Amikor egy honlap tervezője azt találja ki, hogy az egyes „dobozokat” (menüt, híreket, cikkeket stb.) vagy például a címsorokat egy kis árnyékkal emeli ki, akkor azt manapság az oldal készítője jellemzően úgy oldja meg, hogy ezeket az elemeket, vagy legalábbis ezek egy részét előre elkészíti egy képszerkesztő programmal, majd az oldalba bitképként illeszti be a megfelelő helyekre. Ez a dobozok esetén – idáig legalábbis – többé-kevésbé jogos is volt (mi is foglalkoztunk hasonló megoldással még a Websuli 16. részében), ám a szövegeknél már nem igazán.

Pontosabban a szövegeknél nem lett volna jogos ez a megoldás, hiszen a szövegárnyék már megtalálható volt a 1998. januárban kiadott CSS2-ajánlásban – ám ez az apróság valahogy elkerülte böngészőgyártók figyelmét. A szövegárnyék stílustulajdonság támogatásában az úttörő szerepet – legalábbis a nagyobb böngészőkészítők közül – a Safari játszotta, amelynek a 2008. márciusban megjelent 3.1-es verziója részlegesen, míg a három hónappal később megjelenő Safari 4.0 már teljes mértékben támogatta az akkor már több mint tíz éves W3C-ajánlást.
Érdekes módon az Opera ugyancsak 2008 júniusában megjelenő 9.5-ös verziójának az újdonságai között is megtalálhattuk e régi adósság törlesztését, ám például a Firefoxnál ez a lehetőség csak az egy évvel későbbi 3.5 verzióban jelent meg, ahogy a Google Chrome-nak is csak a második verziójába került be a szövegek árnyékolásának lehetősége (kisebb hibával). Ráadásul akkor már ne is említsük az örök renitens Internet Explorert, amelynek még a 9-es verziója sem képes a szabványos megoldásra – csak némi trükközéssel és persze erős korlátozással vehetjük rá a Microsoft böngészőjét, hogy némi árnyékot hozzon létre a betűk mögött.

A szövegárnyék már a CSS2-szabványnak is része volt, csak a böngészők eleinte nem igazán támogatták
Árnyékos betűk
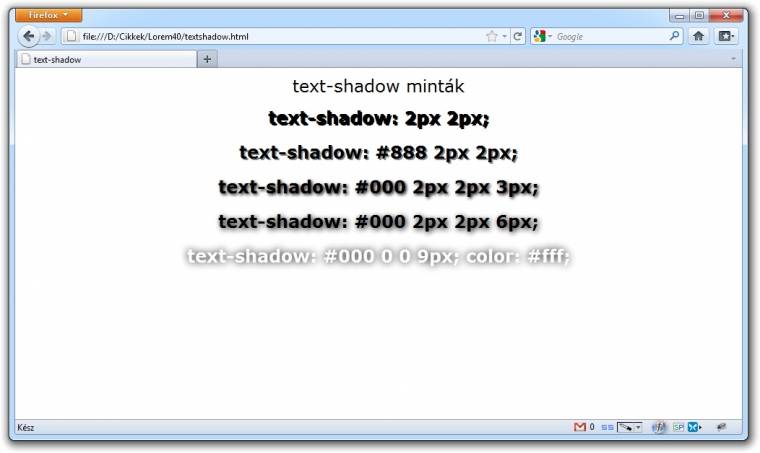
A szövegek és szövegrészek – például a span címkével vagy más módon jelöltek – árnyékának létrehozásához a text-shadow stílustulajdonságot kell használnunk - miként az a példaprogramunkban is látható. Ennek a stílustulajdonságnak két paramétert kötelező megadnunk, amelyek mellé még kettő opcionális is beírható.
A két kötelező paraméter az árnyék vízszintes és függőleges eltolása a szöveghez képest. A pozitív értékek jobbra és lefelé történő eltolást jelentenek, míg a negatív távolságokat megadva értelemszerűen balra és felfelé tolhatjuk el a szöveg(rész) árnyékát. A távolságokat elvileg a szokásos mértékegységekben adhatjuk meg (px, pt, em, ex stb.), ám az esetek többségében leginkább pixel (px), vagy legfeljebb a nyomtatható nézethez készült stíluslapok esetén pont (pt) a jellemző.
Ahogyan azt említettük, e kettő mellett két másik paramétert is megadhatunk: az árnyék színét és az elmosás sugarát. Ha stíluslapunk kizárólag a CSS2-ajánlásokat követi, akkor az árnyék színénél (amelynek alapértelmezett értéke a fekete) vagy valamelyik RGB formátumot – rgb(r,g,b), #rrggbb, esetleg ennek rövidített változatát –, vagy a név szerinti megadást (gray, silver, navy stb.) használhatjuk. Ám ez esetben, főleg mintás vagy színátmenetes hátterű oldalakon, kimondottan hasznos lehet, ha az árnyék színét inkább a CSS3-ban megjelenő RGBA vagy HSLA formátumban adjuk meg, hiszen így lehetőségünk van – gyakorlatilag plusz paraméterként – az árnyék fedettségét is megadni.

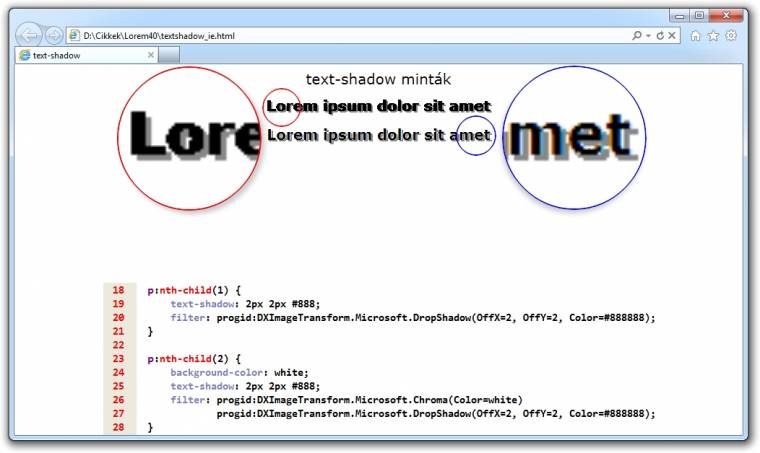
Még az IE9-ben is trükközni kell egy kis árnyékért
A másik opcionális paraméter azt határozza meg, hogy az árnyék milyen mértékben terjedhet ki az elmosási effektus során. Ennek alapértelmezett értéke nulla, ami egyben azt is jelenti, hogy nincs elmosás, az árnyék széle éles lesz, mint amikor erős fénnyel világítanak meg egy tömör tárgyat. Az érték növelésével a vetett árnyék egyre nagyobb kiterjedésű és egyre elmosottabb lesz, egy bizonyos érték fölött pedig már nem is annyira árnyéknak, mint inkább valamilyen „pacának” fog látszani.
A W3C ajánlása szerint, amennyiben az árnyék színét is megadjuk, úgy ennek kell az első paraméternek lennie, azonban ezt a böngészők nem veszik túl szigorúan, ezért gyakran találkozhatunk azzal a megoldással is, hogy a szín a lista végére kerül. Ugyanakkor az elmosási sugárnak mindenképpen a két kötelező paraméter, a vízszintes és a függőleges eltolás mögé kell kerülnie. Az egyes paramétereket szokás szerint szóközzel kell elválasztani, azonban lehetőségünk van arra is, hogy vesszővel elválasztva egy elemhez több, akár eltérő beállítású árnyékot adjunk hozzá.

Ezek a feliratok is csak az árnyékuknak köszönhetik látványos kinézetüket
Fontos megemlítenünk, hogy bár az árnyék színe elvileg opcionális paraméter, amennyiben nem adjuk meg, úgy a WebKit-alapú böngészők (Google Chrome, Safari) nem hozzák létre a kívánt hatást – gonosz módon mondhatjuk, az eredmény szín nélkül pontosan ugyanaz lesz, mint az Internet Explorerben. Ugyanis, ahogyan azt a bevezetőben is említettük, még az Internet Explorer 9 sem ismeri a text-shadow stílustulajdonságot, helyette a kizárólag IE-ben használatos „vizuális szűrőket” kell(ene) használnunk. Reméljük, a jövő évben megjelenő IE10-es, vagy jobb esetben egy IE9-frissítés e területen is előrelépést fog jelenteni.
Trükkös árnyékok
Az esetek jelentős többségében valóban elegendő egy „sima” vetett árnyék (például text-shadow: 2px 2px 3px rgba(0,0,0,.7);), ám néhány ügyes trükköt ellesve a grafikus alkalmazásoktól, egyetlen stílustulajdonság megfelelő paraméterezésével nagyon látványos címfeliratokat hozhatunk létre anélkül, hogy Photoshophoz vagy társaihoz kellene nyúlnunk.
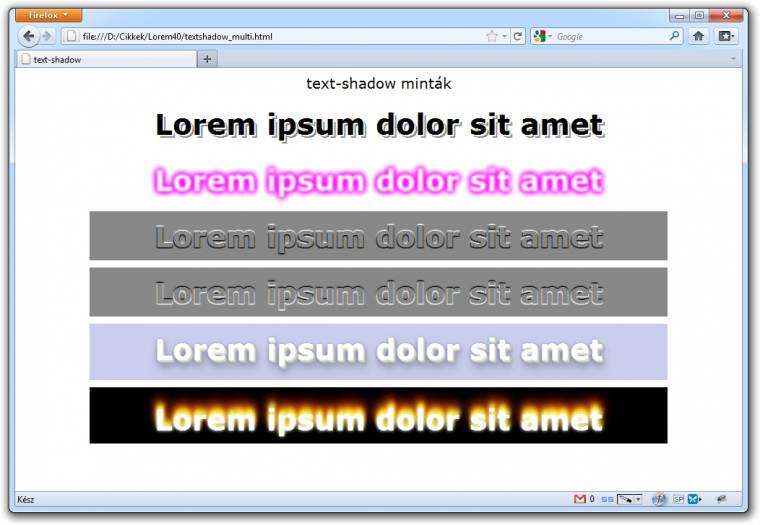
Egyszerű, mégis sokszor hasznos megoldás, ha a szövegünket egy kis szünettel és eltolással megduplázzuk. Persze ez a duplázás nem más, mint egy elmosás nélküli középszürke árnyék, míg a „kis szünetről” egy feleakkora eltolású, szintén elmosás nélküli fehér árnyék gondoskodik (textshadow_multi.css: 20. sor). A többszörös árnyékok használatánál nem árt tudni, hogy a sorrend egyben „fizikai sorrendet” is jelent, vagyis a szöveg mögé kerül az első árnyék, majd e mögé a következő és így tovább (mint amikor a grafikai programban egymás után adjuk hozzá a kijelölt elemhez az újabb és újabb árnyékokat).
Főként pár évvel ezelőtt volt nagyon népszerű a „neon effektus” vagy „ragyogás”, amit szintén nagyon egyszerűen „lefordíthatunk” CSS-re. A szöveg elmosott körvonalát úgy hozzuk létre, hogy – miután a színét átlátszóra állítottuk (24. sor) – eltolás nélkül egy kis elmosással hozzáadunk egy fehér árnyékot, majd e mögé több, szintén eltolás nélküli, ám jelentősen nagyobb elmosású lila árnyékot (25. sor). A lila árnyék többszörözésére azért van szükség, mert a nagyobb elmosási sugár nemcsak nagyobb kiterjedést, hanem halványabb megjelenést is jelent egyben, és ezzel a többszörözéssel erősítjük meg, tesszük fedettebbé.
Klasszikus „domborhatást” érhetünk el azzal az „ezeréves” megoldással, hogy a háttérszínűre festett szövegeknek (29–30. és 35–36. sorok) minimális eltolásokkal és elmosással világosabb és sötétebb árnyékokat adunk (31. és 37. sorok). Ha a világosabb árnyék van felfelé és a sötétebb lefelé, akkor olyan hatású lesz, mintha a szöveg kidomborodna a háttérből, míg a színeket (vagy az eltolásokat) megcserélve belenyomhatjuk a szöveget a háttérbe.
A szövegeinket ráadásul (ál)3D-ssé is tehetjük, ha mögötte valamelyik irányba (például lefelé, vagy mint a példában, jobbra lefelé) piciket léptetve egyre sötétebb árnyékokat hozunk létre (44–48. sorok). A hatást azzal is fokozhatjuk, ha mindezek mögé egy többrétegű „igazi árnyékot” helyezünk el (49–53. sorok).

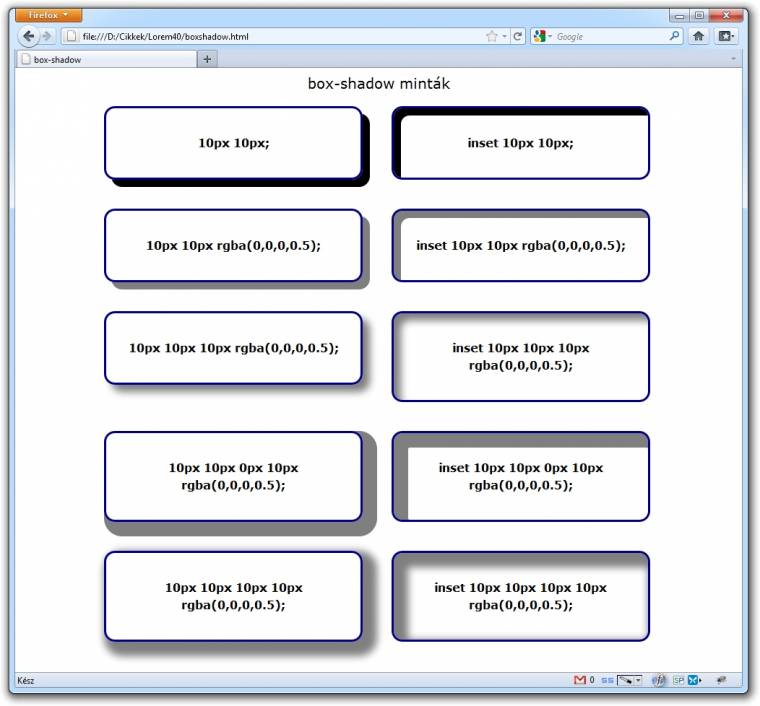
A dobozárnyékoknak két kötelező és négy szabadon választható paramétere van
Ha pedig igazán forróvá szeretnénk varázsolni a hangulatot, akkor akár azt is megtehetjük, hogy lángba borítjuk a kijelölt szöveget. Ehhez először is egy picit el kell mosnunk a kontúrját (60. sor), majd felfelé egyre jobban eltolt és elmosott, ezenkívül pedig hol balra, hol pedig jobbra kicsit „kilengő” sárga, narancs, végül pedig vörös árnyékot kell adnunk (61–64. sorok) a fekete, de legalábbis sötét háttér (58. sor) előtt lévő szövegünkhöz.
Árnyékos dobozok
Érdekes módon, amíg a szövegárnyék már a CSS2-nek része volt, addig a blokkszintű elemek árnyékkal történő ellátása csak a CSS3-ban kerül(t) bele a „szabványba”. A text-shadow stílustulajdonságokhoz hasonlóan a box-shadow-nál is csak a horizontális és a vertikális eltolást kell megadnunk (amelyek iránya természetesen megegyezik a text-shadow-nál leírtakkal), de ennél már nem kettő, hanem négy opcionális paramétert adhatunk meg.
Ezek közül egy ugyanúgy az árnyék színe (ami a Google Chrome-nál kötelező), egy pedig az elmosása, ám ezenkívül a „dobozoknál” megadhatunk egy plusz – mondhatni elmosás nélküli – kiterjedést is az elmosás után (ez esetben viszont az elmosás sugarát kötelező megadnunk, különben a böngészők nem tudnák eldönteni, hogy most éppen az elmosásról vagy a kiterjesztésről van-e szó). Ráadásul, hogy még egy picit csavarjunk a dolgon, a kiterjesztés lehet akár „összehúzás” is, ha negatív értéket adunk meg. Végül az inset kulcsszó hozzáadásával azt állíthatjuk be, hogy egy „belső árnyékról” van szó, ami nem a doboz mögött, hanem azon belül, egész pontosan a doboz tartalma mögött jelenik meg.

Szintén a szövegárnyékhoz hasonlóan vesszővel elválasztva egyszerre több külső és belső árnyékot is hozzáadhatunk dobozunkhoz, ráadásul nagy örömünkre ezt a stílustulajdonságot már az Internet Explorer 9 is ismeri, ám hogy ne legyen minden tökéletes, a Safari 5 nem.
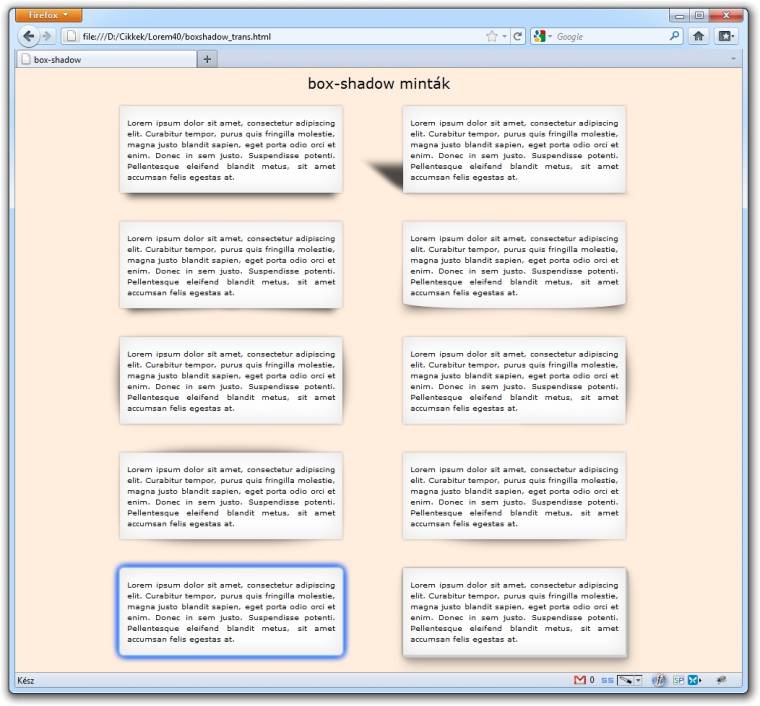
Transzformált árnyékok
A dobozárnyékok esetén elsősorban nem a sokszorozás „fegyverét” fogjuk bevetni, hanem annak a lehetőségét, hogy a blokkszintű vagy azzá átalakított elemeket a transform stílustulajdonsággal – amit sajnos egyelőre csak a böngészőmotorok előtagjaival tudunk használni, így ötször kell gyakorlatilag ugyanazt leírnunk – forgathatjuk, dönthetjük, méretezhetjük és eltolhatjuk, bár utóbbi kettőre ezúttal nem lesz szükségünk.
Mintaoldalunk szövegdobozainál ezenkívül röviden azt is bemutatjuk, hogyan készíthetünk árnyékokkal akár vékony, kissé elmosott szélű keretet vagy átmenetes hátteret (boxshadow_trans_css: 26. sor). Miután csak plusz elem hozzáadásával lehet megoldani, hogy egy már árnyékkal ellátott elemhez újabb árnyékot adjunk hozzá, ezért egyes esetekben ezt a két árnyékot megismételtük azoknál a dobozoknál, amelyekhez közvetlenül adtunk további árnyékokat (például 35–36. sorok).
Az első példánk azt mutatja meg, hogyan lehet a negatív kiterjesztési értékkel a doboz alá „visszahúzni” az egyébként viszonylag nagy elmosási sugárral létrehozott árnyékot, ezzel mintegy felemelve a háttérről a dobozt (37. sor).
Második példánk egy klasszikus perspektivikus árnyékot mutat be, amihez egy pszeudoelemet hozunk létre (42. sor), amit egy kicsit beljebb kell tolnunk (46. sor) ahhoz, hogy a döntése során (51–55. sorok) ne lógjon ki a doboz mögül. Az, hogy mennyivel is kell beljebb tolnunk a pszeudoelemet, elsősorban a döntés szögétől függ, éppen ezért bizonyos határokon belül érdemesebb inkább a magasság (49. sor) változtatásával módosítani az árnyék szögét.

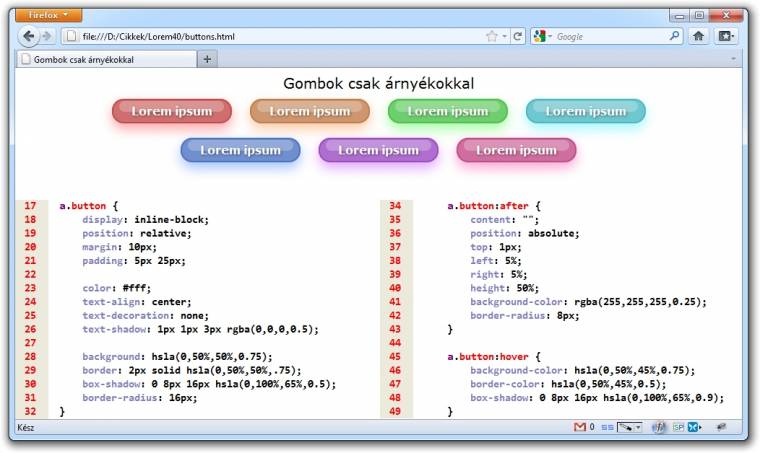
Ezeket a gombokat sem képszerkesztőben rajzolták - csak árnyékoltak
A következő példában még tovább lépünk, ugyanis ennél már két pszeudoelemet hozunk létre, amelyek szélességét felezzük (69. sor), majd a bal oldalit az óramutató járásával ellentétes (72–76. sorok), a jobb oldalit pedig az óramutató járásával megegyező irányba forgatjuk el 3-3 fokkal.
A mostanában divatos sarokfelhajtáshoz szintén két elemre lesz szükségünk, amelyeket ráadásul döntünk és forgatunk is egyszerre (103–107. és 113–117. sorok), valamint a doboznak nagy vízszintes és – ehhez képest – sokkal kisebb függőleges lekerekítési sugarat állítunk be (90. sor). A sarkok felhajtásának mértékét tulajdonképpen ez utóbbival tudjuk „finomhangolni”, de vigyázzunk, túl nagy érték(ke)et megadva lehet, hogy már ki fognak látszani a pszeudoelemek.
A következő négy doboznál szintén az eltérő lekerekítési sugarakkal „játszunk”, ám ezeknél nem a doboznak, hanem a pszeudoelemeknek az alakját gömbölyítjük, így ezek árnyéka fog a méretbeállításoktól függően egyik vagy mindkét oldalon kilátszani a szövegdobozok alól. Az utolsó két dobozzal pedig csak azt szerettük volna bemutatni, hogy gyakorlatilag egy az egyben használhatjuk a szövegárnyékoknál tanultakat a blokkszintű elemeken is.

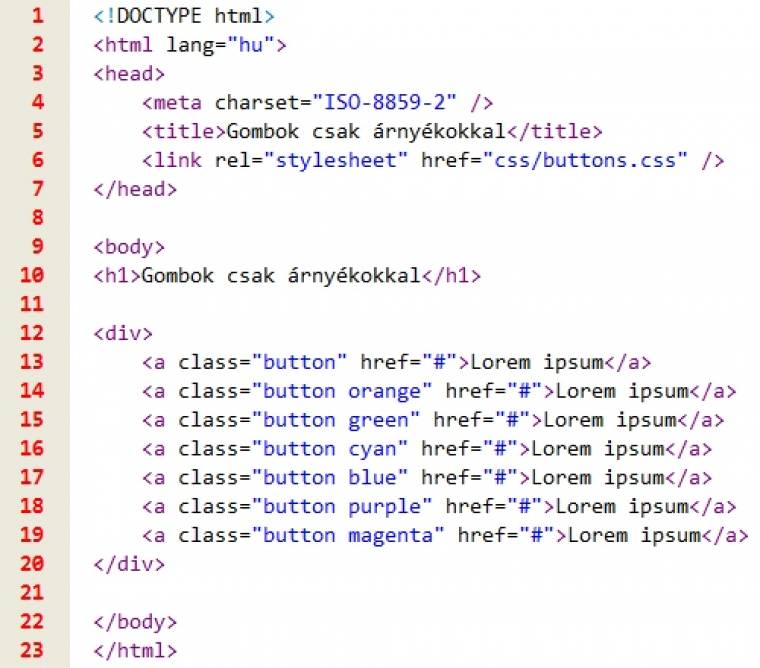
A HTML-ben semmi extrát nem kell beállítani a gomboknak, csak az osztályt, és esetleg a színt
Árnyékos gombok
Az e havi utolsó példaoldalon jól látható, hogy akár még ilyen látványos, napjainkban is divatos gombokat is készíthetünk egyszerűen a szöveg- és dobozárnyékokra alapozva, ráadásul a kis „becsillanást” is egyszerűen megoldhatjuk anélkül, hogy ehhez a HTML-kódban bármilyen plusz kódot kellene beszúrnunk. Ráadásul, ha a háttér-, keret- és árnyékszíneket nem a szokásos RGBA, hanem inkább HSLA formátumban adjuk meg, akkor az egyes változatok létrehozása sokkal egyszerűbbé válik. Ebben az esetben ugyanis nem kell mindegyikhez „kikevernünk” a sötétebb és a világosabb változatot, hanem elegendő csak a H, vagyis a színárnyalat értékét egységesen átírnunk az egyes sorokban.