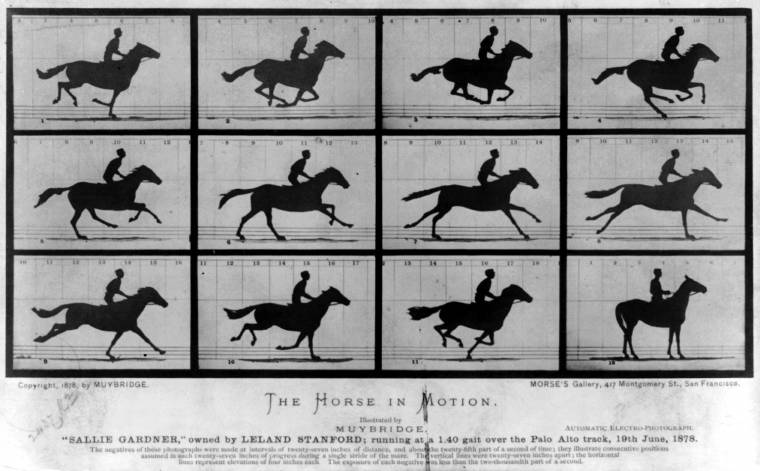
Valószínűleg sokan emlékeznek még az 1999-ben bemutatott Mátrix „bullet time” kimerevített pillanataira. Ezt a technikát nem a Wachowski fivérek találták ki, ők csak „újrahasznosítottak” egy több mint száz éves ötletet. Az első ilyen jellegű felvételsorozatot ugyanis Eadweard Muybridge fényképész készítette 1877-ben, aki azt vizsgálta, hogy van-e olyan pillanat, amikor a vágtató ló egyik patája sem érinti a földet. Ehhez tizenkét fényképezőgépet használt, amelyek expozícióját a pályán elhelyezett vezetékek indították el abban a pillanatban, amikor a ló az egyes gépek előtt elhaladt.

Miután Muybridge kapcsolata – a képek tulajdonjoga miatt – megromlott megbízójával, Leland Stanforddal, Kalifornia volt szenátorával, a Pennsylvania Egyetemen folytatta kutatásait, ahol közel 800 sorozatot készített. A több mint százezer felvételből mintegy húszezret meg is jelentett a 11 kötetes Animal Locomotion című sorozatban, melyek közül néhány megtekinthető a muybridge.org oldalon. Idén április 9-én, Muybridge 182. születésnapja alkalmából a Google egy kis animációval emlékezett meg nyitóoldalán a mozgóképkészítés úttörőjéről. Részben ez adta az ötletet, hogy a CSS-animációk ezen képességét a klasszikus elődön keresztül mutassuk be.
CSS vetítő – egyelőre egy lóval
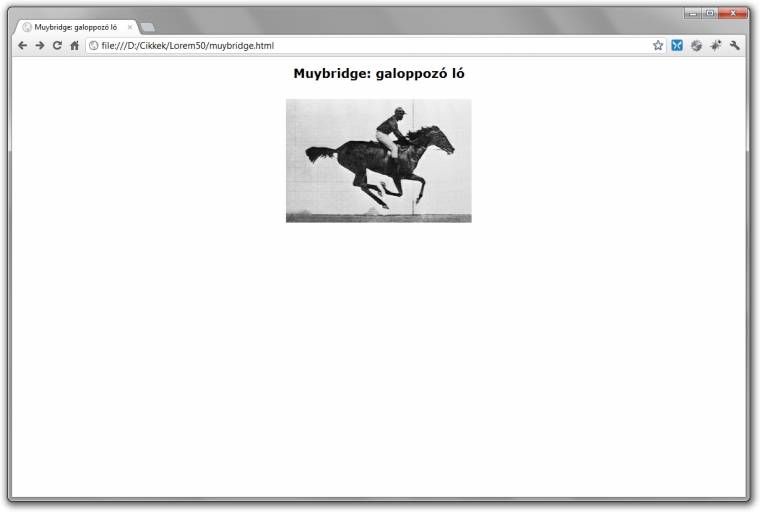
Egy ilyen animáció el(ő)készítéséhez szükségünk lesz az egyes mozgásfázisok képeire (példaprogramunk oldalunkról letölthető). Forrásunk a Wikipédia Eadweard Muybridge-ről szóló szócikkének illusztrációja volt. Miután a klasszikus 1878-as, 12 képből álló sorozat nem igazán alkalmas folyamatos lejátszásra, egy későbbi, 15 képkockából álló sorozatból indultunk ki, amit az angol nyelvű oldalon található animált GIF-ből nyertünk ki, hogy hamarosan befűzhessük a „CSS vetítőnkbe”. Ezen kívül ahhoz, hogy kipróbálhassunk egy másik apró „trükköt” is, szükségünk lesz még egy lejátszás gomb képére is. Miután a két képet elhelyeztük az images mappában, nekikezdhetünk HTML-ünk szerkesztéséhez.
Ez a szokásos HTML5-ös „kereten” kívül nem sok elemet fog tartalmazni. Már csak az illendőség okán is elhelyezünk egy címet (muybridge.html: 11. sor), majd alatta leendő vetítőnk „vázát”, egy anim azonosítóval ellátott [ccei]<div>[/ccei]-et (13–19. sorok), amelynek nagyobb részét a lejátszó gomb „mechanikája” foglalja el. Ez három részből áll össze: egy jelölőmezőből (14. sor), egy ehhez rendelt címkéből (15. sor) és egy maszkelemből (16. sor). Bár a megjelenítés szempontjából nem fontos a sorrend, de a későbbiekben látni fogjuk, arra oda kell figyelnünk, hogy a jelölőmező, azaz az [ccei]<input>[/ccei] legyen a legelső elem a vázon belül. Ehhez képest maga az érdemi rész egyetlen [ccei]<div>[/ccei] lesz csak, amit a horse azonosítóval látunk el (18. sor).

Ezzel kész is vagyunk a HTML-résszel, áttérhetünk a formázására (muybridge.css). Nagyon fontos, hogy az említett váznak, azaz az anim azonosítójú[ccei] <div>[/ccei]-nek a pozicionálást relatívra (vagy abszolútra) állítsuk, hogy a benne foglalt objektumok igazítása innentől ehhez az elemhez történjen, és az sem árt, ha itt adjuk meg az egész vetítő pontos méretét (6-11. sorok). A jelölőmező formázásával nem sokat kell foglalkoznunk, egyszerűen eltüntetjük (13-15. sorok), a váltásáról úgyis gondoskodni fog a hozzá rendelt címke, amit gondosan a lejátszó középére igazítunk, háttérképének beállítjuk az erre a célra az images mappába előkészített képet, és gondoskodunk arról, hogy mindenképpen a maszk fölött jelenjen meg (17–26. sorok). Azon maszk fölött, amit – a későbbi animációt megjelenítő [ccei]<div>[/ccei]-vel együtt – szépen kifeszítünk a keretünkben (28–34. sorok), majd kitöltünk félig áttetsző fehérrel (36–39. sorok), majd az előkészítést befejezendő a „vetítőbe” behúzzuk az animáció filmcsíkját, egyelőre a bal felső sarokba igazítva, vagyis megjelenítve az első képkockát (41–43. sorok).
Igazából eddig sok extrát nem csináltunk, betöltöttünk egy [ccei]<div>[/ccei]-be egy képet, arra ráhúztunk egy fehér áttetsző maszkot, arra pedig egy képpel kidekorált jelölőmező-címkét, ám magát a jelölőmezőt elrejtettük. De most jön a trükk, sőt egyből kettő is. Az első lényege, hogy a jelölőmezőkhöz (és a rádiógombokhoz) használható [ccei]:checked[/ccei] pszeudóosztályt és a hullámvonal [ccei][tilde][/ccei] kijelölőt közösen alkalmazva fogunk hivatkozni az [ccei]<input>[/ccei] mögött lévő többi elemünkre – azt követően, hogy a jelölőmezőt átváltották a címkéjére, vagyis ez esetben a lejátszó gombra történt kattintással.
De mi történik, ha a jelölőmezőnk bekapcsolttá válik? Először is eltűnik a lejátszó gomb és a maszk (45–48. sorok), majd a lejátszásra előkészített [ccei]<div>[/ccei]-ünkhöz minden lehetséges előtaggal hozzárendeljük a horse-ride nevű animációt, ami az elején háttérként hozzárendelt képet teljes hosszában végighúzza az elem mögött (50–56. és 58–77. sorok). Ám a mozgatás ez esetben nem valamelyik szokásos időzítő beállítással történik, hanem egy kimondottan ilyen animációkhoz kitalált timing funkcióval, a stepsszel. Ennek az időzítőnek paraméterül meg kell adnunk a lépésék, vagyis a képkockák számát [pl. steps(15)], valamint ha nem végtelen számú lejátszási ciklust állítunk be, úgy megadhatjuk azt is, hogy a legvégén az első [pl. steps(15, start)] vagy az utolsó [pl. steps(15, and)] képkocka maradjon látható.
Ha most betöltjük oldalunkat egy böngészőbe, amelyik támogatja a CSS3 animációkat (Google Chrome, Firefox 5+, Safari 4+, IE 10+ vagy Opera 12+), majd rákattintunk a lejátszás gombra, akkor a több mint 100 évvel ezelőtt lefényképezett ló elkezd szépen galoppozni…
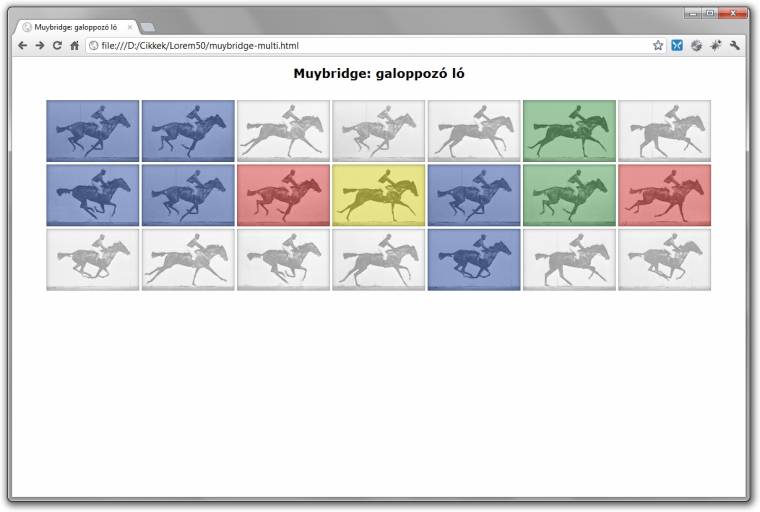
21 ló már egy ménes
A Google animációján 21 ló vágtatott a jól ismert keresőmező fölött. Az eredetihez képest így annyit változtatunk, hogy most kihagyjuk a lejátszó gombot, és hagyjuk, hogy a lovak azonnal elinduljanak az oldal betöltődését követően. Habár szinte bármilyen blokkszintű elemmel megoldhatnánk a dolgot, a „lovak listája” szinte adja, hogy egy [ccei]<ul>[/ccei]-be helyezzünk el 21[ccei]<li>[/ccei]-t, amelyek a 21 lónak biztosítják a helyet (muybridge-multi.html: 14–18. sorok).
Persze a listánkról eltávolítunk minden felesleges külső és belső margót, valamint a díszpontokat (muybridge-multi.css: 12–16. sorok), míg az előzőhöz képest feleakkora méretűre beállított listaelemeket egymás mellé folyatjuk, némi kerettel és belső árnyékolással dekoráljuk, végül hozzárendeljük animációs csíkunk kisebb változatát, és beállítjuk pontosan ugyanazt az animációt, mint az előző példánál (18–31. és 64–83. sorok).

Elvileg ezzel készen is lennénk, ám némi „fűszerezésként” beállíthatjuk egyrészt, hogy álljon meg az a ló, amelyik fölött az egérkurzor tartózkodik (33–39. sorok), másrészt a Google-féle animációhoz hasonlóan egyes elemeket átszínezhetünk egy kicsit. Ez utóbbit úgy oldjuk meg, hogy minden listaelem mögé az :after pszeudóosztállyal beszúrunk egy új blokkszintű elemet, amellyel pontosan lefedjük az adott listaelemet, és ezt alapértelmezetten kifestjük áttetsző fehérrel (41–47. sorok), végül egyes előre meghatározott sorszámú listaelemek maszkját átfestjük más színűre (49–62. sorok).
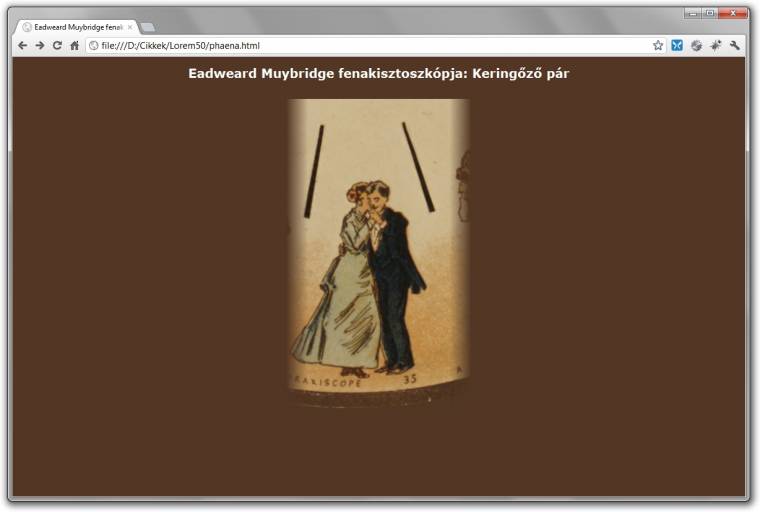
Körtánc – szó szerint
Több mint egy évszázaddal ezelőtt például zoetróppal, praxinoszkóppal vagy fenakisztoszkóppal hoztak létre az állóképekből animációkat. Utóbbi esetében például egy korongra rajzolták, festették, ritkábban hívták elő a képeket, és ha ezt a korongot megpörgették, akkor egy kis résen át nézve a képekből animáció lett. Természetesen ilyen korongot és a hozzá tartozó maszkot mi is el tudunk helyezni egy oldalon (phaena.html).

Ekkor nincs is más dolgunk, mint pontosan beállítani a korong méretét és pozícióját, elhelyezni rajta a képet, majd elindítani az animációt (phaena.css: 19–31. és 42–61. sorok). Ha e fölött a korong fölött a megfelelő helyen elhelyezünk egy pontosan beállított méretű maszkot (11–17. és 33–40. sorok), ami gondoskodik arról, hogy mindig csak egy kép látszódjon, akkor máris készen van CSS-alapú fenakisztoszkópunk.
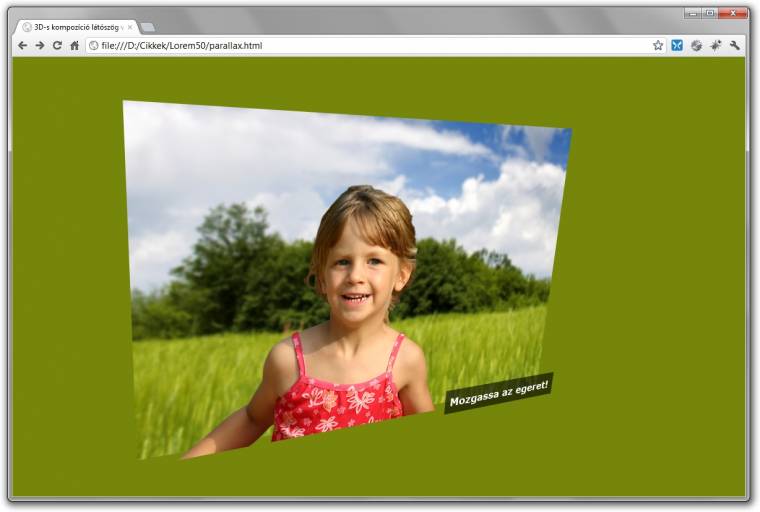
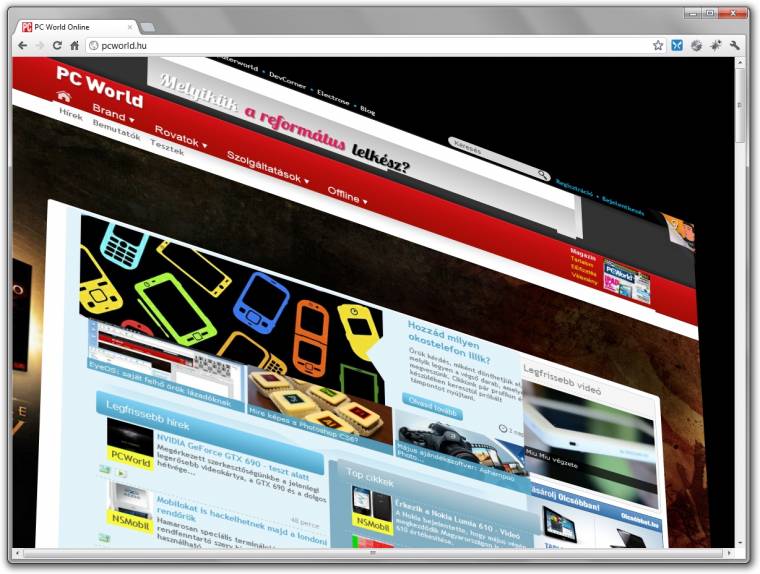
Billegés 3D-ben
Végül e kissé múltba révedő lecke végére jöjjön még egy klasszikus újfajta megoldása. Bizonyára sokan találkoztak olyan régi képeslappal, amelyet mozgatva a különböző szögekből kicsit mást és mást mutattak, ezáltal kvázi térbeli hatást keltettek. Ehhez hasonló képet vagy kompozíciót mi is csinálhatunk, mindössze néhány egymáshoz illő vagy legalábbis illeszthető képre vagy más objektumra van szükségünk hozzá.
Ezeket az elemeket kell gondosan elhelyeznünk egy olyan „kártyán”, amit egy pozicionálást segítő tároló vesz körbe (parallax.html).

A tároló egyrészt segít az ismert méretű kártya képernyőközépre illesztésében vízszintesen és függőlegesen, másrészt ezen tudjuk beállítani a 3D-hatás erősségét (parallax.css: 7–18. sorok). A kártyára két okból van szükségünk: a többi elemet hozzá képest tudjuk pontosan elhelyezni, amelyek természetesen ezzel együtt mozdulnak majd el (20–29. sorok). A többi elem beállítása nagyban függ a típusuktól, de ami nagyon fontos, hogy mindegyiket a kártyához képest kell pozicionálnunk, és nemcsak a síkban, hanem ahhoz képest a Z-tengely mentén kisebb-nagyobb mértékben eltolva (31–61. sorok).
Ahhoz, hogy lássunk is valamit mindebből, valahogy meg kell mozdítanunk a kártyát és a rajta lévő többi elemet. Ezt megtehetnénk egy fixen beállított animációval, de sokkal látványosabb, ha a mozgatást egy kis JavaScript programra (parallax.js) és a felhasználókra bízzuk. Programunk az oldal betöltődését követően először is megnézi, hogy a böngésző melyik „transzformációs nyelvjárást” érti meg (4–14. sorok).

Miután ezzel megvan, az egész dokumentum egérmozgatást figyelő eseményéhez hozzárendel egy függvényt, amelyik megnézi, hogy hol van a böngészőablak közepe (17–18. sorok), majd hogy ehhez képest mennyivel is van éppen arrébb az egér (20–21. sorok), majd ezekből kiszámolja, hogy mennyivel kell megdönteni és elforgatni a kártyát (23–25. sorok), végül ezt be is állítja a kártyaelem 3D-s forgatásaként (27. sor). Így amikor a böngésző ablakában mozgatjuk az egeret, annak hatására a kártya és a rajta lévő elemek elfordulnak a térben, így – ha megfelelően helyeztük el ezeket – kompozíciónk minden szögből kicsit másképp néz ki.

