Aktuális leckénkben először is néhány „modelloldalon” kicsit közelebbről is megismerkedünk a kaszkád stíluslapok néhány újdonságával, amelyek nem egy esetben sokkal egyszerűbbé és kényelmesebbé teszik (majd) számunkra az oldalak formázását.
Színek természetesen
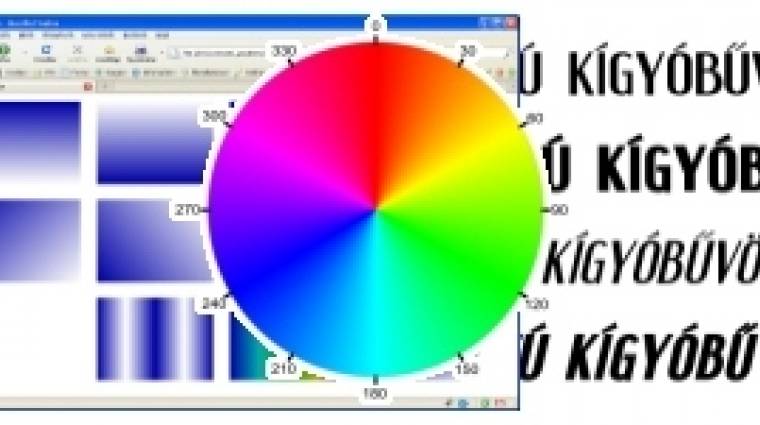
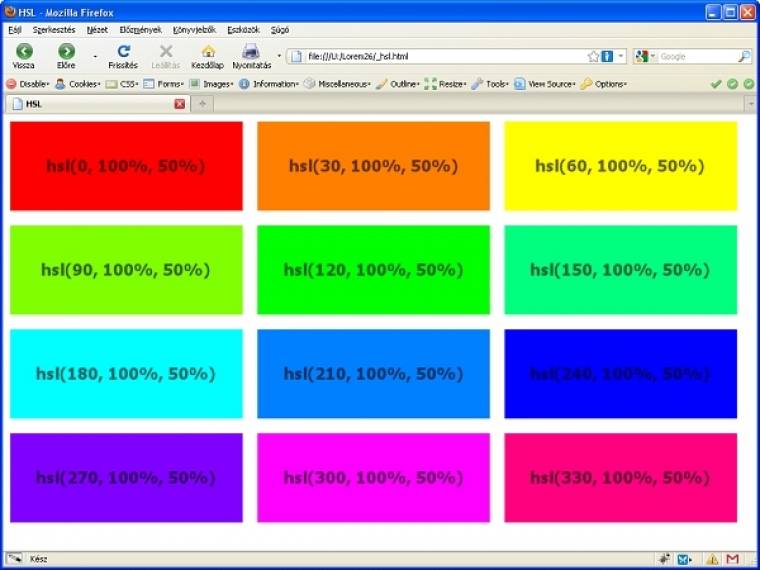
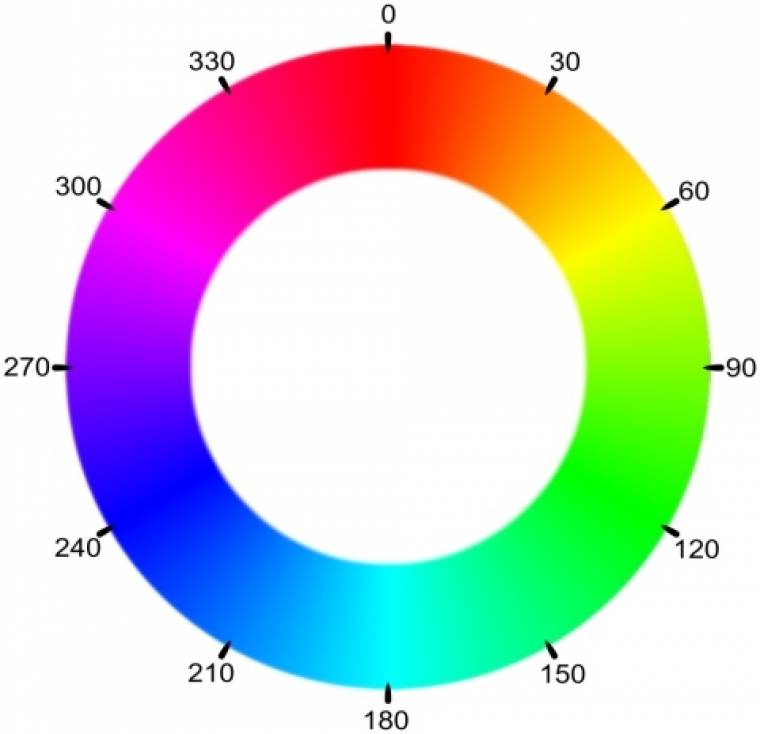
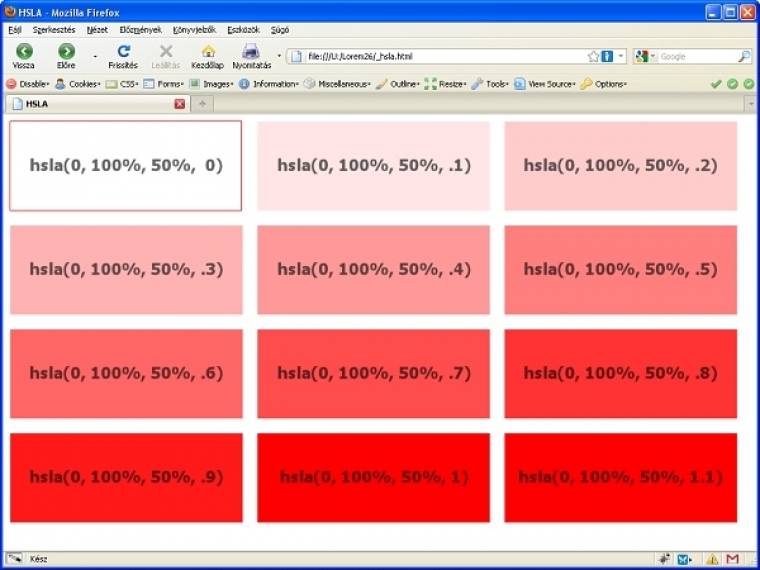
A stíluslapokon a színeket korábban nevesítve (red, yellow, navy, teal stb.), hat- (#FF0000, #FFFF00, #000080, #008080) vagy háromkarakteres hexadecimális (#F00, #FF0, #008, #088), esetleg RGB [rgb(255,0,0), rgb(100%, 100%, 0%), rgb(0,0,128) stb.] formátumban adhattuk meg. Ezentúl – a legtöbb böngészőben – lehetőségünk lesz egy sokkal természetesebb, az emberi szem működéséhez közelebb álló HSL formátum használatára is. E betűhármasból a „H” a színárnyalatot (Hue), az „S” a színtelítettséget (Saturation), az „L” pedig a világosságot (Lightness) jelenti. A színárnyalat, vagy más néven színezet 0 és 360 közötti értéket vehet fel, és az adott szín színkörön elfoglalt helyét határozza meg. A kezdőszín – vagyis a 0 fok – a piros, innen indulunk a narancs (30), a sárga (60), a zöld (90) irányába, hogy a ciánon (180), a kéken (240) és a bíboron (300) át visszajussunk a pirosig (360). A színezet értékének megadhatunk nullánál kisebb és a 360-nál nagyobb értékeket is, de ezeket a programok visszaforgatják az érvényes tartományba.

A színtelítettséget és a világosságot egyaránt 0 és 100 százalék között állíthatjuk be. Előbbinél a legkisebb érték középszürkét, a legnagyobb pedig a választott szín telített változatát fogja jelenteni – ha a világosságot pont félállásba, azaz 50 százalékra állítjuk. Az ennél kisebb érték ugyanis egészen feketéig képes sötétíteni színünket, ahogy a nagyobb érték fehérig képes világosítani azt. (Mind a színtelítettség, mind a világosság esetében igaz, hogy a 0-nál kisebb érték 0-t, a 100-nál nagyobb pedig 100-at jelent.)

A CSS3 másik fontos újdonsága, hogy mind az RGB, mind a HSL formátumoknak van bővített változata is, az RGBA és a HSLA. Ezeknél az „A” hivatalosan az alfa-csatornát jelenti, és a szín, egész pontosan az adott elem átlátszóságát, vagy ha pontosabban szeretnénk fogalmazni, akkor fedettségét határozza meg. A fedettséget (egy csúnya fordításból eredően sokan átlátszatlanságnak is mondják) nulla és egy között adhatjuk meg, ahol a nulla a teljes átlátszóságot, míg az egy a teljes fedettséget jelenti. Így például az rgba(0, 0, 128, .5) egy félig átlátszó sötétkék színt fog jelenteni.

Sajnos – és még inkább sajnálatos, hogy azt is hozzátehetjük, hogy természetesen – még az Internet Explorer 8 sem támogatja a fentebb említett három színformátumot, de az ígéretek szerint a 9-es verzió már használni fogja mind a HTML 5-öt, mind a CSS3-at.
Színátmenetek
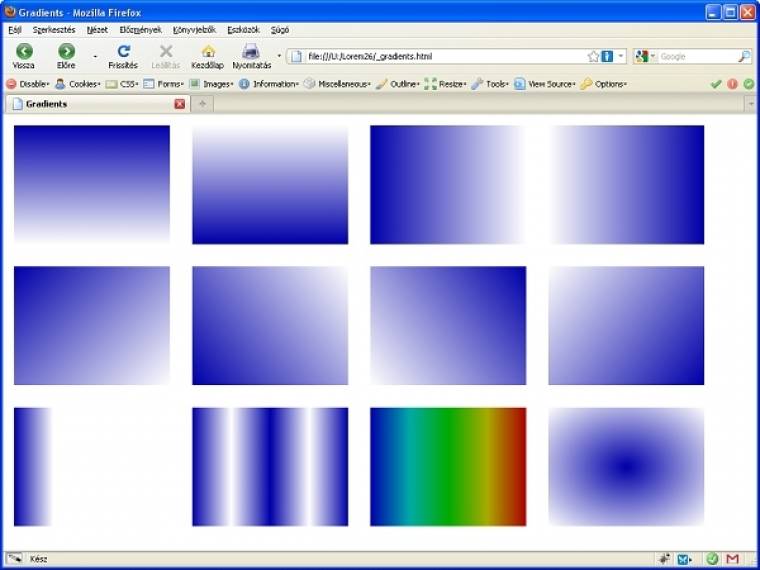
A weboldalak színesítésére igen gyakran alkalmaznak különféle színátmeneteket – ahogyan tette azt Balázs is a konferencia nyitóoldalának tervezésekor. Eddig ezek a színátmeneteket először mindenkinek létre kellett hoznia kedvenc képszerkesztő programjában, elmenteni PNG, GIF vagy JPG formátumban, majd ezt a képet – többnyire vízszintes vagy függőleges sokszorozással – beállítani háttérképként. Hamarosan eljön az idő, amikor az első lépést, vagyis a képek létrehozását is elhagyhatjuk, és csak annyi lesz a dolgunk, hogy beállítsuk a háttérképként használandó színátmenetet. Sajnos erre azonban jelen pillanatban csak a Firefox- és a WebKit-alapú webböngészők, jellemzően a Google Chrome és a Safari alatt van lehetőségünk, viszont a kétfajta böngészőmotorhoz külön-külön kell beállítanunk a színátmeneteket, ráadásul még véletlenül sem ugyanúgy.

Mindkét böngészőmotor lehetővé teszi, hogy beállítsuk a színátmenet típusát (lineáris vagy radiális), megadhassuk a kezdő-, a vég- és a köztes színeket, valamint ez utóbbiak pozícióját. Azonban amíg a webkites megoldásnál típust paraméterként kell megadnunk, addig a Mozillánál ezt a stílustulajdonság nevébe szőtték bele. Az átmenet irányának megadása egészen addig sokkal egyszerűbb, amíg vízszintes vagy függőleges átmeneteket akarunk létrehozni, de kissé kaotikusabbá válik, amint szeretnénk elforgatni az átmenetet. A vég- és a köztes színek megadása is sokkal egyszerűbb a Mozillánál, ugyanakkor véleményünk szerint valamivel korrektebb, bár szószátyárabb az Apple-féle motor megoldása – ennél is fontosabb azonban, hogy ha csak leheletnyivel is, de szebbnek tűnnek az átmenetek a Chrome-ban és Safariban, mint a Firefoxban.
Kerek sarkú dobozok
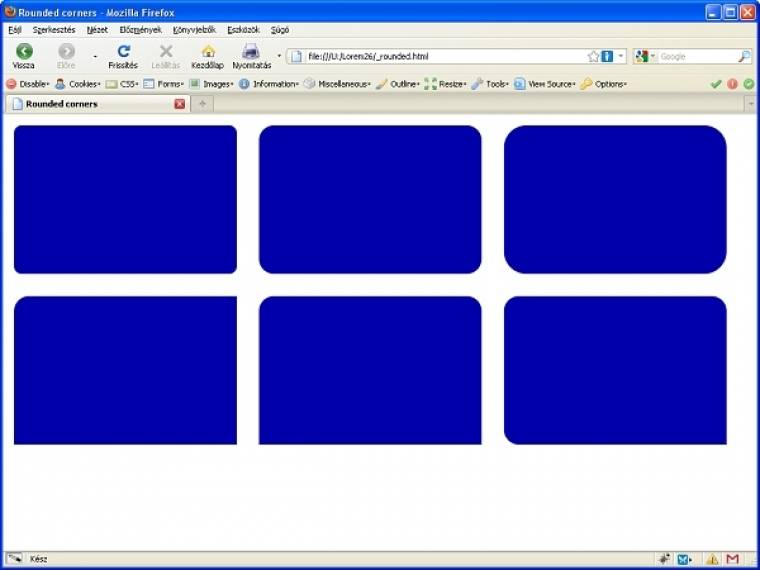
Másik gyakran használt képi megoldás a honlapokon a különböző „dobozok” sarkainak lekerekítése. Ilyen kerek – és másmilyen, például felhajtott – sarkú dobozokat mi is készítettünk közel egy évvel ezelőtt a websuli 17. leckéjében.
Mennyivel egyszerűbb lesz mindez a CSS3 segítségével – főként akkor, ha nem kell majd minden egyes böngészőmotornak külön-külön elmagyaráznunk, hogy mit is szeretnénk!...

Ugyanis jelenleg az a helyzet, hogy a szabványosnak tervezett írásmódot csak a 2.3-as és újabb Presto motorok, vagyis a 10-es és újabb Operák értik meg. A Firefoxokat hajtó Geckónak és a már többször említett WebKitnek saját dialektusában kell leírnunk, hogyan is szeretnénk lekerekíteni egyes blokkszintű elemeink sarkait. Mert ha a W3 konzorcium által javasolt border-radius: 20px; írásmódot használjuk, akkor azt fogjuk látni, hogy csak az Opera kerekíti le szépen, 20 pixeles sugárral az adott doboz négy sarkát. Ha ugyanezt szeretnénk Firefox alatt is látni, akkor a CSS-ben a fenti elem stílusai közé oda kell írnunk azt is, hogy -moz-border-radius: 20px;, és ha kerek sarkú dobozokra vágyunk Chrome és Safari alatt is, akkor bizony szükségünk lesz egy -webkit-border-radius: 20px; sorra is.
Már ez is nagyon macerásnak tűnik, de ha a weboldal tervezője ráadásul olyan dobozokat álmodik, amelyeknek négy-négy sarkát eltérően szeretné lekerekíteni, akkor bizony négyszer három, vagyis pont egy tucatnyi stílustulajdonságot kell megadnunk – és csak remélni tudjuk, hogy a Microsoft nem talál ki újabb írásmódot.
Egyedi betűtípusok
Szintén a 17. leckében néztünk meg több megoldást arra, hogyan cserélhetjük a címeket és a címsorokat képekre, hogy szebb, de legalábbis érdekesebb betűtípusokkal jelenhessenek meg. Ezt a feladatot úgy próbáltuk megoldani, hogy a kecske is jóllakjon, azaz a főbb szövegek más betűtípussal jelenjenek meg, de a káposzta is megmaradjon, vagyis a böngészőmotorok és a felolvasó szoftverek ezeket szövegesen is megtalálják oldalainkon. Ráadásul mindezt szokás szerint „böngészőfüggetlen” megoldással kellett megoldanunk, pedig erre már akkor is lett volna egy egyszerűbb – ám nem véletlenül elhallgatott – megoldás is. Erre a problémára ugyanis nemhogy egy, de több mint tíz éve kínál a Microsoft egy nagyon frappáns kiegészítőt – ami kicsit módosítva a CSS3-ban is megjelenik, és amit már most is használhatunk a többi böngészőben is.

Lehetőség szerint a betűstílusok fontjait is töltsük le
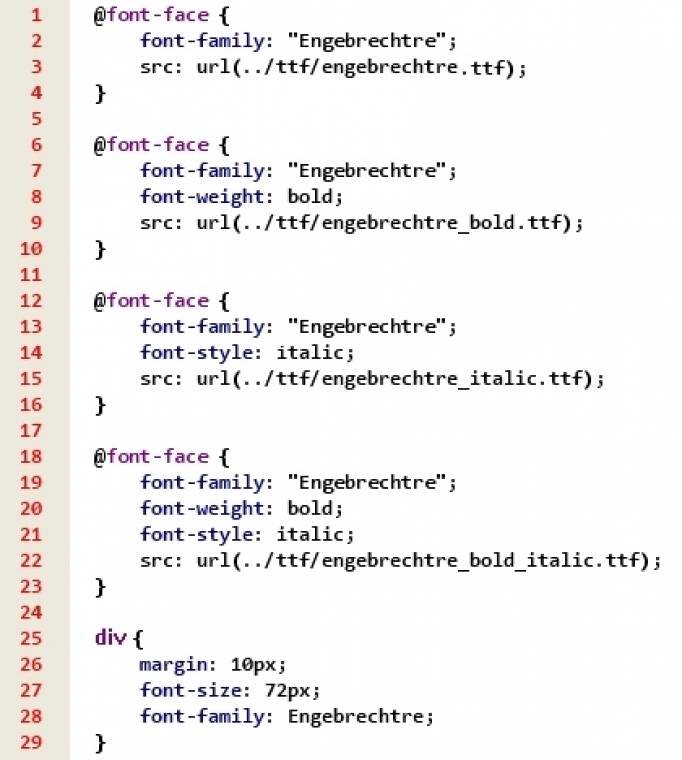
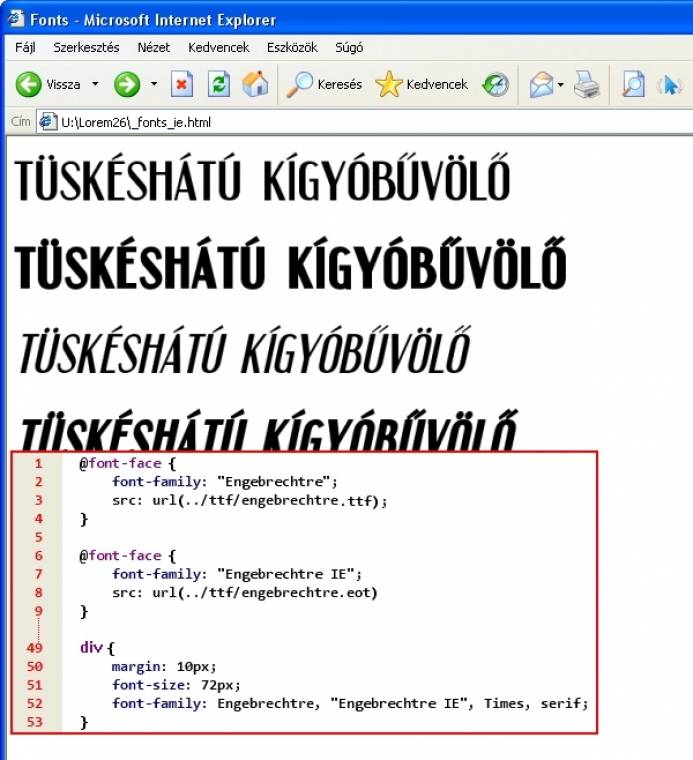
A sokak által régóta várt – pedig ezek szerint inkább régóta kihasználatlan – újdonság, hogy ezekben az esetekben a felhasználó nem képeket, hanem magát a fontot tölti le, amelyeket azután a böngésző telepítése nélkül fel tud használni a szövegek megjelenítésére. Természetesen ehhez a stíluslapon meg kell mondanunk, hogy hol található a felhasználásra szánt betűtípus, és hogy milyen néven fogunk a későbbiekben hivatkozni az adott fontra. Sőt, ha rendelkezünk az adott betűtípus különböző stílusváltozataival (félkövér, dőlt, félkövér-dőlt), és az oldalunkon ezeket használni is szeretnénk, akkor lehetőségünk van arra is, hogy ne csak a betűtípust, hanem a betűstílust is meghatározzuk a @font-face blokkon belül.

Amennyiben csak a normál fontot töltjük le, akkor a böngészők maguk próbálják meg előállítani félkövér és/vagy dőlt változatokat, ami ritkán jelent jót. Elég például megnézni, hogyan változik meg a jól ismert Times betűtípussal írt kis „a” betű írásmódja, amint „megdöntjük”, és milyen furcsán nézne ki, ha a webböngésző (vagy bármely más program) egyszerűen csak megdöntené kb. 15 fokkal.
Mint említettük, a CSS3-ba a Microsoft megoldása kis módosítással kerül át. Ugyanis amíg a szabvány a jól ismert TrueType és OpenType betűkészleteket favorizálja, addig az Internet Explorer a fejlesztői által külön erre a célra kitalált ún. Embedded OpenType formátumot használja. A fontok átalakítására a Microsoft el is készített egy programcsomagot Web Embedding Fonts Tool (WEFT) néven, amelyet a www.microsoft.com/typography/WEFT.mspx oldalról tölthetünk le. Azonban ha csak az a célunk, hogy a gépünkön lévő, és a honlapon felhasználásra váró TrueType fontot átalakítsuk Embedded OpenType formátumúvá, akkor sokkal egyszerűbb ezt a code.google.com/p/ttf2eot oldalról letölthető kis programmal végezni, amely – ellentétben a WEFT-tel – minden kérdés és ellenőrzés nélkül, nevéhez méltón legyártja a TTF-ből az EOT-ot.

Ha pedig rendelkezésünkre áll mind a TTF, mind az EOT állomány, akkor nem is kell mást tennünk, mint létrehozni két CSS-es betűtípus-definíciót, azzal az apró eltéréssel, hogy az első a TTF állományra hivatkozik, a második pedig az EOT-ra, és ez utóbbi családnevét kiegészítjük például az IE utótaggal. Innentől kezdve pedig minden mehet a megszokott módon, vagyis az ezzel a betűtípussal írandó elemeknek a stílusleírásai között megadjuk például azt, hogy font-family: SajatFont, "SajatFont IE", Times, serif;
A Firefox, a Chrome, az Opera és a Safari megtalálják a SajatFont betűtípust, és azzal fogják megjeleníteni a szöveget, az Internet Explorer megtalálja a SajatFont IE néven hivatkozott betűtípust, és azzal fogja kiírni – és a felhasználó mindebből semmit nem is fog észrevenni. (A Times és a serif paraméter csak a biztonság kedvéért kell, ha valamiért véletlenül nem töltené le a böngésző a kívánt fontot.)
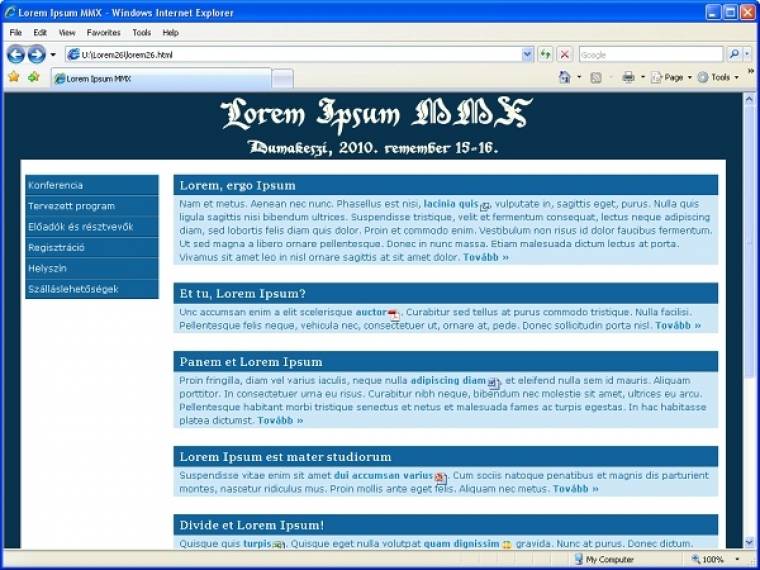
Főoldal (majdnem) képek nélkül
Főoldalunk technikai átalakítása során a leckében kipróbált elemekhez tényleg csak egy-két apróságot fogunk hozzáfűzni.

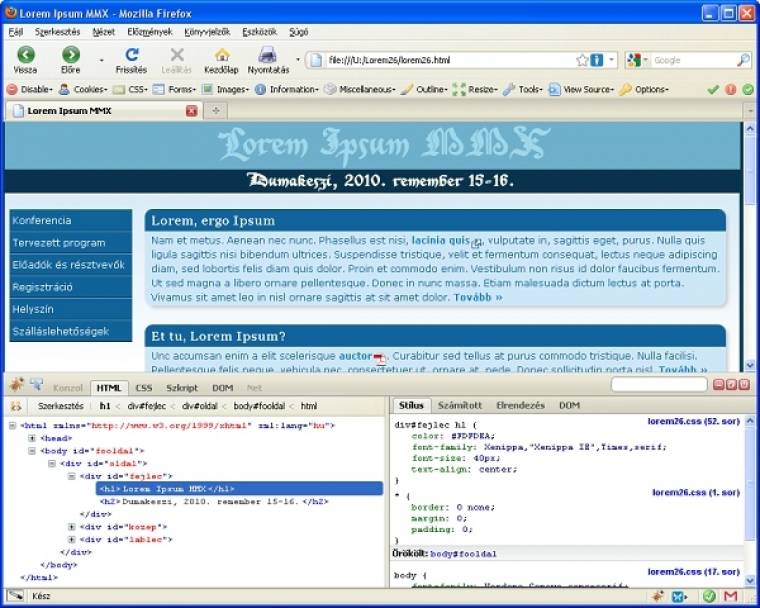
Természetesen ahhoz, hogy a címet és az alcímet a – korábban a képen is használt – Xenippa betűtípussal tudjuk írni, először is definiálnunk kell (7–15. sorok), azután egyszerűen csak adjuk meg, hogy a fejléc H1 és H2 elemét ezzel a betűtípussal szeretnénk megjeleníteni (53. és 60. sorok), és így két képtől már el is búcsúzhatunk.

A teljes oldal és a középső blokk színátmenetét mostanáig két fotóval oldottuk meg, de most ezektől is búcsút veszünk, és egy-egy, pontosabban három-három stílustulajdonsággal helyettesítjük. Azért van szükségünk háromra, mert kell egy azoknak a böngészőknek, amelyek (még) nem kezelik a színátmeneteket (ezeknél a hátterek egyszínűek lesznek), és kell egy-egy a Firefoxnak és a webkites böngészőknek (22–24. és 72–74. sorok).

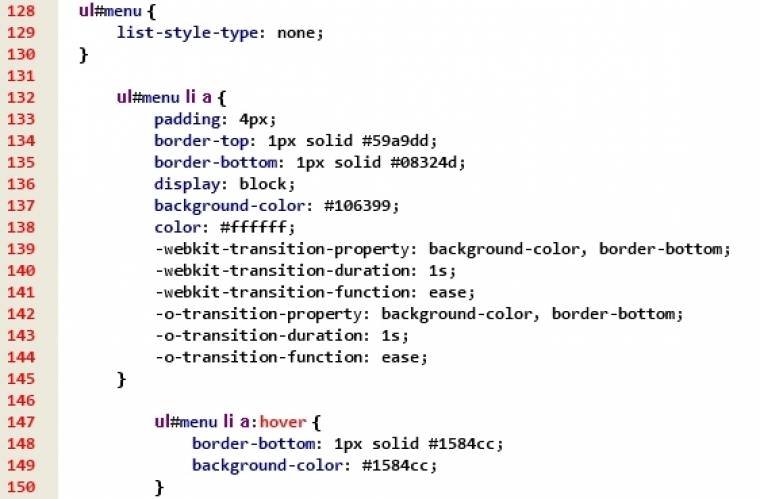
A menühöz nem kell(ene) hozzányúlnunk, azonban ennél kihasználjuk, hogy a webkites böngészőkben és az Operában már használhatunk stílusáttűnéseket is, azaz megadhatjuk, hogy az egyes stílustulajdonságok mennyi idő alatt és milyen ütemben változzanak meg (139–144. sorok). Így a menü aktív elemének háttér- és körvonalszíne nem ugrásszerűen, hanem szépen folyamatosan fog megváltozni – Chrome, Safari és Opera alatt.

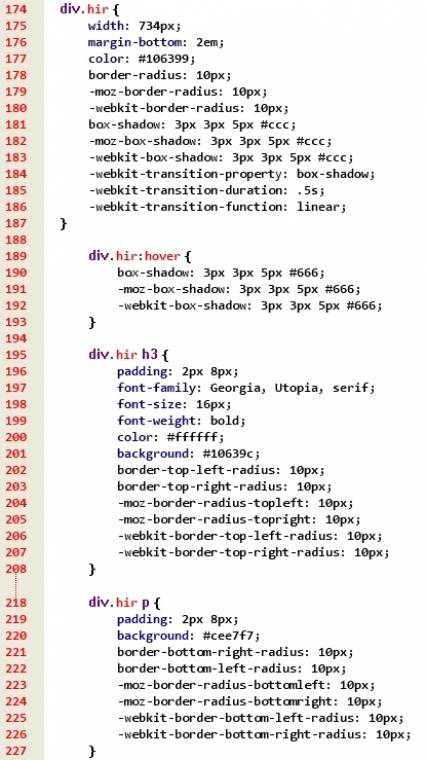
Hasonlóképpen kicsit cifrázzuk még a dolgot a szövegdobozok esetében, amelyek sarkait mostantól természetesen nem képpel, hanem stílustulajdonságokkal kerekítjük le, ahogyan adunk nekik egy kis árnyékot – ami ráadásul az aktív doboz alatt kicsit hangsúlyosabbá válik.

Természetesen az átalakítás nemcsak honlapunk főoldalát fogja érinteni, a folytatásban megnézzük, hogyan tudjuk a CSS3 újdonságainak kihasználásával, egyszerűbben még látványosabb oldalakat készíteni.
A cikkben bemutatott kódok (példaoldalak) letölthetők innen.