Előző cikkünkben már megvizsgáltuk, hogyan tudjuk a HTML5 helymeghatározás (geolocation) funkciójával – a felhasználói engedély megadását követően – kideríteni, hogy honnan is érkeznek látogatóink, hogy azután a kapott adatokat előbb statikus, majd dinamikus térképen megjeleníthessük. Ezt követően a Google Térképen nemcsak a helymeghatározó funkcióból nyert, hanem egy általunk előre meghatározott ponton is elhelyeztünk egy jelölőt. Végül, hogy az ilyen pontok koordinátáit minél egyszerűbben tudjuk meghatározni, készítettünk egy egyszerű programot, természetesen a Google Térkép API-jára alapozva.

Az esetek többségében viszont nemcsak arra van szükségünk, hogy megjelöljünk egy vagy több pontot a térképen, hanem az is jó lenne, ha ehhez, vagy ezekhez a pontokhoz különféle információkat tudnánk rendelni. Sőt, sokszor felmerül az az igény is, hogy a jól ismert, de éppen ezért már-már unalmas google-ös bóját lecseréljük egy informatívabbra, vagy csak egy elegánsabbra.
Infobuborék a térképen
Aki már csak egyszer is használta a Google Térképet, vagy egy arra alapozott webes alkalmazást, esetleg egy olyan programot, amely a Google Térképet használja, az szinte biztosan találkozott már a képregények szövegbuborékjaira hasonlító, különböző információkat megjelenítő objektumokkal. Ilyen „infobuborékokat” természetesen mi is egyszerűen létrehozhatunk, nagyon hasonlóan ahhoz, ahogyan a múlt hónapban a bójákat helyeztük el térképünkön (a példaprogramunk letölthető a weboldalunkról).

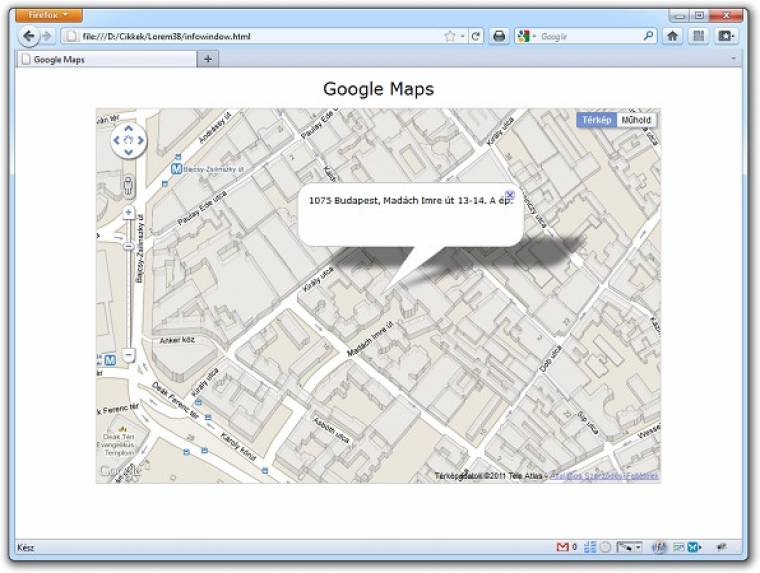
Az infobuborék már megjelent, de azért ez még nem az igazi
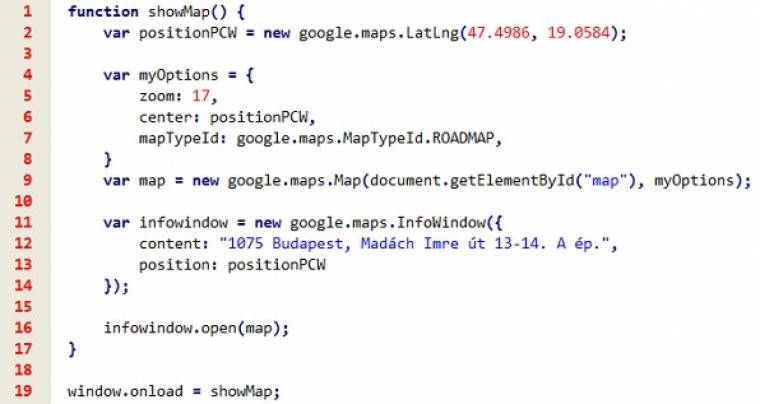
Természetesen először ugyanúgy létre kell hoznunk egy térképet, amelynek már-már rutinszerűen beállíthatjuk a fontosabb paramétereit, így a nagyítási faktort, a középpontot és a térkép típusát (infowindow.js: 4–9. sorok). Ezt követően készítsünk egy úgynevezett InfoWindow objektumot, némiképp egyszerűsítve a dolgot infowindow néven (11–14. sorok).
Ennek az objektumnak hat tulajdonságot adhatnánk meg, de mi most csak a két legfontosabbat fogjuk beállítani: a tartalmát (content) és a helyét (position). Tartalomként most csak egy rövid szöveget adjunk meg, de mint azt később látni fogjuk, ide gyakorlatilag tetszőleges HTML-kódot is írhatunk, a pozíciót pedig pontosan ugyanúgy kell meghatároznunk, ahogyan a térkép középpontját vagy a jelölők helyét.
Ezenkívül megadhatnánk még az infobuborék maximális szélességét (maxWidth), amely főként hosszabb szövegek megjelenítése esetén lehet fontos, eltolást a korábban beállított ponthoz képest (pixelOffset), egy „fontossági sorrendet” (zIndex), amelynek akkor lehet jelentősége, ha egyszerre több ilyen buborékot szeretnénk megnyitni, ezenkívül letilthatjuk a térkép automatikus eltolását (disableAutoPan) is.

Alapértelmezés szerint ugyanis, ha a buborék (vagy legalábbis egy része) nem látszana az aktuális beállítások mellett, akkor a program automatikusan eltolja a térképet, hogy teljesen látható legyen (már ha nem nagyobb, mint maga a keret, amelyben a térkép található), de ez utóbbi paraméter megváltoztatásával ezt megakadályozhatjuk.
A bójákkal ellentétben az infobuborékok nem jelennek meg automatikusan a térképen a létrehozásukat követően – ami már csak azért sem meglepő, hiszen mint azt láttuk, ezeknél az objektumoknál nem kell, pontosabban nem is lehet megadni, hogy melyik térképhez is rendeljük hozzá. Éppen ezért ahhoz, hogy az imént létrehozott infobuborékunk láthatóvá váljék, nekünk kell gondoskodunk a megjelenítéséről az open metódus használatával (16. sor), aminél viszont már meg kell mondanunk, hogy melyik térképen is szeretnénk elhelyezni.
Bójához csatolt buborék
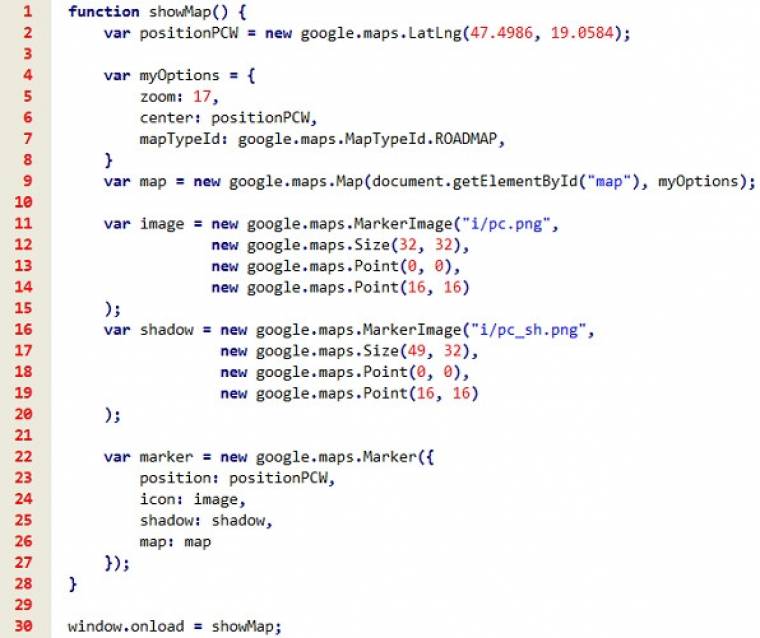
Bár néha elegendő lehet egy ilyen egyszerű megoldás is, azonban van egy kis probléma ezzel a túlzott egyszerűsítéssel. Leginkább az, hogy ha a felhasználó akár véletlenül, akár szándékosan rákattint az infobuborék bezáró gombjára, akkor onnantól kezdve nem fog látszani, hogy hol is volt az eredetileg kijelölt pont, és az oldal újra betöltését leszámítva semmilyen lehetőség nincs az újbóli megnyitására (legfeljebb, ha a closeclick eseményéhez hozzárendeljük az automatikus megnyitást, de ez finoman szólva sem egy elegáns lépés).

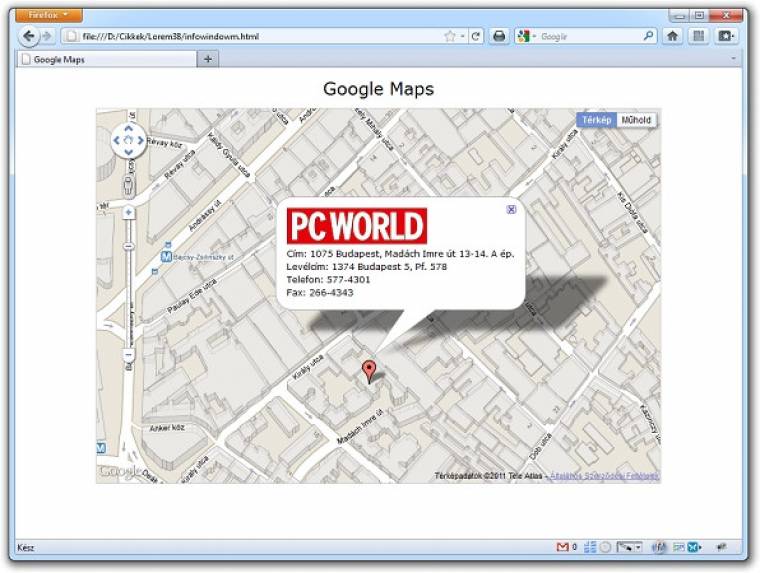
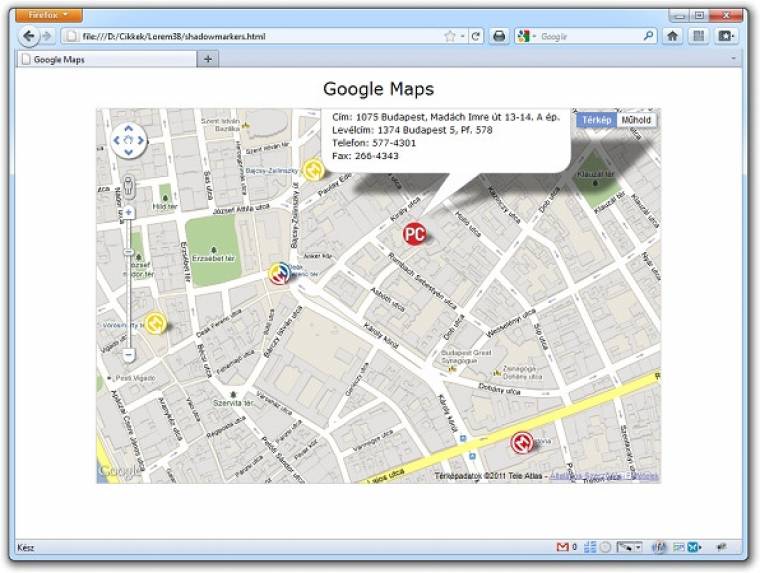
A bójára kattintva megjelennek a fontosabb adatok
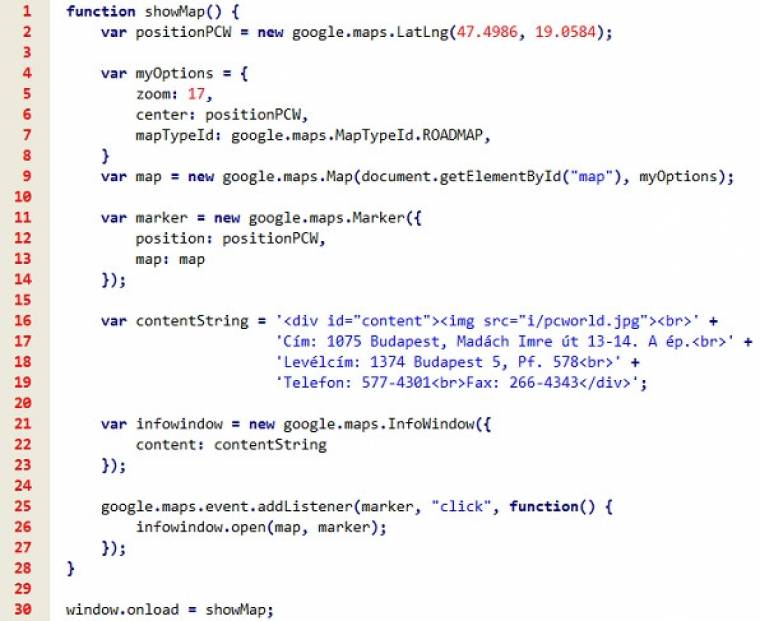
Éppen ezért az esetek túlnyomó többségében ezeket az infobuborékokat különböző objektumokhoz, legtöbbször helymeghatározó bójákhoz szokás rendelni. Ilyenkor a térkép paramétereinek beállítását és létrehozását követően (infowindowm.js: 4–9. sorok), helyezzünk el rajta (legalább) egy bóját (11–14. sorok), a legutóbbi leckében már megtanult módon.
Ezután az imént bemutatotthoz hasonlóképpen, de mégis egy kicsit másképp hozzuk létre az infobuborékot (16–23. sorok). Mint látható, két fontos különbség van a korábban létrehozott buborékhoz képest: az egyik, hogy a tartalom nemcsak egy rövid szöveg, hanem – ahogyan azt korábban már jeleztük – egy komplett kis HTML-kódrészlet, amely többek között egy képet és néhány sortörést is tartalmaz.

Az infobuborék tartalma tetszőleges HTML-kód lehet
A másik, és ez esetben sokkal fontosabb eltérés, hogy az objektum létrehozásakor csak és kizárólag a tartalmat adjuk meg, a megjelenítés pozícióját már nem. Erre azért nincs szükség, mert a buborék megjelenítéséről majd az imént létrehozott bójára történő kattintáskor aktiválódó névtelen függvény fog majd gondoskodni (25–27. sorok), és ebben az esetben az infobuborékot megnyitó open metódusnak nemcsak azt adjuk meg, hogy melyik térképen kell megjeleníteni, hanem azt is, hogy melyik bójához kell „lehorgonyozni”.
Innentől kezdve, amikor valaki rákattint a bójára, megnyitja a „hozzákapcsolt” infobuborékot, így egy csapásra mindkét problémát megoldottuk: a buborék bezárását követően is látszik az általunk fontosnak jelölt pont helye, és bármikor újra és újra meg lehet nyitni, ha szükséges.
Egyedi bóják
Amikor saját térképet készítünk közvetlenül a Google Térkép alkalmazással, „helymegjelölőknek” választhatunk saját ikont a közel száz „gyári” listáról, esetleg lehetőségünk van saját JPEG, GIF, BMP vagy PNG formátumú, legfeljebb 64×64 pixeles képeinket használni erre a célra. Mondhatni természetesen, a JavaScript-programmal létrehozott térképeinken is előttünk a lehetőség, hogy a kis piros bóját lecseréljük egy tetszőleges képre, ráadásul ilyenkor 64×64 pixelnél nagyobb képeket is használhatunk.

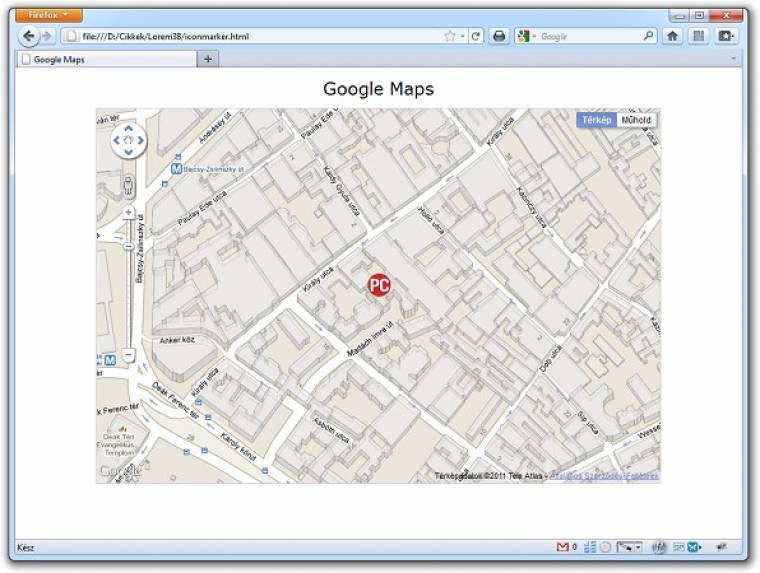
A szokásos bóját lecseréljük a saját logónkra
Aki nem szeretne ilyen térképes ikonok rajzolásával foglalkozni, megteheti azt is, hogy körülnéz a hálón, és onnan választ ízlésének megfelelő és/vagy a térképhez illő „helyjelölő ikont”. Ilyen gyűjtemény természetesen több is található az interneten, de nem véletlenül az egyik legismertebb Nico Mollet több mint ezer darabos kollekciója, ahonnan le is tölthetjük a kis PNG formátumú képeket, de elegendő csak az elérési utat, utakat felhasználni a programunkban.
A legegyszerűbb megoldás ugyanis, hogy a jelölő létrehozásakor megadunk egy icon tulajdonságot is, amelyhez hozzárendeljük a kiválasztott kép elérési útját (iconmarker.js: 11. és 14. sorok). Képként érdemes 32–64 pixel méretű, átlátszó hátterű PNG-ket használni.

Az ikont és az árnyékot össze kell illesztenünk
Elvileg megtehetnénk, hogy a kis képet eleve olyan árnyékkal rajzoljuk meg, mint amilyeneket a Google saját ikonjai, vagy például az infobuborékok is vetnek a térképre, de érdemesebb a képet és az árnyékot különválasztani. Ez főként azokban az esetekben hasznos, amikor a bóják közel kerül(het)nek egymáshoz, és az előrébb levő bója árnyéka rákerülne a mellette álló(k)ra is. Ez esetben persze gondoskodunk kell a két kép pontos illesztéséről, ám ez – egy kis segítséggel – egyszerűbb, mint gondolnánk.
Ez a kis segítség pedig nem más, mint Erwin Bolwidt Google Maps API Icon Shadowmaker nevű online alkalmazása, amely nemcsak az árnyék képét készíti el a Make shadow gomb megnyomását követően, hanem megmutatja azt is, hogyan néz ki a kettő külön-külön és együtt, akár közvetlenül a térképen is. Ami pedig ennél fontosabb, hogy megkapjuk tőle azt a kódrészletet, amelyet – minimális átalakítással – azonnal használhatunk is a szoftverünkben (shadowmarker.js: 11–27. sorok).

Így már teljes a térképünk: saját bóják árnyékkal és infobuborékkal
Elsőre kicsit soknak tűnik a paraméterek száma, ez azonban azért van, mert a Google Térkép API támogatja az ún. sprite technikát, vagyis amikor egy képállomány több képet tartalmaz, mint amikor mi korábban a háttérképeket tologattuk CSS-ből. Így a képállomány elérési útja után először meg kell adnunk azt a képméretet, aminek látszania kell, az esetleges eltolás mértékét, végül a harmadik paraméterként azt a pontot, amelyet pontosan rá kell igazítani a bója referenciapontjára. Ez alapértelmezés szerint a kép aljának közepe, ám az árnyék esetében ezt szinte biztosan el kell tolni balra néhány képponttal, hogy pontosan igazodjon magához az ikonhoz.
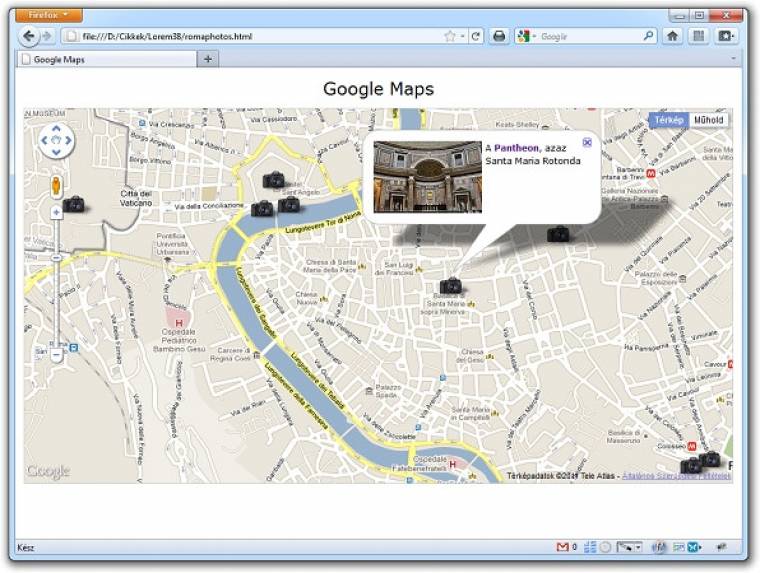
Képek a térképen
Abban az esetben, ha egy térképen több olyan bóját helyezünk el, amelyekhez infobuborékokat is rendelünk, akkor – az esetlegesen kialakuló káoszt elkerülendő – érdemes elkövetni azt az apró csalást, hogy tulajdonképpen egy buborékot mozgatunk mindig ahhoz a ponthoz, amelyiket kiválasztották, ennek tartalmát pedig mindig dinamikusan generáljuk.

A fényképezőképekre kattintva láthatóvá válik az ott készült kép kicsiben, némi információ kíséretében
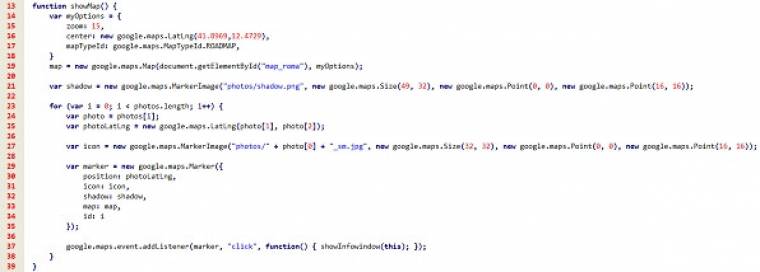
Éppen ezért az egyes pontokhoz tartozó legfontosabb adatokat tároljuk egy tömbben (romaphotos.js: 2–11. sorok), majd egy ciklus segítségével hozzuk létre ezzel a bójákat, mindegyikhez hozzárendelve azt a funkciót, amivel az infobuborékot fogjuk megjeleníteni (24–37. sorok). Azért, hogy egyszerűbbé tegyük a saját dolgunkat, minden bójához rendeljünk hozzá egy azonosítószámot is (33. sor), így a későbbiek során már nem kell keresgélnünk, hogy melyik bójához rendelt esemény hívta meg a showInfowindow funkciót. Így végül is ennek a funkciónak csak arra kell figyelnie, hogy ha van nyitott infobuborék, akkor azt zárja be (41–42. sorok), majd az új tartalmat a tömb megfelelő eleméből vett adatokkal töltsük fel (44–50. sorok), mielőtt megnyitnánk hozzárendelve a kiválasztott bójához (51. sor).

Minden jelölőhöz saját ikont hozunk létre, de az árnyék állandó (reméljük látható)
A cikkhez kapcsolódó mintaoldal innen tölthető le.

