Nem akármilyen hét köszöntött ránk, ugyanis április 4 és 8 között rendezik az első Digitális Témahét programját, amely keretén belül országszerte több száz általános és középiskolában jelenhetnek meg a modern digitális eszközök és szolgáltatásokat az oktatás részeként. A HelloWorld oktatási mozgalmunkkal mi is csatlakoztunk az Emberi Erőforrások Minisztériuma által kiírt kezdeményezéshez, a hét folyamán megosztva a teljes Scratch-suli tananyagunkat, amely segítségével bárki elsajátíthatja a programozás alapjait. Lentebb elolvashatod sorozatunk első részét - ha többre vágysz gyere vissza holnap is, vagy látogasd meg Robotprogramozó táboraink valamelyikét.
Az idei nyár sem maradhat HelloWorld tábor nélkül! Milyen lesz? Vegyétek a tavalyit, és szorozzátok meg kettővel :) Új helyszínnel, új programokkal és tananyagokkal készülünk. Velünk tartotok?
Közzétette: HelloWorld – 2016. március 3.
Vajon milyen eszközökkel és programnyelvek segítségével érdemes belevetnünk magunkat a kódolás csodálatos világába? Mivel gondolkodásmódunk ujjlenyomatunkhoz hasonlóan egyedi, a megfelelő képességek elsajátításához a tanulási metódusokat olyannyira személyre kell szabnunk, amennyire csak lehetséges (főleg ha saját magunkat képezzük), éppen ezért nehéz egzakt megoldást javasolni a kódsorok mögé rejtett nyelvek prezentálására. Részben ennek tudható be, hogy a hazai oktatásban későn és kifejezetten vontatottan kerül sor a programozás alapjainak átadására. Pedig a kódoláshoz szükséges algoritmikus gondolkodási módszerek játékos prezentálásával sokakban fellobbanhatna a programozás iránti érdeklődés lángja.
Könnyedén szerezhetünk önállóan is mankókat az induláshoz: a digitális alkotáshoz elengedhetetlen gondolkodásmód elsajátításához remek bevezetőt kínál az úgynevezett blokkprogramozás. Az előre elkészített funkciók életre hívásával viszonylag gyorsan alkothatunk működőképes animációkat és játékokat, ami sokkal látványosabb eredménnyel kecsegtet, mint a parancssorban megjelenő "Helló Világ" feliratok (hagyományosan ennek a feliratnak a kiírása egy kezdő programozó első feladata). Az egyre nehezedő célfeladatok pedig remekül megdolgoztatják a tanulásra vágyók elméjét, és kreatív megoldási módszerek kiötlésére ösztönzik az egyes lépések során megrekedt diákokat, így számtalan területen kínál fejlődési lehetőséget a programozás alapjainak ilyen jellegű elsajátítása.

Sajnos a blokkprogramozással, az előre elkészített kockákból építkezve - a jegyzettömbös kódolást megkívánó programnyelvekhez képest - csupán egy kis ízelítőt kapunk a digitális alkotásból (szabadságunk is ennek megfelelően limitált), azonban még egy tapasztaltabb kódmester számára is remek agytornát jelenthet megoldani egy-egy, a blokknyelvben felmerülő problémát, sok esetben ugyanis más szemszögből szükséges végigjárni a megoldáshoz vezető utat, mint a szövegszerkesztőbe gépelt utasítások használata során.
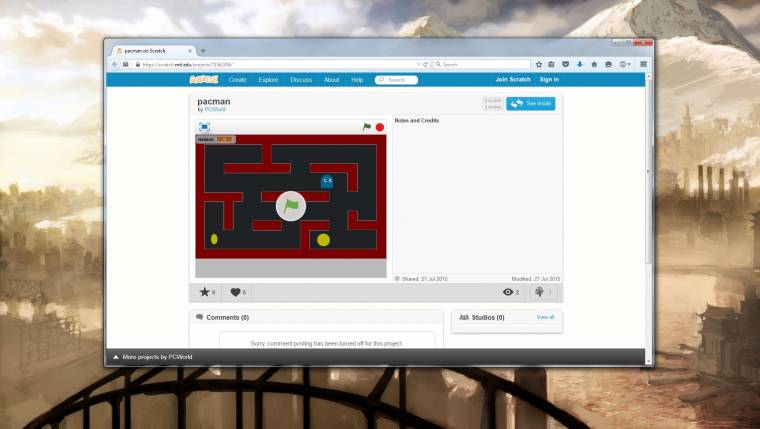
Rengeteg vizuális programnyelv született, amelyek főként az oktatás megreformálását tűzték célul maguk elé, de mind közül kiemelkedik az MIT mérnökei fejlesztette Scratch szerkesztő. A programcsomag nem csupán algoritmikus gondolkodásunk megalapozásában vállal hatalmas szerepet, de a modern kódnyelvek eszköztárából is számos ízelítőt kínál, ezáltal ideális bevezető a programozás tanulásához.
Megmozdulnak a képek
Logikus felépítésének és a fiatal korosztály számára is könnyedén átlátható, felhasználóbarát felületének köszönhetően első animációink és programjaink elkészítését komolyabb erőfeszítés nélkül megvalósíthatjuk a Scratch segítségével.
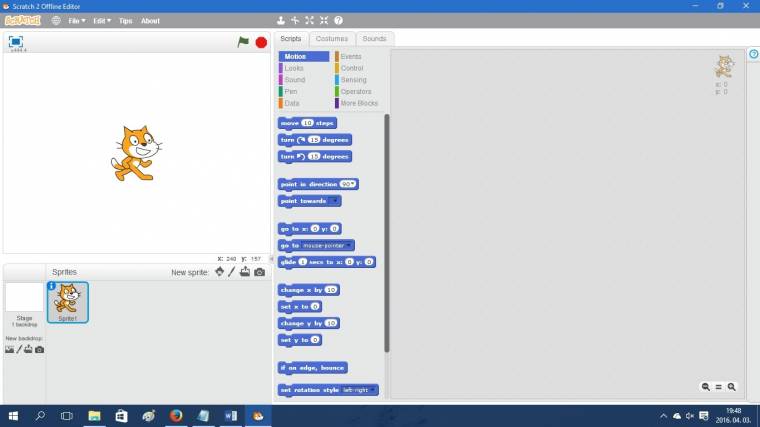
Az indítás után megjelenő ablakot alapvetően négy részre osztották fel a készítők. Baloldalra került a tervezővászon, amely kreált alkalmazásaink megjelenítésére szolgál. Itt kapott helyet az indítási és leállítási funkciók kettőse is, a felső részen elhelyezett zászló- és stopjel. (Ezek a "gombok" egészen hasonlóan funkcionálnak, mint a CodeBlocksban vagy a NetBeansben történő kódolás befejezését követő szoftverindítás. Érdemes alkalmazásaink startját a zöld zászlóra kattintással indítani, hogy ezzel még inkább hasonlóvá tegyük a futtatási folyamatokat a különféle keretrendszerekben megjelenő startmetódusokhoz.)

A vizuális eredményeket kínáló felület alatt az animációinkban használni kívánt szereplők és hátterek hozzáadására nyílik lehetőségünk. Választhatunk a megfelelő elemre kattintva a program beépített figurái és képei közül, de saját képeinkkel is bővíthetjük az alakzatok listáját.
A középső sávot az egymás mögé rejtett szerkesztői ablakok foglalják el. Alapesetben a Feladatok fül jelenik meg a képernyőn, amely kategorizálva (és a funkciójának megfelelő színezéssel ellátva) tartalmazza az egyes parancsokat. A felsorolt blokkok segítségével a jobb oldali üres területen kell előállítanunk a programunk alapjául szolgáló képleteket, a megfelelő elemek kombinálásával pedig néhány kattintást követően életre kel a tervezővászon. Az egyes funkciók hatásának kipróbálásához szerencsére nem kell bonyolult recepteket létrehoznunk rögtön az ismerkedési fázis során, a felsorolásban a kiszemelt elemre kattintva tesztelhetjük hatását.
Érdemes az új projekt létrehozásakor megjelenő Scratch-cicussal játszadoznunk egy keveset első körben, az alapvető utasításokat remekül kipróbálhatjuk vele. A parancsok futtatása során már értelmet nyer a Szereplők felületén felsorakozó figurák folyamatos megjelenítése; elküldött utasításaink kizárólagosan az aktuálisan kijelölt résztvevőre vonatkoznak, tehát minden egyes hozzáadott résztvevővel bővül a programozható elemek száma. Szerencsére, ha egy receptet módosítás nélkül szeretnénk alkalmazni egy jelenetünkhöz hozzárendelt másik résztvevőre, nem kell az elejétől blokkokból összeollóznunk már "megírt" kódunkat, pusztán annyi a teendőnk, hogy a jobb oldali képletkupac kiszemelt elemét a hasonló tevékenység elvégzésére utasítani kívánt szereplőre húzzuk, és máris átmásoltuk az előzőleg előállított utasítássorozatot.
Fontos odafigyelnünk a blokkok felépítése során az egyes változtatható mezőkre, valamint a rendelkezésre álló építőelemek külalakjára is, hiszen a kerek formával megjelölt változók, illetve a hatszögletű, igazságértéket vizsgáló mezők csupán a megfelelő helyen vethetők be, a befejezett utasításokhoz pedig további elemeket már nem csatlakoztathatunk. Arra is mindenképp ügyeljünk, hogy receptjeink futási sorrendje a hozzáadott elemek hierarchiájának megfelelően alakul, éppen ezért alaposan fontoljuk meg, milyen kapcsolatokkal látjuk el blokkjainkat.
Nem hátrány a kreativitás
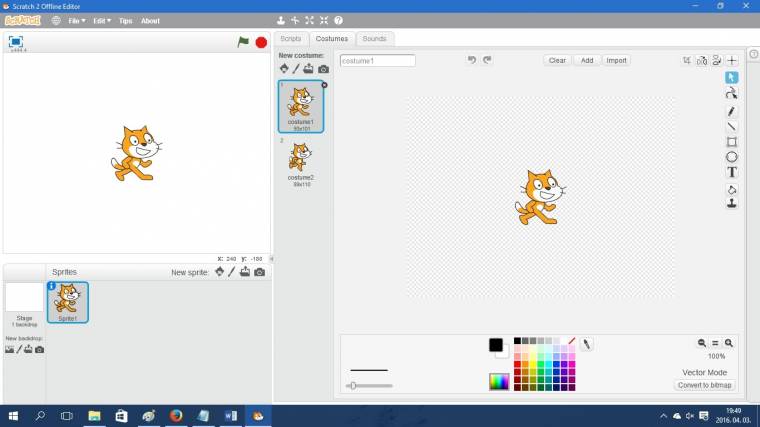
Ha meguntuk Scratch-cica ugráltatását, evezzünk át kreatívabb vizekre, és kattintsunk a sorban második, Jelmezek felirattal ellátott fülre. A megjelenő felületen a Szereplők sáv aktuálisan kijelölt tagján hajthatunk végre kisebb-nagyobb módosításokat egy gondosan megalkotott képszerkesztő segítségével (itt az eredeti kinézet megtartásához érdemes egy klónt létrehoznunk az aktuális külsőről, így bármikor visszatérhetünk a kezdeti állapotokhoz egy jelmezváltó parancs használatával).

A felület alján elhelyezett Pixeles és Vektoros állomány közötti váltóbillentyű bevetésével további extra funkciókat csalhatunk elő a szoftverből. Fontos a rajzeszköztár folyamatos használata; a programon belül a jelmezek váltakoztatásával érhetjük el az animációs hatásokat, így a kosztümök rajzolására/szerkesztésére érdemes komolyabb időt fordítani.
Miután megalkottuk a megfelelő mennyiségű kinézeti opciót szereplőnkhöz, térjünk vissza a blokkokat tartalmazó fülre, és navigáljunk a Kinézetek felirattal ellátott gyűjteményre, ahol a következő jelmezfelirattal pillanatok alatt mozgásra bírhatjuk statikus képeinket.
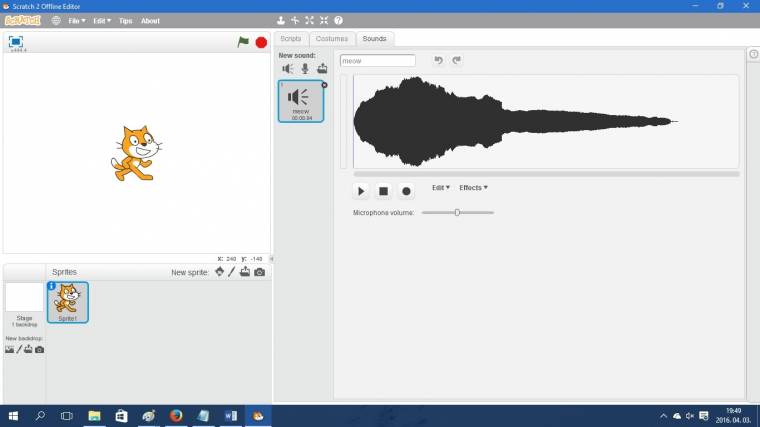
A sorban utolsóként álló, Hangok fülre kattintva egy alapfunkciókkal ellátott zenei editor fogadja a felhasználókat, melynek segítségével a szép számú beépített dallam mellé akár saját zenéinket, sőt egy mikrofon birtokában akár mondatainkat is elhelyezhetjük készülő programunkban. A felületen a vágás mellett különféle hatásokkal (fel és lekeverés, halkítás, hangosítás) is felturbózhatjuk a használni kívánt hangfájlokat. Az elkészített dallamokat aztán a Feladatok fül Sound (valamiért erre az opcióra nem terjedt ki a fordítók figyelme) menüpontja alatt választhatjuk ki és helyezhetjük el a programunkon belül.

Kezdjünk alkotni
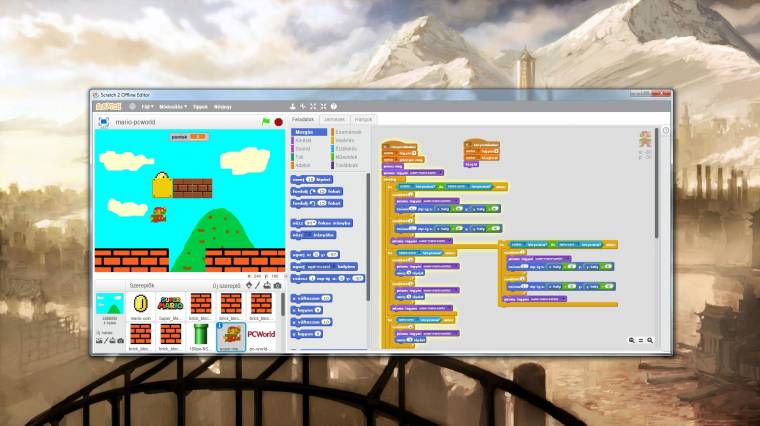
Rövid ismerkedést követően (miután már nagyjából sikerült kitapasztalnunk a különféle parancsok helyét) bele is vághatunk a tényleges munkába, ehhez pedig nem lesz másra szükségünk, mint a letölthető figurákra, melyekből a tavaly 30 éves Super Mario tiszteletére egy billentyűk segítségével vezérelhető klón alapjait készítjük el.

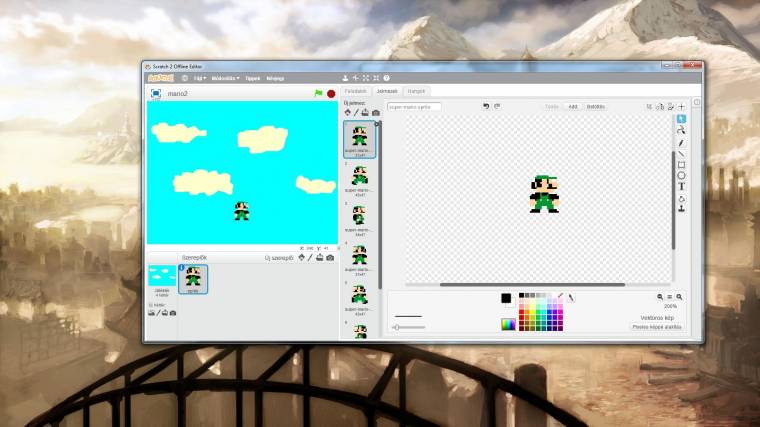
Első lépésként az új projekt létrehozásakor megjelenő macskát tüntessük el a színről, méghozzá oly módon, hogy egyszerűen töröljük a [Szereplők] közül. Ezután adjuk hozzá a használni kívánt karaktereket játékunkhoz a [Szereplő feltöltése] gombra kattintva. Egyelőre csak a főkaraktert helyezzük el a listán oly módon, hogy a mozgáshoz szükséges folyamatábrákból válasszuk ki az alkalmazni kívánt képeket, majd a szoftver beépített editorának használatával vagy egy alfa-csatornás képek kezelésére alkalmas külső program közreműködésével (például Photoshop vagy Gimp) adjuk hozzá a jelmezeket az alapmodellhez. Miután ezzel végeztünk, fessük meg a hátteret a képszerkesztő eszköztár segítségével (igény szerint akár több változatot is készíthetünk), vagy válasszunk a beépített képek közül.

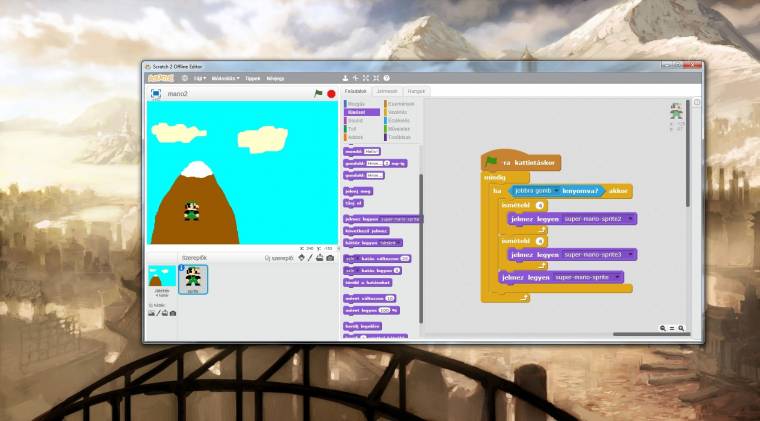
Következő lépésként jelöljük ki jelenlegi egyetlen szereplőnket, és navigáljunk a feladatok fülre, majd kezdjük el programunk összeállítását. A kis zöld zászló segítségével indíthatjuk el a folyamatot; az [Események] közül válasszuk ki ezt a funkciót, majd helyezzük a jobb oldali felületre. Ezek után társítsunk hozzá egy [mindig] ágat, majd ezen belül egy [ha-akkor] kapcsolat elhelyezésével figyeljük a jobbra billentyű aktuális állapotát (az [Érzékelés] menü [jobbra gomb lenyomva?] funkciójának társításával). Mivel a ciklusba belépve továbbra is szükségünk lesz ciklusokra (a jelmezek gyors váltakozásának felügyeletéhez), helyezzünk el két ismételd funkciót a [ha-akkor]-on belülre, melyeknek magját a két, sétáláshoz használt jelmez adja majd.

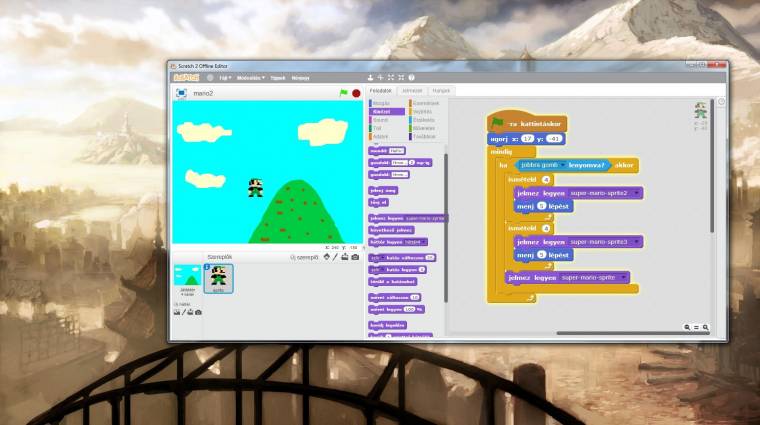
Ha mindent megfelelően beállítottunk, a jobbra nyíl lenyomását követően szereplőnk egy helyben sétálni kezd. Amennyiben túlzottan gyorsnak ítéljük a képek váltakozását, az [ismételd] után beírt értékek növelésével kissé visszafoghatjuk a tempót. Ha szeretnénk haladásra bírni a karaktert a jelmezváltások után (de még az ismétléseken belül), a képletünkhöz csapott [menj X lépést] utasítással már valódi sétát hozhatunk létre. Hogy könnyebb legyen a játéktérről lesétáló szereplő kezdőpozíciójának visszaállítása, az [ugorj x: y:] parancsokat helyezzük a [zászlóra kattintás] utasítás és a [mindig] ág közé, így a [start] parancs kiadását követően azonnal a megadott koordinátákon jelenik meg kóborló karakterünk.

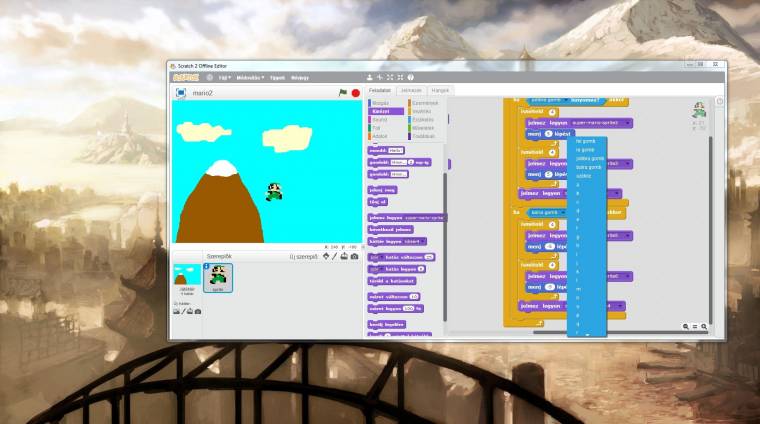
Az elkészített folyamat [ha-akkor] részét duplikáljuk, a másolatot pedig helyezzük el a mindig ágon belül. Bal oldalra mozgásunk megalkotásához az érzékelőt ezen a felületen állítsuk a megfelelő irányba mutató nyílra, a jelmezeket pedig szintén cseréljük le a szükséges változásokkal (például tükrözés) ellátott fotókra. Hogy haladásunk ne Michael Jackson legendás moonwalk hatását keltse, a mozgató utasításokban az általunk megadott lépésszám értékét lássuk el negatív előjellel. Miután ezt végrehajtottuk, már készen is vagyunk a jobbra és a balra sétáló szereplő programozásával.

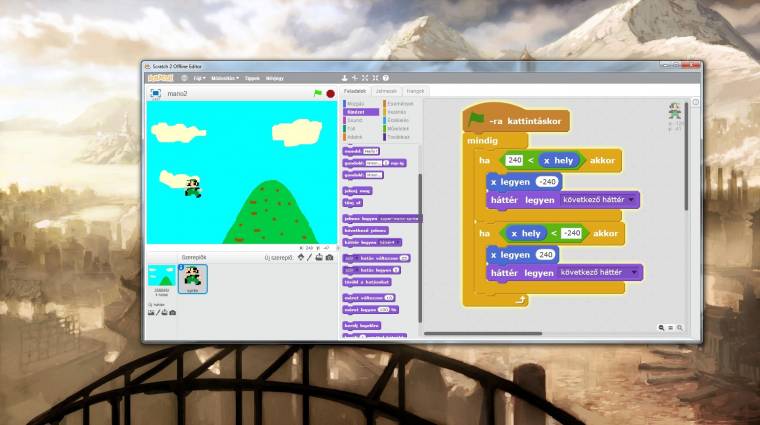
Ezek után, ha több hátteret is alkottunk, a képernyő szélét érintve dobjuk vissza karakterünket a képkeret túlsó oldalára, és változtassuk meg a felületet a sorban következőre. Ennek megvalósításához hozzunk létre egy párhuzamosan érzékelő mezőt, mely szintén [zászlóra kattintás]-tól induljon, és egy [mindig] ággal folytatódjon, melyben két [ha-akkor] funkciót helyezzünk el. A két mező logikai értékeiben azt vizsgáljuk, hogy karakterünk mikor lépi át a képernyő jobb és bal oldalát, ehhez pedig elegendő az x hely aktuális értékét összevetnünk játékterünk széleivel (-240 és 240 az oldalak x koordinátája). Amennyiben az egyik oldalt eléri szereplőnk, x tengelyét módosítsuk a megfelelő értékekkel (jobb szél érintése esetén az x legyen -240, bal szél esetén pedig 240), a hátteret pedig cseréljük le a soron következő képre. Ily módon elkészítettünk egy animációt, melynek szereplője parancsunkra sétálgat a képernyőn, és lép át a különféle világokba. Erre az alapra építve már ki-ki elkezdheti megalkotni saját játékát.

A sorozat tovább részei:
1 - Kezdjünk el programozni
2 - Támadnak az űrlények
3 - Műveletek bűvkörében
4 - Kártyajáték születik
5 - Többjátékos üzemmód
6 - 3D-s játékkészítés
7 - Extrák a programozáshoz

