásának. Természetesen az első lépés a panel inicializálása, aminek az oldal betöltődése után látunk neki (video.js: 195. sor).
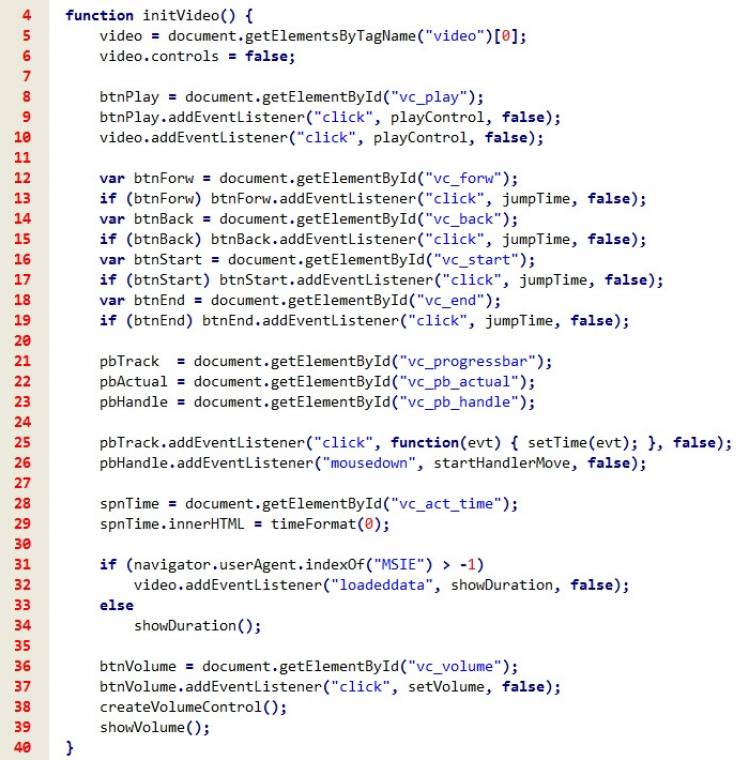
Először is globális video változónkhoz rendeljük hozzá az oldalon található egyetlen <video> objektumot (5. sor), majd egy könnyed mozdulattal szabaduljunk meg a böngészők saját lejátszóitól, a controls tulajdonság false-ra állításával (6. sor).

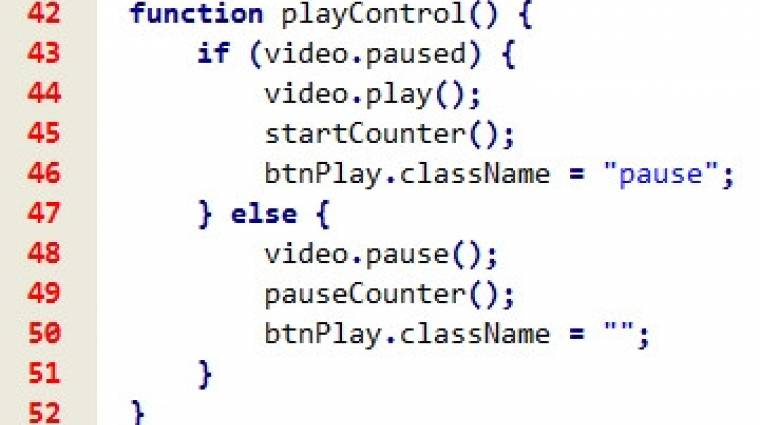
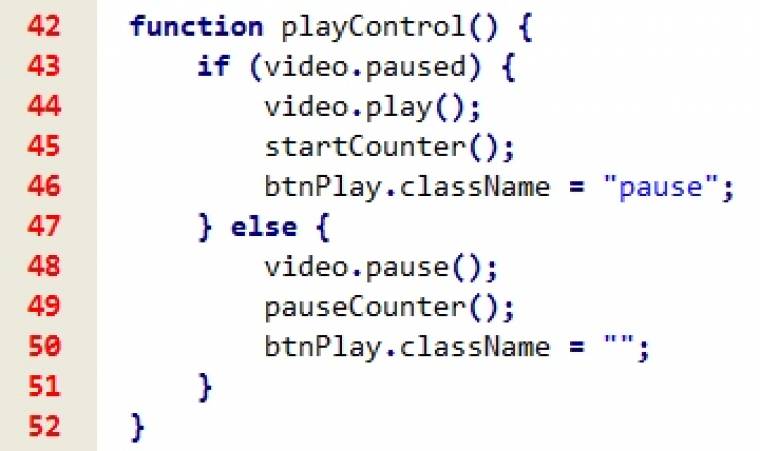
Ezt követően nevesítsük a panel legfontosabb elemét, a lejátszó-megállító gombot (8. sor), majd rendeljük hozzá magához a video-hoz a playControl funkciót. Ez (42–52. sor) megnézi, hogy jelenleg áll-e a videó, és ha igen, akkor elindítja a lejátszást a play metódus meghívásával, valamint szintén elindítja a videó állapotát figyelő funkciót (startCounter), és átváltja a gombképet pillanatálljra a pause osztálynév hozzáadásával. Ha pedig épp ment a videó, akkor megállítjuk, pontosabban a pause metódussal leállítjuk az állapotfigyelést (pauseCounter), és visszaállítjuk a gomb eredeti kinézetét.
Az állapotfigyelő funkciónak (54–63. sorok) két fontos feladata van: az egyik, hogy figyelje, hogy vége van-e a videónak, és akkor ténylegesen leállítsa, másrészt időről időre, esetünkben 50 milliszekundumonként meghívja az állapotkijelző (showProgressBar) funkciót. Ez (69–78. sorok) gondoskodik a videó aktuális pozícióját mutató sáv és „csúszka”, vagyis a vc_pb_actual és vc_pb_handle azonosítójú <span> elemek szélességének és pozíciójának beállításáról, valamint a pozíció időpontjának megjelenítéséről.

Ehhez persze szüksége van a video objektum currentTime és duration tulajdonságaira, vagyis az aktuális pozícióra és a videó teljes hosszára. Előbbivel lehet némi probléma, ha éppen gyorstekerés közben vagyunk (l. később), ezért nézzük meg, hogy éppen „csévéljük-e” az egyébként pillanatálljban lévő (paused) videót (seeking), és ha igen, akkor egy kis várakozást követően menjünk vissza, hogy frissítsük az állapotkijelzést.
Ugrás az időben
De térjünk vissza a lejátszónk inicializálásához! A lejátszó után egyesével nézzük meg, hogy az oldalon megtalálhatók-e a gyorstekerő gombok, és ha igen, akkor mindegyikhez ugyanazt a függvényt, a jumpTime-ot rendeljük hozzá (12–19. sorok). Ezt azért tehetjük meg nyugodtan, mert a this.id lekérdezésével pontosan tudni fogjuk, hogy melyik gombot is nyomták meg, majd ennek függvényében módosítsuk az aktuális lejátszási pont helyét: vagy előre (84. sor), vagy hátra (86. sor) tekerve a videót 5 másodperccel, az elejére (88. sor), vagy a vége elé (90. sor) ugrunk egy kevéssel.

Magát a tekerést csak abban az esetben indítjuk el, ha arra tényleg szükség van, és akkor persze frissítjük az állapotkijelzést is. Természetesen az online videolejátszók szokásos tekerési módjait is lehetővé tesszük. Ehhez egyrészt figyelnünk kell, hogy kattintottak-e az állapotjelző csíkon (25. sor), vagy a csúszka fölött lenyomták-e az egér gombját (26. sor). Előbbi esetben nagyon egyszerű a dolgunk, nézzük meg, hogy a kattintáskor hol volt az egérkurzor a sávon belül (99. sor), majd ugorjunk oda a videóval (100. sor), és szokás szerint frissítsük az állapotjelző sávot.
A csúszka mozgatásánál egy picit összetettebb a feladatunk. Ekkor ugyanis megállítjuk a lejátszást (105–107. sorok), majd szemrevételezzük az egér mozgását (109. és 123–131. sorok) és a gomb elengedését (110. és 113–121. sorok). Előbbinél oda kell figyelnünk, hogy a mozgás során a felhasználó túlhúzhatja az egeret a sáv mindkét végén, és ezúttal a gyors visszajelzés miatt nem bízzuk a szokásos függvényre az állapotkijelzés frissítését. Utóbbinál nemcsak a két eseményfigyelést kell kikapcsolnunk, de újra kell indítanunk a lejátszást, amennyiben azt mi állítottuk meg az egész műveletsor elején.

Miután az lejátszás aktuális helyzetét és a videó hosszát számszerűen is ki akarjuk írni, ezért ezek tárolóit is inicializálnunk kell (28–34. sorok). A teljes hossz kiírásánál szükség van egy kis trükközésre, ugyanis az Internet Explorer valamiért egy kicsit lassabban olvassa ki a duration értékét a videókból, a WebKit-alapú böngészők pedig elfelejtenek szólni, ha már beolvasták a videók metaadatait (loadeddata esemény).
Hangerőállítás
Legvégül foglalkoznunk kell még a hangerő szabályozásával is, amihez szükségünk van egy gombra, amire kattintva némítani lehet a lejátszást (36–37. sorok), és egy 11 elemű listára, amelynek elemeire kattintva lehet 0-tól 1-ig 0,1-es lépésközökben szabályozni a lejátszás hangerejét (37. és 157–168. sorok). Persze a létrehozásnál nem feltétlenül kell(ene) az elhelyezéssel is foglalkoznunk, ezt megtehetnénk közvetlenül a CSS-ben is, ahogyan azt meg is tettük a második példában.
A hangerőállító funkció egyszerű váltókapcsolóként működik, ha a gombra kattintottak, míg a lista elemeire kattintva egyszerűen használjuk ki a hozzájuk adott azonosító számát (137. sor). Végül már csak a hangerő kijelzése maradt hátra (144-155. sorok), amelynél egyrészt a gomb képét, másrészt a lista elemeinek színét kell beállítanunk a hangerő függvényében (134–135. sorok).