Majd’ két évvel ezelőtt, egész pontosan 2010 végénkészítettünk utoljára képgalériát „Animált galéria CSS3-mal” címen. Igazából ez az animáció, ahogyan azt azóta már tisztáztuk, nem az igazi animációt, hanem a különböző egéresemények, leginkább az egér valamely elem fölé érkezésének vagy onnan távozásának hatására végbemenő stílustulajdonság-áttűnéseket jelentette. Persze a végeredmény, vagyis a különböző mozgások és egyéb változások szempontjából ezt akár „lényegtelen apróságnak” is titulálhatnánk, ám azért nem árt, ha legalább a Websuli olvasói tisztában vannak a kettő közötti különbséggel.
A témára, mármint a képgaléria készítésére több ok miatt is érdemes visszatérnünk. Először is, mert ahogyan azt a bevezetőben is említettük, azóta jó pár olyan új technológiáról szó volt a Websuliban (pl. 2D-s és 3D-s transzformációk), amelyek segítségével még látványosabb képátmeneteket készíthetünk – persze nem elfeledve a korábban is használtakat.
Másodsorban ezért is jó egy kicsit újra elővenni a témát, mert azóta nemcsak mi lettünk okosabbak, hanem a böngészőprogramok is. Két éve mindössze a két WebKit-alapú böngésző, vagyis a Google Chrome és a Safari (érdekes módon akkoriban mindkettő verziószáma egyaránt 5.0 volt), és kisebb hibákkal ugyan, de még az Opera 10.60 volt képes a stílusáttűnések kezelésére. A Firefox az idő tájt még a 3.6-os verziónál tartott, amelyben a stílusok változásai ugyan természetesen megtörténtek, ám nem a várt áttűnésekkel, és az eredetileg 2010 őszére ígért 4-es verzió - amelyben már működött a -moz-transition stílustulajdonság - csak fél évvel később, 2011. március 22-én jelent meg.
Azt pedig inkább ne is feszegessük, hogy mit tudott akkoriban a Microsoft „üdvöskéje”, főként hogy még most is komoly kihívást jelent az Internet Explorer számára, hogy a stílustulajdonságok ne egyik pillanatról a másikra, hanem szép fokozatosan változzanak meg.
Egyébként ha úgy vesszük, akkor „képgaléria-szerűséget” mindössze pár hónappal ezelőtt, áprilisban is készítettünk, hiszen a 3D-s transzformációk egyik bemutatódarabja, a nem túl szép magyar szóval karusszel (carousel), vagy mondjuk inkább körhinta esetében a színes-számos paneleket természetesen bármikor helyettesíthettük volna képekkel-fotókkal is, ahogyan azt tettük például májusban az animált banner esetében. És ha már említettük a körhintát, bemelegítésképpen, az akkor tanultak felhasználásával készítsünk egy JavaScript-mentes motoros hirdetőtáblát (a példaprogramokat tartalmazó segédanyag letölthető az oldalunkról).
Forgó hirdetőtábla
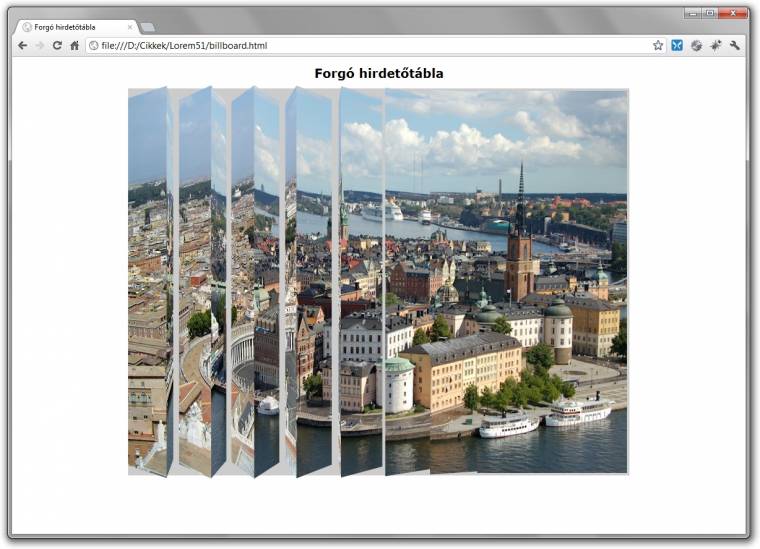
Valószínűleg látott már mindenki olyan hirdetőtáblát, amelyen három azonos méretű plakát váltja egymást adott időközönként – így tulajdonképpen ugyanazt a hirdetési felületet háromszorosan kihasználva. E táblák egyszerű trükkje az, hogy a plakátokat csíkokra vágva felragasztják egy-egy háromszögalapú hasáb oldalaira, majd a megadott sorrendben egymás mellé (nagy ritkán egymás alá) illesztett elemeket a táblában lévő motor időről-időre elforgatja 120 fokkal, így mindig másik kép látszik kifelé. Azért csak három kép forgatására alkalmasak ezek a berendezések, mert több oldal esetén már nem lehetne (közel) résmenetesen egymás mellé helyezni az egyes elemeket, hiszen azok összeakadnának forgás közben.
„Websulis szemmel” megnézve egy ilyen táblát láthatjuk, hogy ezt viszonylag egyszerűen meg tudjuk valósítani webes környezetben is. Először is szükségünk lesz három azonos nagyságú képre, lehetőleg olyan méretben, hogy könnyen azonos szélességű vagy magasságú csíkokra tudjuk vágni őket.
Tábla gyanánt kell valamilyen befoglaló elem, amiben elhelyezünk annyi forgó panelt, ahány darabra akarjuk vágni a képeket, és persze ezeken a paneleken kell még egy-egy lap a csíkoknak.
Befoglaló elemként használhatunk például egy nem sorszámozott listát, amin belül így már értelemszerűen a listaelemek szimbolizálhatják a paneleket, amelyeken belül pedig 3-3 üres [ccei]<span>[/ccei] lenne a csíkok helye (billboard.html: 13–24. sorok). A HTML-ünkkel ezzel készen is vagyunk, jöhet a formázás, pontosabban előtte egy kis számolás.
Mint azt említettük, az egyes paneleket nézhetjük úgy is, mint egy-egy háromoldalú karusszelt. Áprilisi leckénkben megnéztük, hogyan tudjuk kiszámolni, mennyivel kell elforgatnunk és eltolnunk a középponthoz képest az egyes elemeket ahhoz, hogy azok kvázi egy hengerpalástot alkossanak. Ez esetben tudjuk, hogy az oldalak száma 3, és miután egy 800×600 pixeles képet akarunk függőlegesen 10 darabba vágni, így a kép szélessége 80 pixel lesz. Ebből már könnyen kiszámolhatjuk, hogy az egyes lapokat 120 fokkal kell elforgatnunk (360 fok/3=120 fok), a középponttól pedig 17 pixellel kell eltolnunk [(80 px/2)/tan(120 fok/2)=23 px].
A legegyszerűbb, ha listánk mérete pontosan megegyezik a képek méretével, a díszpontozást kapcsoljuk ki, és mivel ezen belül fogunk elemeket 3D-ben forgatni-mozgatni, nem árt megadni a nézőpont távolságát sem. A többi stílustulajdonságot állítsuk be ízlés szerint, de arra mindenképpen figyeljünk oda, hogy a margót és az eltartást be kell állítanunk (már ha nem használunk CSS-resetet), különben nem kívánt meglepetések érhetnek minket (billboard.css: 6–19. sorok). Abban az esetben, ha némi keretet szeretnénk adni a táblának, akkor a [ccei]padding[/ccei] értékét mindenképpen utólag érdemes beállítani, mert a Z irányú eltolás miatt a képek valamivel nagyobbak lesznek, mint 800×600 pixel (hiszen közelebb kerülnek hozzánk), ám hogy pontosan mennyivel, azt elég nehéz kiszámolni, sokkal egyszerűbb valamilyen képernyőmérővel lemérni.
Miután az egyes panelek, vagyis listaelemek egymás mellé kerülnek, jöhet a jól bevált „floatolás”, ami mellett még beállítunk egy relatív pozícionálást, hogy ezekhez lehessen igazítani a csíkokat, és persze az sem árt, ha már itt beállítjuk a csíkméretet (21–25. sorok). Miután ezeket a listaelemeket fogjuk forgatni, hozzájuk kell rendelnünk a végtelenített animációt (27–31. sorok), ahogyan az sem baj, ha a bennük lévő [ccei]<span>[/ccei] elemek együtt fordulnak majd a térben ezekkel listaelemekkel (33–37. sorok).
A cikk a következő oldalon folytatódik!
A blokkszintűvé alakított [ccei]<span>[/ccei]-okat „kifeszítjük” a szülő listaelemük méretére, és mindegyiket rögzítjük a bal felső sarokhoz, valamint beállítjuk, hogy ne látszódjon a hátoldaluk forgás közben (86–97. sorok).
A hármasával egymásra illesztett [ccei]<span>[/ccei]-okból úgy lesz egy-egy háromoldalú képes panel, hogy a listaelemeken belül elfoglalt sorrendjüknek megfelelően először is háttérképként hozzájuk rendeljük a megfelelő fotót, majd egyrészt elforgatjuk, másrészt eltoljuk őket az elején kiszámolt mértékben (99–106., 107–114. és 115–122. sorok). Ám így még kicsit furcsa látvány fogadna minket, hiszen mindegyik panelre ugyanazt a 3-3 csíkot ragasztottuk fel. Ahhoz, hogy összeálljon a kép, a listaelemek sorrendjének megfelelően el kell tolnunk a háttérképek pozícióját 80-80 pixellel (124–133. sorok).
Most már majdnem készen vagyunk, már csak annyi van hátra, hogy a 3D-s hirdetőtábla paneljeit forgásra bírjuk. Miután az animációt korábban már hozzárendeltük a listaelemekhez, még be kell állítanunk az animáció kulcskockáit – amihez megintcsak nem árt egy kis számolás. Az evidens, hogy azt szeretnénk, hogy a panelek egy ciklus alatt forduljanak 360 fokot. Azonban a képek láthatóvá tételéhez kis szünetet kell beiktatnunk minden kép befordulásakor. Mivel a három képet szeretnénk azonos ideig láttatni, 0%-nál 0, 33%-nál 120, 66%-nál 240, míg 100%-nál 360 fokos elforgatást kell beállítanunk, így teljesen körbeérünk. Ha azt mondjuk, hogy 10-10%-nyi időt hagyunk a forgásokra, akkor ezt visszaszámolva azt kapjuk, hogy 23%-nál 0, 56%-nál 120 és 90%-nál 240 fokos elforgatásokat kell beállítanunk, így az egyes képek 23–23%-nyi ideig látszanak majd (az utolsó a kerekítés miatt 24%-ig, de ez csak nagyon hosszú ciklus esetén okoz jelentős eltérést). Miután sajnos böngészőnként eltérő előtaggal kell az animációs beállításokat elvégeznünk, így erről a „kulcskocka csomagról” készítsünk öt másolatot, bár az –ms- kezdetű csak az IE10 preview-ban, az –o- pedig csak valamikor a „távoli jövőben” fog majd működni (40–84. sorok).
Esetleg még azzal „fűszerezhetjük” művünket, hogy az egyes listaelemek animációjának elindítását egy-egy tized másodperccel késleltetjük (135–197. sorok), ezzel azt a hatást keltve, mintha az egyes panelek egymáshoz képest egy kis csúszással fordulnának el.
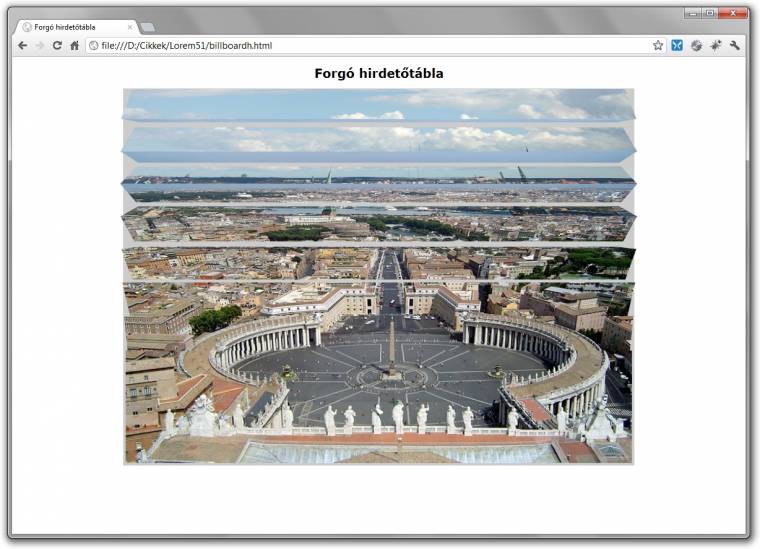
Abban az esetben, ha a paneleket nem egymás mellé, hanem egymás alá szeretnénk elhelyezni, akkor ehhez csak néhány kisebb módosítást kell végrehajtanunk stíluslapunkon (a HTML-hez hozzá sem kell nyúlni).

Először is a listaelemek mérete nem 80×600 pixeles, hanem 800×60 pixeles lesz, és persze nem kell egymás mellé illesztenünk őket (billboardh.css: 23–25. sorok), a forgatásuk pedig nem az Y-, hanem az X-tengely körül történik, ráadásul érdemes „visszafelé” forgatni, vagyis -120, -240 és -360 fokos szögeket beállítani (40–84. sorok). Ezen kívül még annyi a változás, hogy a -okat is az X-tengely körül kell elforgatnunk, az eltolásuk pedig nem 23, csak 17 pixel lesz (hiszen a képszélesség nem 80, hanem 60 pixel), és a háttérpozíciókat nem vízszintesen, hanem függőlegesen szükséges eltolni 60-60 pixellel – és már foroghat is a függőleges elrendezésű hirdetőtáblánk.
Egy igazán animált galéria
Hasonlóan a hirdetőtáblához, a képgaléria HTML-kódját sem fogjuk túlbonyolítani. Ezúttal nem indexképeket, csak számokat rendelünk az egyes fotókhoz, ráadásul úgy, hogy azok tulajdonképpen egy rádiógomb-sorozat címkéinek szövegei legyenek (gallery.html: 14–25. sorok). Az egyes fotókat azonosítóval ellátott [ccei]<div>[/ccei]-ekbe csomagoljuk, amik egyben „maszkelemként” is szerepel(het)nek (27–38. sorok), az egész elé pedig kiteszünk egy borítóképet (40. sor), hogy a közönség ne lássa, amíg fotók elfoglalják a helyüket a „színpad mögött” – ezeket ugyanis egy-egy animációval visszük ki a látható területről.
A galériát úgy állítjuk be, hogy a gombok elhelyezése egyszerűbb legyen, a „színpadot” pedig paddinggal hozzuk létre (gallery.css: 6–14. sorok). Először is a „függönyként” viselkedő képet helyezzük el legfelülre (16–21. sorok), majd beállítjuk, hogy ha bármelyik rádiógombot bekapcsolják, akkor azonnal tűnjön el (23–25. sorok). Ahogy a múlt hónapban a „lejátszás gomb” esetében, úgy most a képválasztóknál is azonnal eltűntetjük a rádiógombokat (27–29. sorok), bőven elegendő meghagynunk a hozzájuk rendelt címkéket, amiket szép gondosan meg is formázunk (31–52. sorok).
Miután néhány képet térben is szeretnénk mozgatni-forgatni, a [ccei]<div>[/ccei]-eknek nemcsak a méretét, a pozícióját és a túllógások vágását állítjuk be, hanem biztos, ami biztos alapon hozzájuk rendeljük a nézőpont távolságát is (54–67. sorok). Azért, hogy az egyes képekhez különböző képváltási effektusokat tudjunk rendelni, most mindegyikhez másik kimenő ([ccei]photoOut[/ccei]) és bejövő ([ccei]photoIn[/ccei]) animációt adunk hozzá. Utóbbi akkor játszódik le, és hozza be a képet, amikor a hozzárendelt rádiógomb aktívvá válik ([ccei]:checked[/ccei]), míg utóbbi akkor, amikor ez a kijelölés megszűnik. Miután két különböző animációról van szó, természetesen adott a lehetőség, hogy teljesen eltérő módon jelenjen meg, majd tűnjön el egy kép. Arra azért nagyon oda kell figyelni, hogy a megjelenés kezdő fázisában a kép egyáltalán ne látszódjon, a végén azonban a megfelelő pozícióban és szögben legyen, ahogyan eltűnéskor az indulás az alapértelmezett helyzetből történjen, a végére pedig valamilyen módon, de teljesen eltűnjön.
Sajnos egyes böngészők az összevont animation stílustulajdonságon belül megadott késleltetést nem veszik figyelembe, ezért használtuk azt a „piszkos trükköt”, hogy az animáció ideje dupla hosszú, de a tényleges animáció csak a félidőben kezdődik.