Nem akármilyen hét köszöntött ránk, ugyanis április 4 és 8 között rendezték meg az első Digitális Témahét programját. A HelloWorld oktatási mozgalmunkkal mi is csatlakoztunk az Emberi Erőforrások Minisztériuma által kiírt kezdeményezéshez, a hét folyamán megosztva a teljes Scratch-suli tananyagunkat, amely segítségével bárki elsajátíthatja a programozás alapjait. Lentebb elolvashatod sorozatunk hatodik részét - ha többre vágysz, gyere vissza holnap is, vagy látogasd meg Robotprogramozó táboraink valamelyikét.
Az idei nyár sem maradhat HelloWorld tábor nélkül! Milyen lesz? Vegyétek a tavalyit, és szorozzátok meg kettővel :) Új helyszínnel, új programokkal és tananyagokkal készülünk. Velünk tartotok?
Közzétette: HelloWorld – 2016. március 3.
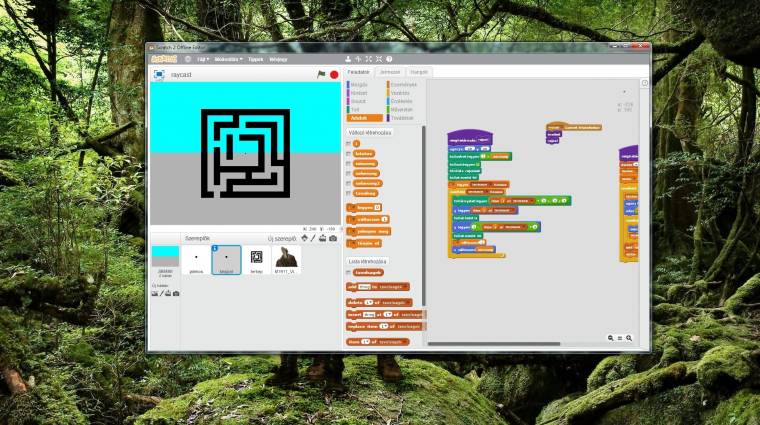
Különféle játékmotorok és a bivalyerős grafikus kártyák segítségével ma már komolyabb erőfeszítések nélkül elérhetjük, hogy játékaink a síkfelületet 3D-s környezetre cseréljék. Továbbra is akadnak azonban olyan szoftverek, amelyekben - mivel készítőik elsődlegesen a 2D-s vizualizációt tartották fontosnak - nem kapjuk ezüsttálcán a z tengelyt. Szerencsére a korai játékipar szorgos mérnökei ránk hagyták a 3D-s objektumok síkba képzésének titkát, így nem kell újra feltalálnunk a komplett metódust. Annak ellenére tehát, hogy a Scratch alapvetően nem támogatja a 3D-s vizualizációt, a megfelelő blokkok elkészítésével megvalósíthatjuk a térbeliség hatását szoftverünk rajzvásznán. Bemutató projektünkben egy síkban elkészített labirintust ültetünk át az újonnan elérhető dimenziónkba.
Síkban kezdünk
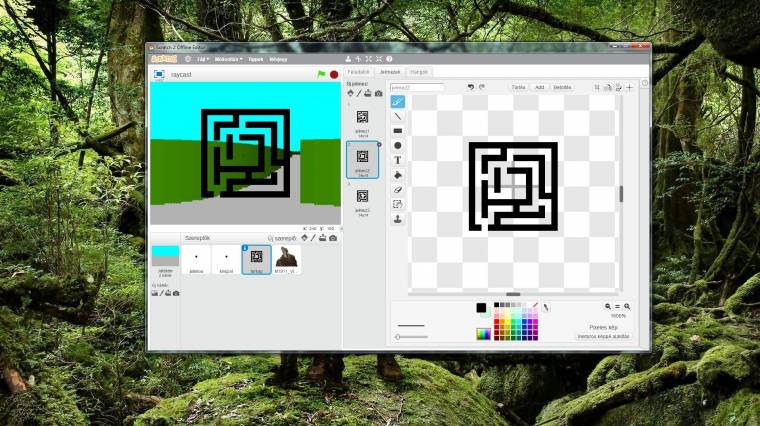
Első lépésként csupán három szereplőt (játékos, kirajzol, térkép) kell felvennünk üres vásznunkra, majd a rajzeszköztár segítségével (ahol a lehető legnagyobb zoommérettel dolgozunk) a [játékos] és a [kirajzol] objektum középpontjába egy pixelnyi fekete négyzetet elhelyeznünk. A [térkép] kialakításához szintén tartsuk meg ezt a nagyítási méretet, és fessünk egy szimpla négyzetet néhány vonallal kiegészítve a képernyőre (a középső pozíciót jelző célkereszt köré). Ezután a hátteret is fessük át két, egymástól elkülönülő színnel, méghozzá oly módon, hogy a rendelkezésünkre álló vászon felénél húzzuk meg a rétegek határát. Amennyiben ezzel végeztünk, térjünk át a programozási felületre, az első lépéseket a [játékos] kódolásával tesszük meg.

Vegyünk fel egy zászlókattintást érzékelő startszimbólumot, az x és y koordinátát 0-ra állítva zavarjuk magányos pixelünket a képernyő középpontjára, majd tiltsuk meg a jelmez forgatását (később a [kirajzol] objektumnál is be kell vezetnünk ezt a szankciót). Az Adatok gyűjteményen belül hozzunk létre egy [sebesség] és egy [sebesség2] nevű változót, melyek a későbbiekben mozgásunkat szabályozzák majd. Programblokkunk következő elemeként helyezzük el a [sebesség] változót 0-ra állító dobozt képletünkben, és egy plusz parancs segítségével fixáljuk, hogy játékosunk a kezdéskor jobbra (90 fokos irányba) nézzen. Ezt követően egy végtelen ciklussal ([mindig] blokk) folytassuk kódunk szerkesztését, melybe illesszünk be egy, a billentyű lenyomását figyelő feltétellel kiegészített [ha-akkor] elágazást. A blokk magjában -4-es értékkel változtassuk meg a sebességet, minek hatására balra fordulhatunk majd. Ezután duplikáljuk frissen létrehozott [ha-akkor] kódrészletünket, és a feltételben módosítsuk d-re a billentyűfigyelést, valamint hagyjuk el a negatív előjelet a sebesség változtatásánál.
A két blokk után helyezzünk el egy [sebesség legyen sebesség*0.5] dobozt, majd csatoljunk hozzá egy fokokban megadott [fordulj] utasítást, melynek változóját cseréljük a [sebesség] aktuális értékére. Ezt követően a [mindig] blokk belsejében található tartalmakról (a forgatás kivételével) készítsünk másolatot, és a kapott kódrészletet illesszük továbbra is a végtelen ciklusba. A frissen létrejött ágakban a [sebesség] értékeket cseréljük [sebesség2]-re, az érzékelésnél pedig a w (blokkján belül a sebesség2 1-gyel növekedjen) és az s (itt pedig sebesség2 -1-gyel módosuljon) billentyűk váltsák ki a megfelelő reakciót. Bővítsük kódunkat egy [menj sebesség2 lépést] blokkal, majd egy [ha-akkor] elágazással folytassuk a ciklusmag építését.
A parancs feltételén belül a [térkép] objektum érintését figyeljük, és a [sebesség2] változó negáltjával akadályozzuk meg, hogy áthaladjunk a felbukkanó akadályokon (menj 0-sebesség2 lépést), majd végezetül állítsuk zérusra a [sebesség2] értékét. Zárásként egy [mozgás] üzenet küldésének segítségével továbbítsuk a folyamat során kapott értékeket 3D-s megjelenítésre kijelölt szereplőnk felé.
Egyedi parancsblokkok
A [kirajzol] objektum programozása során egy mindeddig mellőzött kategória, a Továbbiak kapja a legfontosabb szerepet. Saját kezűleg kialakított blokkjainkat tudjuk ugyanis előállítani ezen a felületen belül, a [Parancs létrehozása] gombra kattintva. Egy klikkelés után a felbukkanó beviteli mezőbe gépeljük be a [rajzol] utasítást, és a Beállítások menüt lenyitva válasszuk a [Futtatás képernyőfrissítés nélkül] lehetőség melletti jelölőnégyzetet (hasonlóan alkossunk meg egy [érzékel] utasítást is). A kapott startszimbólumok mellett az oldalsávban megjelent két friss blokk is, ezeket helyezzük el a [mozgás] üzenet érkezését nyomon követő kezdőmotívum alatt.

Mielőtt elkezdenénk a [meghatározás: érzékel] funkció kifejtését, hozzunk létre négy változót (távolság, minőség, sebesség és i), valamint egy [távolságok] elnevezésű listát; segítségükkel helyezzük el síkban a kirajzolandó térbeli formákat. A kiegészítők hozzáadását követően kezdhetjük el az [érzékel] definiálását, melynek első néhány lépéseként a [távolságok] minden feladatát töröljük, állítsuk zérusra a [távolság]-ot, a [látótáv] kezdőértékének pedig adjuk meg a képernyő maximális x koordinátájának (240), valamint a [minőség] hányadosát.
Képletünk következő eleme egy [ismételd] funkció lesz, méghozzá az előző érték kétszeresével véve a ciklus számlálójában. A blokk belsejében a [távolság] értékét állítsuk 60-ra, küldjük a [játékos] koordinátáival megegyező helyre az objektumot, majd a [nézz látótáv + irány of játékos fokos irányba] utasítással bővítsük kódunkat. Ezek után egy [ismételd eddig:] következik (továbbra is a külső ciklusban), amely folyamatosan végrehajtja a magjában szereplő [menj 1 lépést] és [távolság változzon -1] utasításokat mindaddig, míg a [távolság] értéke nulla nem lesz, vagy a [térkép]-et nem érintjük. A definíció zárásaként a ciklus után (ám továbbra is a külső ismétlésen belül) tároljuk el a [távolság] változó értékét a [távolságok] listában, valamint helyezzük el a [látótáv változzon -1] utasítást is.
Összeáll a kép
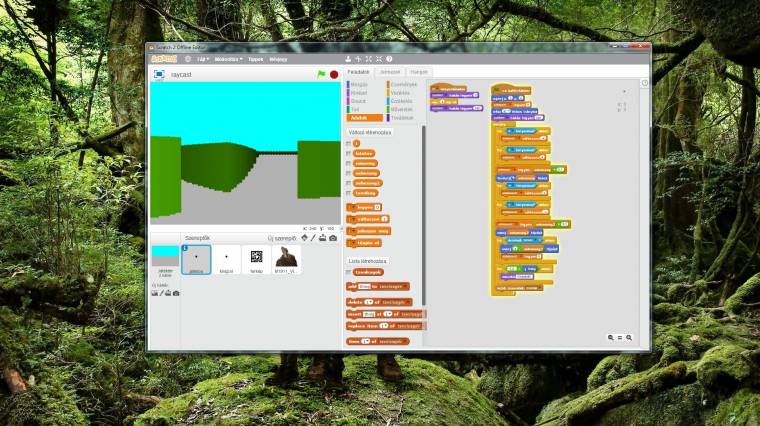
Utolsó simításként a [rajzol] definícióját kell összeállítanunk, amihez küldjük a képernyőnk bal felső sarkába objektumunkat (-236-ra és 180-ra állítsuk az ugrás x és y koordinátáit), igazítsuk tollunk méretét [1+minőség]-re, válasszunk egy szimpatikus színt, töröljük a korábbi rajzokat, és emeljük fel a tollunkat. A mindeddig hanyagolt [i] változót most kutassuk fel, és értékét állítsuk [távolságok hossza]-ra, majd csatoljunk egy [ismételd] blokkot kódunk végére, és az értékadásnál használt képletet helyezzük el a ciklusfeltételben.

Már csupán a vonalak kirajzolását és színezését kell megvalósítanunk, ehhez a [tollárnyalat legyen item i of távolságok] képletet hívjuk meg, az átadott értéket használjuk az y pozíciójának beállításához is. Tollunkat lerakva kezdjük meg a vonal létrehozását, melynek hosszát az [1-item i of távolságok *4] érték segítségével (a korábbiakhoz hasonlóan az y-t módosítva), valamint tollunk felemelésével határozzuk meg (a ciklus megfelelő működéséhez 1-gyel csökkentsük az [i]-t, valamint az x-re állítsuk be a [minőség]-et).
Végezetül a próbafuttatás előtt csupán annyi a teendőnk, hogy a [térkép] objektum méretét a zászlóra kattintást követően 1600 százalékkal megnöveljük, pozícióját képernyőnk középpontjára állítjuk, és a [szellemhatás legyen 100] blokkal elrejtjük a színről (ezt a kódrészletet a [játékos] objektumon is érdemes elhelyeznünk, közvetlenül a [mindig] ciklus előtt). Amennyiben mindent megfelelően létrehoztunk, a zászlóra klikkelés után a megadott mozgatóbillentyűk segítségével már barangolhatunk is pályánkon.
Játékra kész
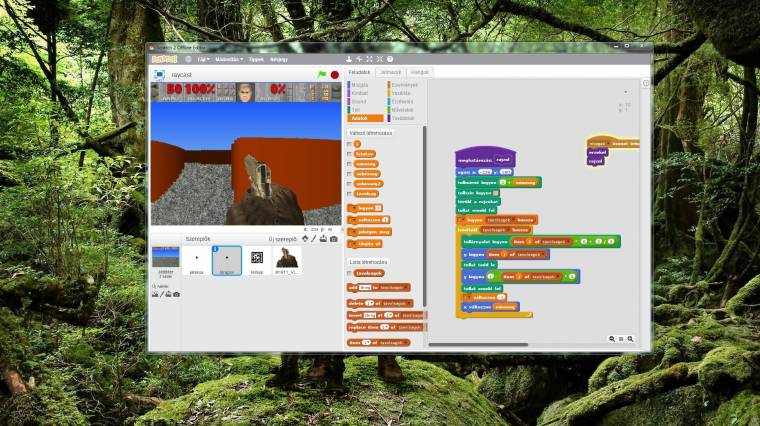
Rendhagyó módon letölthető kódunk mindössze néhány apró módosítást tartalmaz a bemutatott projekthez képest, azonban ezek a nüansznyi extrák jelentősen feldobják a végleges élményt. (A képernyőn statikusan elhelyezett, fegyvert tartó kéz és a háttérre felmásolt állapotsor a Doom játékok nosztalgikus világát hozza el labirintusunkba.) Emellett egy rövid kódsor segítségével garantáltuk, hogy útvesztőnk a rendelkezésre álló rajzaink közül véletlenszerűen generálódjon (a könnyebb kijutás érdekében az [m] lenyomására 2 másodpercig feltűnik a térkép), valamint a kijáratot megtalálva egy rövid üzenetben tudatja velünk a program, hogy teljesítettük a kitűzött célt.

A sorozat tovább részei:
1 - Kezdjünk el programozni
2 - Támadnak az űrlények
3 - Műveletek bűvkörében
4 - Kártyajáték születik
5 - Többjátékos üzemmód
6 - 3D-s játékkészítés
7 - Extrák a programozáshoz

