Előző leckénk legnagyobb részében azt néztük meg, hogy milyen fő különbségek vannak a képernyőn és a papíron megjelenítendő, megjelenő oldalak között, illetve hogy mi mindenre kell odafigyelnünk, főként akkor, ha szeretnénk honlapunk oldalait „közvetlenül” – vagyis újragenerálás nélkül – nyomtathatóvá tenni. Ahogyan már akkor is említettük, a problémák már ott elkezdődnek, hogy sajnos nagyon kevés lehetőségünk van arra, hogy távolról beállítsuk, felülbíráljuk a különféle nyomtatási beállításokat, legyen szó akár a papírméretről, a lapok orientációjáról, a margókról vagy különféle háttérképek és –színek nyomtatásáról. Ezek közül ráadásul a CSS 2.1-ben legfeljebb a margót tudjuk állítani, bár azokat külön az első, a páros és a páratlan oldalakra is. Pontosabban csak tudnánk állítani, mivel ezen stílustulajdonságokkal a Safari és a Firefox legújabb (nem béta) verziói nem foglalkoznak, nyomtatáskor kizárólag az Oldalbeállítás funkciónál megadott margókat veszik figyelembe. Remélhetőleg a böngészőgyártóknál kiemelt helyen kezelt és emlegetett szabványkövetésnek köszönhetően ezen a területen is javulni fog a helyzet. (Bár azt, hogy a „szoftveres lapméretekből” hogyan lesz a nyomtatókban ténylegesen akkora papír, azt elég nehéz elképzelni.)

Nyomtatásra csiszolva
A Weboldalkészítő suli hagyományait követve, nálunk a nyomtatható változat nem új oldalak létrehozását fogja jelenteni, hanem meglévő oldalainkhoz készítünk egy új, nyomtatókra optimalizált stíluslapot. Ezeket a stíluslapokat pontosan úgy fogjuk hozzácsatolni oldalainkhoz, ahogyan azt több mint két éve, tanfolyamunk 6. leckéjében már megtanultuk:
‹link type="text/css" rel="stylesheet" href="css/lorem32pr.css" media="print" /›
Egészen az előző leckéig a media attribútumnak kizárólag az „all” értéket adtuk, vagy egész egyszerűen elhagytuk, ami pontosan ugyanazt a hatást eredményezte, vagyis minden lehetséges médiumra ugyanazokat a beállításokat használtuk. Egészen idáig, pontosabban az oldalak első nyomtatásáig akkor sem láttunk volna semmi változást, ha a media attribútumhoz a „screen” értéket rendeltük volna hozzá, hiszen a honlapunkat eddig csak a képernyőn akartuk megjeleníteni. (Elviekben lehetőségünk van külön stíluslapot rendelni kimondottan vakok számára készült speciális kijelzőkhöz [braille], nyomtatókhoz [embossed] vagy felolvasóprogramokhoz [speech]. Ha viszont valaki azt szeretné, hogy honlapja „akadálymentes”, vagy ahogy a köznyelv hívja, „vakbarát” legyen, akkor ehhez egy kicsit többet kell tennie, mint speciális stílus(oka)t rendelni az oldalakhoz. Aki szeretne többet tudni erről a témáról, mindenképpen keresse fel a W3 konzorcium Web Akadálymentesítési Kezdeményezéssel foglalkozó oldalát a www.w3.org/WAI/ címen.)

Mostantól kezdve azonban egyáltalán nem mindegy, hogy „elsődleges” stíluslapunk csatolásakor milyen értéket adunk a media attribútumnak, hiszen ettől függ, hogy miként kell felépítenünk a nyomtatáskor használatos stíluslapot. A stíluslapok kaszkád jellege miatt ugyanis ha „all”-t használunk, vagy ha elhagyjuk, ami ezzel egyenértékű, akkor az ebben megadott stílusok ugyanúgy érvényesek lesznek nyomtatáskor is, tehát új stíluslapunkon csak azt kell leírnunk, hogy miben szeretnénk ettől eltérni. Akkor azonban, ha az „all”-t „screen”-re cseréljük, az ebben szereplő stílusok nem lesznek érvényben nyomtatáskor, hanem a böngészők alapértelmezett stíluslapjai adják a kiinduló állapotot – ahogyan azt, valamint, hogy mit is jelent pontosan a „kaszkád jelleg”, Spányik Balázs már bemutatta a sorozat 7., Kaszkádvilág című részében.

Ez utóbbi megoldást legtöbbször csak akkor éri meg használni, ha a dizájn vagy más ok(ok) miatt oldalunk túlontúl összetett (esetleg túlbonyolított), számtalan lebegtetett, átpozicionált elemet tartalmaz. Ilyenkor ugyanis sokkal könnyebb nulláról újraépíteni az oldalaink stíluslapját, mint átszabni a képernyőre optimalizáltat, még akkor is, ha sok elemnek esetleg újra meg kell adni pontosan ugyanazokat a stílustulajdonságokat. Persze azzal is jelentős mértékben egyszerűbbé tehetjük a saját dolgunkat, ha a külön kezelendő blokkokat a HTML-kódban megfelelően elkülönítjük, és ellátjuk az azonosításhoz szükséges egyedi azonosító- vagy osztálynevekkel.
Miután szerencsére a konferenciánk honlapja egyáltalán nem sorolható a túldizájnolt kategóriába, és a HTML-kódját is sikerült ezidáig megfelelően kordában tartanunk, ezért mi inkább az előbbi megoldást választjuk. Éppen ezért az oldalainkhoz mostantól kezdve két stíluslapot csatolunk, egy általánosat, és egyet a nyomtatáshoz:
‹link type="text/css" rel="stylesheet" href="css/lorem32.css" media="all" /›
‹link type="text/css" rel="stylesheet" href="css/lorem32pr.css" media="print" /›
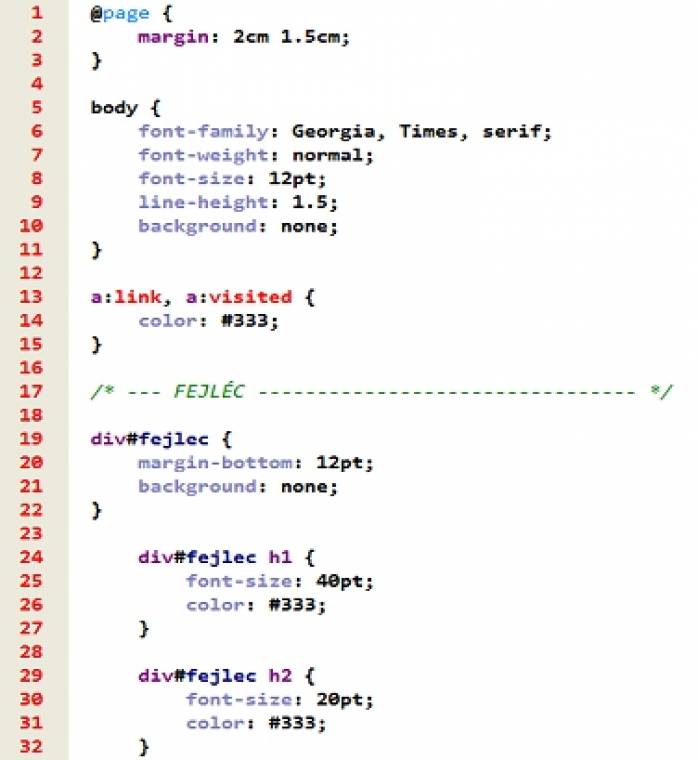
Bár ahogyan azt korábban jeleztük, a böngészők egy része nem igazán foglalkozik vele, mi azért reménykedünk abban, hogy ez záros időn belül megváltozik, és ezért először is megadjuk, hogy nyomtatáskor felül és alul 2-2, balra és jobbra pedig 1,5–1,5 centiméteres margót szeretnénk hagyni a tartalom körül: @page {margin: 2cm 1.5cm; }
Eddig a méreteket csak pixelben (px) és az adott szöveges elemhez választott betűmérethez igazodva (em) adtuk meg (illetve használhattuk volna még az ex-et is, ami megegyezik a tipográfiában használt betűszem-magassággal, az adott betűtípusú és -méretű „x” karakter magasságával). Elviekben eddig is alkalmazhattunk volna más mértékegységeket, azonban a képernyőn igen ritkán szoktuk a méreteket hüvelykben (in), centi- (cm) és milliméterben (mm), a nyomdászatban használt pontban (1 pt = 1/72 hüvelyk) és picában (1 pc = 12 pont) megadni, hiszen ezek erősen függnek az adott eszköz felbontásától. Azonban nyomtatáskor már lehet, sőt egyes esetekben kimondottan érdemes ezeket a mértékegységeket is használni.

A margók megadása után egy kicsit szabjuk át a ‹body› elemünket – ami ráadásul az öröklődésnek köszönhetően más elemekre is hatással lesz. Így többek között változtassuk meg az oldalon használt szövegek alapértelmezett betűtípusát ún. talpas betűkre (font-family: Georgia, Times, serif;). Ezek ugyanis nyomtatásban jobban olvashatók, szemben a talp nélküli betűkkel (font-family: Verdana, Geneva, sans-serif;), amelyek viszont a képernyőről történő olvasáskor kellemesebbek a szemnek. Ezenkívül a korábbi 12 pixeles betűméretet cseréljük 12 pontosra (ami helyett írhatnánk 1 pc-t is, hiszen 12 pt = 1 pc), valamint szüntessük meg a kékes háttérszínt, színátmenetet.
Hasonlóképpen, szépen szisztematikusan kezdjük el kicserélni a betűméreteket pixelről pontra, a betűk színét fehérről és vajszínről feketére és sötétszürkére, valamint kapcsoljuk ki a háttereket, de például a fejléc címsorainak betűtípusát ne változtassuk meg, azokat hagyjuk meg a cirádás Xenippának, ahogyan a cikkek címsorainál is tartsuk meg a Xirwena betűtípust.
Nem kívánt törlendő
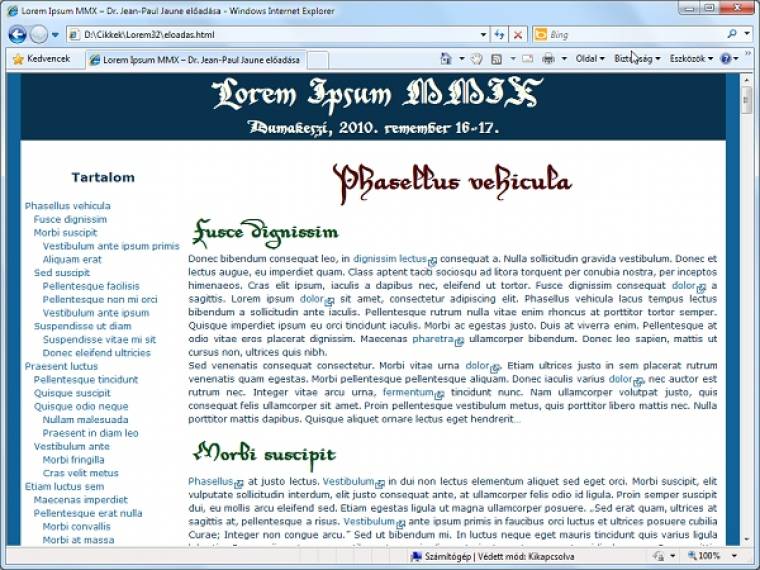
Oldalainkon számos olyan elem található, amelyekre nincs szükség nyomtatáskor. Ilyenek például a menük, a Flash-alapú vagy animált GIF-ekből álló hirdetések, a különféle interaktív elemek (például képgaléria, közösségi oldalak alkalmazásai), vagy főként nagyobb honlapoknál, portáloknál a különböző (al)oldalajánlók. Ezeket a legegyszerűbben úgy tüntethetjük el, ha a display stílustulajdonságukat none-ra állítjuk. Az már ízlés kérdése, hogy ezt valaki úgy teszi meg, hogy vesszővel elválasztva felsorolja az összes elrejtésre szánt elemet és ezekhez egyben rendeli hozzá a display: none;-t, vagy az eredeti stíluslap logikáját követve egyesével kapcsolja ki ezeket, esetleg – és ez a legkevésbé javasolt – létrehoz például egy noprint nevű osztályt (.noprint {display: none;}), és ezt rendeli hozzá minden olyan objektumhoz, amit nem szeretne viszontlátni nyomtatáskor.
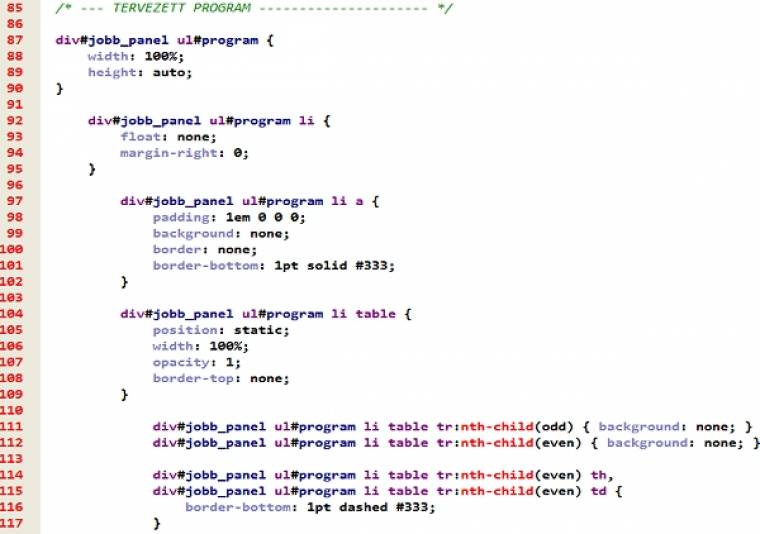
Kicsit érdekesebb a helyzet az olyan esetekben, amikor nyomtatáskor jelentősen el kell térnünk a képernyőn látható látványtól, mint például a konferencia tervezett programját tartalmazó oldalon, vagy mondjuk egy képgalériánál, amikor kattintásra változik a látható tartalom. Ilyenkor mondhatni vissza kell állítanunk az „eredeti állapotot”, vagyis láthatóvá tennünk minden egyes elemet, például meg kell szüntetni azok egymásra pozicionálását (position: static;), hiszen papíron – legalábbis egyelőre – kicsit nehéz megoldani, hogy egy adott rész megnyomásakor megváltozzon a tartalom.

Hasonlóképpen vigyáznunk kell az olyan helyeken, ahol a – várhatóan nyomtatásra nem kerülő – háttérképek vagy –színek információt tartalmaznak, vagy legalábbis segítik az oldal áttekinthetőségét. Főként az előbbi esetek jelenthetnek komoly, néha nem, vagy legalábbis nem egyszerűen áthidalható problémát. Erre nem is igazán lehet általános tanácsot adni, mindig az adott helyzet dönti el, hogy mi a legjobb megoldás. De ha igazán fontos, hogy nyomtatáskor is teljesen korrekten jelenjen meg az oldal, akkor az ilyen helyeken lehetőség szerint még akkor is kerüljük a háttérképek és –színek használatát, ha a képernyőn történő megjelenítéskor egyébként nagyon kényelmesnek tűnik.
Láthatóvá tett címek
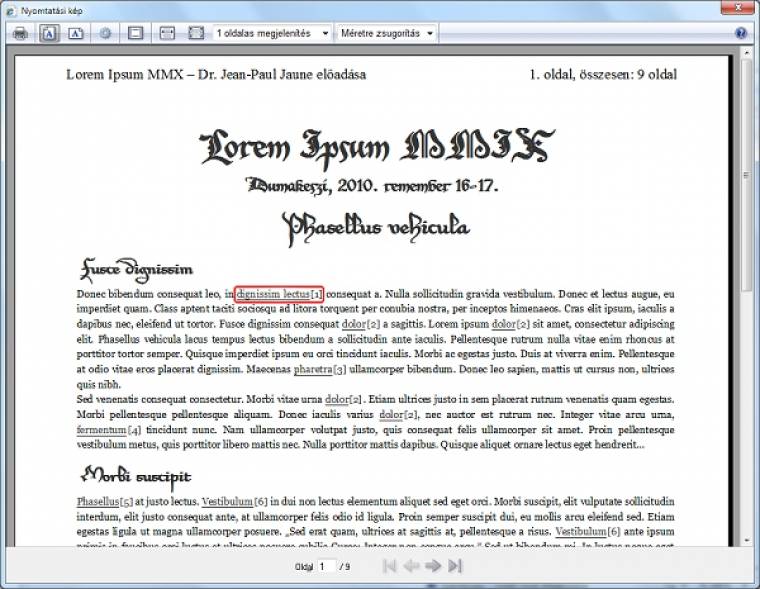
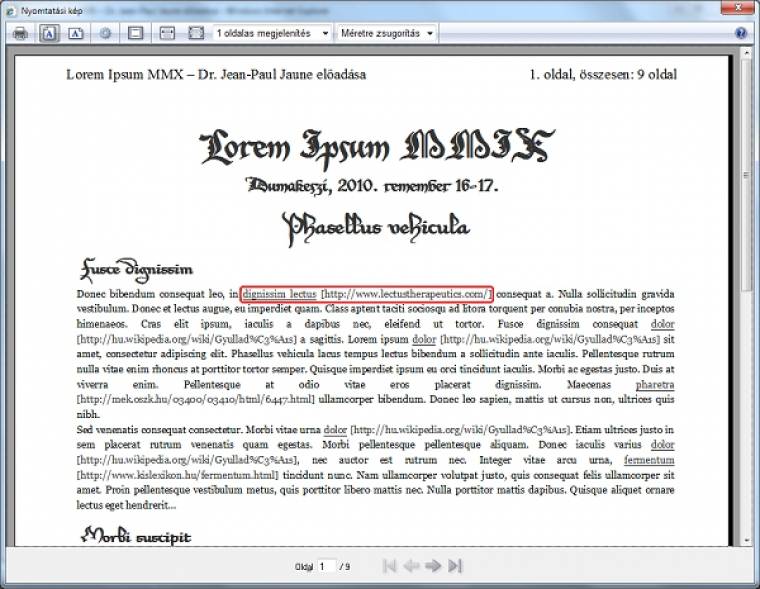
De nemcsak eltüntetni kell nyomtatáskor az egyes elemeket, hanem megjeleníteni olyanokat, amelyek egyébként ott vannak, csak papíron megjelenítve sokszor elvesznek – mint például a különböző hivatkozások címei. Amíg képernyőn nézünk egy oldalt, addig nem probléma, hogy egy hivatkozás fölé vigyük az egeret, majd a státussorban megnézzük, hogy hova is mutat. Azt korábban már megoldottuk, hogy a képernyőn láthatóvá tegyük, milyen típusú hivatkozásról is van szó, valamilyen típusú dokumentumra, esetleg külső oldalra mutatóról, de az oldalt kinyomtatva sokszor jó lenne látni a pontos elérési utat.

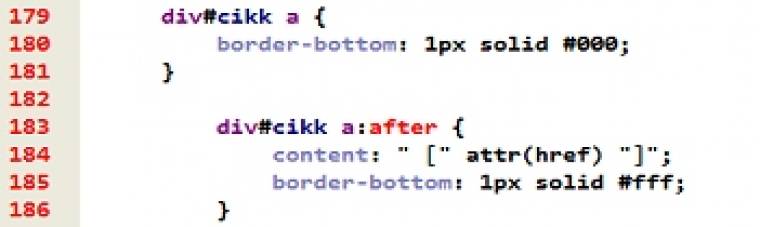
Ennek legegyszerűbb és legkényelmesebb módja, ha a hivatkozások mögé „stílusosan” odaíratjuk a címet is. A stílusosan helyett mondhatnánk inkább azt, hogy stílussal, hiszen a stíluslapon megmondhatjuk, hogy a hivatkozások mögött szeretnénk megjeleníteni azt, hogy hova is mutatnak: div#cikk a:after { content: " [" attr(href) "]"; }

Ezzel először is azt mondjuk meg a böngészőknek, hogy a cikk azonosítóval ellátott ‹div› elemen belül található valamennyi hivatkozás mögé szeretnénk valamit illeszteni (div#cikk a:after), majd azt, hogy oda egy tartalmat szeretnénk beszúrni (content), méghozzá szögletes zárójelek közé írva a hivatkozás href attribútumának értékét (" [" attr(href) "]").
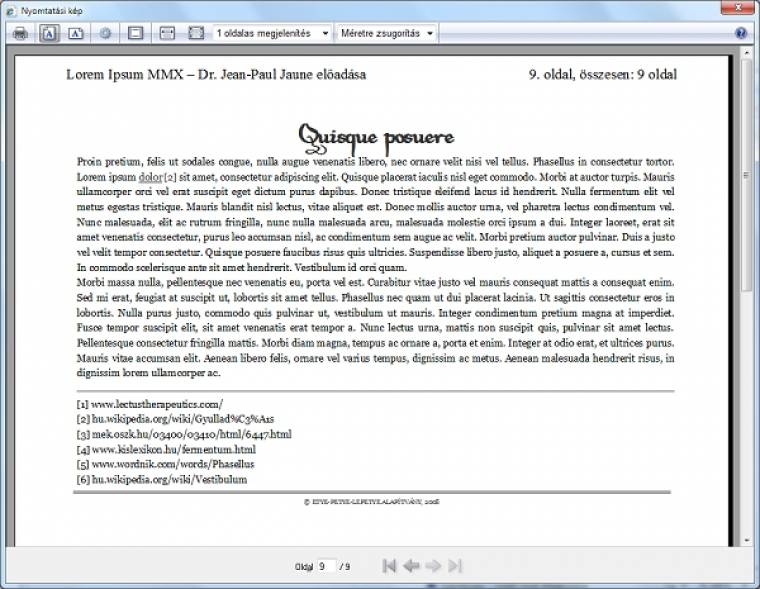
Ez így tényleg nagyon egyszerű és kényelmes, azonban van egy nagy hátránya: hosszabb címek esetén igencsak csúnyává és nehezen olvashatóvá teheti szövegünket, főként olyan esetekben, amikor egy, az oldalon többször előforduló kifejezéshez minden egyes alkalommal hozzárendeljük ugyanazt az oldalt. Ilyenkor sokkal elegánsabb, ha a szövegben csak egy lábjegyzet-hivatkozást helyezünk el, ami az oldal végén elhelyezett lista megfelelő elemére mutat.

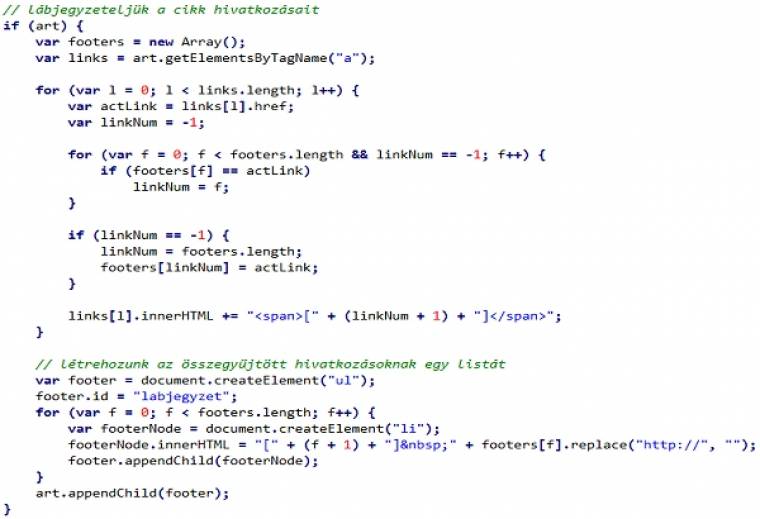
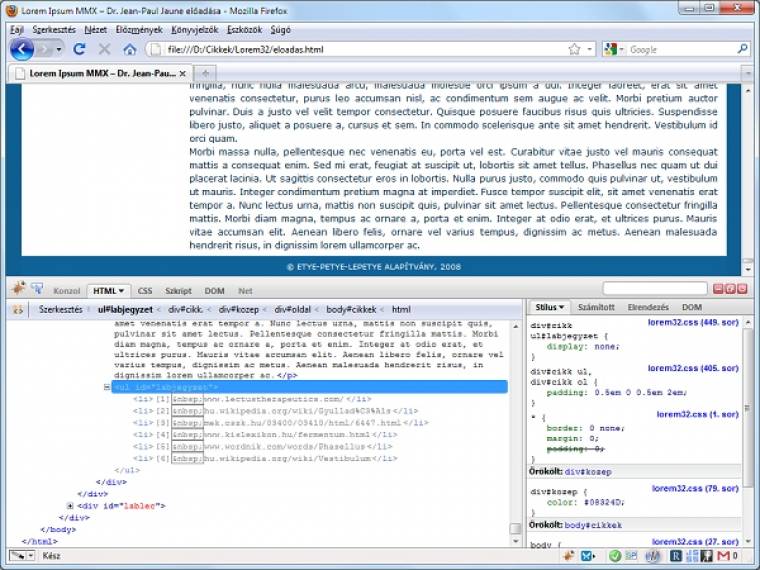
Ehhez először is létre kell hoznunk egy tömböt, amelyben összegyűjtjük a hivatkozások címeit (248. sor), majd össze kell gyűjtenünk a ‹div›-ben található valamennyi hivatkozást (249. sor). Ezt követően minden egyes elemről nézzük meg, hogy a benne található hivatkozás szerepelt-e már korábban (255–258. sorok), ha nem, akkor a következő sorszámmal vegyük fel a tömbünkbe (260–263. sorok), majd a megtalált vagy újonnan felvett sorszámot egy ‹span› elembe ágyazva szúrjuk be a hivatkozás mögé (265. sor). Miután átnéztük a teljes listát, hozzunk létre egy új felsorolást (269. sor), amelybe szépen vigyük fel a tömbben szereplő összes címet (271–275. sorok), majd ezt a felsorolást, ami ugyebár csak egyszer tartalmaz egy címet, szúrjuk be a cikk azonosítójú ‹div›-ünk végére (276. sor).

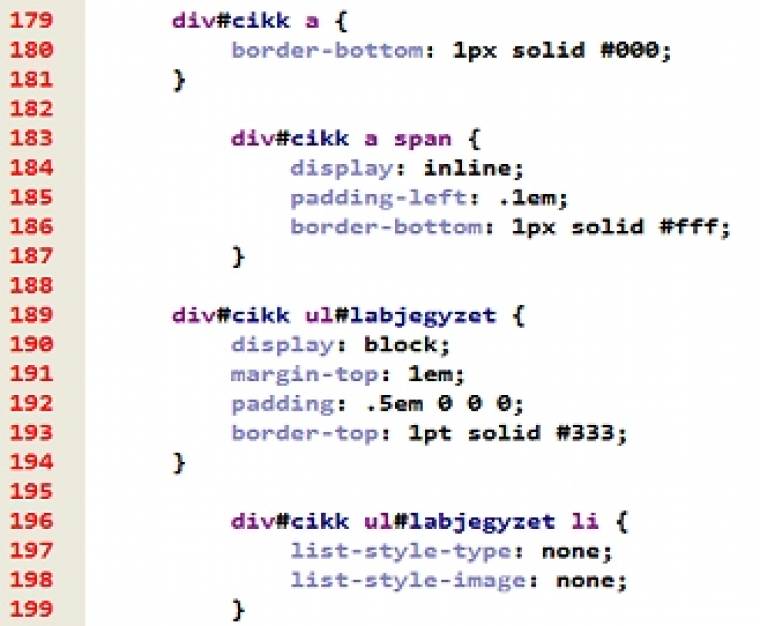
Ezután már nincs is más dolgunk, mint a nyomtatás stíluslapján szépen megformázni mind a hivatkozások mögé beszúrt ‹span›-okat, mind a cikk végére illesztett felsorolást.
A cikkben szereplő kódok és példaoldalak letölthetők innen.