Múlt hónapban – többek között – megnéztük, hogyan tudjuk websuli módra, grafikai elemek használata nélkül megrajzolni a Windows 8 logóját. Azért, hogy egy kis életet is vigyünk a logóba, a kék ablakokat egy kicsit meghintáztattuk, amikor az egérkurzor éppen a logó fölött tartózkodott. Ehhez a CSS3 egy általunk eddig nem használt modulját, az animációkat hívtuk segítségül. Miután ennél a bemutatónál az animáció csak egy mellékszál volt, ezért csupán felszínesen futottuk át az egyes stílustulajdonságokat, nem igazán néztük meg, hogy milyen egyéb beállítási lehetőségeket kínál a CSS3 ezen modulja. Ahogy azt múlt hónapban is ígértük, hamarosan összetettebb mozgásokhoz is használni szeretnénk az animációs modul stílustulajdonságait, de ehhez nem árt, ha kicsit alaposabban is megismerkedünk ezekkel.
Animáció vagy átmenet?
Ha úgy vesszük, animációkat már két éve használunk a websuli különböző bemutató és tesztoldalain – már amennyiben animációnak nevezzük az egyes elemek különböző stílustulajdonságainak időbeli változásait. Ugyanis a Chrome- és az Opera-felhasználók pontosan két évvel ezelőtt láthatták először, hogy a Lorem Ipsum MMX konferencia főoldalán a menü háttérszíne és a hírdobozok árnyéka nem hirtelen, hanem szép folyamatosan változik meg.
Ennék miértjét és mikéntjét egy hónappal később, a Stílusos áttűnések című leckében néztük át alaposabban, és tulajdonképpen azóta is rendszeresen használjuk, amikor valamilyen stílustulajdonságo(ka)t nem ugrásszerűen, hanem fokozatosan szeretnénk megváltoztatni. A Transition stílustulajdonság-csoport kínálta lehetőségek eddig tökéletesen elegendők voltak számunkra, ám nem feledkezhetünk meg a kisebb-nagyobb hátrányokról sem.
Először is a változásokat valamilyen eseményhez kell kötnünk. Ez az esemény az esetek többségében az egérkurzor valamelyik elem fölé érését jelenti [ccei](:hover)[/ccei], de használhatunk egyéb, a CSS-ből lekezelhető eseményeket is (pl. [ccei]:target, :checked[/ccei]). Persze lehetőség van más indítási mechanizmusok használatára is, hiszen megtehetjük, ahogy meg is tettük, hogy egy adott objektum osztálynevét változtatjuk meg, de ehhez már JavaScriptre van szükségünk. A másik probléma, hogy az elemek tulajdonságainak csak a kezdő- és végpontjellemzőit tudjuk meghatározni, ráadásul az áttűnés animációja csak egyszer fut le az egyik irányba és egyszer a másikba, trükközni legfeljebb azzal tudunk, hogy eltérő sebességgel és/vagy időzítéssel történjenek meg a változások.
A kulcskockák
A figyelmesebb és/vagy kíváncsibb olvasók már a múlt hónapban is felfedezhették, hogy az animációk készítésének egyik kulcslépése az ún. kulcskockák definiálása. Ezek az animáció kiemelt pontjai, amelyeken meg tudjuk határozni az animálandó HTML-elem egy vagy több stílustulajdonságát. Az pedig a böngészőprogram feladata lesz, hogy ezek és a megadott egyéb paraméterek függvényében kiszámolja, hogy két kulcskocka közötti pillanatban éppen milyen értékeket kell felvenniük az egyes stílustulajdonságoknak.
A kulcskockák becsomagolásához egy erre a célra létrehozott ún. CSS-szabályt kell használunk. Ez a CSS-szabály a [ccei]@keyframes[/ccei] kulcsszóval kezdődik, amit az animációt egyértelműen azonosító, vagyis csak egyszer használható névnek kell követnie. Ezt követik – kapcsos zárójelek közé zárva – az egyes kulcskocka-kijelölők. Ezek a speciális kijelölők kizárólag 0 és 100 százalék közötti értékek lehetnek, kivételt egyedül a „from” és a „to” kulcsszavak jelentenek, amelyek közül az első megfelel a 0%-nak (ami helyett ezúttal nem használható az önmagában álló 0 sem), míg utóbbi a 100%-nak.
A kulcskocka-kijelölőket – a CSS-ben megszokott módon – deklarációs blokkok követik, amelyekben tetszőlegesen animálható stílustulajdonságokat és -értékeket lehet felsorolni. Egyetlen kivételként, vagyis nem animálható stílustulajdonságként megadhatunk egy animációidőzítőt ([ccei]animation-timing-function[/ccei]) is, amelyben az animáció következő kulcskockáig tartó időzítését állíthatjuk be.
Abban az esetben, ha több kulcskockához is ugyanazt a deklarációs blokkot szeretnénk beállítani, a stíluskijelölőkhöz hasonlóan a kulcskocka-kijelölőket is felsorolhatjuk vesszővel elválasztva.
Mindezzel az egyetlen probléma az, hogy – sajnos mondhatjuk, hogy megszokott módon – minden egyes böngészőmotornak külön-külön el kell magyaráznunk, hogy mit szeretnénk. Ugyanis a WebKit-alapú böngészők (Safari, Chrome) csak a [ccei]@-webkit-keyframes[/ccei], a Firefox csak a [ccei]@-moz-keyframes[/ccei], az Internet Explorer (10-es verziótól) csak a[ccei] @-ms-keyframes[/ccei], az Opera pedig a [ccei]@-o-keyframes[/ccei] CSS-szabályt fogja felismerni, és kizárólag az azon belüli kulcskockákkal foglalkozik ([ccei]animation.css[/ccei]: 41–64. sorok).
Öröm az ürömben, hogy egyrészt – mint az példaprogramunkban is látható – legalább névből nem kell ötöt kitalálnunk, használhatjuk ugyanazt mindegyiknél, másrészt a blokkokon belül elegendő egy-egy böngészőmotor-specifikus stílustulajdonságot megadnunk, hiszen a csomagolás miatt a többi úgysem fog a többiével összekeveredni.
Animált HTML-elemek
Természetesen ahhoz, hogy HTML elemeink mozgásba jöjjenek, hozzájuk kell rendelnünk a fenti módon összeállított „kulcskocka-csomagot”, valamint be kell állítanunk az animáció tulajdonságait.
Először is az [ccei]animation-name[/ccei] stílustulajdonság (amely elé természetesen oda kell írni a megfelelő böngészőspecifikus előtagokat) értékeként meg kell adnunk a [ccei]@keyframes[/ccei] CSS-szabálynál definiált animációnevet. Ezt követően meg kell határoznunk, hogy milyen hosszú legyen az animáció egy ciklusa, azaz hogy hány másodpercnél érjünk el 100%-hoz. Az [ccei]animation-duration[/ccei] tulajdonság alapértelmezett értéke 0 s, vagyis elvileg egy pillanat alatt lejátszódik az animáció, amiből valószínűleg nem sokat vennénk észre. Elvileg negatív értéket is megadhatunk, azonban ezt a böngészők nullának fogják értelmezni.
Ahogyan az áttűnéseknél, úgy az animációknál is be tudjuk állítani, hogy a két (vég)állapot között hogyan változzanak az egyes tulajdonságok, így valószínűleg a websuli olvasóinak nem lesz meglepetés, hogy az[ccei] animation-timing-function[/ccei] stílustulajdonságnál ugyanazokat az easing funkciókat ([ccei]linear, ease, ease-in, ease-out, ease-in-out, cubic-bezier[/ccei]) használhatjuk, mint a [ccei]transition-timing-function[/ccei]-nél. Ezek mellett azonban – például a sprite-animációkhoz – használhatjuk a [ccei]step-start, a step-end[/ccei], valamint a [ccei]steps[/ccei] funkciókat is, amelyekkel nem folyamatos átmeneteket kell létrehoznia a böngészőknek, hanem különböző módokon ugrálnia az egyes kulcskockák között.
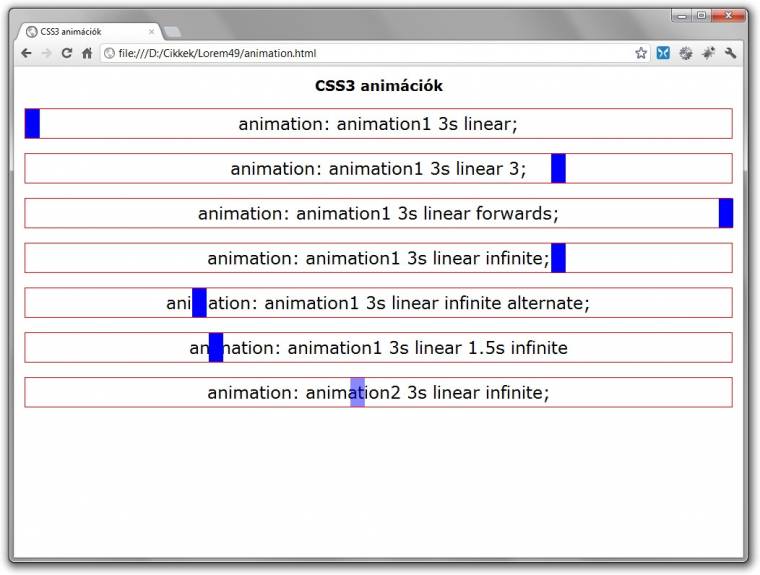
Az animáció egyik nagy előnye, hogy megadhatjuk, hányszor kell a böngészőnek megismételnie egy animációs ciklus (0–100%) lejátszását. Az [ccei]animation-iteration-count[/ccei] alapértelmezett 1 értéke azt jelenti, hogy az áttűnésekhez hasonlóan csak egyszer kell lejátszani, de miután ennek a stílustulajdonságnak megadhatunk tetszőleges pozitív egész számot, akár többször is megismételhetjük a mozgás vagy egyéb változássort. Miután egy extrém türelmes felhasználó vagy csak egyszerűen egy nyitva felejtett böngészőablak miatt előfordulhatna, hogy még a legnagyobb számot is eléri a lejátszás, és emiatt megáll a perpetuum mobile-nek tervezett animáció, ezért a végtelenítésre használhatjuk az [ccei]infinite[/ccei]kulcsszót.
Ha többször játszunk, pontosabban játszatunk le egy animációt, akkor felmerülhet a kérdés, hogy körbe-körbe vagy oda-vissza szeretnénk-e mozgatni-változtatni az elemeinket. Ennek beállítására szolgál az [ccei]animation-direction[/ccei] tulajdonság, aminek alapértelmezett értéke a normal, vagyis a körkörös látszás, amit megváltoztathatunk alternate-re, azaz oda-vissza történő ismétlődésekre.
Szintén hasonlóan az áttűnésekhez az animációknál is beállíthatunk némi késleltetést a lejátszás elindítása elé, ha az [ccei]animation-delay[/ccei] tulajdonságnak 0 s-nál nagyobb időt állítunk be. Amire azonban ott nem volt szükség: meg kell mondanunk, hogy mi történjen az elemek tulajdonságaival, miután véget ért az – értelemszerűen nem végtelenített – animáció lejátszása. Alapértelmezés szerint miután befejeződött az animáció, a tulajdonságok visszatérnek eredeti, az animáció elindítása előtti állapotukba. Amennyiben nem ezt szeretnénk, úgy az [ccei]animation-fill-mode[/ccei] tulajdonság segítségével tudjuk ezt felülbírálni. A backwards érték hozzárendelésével azt kérjük a böngészőtől, hogy az animáció kezdeti állapotának (0% vagy from) beállításaival írja felül az eredeti értékeket, míg a forwards-szal az animáció utolsó kockáját (100% vagy to – ami 0% vagy from is lehet, ha az utolsó lejátszás visszafelé történt) fagyaszthatjuk be. A mindkét irányba történő rögzítésnek, amit a both értékkel állíthatunk be, akkor van csak létjogosultsága, ha az animációnak adtunk némi késleltetést is, mert így az elem már akkor is beáll a kezdő pozícióba, ha alaptulajdonságai eltérnek az animáció kezdőkockáitól.
Megszokhattuk, hogy a legtöbb stílustulajdonság-csoport értékeit rövid változatban is megadhatjuk (pl. font, background, transition), így nem meglepő, hogy az „animation” tulajdonságnév mögött egyszerűen felsorolhatjuk a különböző altulajdonságok értékeit a következő sorrendben: name, duration, timing-function, delay, iteration-count, direction, fill-mode.
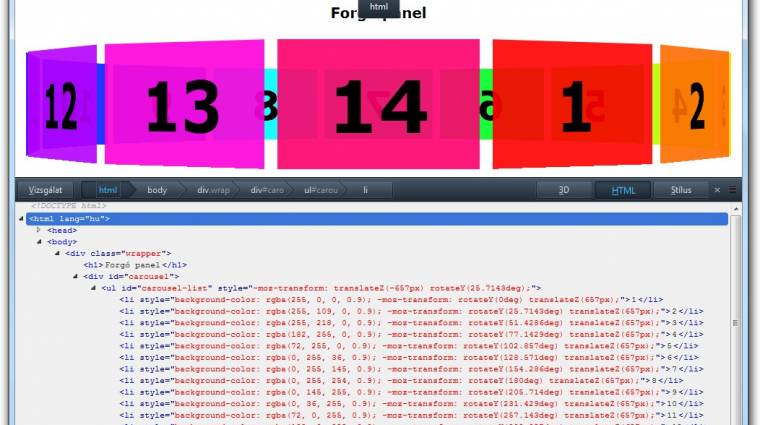
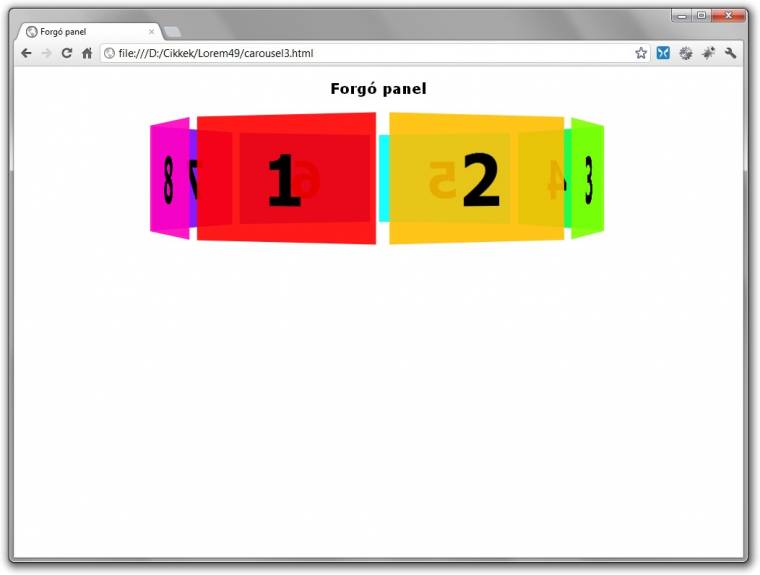
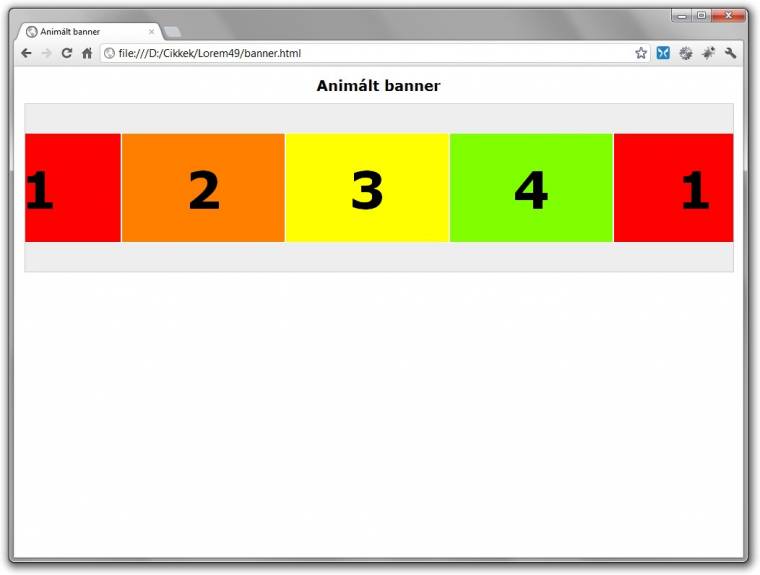
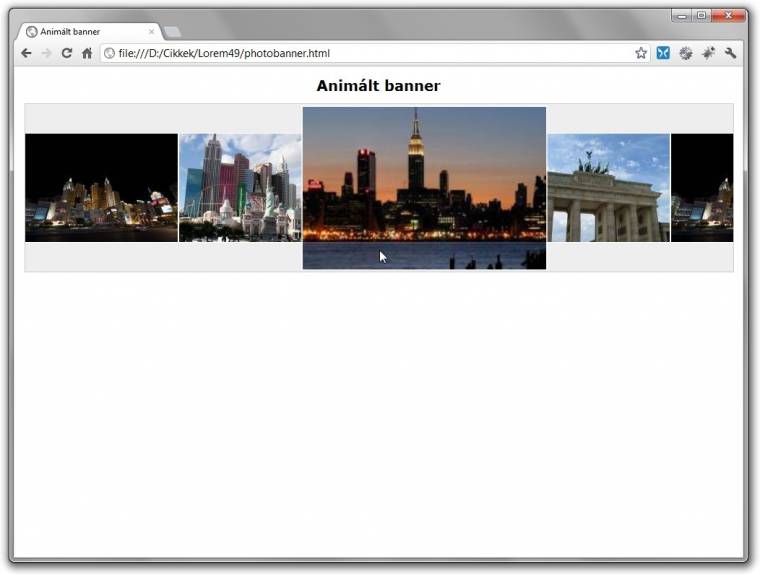
Mindezeken túl van egy elég speciális tulajdonsága is az animációknak, a [ccei]animation-play-state[/ccei], aminek alapértelmezett értéke nem meglepő módon running, azaz lejátszás. Amennyiben az animáció futását egy időre szeretnénk felfüggeszteni, úgy ennek a stílustulajdonságnak az értékét kell „paused”-ra változtatnunk – ahogy ezt tesszük például az immáron nem JavaScripttel, hanem CSS-animációval forgatott nyolcszögletű „körhintánknál” ([ccei]carousel4.css[/ccei]: 42–48. sorok) vagy a színes téglalapokat és fotókat körbe-körbe pörgető bannerünk esetén ([ccei]banner.css[/ccei] és [ccei]photobanner.css[/ccei]: 35–41. sorok).