Ahányszor csak szóba került a HTML5 az elmúlt hónapokban-években különböző szakmai és „kevésbé szakmai” honlapokon vagy kiadványokban, szinte minden egyes alkalommal a legfontosabb újdonságok között említették a <video> elemet, mint ami majd elhozza a „multimédiás Kánaánt” a webre, és persze majdnem mindig megemlítették, hogy ez egy „újabb szeg a Flash koporsójába”.

Nos, a böngészőgyártók azóta valóban beépítették programjaikba a <video> címke támogatását, és a weben egyre több helyen találkozhatunk „HTML5-ös videókkal” – például a YouTube-on 2010 januárja óta választható HTML5-alapú lejátszó is –, ám egyelőre még nagyon messzinek tűnik annak az ezernyi szeggel kivert koporsónak az elhantolása, a Flash-videók nevető harmadikként, pontosabban negyedikként valószínűleg még egy (jó?) darabig szintén megtalálhatók lesznek a weben…
Beágyazás 1.0
Ha leegyszerűsítjük a dolgot, akkor egy videó beillesztése nem sokkal bonyolultabb feladat, mint egy bitkép elhelyezése az oldalon, márpedig ez remélhetőleg már rutinszerűen megy minden Websuli-hallgatónak, tehát például: <img src="images/logo.gif" alt="Logónk" />
Ehhez képest szinte csak annyit kell változtatnunk a már bevált meneten, hogy az img helyett video-t kell írnunk, el kell hagynunk a kép helyett esetlegesen megjelenő alternatív szöveget, és a tag lezárására nem használhatjuk a / jeles rövid változatot, ki kell tennünk a zárócímkét, például: <video src="video/demo.ogv"></video>
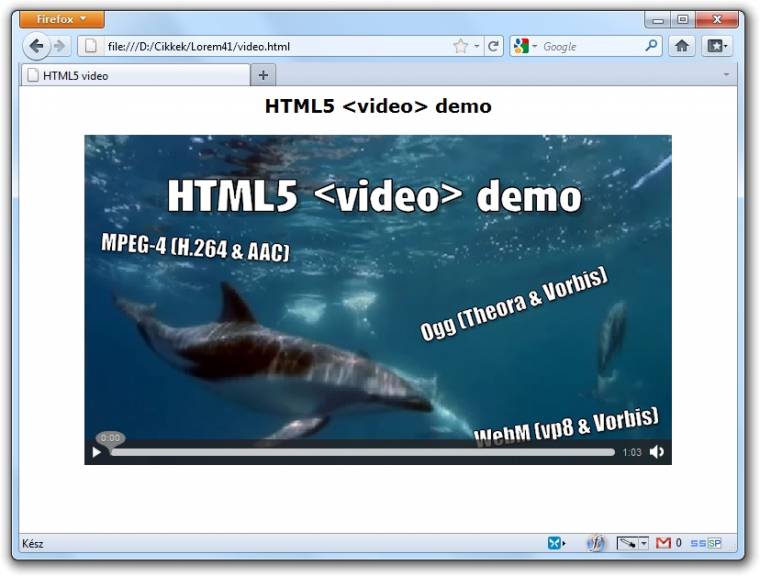
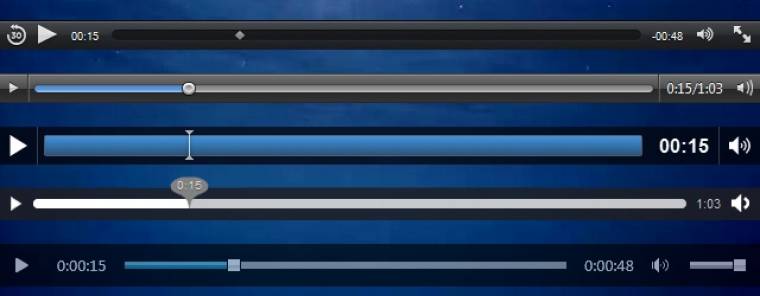
Ebben az esetben a felhasználó a videót csak a jobbgombos menüből tudná elindítani – amihez ráadásul tudnia kellene, hogy ez egy videó, és nem egy kép –, ami, valljuk be, nem túl kényelemes megoldás. Ezért vagy meg kell jeleníttetnünk egy böngészőfüggő eszközpanelt a controls attribútum megadásával, és/vagy – bár ez több ok miatt is ellenjavallt – nekünk kell a videót automatikusan elindítanunk az autoplay attribútummal, például: <video src="video/demo.ogv" controls></video>
Persze a képekhez hasonlóan megadhatjuk a videó szélességét (width) és magasságát (height) is, valamint beállíthatjuk, hogy szeretnénk-e végtelenített lejátszást (loop), esetleg kikapcsolhatjuk a videó hangját (muted), megmondhatjuk a böngészőnek, hogy megkezdje-e a videó letöltését a lejátszást megelőzően (preload –none, metadata vagy auto). Sőt, ezeken kívül még kiválaszthatunk egy képet is, ami addig fog látszani, amíg a videót el nem indítja a felhasználó (poster).

Sajnos a helyzet messze nem ilyen „egyszerűen nagyszerű”, mint amilyennek a fentiekből látszik. Az ma már teljesen természetes, hogy a böngészőknek teljesen mindegy, hogy mi éppen JPG, PNG vagy GIF formátumú képet szeretnénk az oldalon megjeleníteni. Ahogyan az is lényegtelen, hogy például a megadott PNG 2, 16, 256 vagy éppen 16,7 millió színű (bár az átlátszó hátterű PNG-kkel egyes régebbi böngészőknek meggyűlik a baja), a megjelenítendő JPG progresszív-e vagy sem, vagy a kiválasztott GIF egy vagy több képkockát tartalmaz-e, és utóbbi esetben hogyan is kell lejátszani az animációt. Ugyanakkor jelenleg nincs olyan videoformátum, amelyet mindegyik böngésző le tudna játszani, és miután több „makacs nagyágyú” is a saját formátumát privilegizálja, ezért még várnunk kell, amíg eldől, hogy melyik is lesz a HTML5 videoformátuma.
Tárolók és kodekek
A HTML5-munkacsoport elég pontosan megfogalmazta az ideális videoformátummal kapcsolatos kívánalmait:
- jó tömörítési képességek, jó képminőség, dekódoláshoz alacsony processzorigény;
- jogdíjmentes;
- a szoftveres dekódoló mellett léteznie kell hardveres megoldásnak is (a gyengébb processzorokkal felszerelt eszközökhöz).
Egy ideig úgy tűnt, ezzel nincs is semmi gond, hiszen a HTML5 specifikációjában a következő mondat szerepelt: a böngészőknek támogatniuk kell a Theora video- és a Vorbis audiokodeket, valamint az OGG konténerformátumot. Azonban ez a mondat 2007. december 10-én kikerült a specifikációból, és helyette egy általános szöveg került be, amely szerint jó lenne egy minden böngészőgyártó által elfogadott formátum, valamint némi ködösítés arról, hogy miért is „száműzték” az OGG-t a szövegből. Ez a változtatás pedig egy újabb durva formátumháborút indított el.
E háború első vesztese a Xiph.org Alapítvány által fejlesztett OGG volt. Ahogyan az a korábban idézett mondatból már kiderült, az OGG konténerekbe Theora kodekkel tömörített képet és Vorbis kodekkel tömörített hangokat „csomagolhatunk”. A Theora (nevét a Max Headroom tévésorozat egyik főszereplőjéről, Theora Jonesról kapta) a korábban az On2 által fejlesztett VP3-on alapuló, veszteséges tömörítést használó, jogdíjmentes képtömörítési eljárás. A Vorbis hangtömörítési eljárás szintén jogdíjmentes, és az 1993-ban indult fejlesztése akkor kapott igazán lendületet, amikor a Fraunhofer Intézet 1998 szeptemberében bejelentette, hogy licenckötelessé teszi az MP3-at.

Technikai szempontból valószínűleg egyébként az Apple QuickTime formátumán alapuló, napjainkban igencsak népszerű és elterjedt MPEG-4 lenne a legjobb választás a H.264 video- és az AAC (Advanced Audio Coding) audiokodekkel. A jól skálázható H.264 (MPEG-4 part 10, MPEG-4 AVC, MPEG-4 Advanced Video Coding néven is ismert) napjainkban főként a Blu-ray korongokról lehet ismerős, de például a digitális videokamerák és fényképezőgépek jelentős része is ezt az eljárást használja a mozgóképek tömörítésére.
Ám a formátum komoly hátránya, hogy nem jogdíjmentes, sőt a használatáért igen komoly összeget kell(ene) fizetni a MPEG licenckonzorciumnak, amelynek tagjai között sok hardvergyártó és telekommunikációs cég között megtalálható az Apple és a Microsoft is. Utóbbi értelemszerűen az Internet Explorer, míg előbbi a Safari mellett inkább az iOS-t futtató eszközei miatt érdekelt az MPEG-4 formátum támogatásában.
Leginkább e jogi és anyagi okok miatt vágott bele a Google a WebM projektbe. A Mountain View-i cég megvásárolta a Theora kodek kapcsán már említett On2-t, és ezzel együtt a VP3 utódjának, a VP8-nak a jogtulajdonosa lett, így a 2010-es Google I/O konferencián bemutatott Matroska típusú WebM konténerek VP8-cal tömörített kép- és – az OGG-hez hasonlóan – Vorbisszal tömörített hangfolyamokat tartalmaznak. A Google a konferencián azt is bejelentette, hogy a WebM nyílt forráskódú, BSD-licencű projekt.

A Google ezen kijelentésével csak egyetlen probléma van: az MPEG LA szerint a VP8 sérti egyes tagjainak szabadalmát, vagyis a Google hiába tette azt nyílttá, egyes elemei miatt a VP8-at használóknak – legalábbis szerintük – licencdíjat kell fizetniük. Részben ehhez kapcsolódva, az MPEG LA tavaly augusztusban bejelentette, hogy a végfelhasználók számára ingyenesen elérhető H.264-kódolású videók után nem kell licencdíjat fizetni 2015. december 31. után sem (korábban csak eddig engedélyezték az ingyenes használatot).
Ez év januárjában a Google újabb támadást indított a H.264 ellen, amikor is bejelentette, hogy a Chrome-ból el fogják távolítani a kodek támogatását, és a YouTube-videóknak megkezdik a WebM formátumúvá konvertálását.
Beágyazás listával
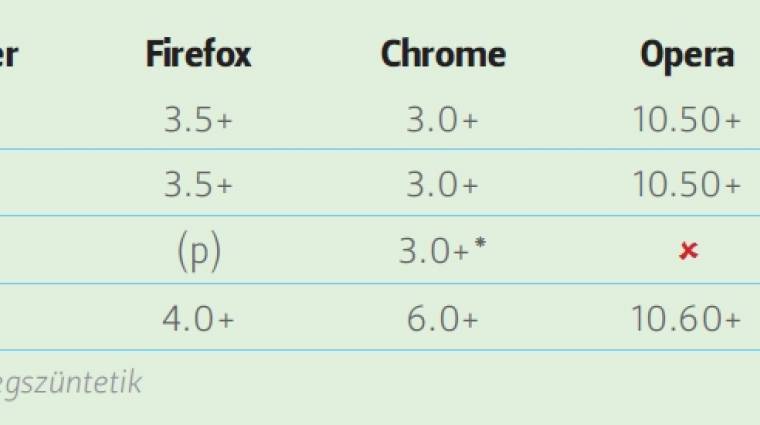
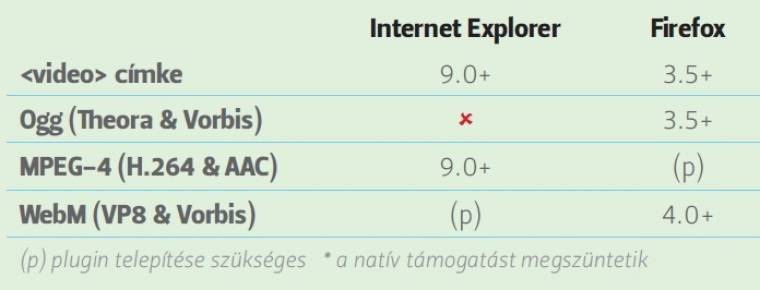
Mint fenti táblázatunkból is jól látszik, jelenleg nincs olyan videoformátum, amelyet minden fontosabb asztali és mobilböngésző támogatna. Éppen ezért, ha az oldalunkon szeretnénk videót lejátszani – lehetőleg Flash nélkül –, úgy egyrészt legalább két, de ha biztosra akarunk menni, akkor inkább három formátumra is alakítsuk át és töltsük fel a kiszolgálóra, másrészt meg kell adnunk minden lehetséges formátum elérési útját, lehetőleg a technikai paramétereivel együtt.
A videók konvertálására számtalan program létezik, amelyek közül érdemes kiemelnünk a firefogg.org-ot és a Miro Video Convertert. Előbbi érdekessége az online kódolás, míg utóbbié az egyszerű használat, és az, hogy mindhárom – jelenleg – fontos formátumot ismeri.

Szerencse e káoszban, hogy a <video> címke lehetővé teszi több forrás megadását is, sőt még arra is lehetőséget kínál, hogy kulturált módon jelezzük, ha a felhasználó böngészője nem támogatja a <video> címkét és/vagy az általunk használt formátumok egyikét sem. Ehhez mindössze annyit kell tennünk - lásd minta programunkban -, hogy magából a címkéből kivesszük az src attribútumot, és helyette a <video></video> tagek között elhelyezünk annyi <source> elemet, ahány formátumban kínáljuk a videónkat. Ezekben az elemekben érdemes nemcsak az egyes videók elérhetőségét megadnunk, hanem a formátumukat is, sőt, lehetőség szerint a használt kodekeket is (video.html: 14–16. sorok). Ebben az esetben ugyanis a böngészőnek nem kell megkezdenie a letöltésüket ahhoz, hogy el tudja dönteni, képes-e lejátszani valamelyiket vagy sem, hanem ez kiderül számára a type attribútumban megadott értékekből.