Mint korábban, most is teljesen JavaScript-mentesen dolgozunk, kihasználva a kaszkád stíluslapok legújabb generációja által kínált lehetőségeket. Azonban az ehhez szükséges CSS3-as újdonságok még nem mindegyik böngészőben érhetők el, ráadásul a webfejlesztők „nagy örömére” a különböző böngészők az ún. stílusáttűnéseket (is) eltérő „dialektusban” kezelik, így a teszteléshez mindenképpen be kell szereznünk a webböngészők legújabb verzióit, és mindegyikben meg kell néznünk, ki kell próbálnunk egy-egy változtatás hatását.

Jelen pillanatban a CSS3-as stílusáttűnések területén a két WebKit-alapú böngésző, a Safari és a Google Chrome áll az élen, de szorosan a nyomukban lohol az Opera a Presto névre keresztelt renderelő motorjával. Sajnos a Firefox olyannyira lemaradva követi a vezető hármast, hogy a készülő galériánkban használatos stílustulajdonságokat várhatóan csak a Firefox 4 ismeri és jeleníti majd meg, míg az Internet Explorerben egyelőre le kell mondanunk ezekről a szolgáltatásokról. Az IE9 Platform Preview-ban több igen komoly előrelépéssel találkozhatunk (például a videók, pixeles és vektoros képek megjelenítésének hardveres gyorsítása), de a stílusáttűnések megvalósítása itt is még fejlesztés alatt áll.

Az alapok adottak
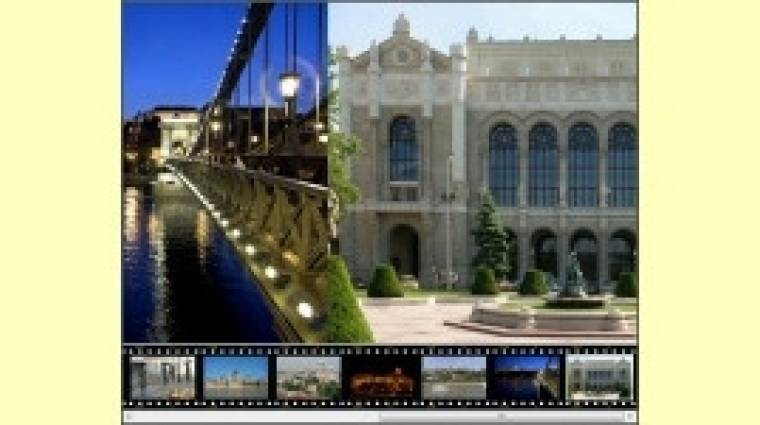
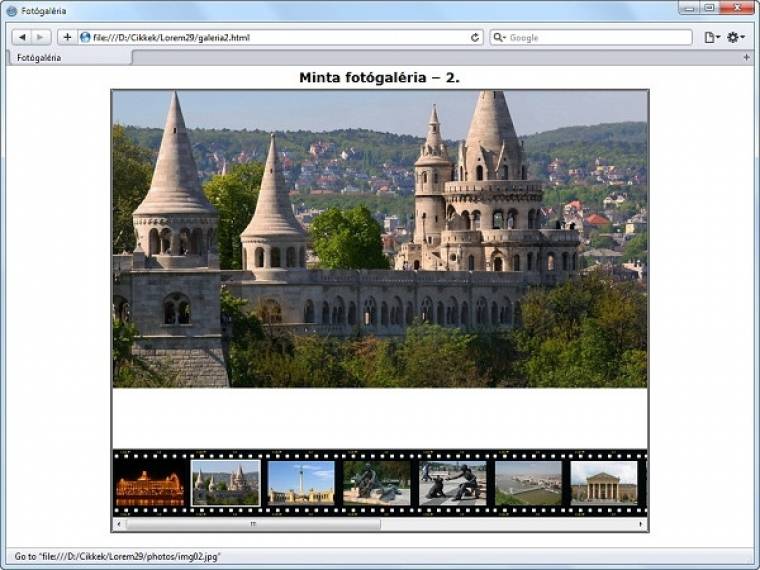
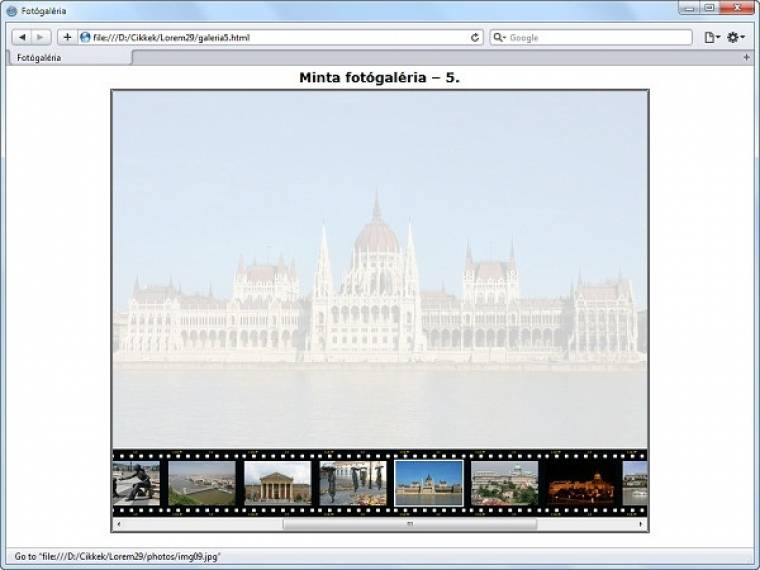
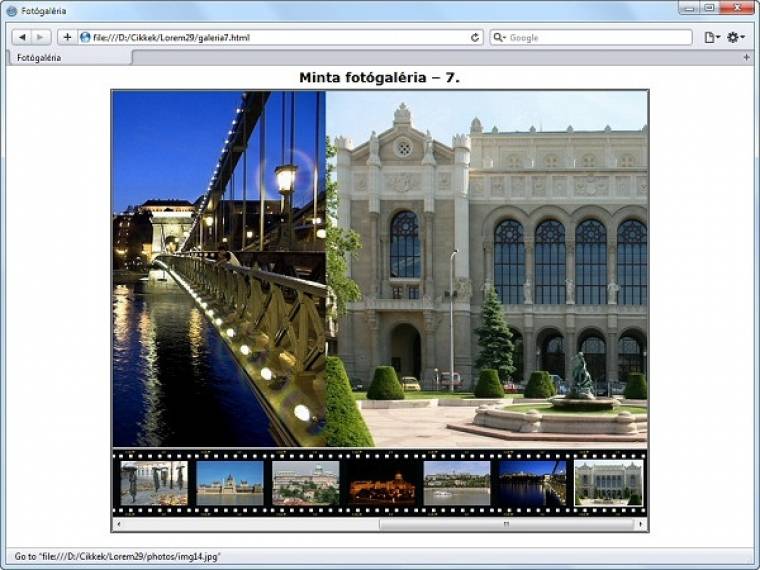
Kiindulási alapként tehát adott a 23. lecke „végtermékeként” létrehozott tizennégy fotóból álló galériánk, néhány apró változtatással. Először is a HTML-kódban egyesekre cseréltük a címsor egyben (‹h1›), a fájlnevekben, és stíluslapra történő hivatkozásban a négyeseket. Ezt követően a stíluslapon elvégeztünk néhány kisebb módosítást, amelyek között van esztétikai változtatás (3 pixellel kisebb képterület), tesztelésből visszamaradt kódrészlet (fehér háttér) törlése, egy kis „kódkorszerűsítés” (a korábbi átlátszó PNG-t RGBA formátumú háttérrel helyettesítjük), és egy minimális előkészület a folytatásra (a képcím és –leírás elemének beállításait nemcsak az aktív fotóra, hanem valamennyire elvégezzük).

Ezen módosítások egyedül azzal a nem kívánt hatással lesznek, hogy Internet Explorer 6–8 alatt a képaláírásoknak nem lesz háttere, ezek ugyanis nem ismerik az RGBA színmodellt (ehhez meg kell várnunk a 9-es verziót), de miután a lényeg ezekben amúgy sem látszana, így egyelőre hanyagoljuk a Microsoft programját. A többi böngészőben az elvégzett módosítások hatása szabad szemmel nem látható, a galériánk pontosan ugyanúgy fog működni, mint januárban.

Megmozdulnak a képek
Miután szépen leporoltuk galériánk stíluslapját, nekikezdhetünk az ígért átalakításnak! A weben kóborolva több helyen találkozhatunk látványos, animált képgalériákkal, ám ezek túlnyomó többségében a mozgásról JavaScript-programok (például jQuery- vagy MooTools-alapú galériamotorok) gondoskodnak, amelyek szinte mindegyike „meghal”, ha a felhasználó például a gyakori vírusriadókban gyakran ajánlott megoldást követve letiltja vagy legalábbis korlátozza a JavaScript-programok futását. Részben ezért, részben pedig azért, hogy új(abb) technikákat tanuljunk, másfajta megoldást fogunk választani.

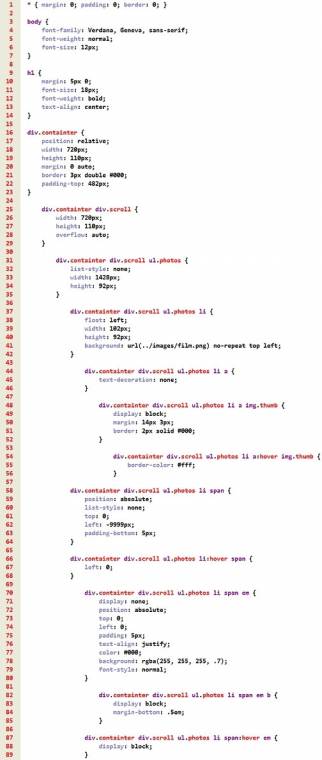
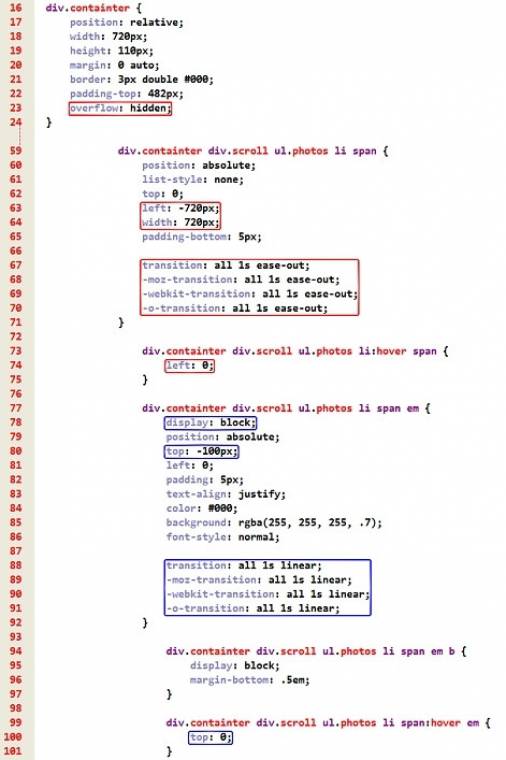
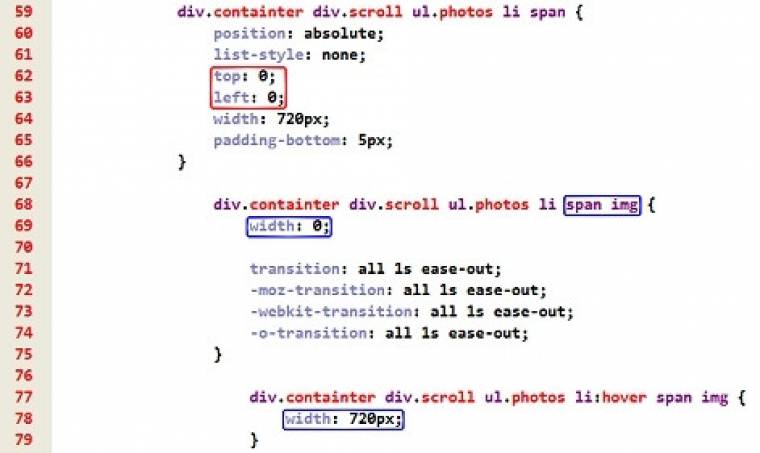
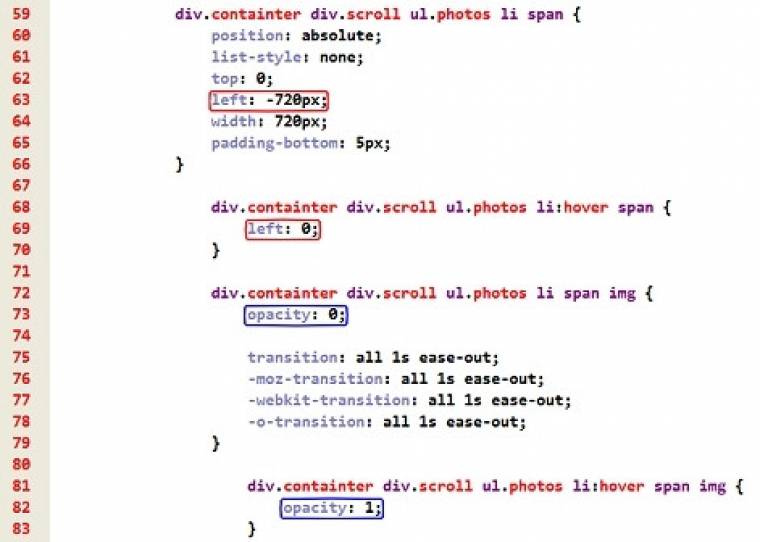
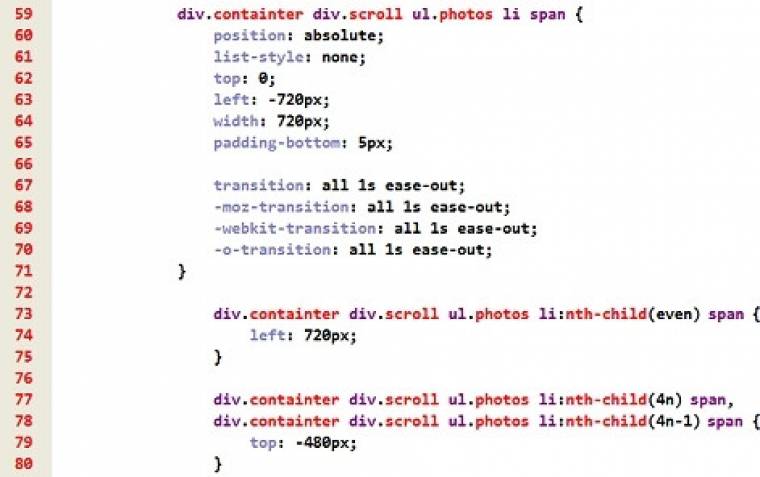
Korábbi megoldásunkban a fotót és a címet is tartalmazó képaláírást tartalmazó ‹span› elemet úgy tettük „parkolópályára”, hogy abszolútra változtattuk a pozicionálást (59. sor), majd az X koordinátáját -9999 pixelre állítottuk (62. sor) – remélve, hogy senki nem használ kb. 10 500 pixelnél szélesebb képernyőt –; majd úgy jelenítettük meg, hogy a vízszintes pozícióját visszaállítottuk nullára (67. sor). Így a fotók és a hozzájuk kapcsolódó információk az egyik pillanatban még „mínusz végtelenben” vannak, de amikor a felhasználó az egyik indexkép fölé viszi az egeret, ezzel „aktiválja” a felsorolás egyik elemét (li:hover), és ennek hatására az ezen az elemen belül található ‹span› gyerekobjektum tartalma azonnal meg is jelenik az erre fenntartott területen. A képaláírásokat tartalmazó ‹em› elemeket ezzel szemben úgy tüntettük el, hogy display tulajdonságukat none-ra állítottuk (71. sor) – de azért elvégeztük az egyéb szükséges beállításokat –, majd a ‹span› elem aktiválódásakor, vagyis amikor az egeret a felhasználó a fotó fölé viszi, ezt az értéket block-ra változtatjuk (88. sor), vagyis arra utasítjuk a böngészőt, hogy az ebben található szövegeket jelenítse meg.

Ez így nagyon szépen – és korábbi terveinknek megfelelően – működik, azonban szinte minimális változtatásokkal sokkal látványosabbá alakíthatjuk a galériánkat. Ehhez természetesen a két leckével ezelőtt már egyszer „terítékre került” stílustulajdonság-változást, vagy rövidebben stílusáttűnést fogjuk használni. Ahogyan azt júniusban is írtuk, ez a CSS3-as újdonság egy olyan kiegészítő stílustulajdonság, amellyel azt határozhatjuk meg, hogy egy adott esemény hatására, esetünkben és jellemzően az egérkurzor egy objektum fölé érkezésekor (:hover) vagy onnan való távozásakor megváltozó stílustulajdonság vagy stílustulajdonságok mennyi idő alatt és milyen ütemezés szerint változzanak meg a kezdőértékről a végértékre. Ennek természetesen csak olyan stílustulajdonságok esetében van értelme, amelyeknél egyáltalán léteznek köztes értékek, hiszen például a display-t hiába változtatjuk none-ról blockra, abból semmi nem fog látszani, de például egy (háttér)szín vagy egy pozíció esetében már kiszámíthatók, és így meg is jeleníthetők a köztes állapotok.

A különböző stílustulajdonságok áttűnésének jellemzőit tulajdonképpen négy stílustulajdonsággal határozhatjuk meg, amelyekkel megmondhatjuk, hogy mely stílustulajdonságokat, milyen sebességgel, ütemezéssel és késleltetéssel szeretnénk megváltoztatni, ám ezeket – hasonlóan például a keret vagy a háttér tulajdonságcsoportokhoz – érdemes rövidített formában megadni. Már csak azért is, mert ahogyan azt korábban már említettük, a különböző böngészőknek eltérő formában kell megmondanunk, mit is szeretnénk, és így minden ilyen óhajunkat négyszer kell leírnunk: egyszer a W3 konzorcium ajánlásának megfelelően, és egyszer-egyszer a Firefox, a webkites böngészők és az Opera számára érthető módon. Ezen írásmódok között gyakorlatilag csak az előtagban van eltérés, de ez bőven elég ahhoz, hogy megkeserítse a webfejlesztők életét. Vagyis rövidített formában „csak” négy sort kell leírnunk egy-egy elem stílusáttűnéséhez, míg ha minden egyes beállítást külön kezelnénk, akkor 16, vagy ha nem akarunk késleltetést beállítani, akkor pont egy tucat sorra lenne szükség, hogy minden böngészővel megértessük, mit is szeretnénk. Ráadásul mivel a későbbiekben úgyis többféle stílustulajdonság változtatásával is meg fogunk próbálkozni, ezért a legegyszerűbb, ha minden böngészőt arra utasítunk, hogy minden módosuló tulajdonságot (all) egy másodperc alatt változtasson meg a végén enyhén lassuló (ease-out) áttűnéssel (67–70. sorok).

Ha az eredeti megoldáshoz ragaszkodva a fotókat balról jobbra szeretnénk behozni, akkor ezt követően változtassuk meg, hogy a photo osztállyal ellátott felsorolás egyes elemein belül található ‹span› objektumok ne -9999 csak -720 pixelről induljanak (63. sor), hiszen teljesen felesleges ilyen hosszú utat bejáratni a képekkel, talán el is fáradnának, mire olyan messziről beérnének a képernyőre (a ‹span› szélességének beállítása a 64. sorban a későbbi variációk miatt fontos). Ez a -720 pixeles beállítás azt eredményezi, hogy a képeket szépen felsorakoztatjuk a galéria mellé, vagyis olyan helyre, ahol inaktív állapotban is látszanak (egész pontosan a legfelülre kerülő utolsó kép fog csak látszani), ami körülbelül olyan illúzióromboló, mintha a bűvész átlátszó kabátujjba rejtené el a kártyalapokat és a többi kellékét. Éppen ezért az egész galériát magába foglaló container osztályú ‹div› elemet az overflow stílustulajdonságának hiddenre állításával (23. sor) kérjük meg arra, hogy rejtse el a kereten kívül rekedt képeket és kapcsolt részeit.

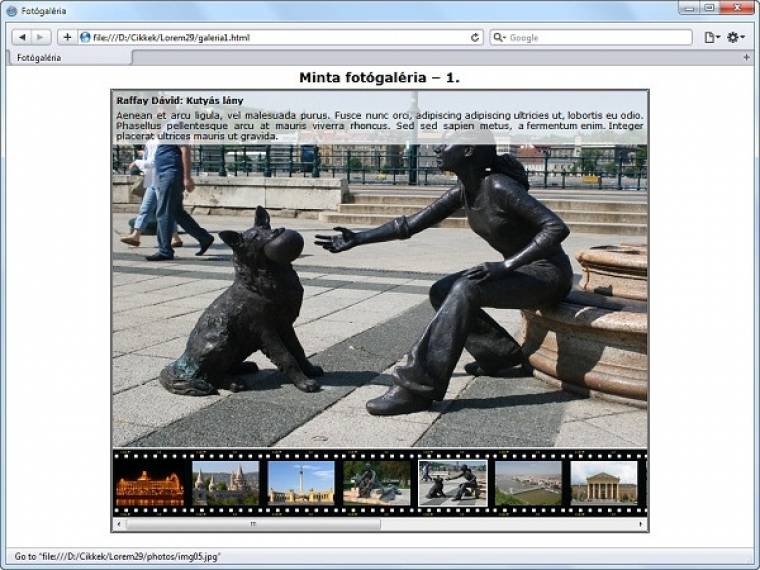
Miután már korábban is azt adtuk meg, hogy a felsorolás aktivált elemén belül található ‹span› (li:hover span) left értéke nullára változzon, így ha a galériánkat most Opera, Safari, Google Chrome vagy Firefox 4 böngészőben nézzük meg, akkor azt fogjuk látni, hogy az egérkurzort valamelyik indexkép fölé mozgatva a fotó nemcsak úgy megjelenik, hanem szépen „beúszik” balról, majd ha az egeret lehúzzuk az indexképről, akkor ugyanarra szépen távozik.

Azért, hogy ne csak a fotó, hanem a képaláírás is ilyen szépen jelenjen meg, a ‹span›-on belül található ‹em› stílustulajdonságait úgy változtassuk meg, hogy a display értéke eleve block legyen (78. sor), helyette inkább vigyük feljebb 100 pixellel (80. sor – remélve, hogy nincs olyan hosszú képaláírás, ami miatt az elem magasabb, mint 100 pixel), és ezt állítsuk vissza nullára a ‹span› aktiválódásakor (100. sor). Ezt követően már tényleg „csak” annyit kell tennünk, hogy beállítjuk az Y koordináta folyamatos változtatását (88–91. sorok).

Variációk egy témára
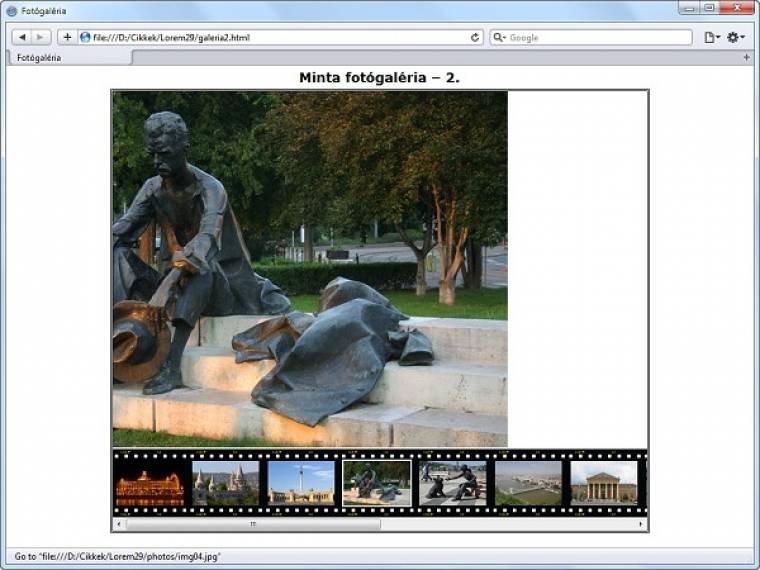
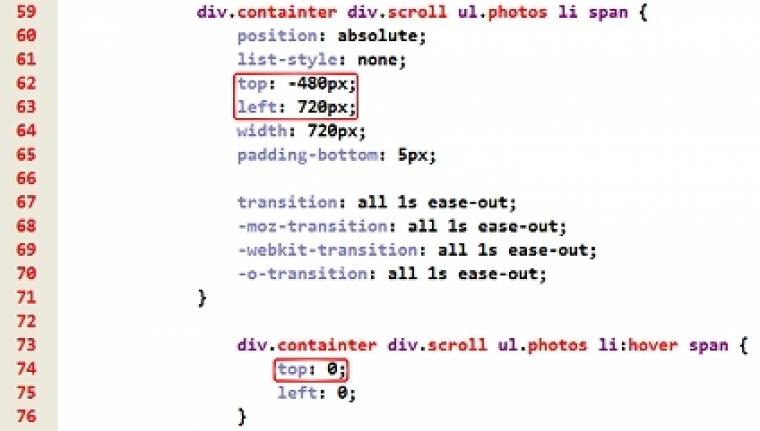
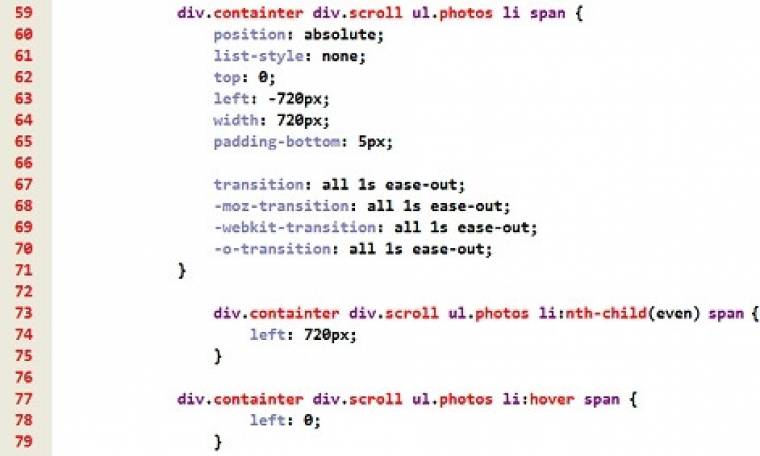
Miután „életre keltettük” a galériánkat, nekikezdhetünk a különböző paraméterek variálgatásának. Első és mindenképpen legegyszerűbb módosítás, hogy a 63. sorban a left értékét -720px-ről 720px-re változtatjuk. Ezzel ugyebár a megjelenésükre váró fotókat a galéria bal oldaláról áthelyezzük a jobb oldalra, így a fotók nem balról, hanem jobbról fognak „bejönni a színpadra”. Másik hasonlóan „magától értetődő” változtatás, ha a fotókat egy szélességnyivel jobban balra (-1440px) vagy jobbra (1440px) toljuk, amelynek eredményeképpen megszüntetjük a megjelenő és a távozó fotók „átlapolását”, amikor is az egyik indexképről egy másikra húzzuk át az egeret, hiszen azok „találkozása” a galéria szélénél történik.

Természetesen a képeket nemcsak bal vagy jobb oldalról, hanem fentről is behozhatjuk, ehhez mindössze ennyit kell tennünk, hogy a 62. sorban található top értékét nulláról -480px-re, esetleg -960px-re változtatjuk, és ennek megfelelően a 74. sorban nem a left, hanem a top értékét állítjuk át nullára. Jelen elrendezés mellett a pozitív irányú, vagyis lefelé történő eltolás nem igazán működik, de ha az indexképek felül vagy valamelyik oldalt lennének, akkor minden további nélkül jöhetnének be a fotók lentről is. Kicsit tovább fűszerezve a dolgot, akár azt is megtehetjük, hogy a top és a left értékeit egyaránt megváltoztatjuk – ha már a transitionnél all-t állítottunk be –, így a fotók érkezhetnek a bal vagy a jobb felső sarokból is.

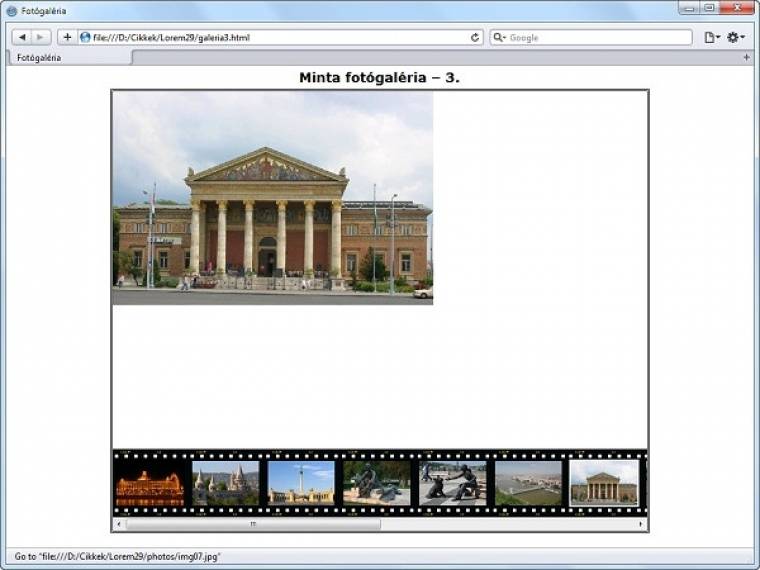
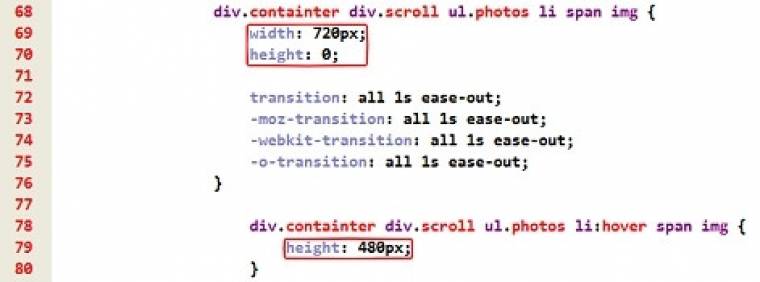
De nemcsak a kép pozíciójával, hanem például a méretével is eljátszadozhatunk egy kicsit. Ehhez úgy kell módosítanunk a stíluslapunkat, hogy a ‹span› pozícióját 0;0-ra állítjuk, és ha méretét korábban nem rögzítettük, akkor azt mindenképpen tegyük meg most. Ezt követően a többi beállítás már nem is a ‹span›-ra, hanem a benne levő ‹img› elemre fog vonatkozni, így a például a „transition-csokor” is. Elsőnek természetesen érdemes a kép szélességét nullára (69. sor) állítani, amely majd az aktív állapotában nő meg 720 pixelre (78. sor). Mivel a böngészők alapértelmezés szerint arányosan változtatják a képek szélességét, ezért ha balról vagy fentről „benyúló” képet szeretnénk, úgy rögzítenünk kell a magasságot vagy a szélességet.

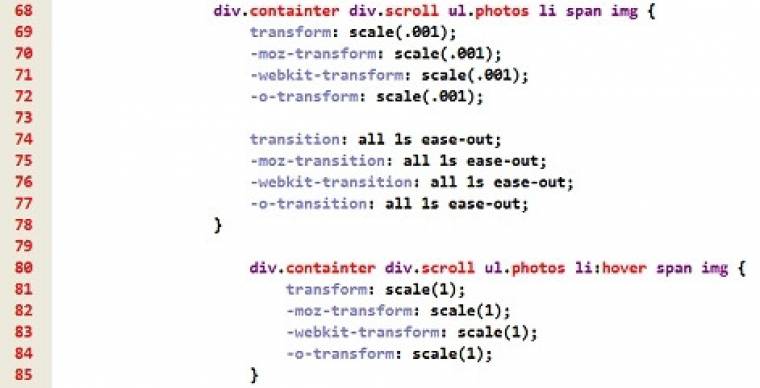
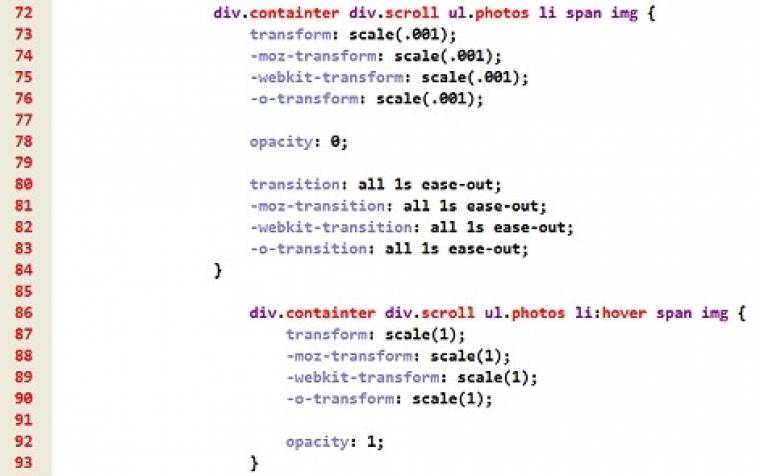
Az új böngészőkben a képméretet nemcsak a magasság és/vagy a szélesség megadásával változtathatjuk meg, hanem az elem transzformálásával is. E szintén CSS3-as újdonság megint abba a csoportba tartozik, amelyet minden egyes böngészőnek egyesével kell elmagyaráznunk, így sajnos a képet kb. 1×1 pixelnyire kicsinyítő transform: scale(0.001) stílustulajdonságot több dialektusban is le kell írnunk, hogy minden böngésző megértse.

Ennél szerencsére egyszerűbb a helyzetünk, ha nem a kép méretét, hanem az átlátszóságát, pontosabban fedettségét szeretnénk megváltoztatni, ugyanis az opacity stílustulajdonságot mindegyik böngésző megérti. Ilyenkor azonban arra is figyelnünk kell, hogy attól függetlenül, hogy a kép teljesen átlátszó, még ott van, ezért ilyenkor, ha nem is animálva, de magát a ‹span›-t is mozgatnunk kell, különben mindig csak a sorban utolsó kép jelenne meg. Ha nagyon cifrázni akarjuk a játékot, akkor azt is megtehetjük, hogy az átlátszóságot és valamelyik méretváltoztatást párosítjuk, így a fotók egyszerre lesznek majd egyre nagyobbak és fedettebbek.

Végül, de nem utolsósorban akár azt is megtehetjük, hogy akár azonosítótól, de akár sorrendtől függően változtatjuk az egyes képek megjelenési módját. Például igen jól néz ki az is, amikor a páratlan sorszámú képek mindig balról, a párosak pedig mindig jobbról jelennek meg – így az indexképek fölött végighúzva az egeret olyan hatást érhetünk el, mintha maguk a fotók egy diavetítőben lennének.

A cikkben szereplő kódok és mintaoldalak letölthetők innen.