Június 7-én a WWDC-n Steve Jobs – tőle és az Apple-től megszokott – látványos keretek között mutatta be az iPhone 4-et. Ugyanezen a napon és ugyanezen a konferencián – Jobstól és az Apple-től meglepő módon – ugyanakkor szinte „fű alatt” jelentették meg a Safari 5-öt, a főként Észak-Amerikában népszerű böngésző legújabb verzióját. Az Apple új WebKit-alapú szoftvere számos érdekes, és a webfejlesztők – illetve a (közel)jövő webes trendjei – szempontjából kimondottan fontos és hasznos újdonságokat tartalmaz.
Gyorsabb olvasás
Az átlagfelhasználók szempontjából valószínűleg az egyik legérdekesebb és legszimpatikusabb nóvum a Safari Reader névre keresztelt funkció lesz. A Safari Reader automatikusan felismeri, ha a megnyitott oldalon egy cikk található, és ezt a böngésző címsorának jobb szélén megjelenő ikonnal jelzi. Erre az ikonra kattintva a böngésző a cikket – a Firefox vagy a Chrome hasonló célt szolgáló kiegészítőihez hasonlóan – teljesen „lecsupaszítva”, menük, statikus és animált hirdetések, valamint minden egyéb zavaró tényező nélkül jeleníti meg egy „lightbox-típusú” lapon. Néha a Safari Readernek sajnos még nem mindig sikerül kitalálnia, mi is tartozik a cikkhez, és mi a „körítés”, így olykor a cikkhez tartozó képeket, sőt nem egy esetben komplett bekezdéseket is eltüntet, bár ez sok esetben az adott oldal „nem igazán korrekt megvalósításának” eredménye.
Természetesen az új verzió gyorsabb is lett. A Safari Nitro névre keresztelt JavaScript motorja – az Apple adatai szerint – 30 százalékkal gyorsabb, az előző verzióban használt motornál, kétszer gyorsabb a Firefox 3.6-nál és 3 százalékkal megelőzi még a Chrome 5-öt is. Ám mire ez a cikk megjelenik, addigra ez az „előny” gyakorlatilag eltűnik, hiszen várhatóan addigra megjelenik a Firefox 3.7 (amelynek a neve állítólag „csak” 3.6.4 lesz), és az Operánál is a küszöbön áll a 10.6-os verzió, amelyek egyik fő újdonsága szintén a JavaScript motor gyorsulása lesz. (Lassan ott tartunk, hogy a böngészőkben olyan gyors JavaScript motorok fognak dolgozni, amelyek alatt még a végtelen ciklus is lefut 3 másodperc alatt...) Az új Safariban a „böngészési élmény” is gyorsul, köszönhetően annak, hogy az Apple böngészőjében is megjelent az ún. DNS-prefetching technológia – amely néhány hónapja a Chrome-nál is feltűnt, sőt a Firefox a 3.5-ös verzió óta használja.
A DNS-prefetching azt jelenti magyarra fordítva, hogy a böngészőprogram már a weboldalak megjelenítése közben elkezdi keresni a kódban a különböző hivatkozásokat (linkeket), és a háttérben összegyűjti az ezekhez tartozó IP-címeket. Amikor a felhasználó valamelyik hivatkozásra rákattint, akkor a szoftver már egy lépéssel előrébb jár, hiszen az adott címhez tartozó IP-címet már nem kell lekérdeznie, így mérhetően és érezhetően gyorsabban kezdődhet meg a választott oldal letöltése és megjelenítése.
A HTML5 jegyében
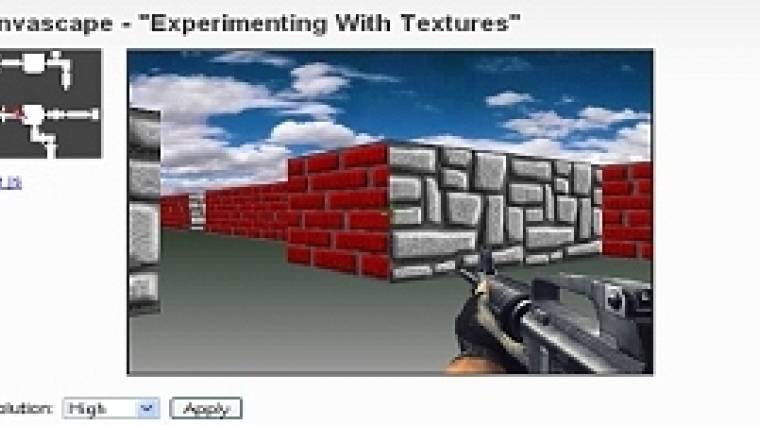
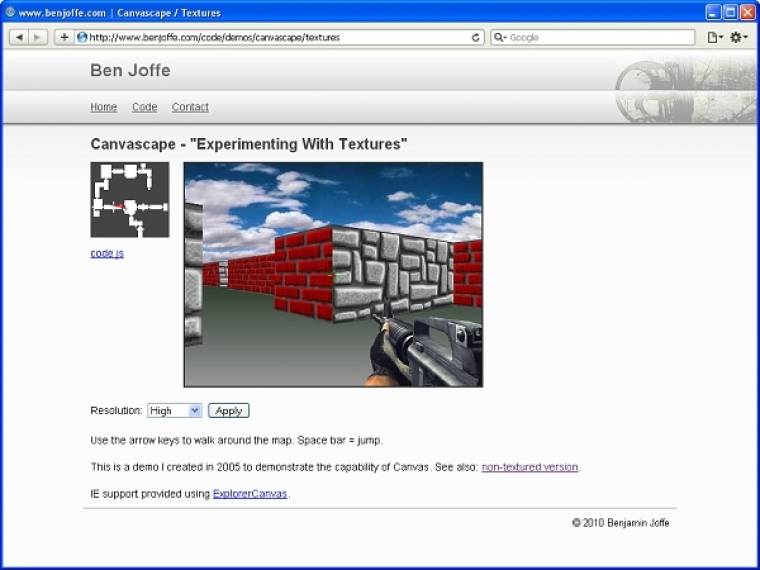
Ezenkívül találunk még néhány fontos és/vagy érdekes újdonságot a Safari 5-ben: például a már említett okosabb címsort, vagy hogy akár a Binget is beállíthatjuk alapértelmezett keresőnek – ám igazán lényeges változás a két tucat HTML5-szolgáltatás és -funkció támogatása (például teljes képernyős ‹video› elemek, geolocatron, „homokozóban” futó ‹iframe› stb.), valamit hogy az Apple végre elindította a Safari Developer Programot. Ez utóbbi keretében immáron külső fejlesztők is elkezdhetnek HTML5, CSS3 és JavaScript alapokon kiegészítőket írni a Safarihoz, amelyek az Apple szigorú ellenőrzését követően letölthetővé válnak a Safari Extensions Galleryből – állítólag már a nyár második felétől. Az Apple mérnökei részéről készült néhány oldal a program HTML5-képességeinek demonstrálására – azonban ezek az oldalak két szempontból is kissé becsapósak. Egyrészt ellenőrzik a böngésző típusát, és ha az nem Safari, akkor hibaüzenetet küldenek – pedig szinte majd’ minden funkció (esetleg kisebb hibával) működne Chrome 5, Opera 10.x vagy Firefox 3.7 alatt is. Másrészt pedig a látványelemek egy jelentős részét nem HTML5-tel vagy CSS3-mal oldották meg, hanem olyan JavaScript programokkal, amelyek korábbi verziókon is simán működnének.
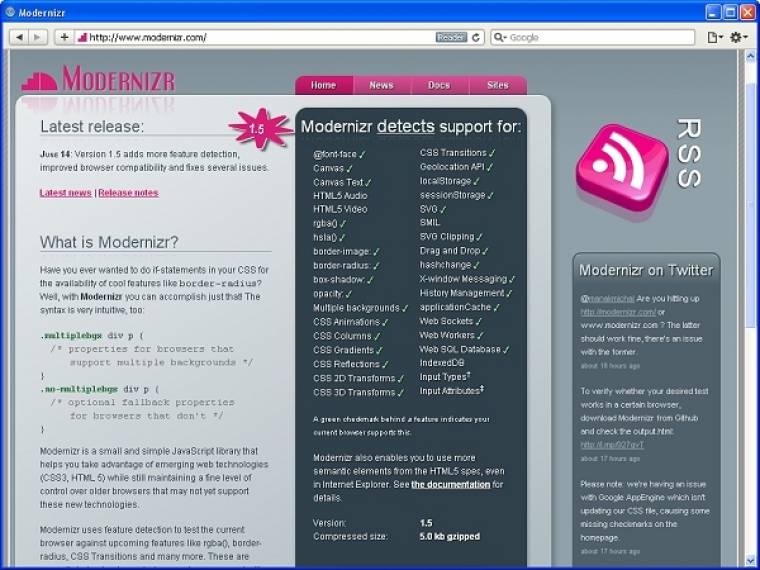
Sőt mi több, az utóbbi időben megjelentek olyan JavaScript könyvtárak, amelyek – több-kevesebb sikerrel – megpróbálják modernizálni, HTML5- és CSS3-kompatibilissá alakítani a régebbi böngészőket is. Így például a Modernizr JavaScript könyvtárat használva régebbi böngészőprogramok számára is értelmezhetővé válnak többek között a ‹audio›, ‹video› és ‹canvas› címkék, az SVG-objektumok, a saroklekerekítések, az árnyékok, az átlátszóságok, a színátmenetek, a többszörös hátterek vagy a különféle transzformációk.
Eltérő helyesírással
Szerencsére az egyre újabb verziójú „modern böngészők” újdonságlistái – a folyamatos sebességnövekedés mellett – azzal kezdődnek, hogy az adott program egyre jobban és jobban támogatja a HTML5-öt és/vagy a CSS3-mat; ám a kaszkád stíluslapok esetében sajnos messze nem akkora az egyetértés az egyes fejlesztőcsapatok között, mint a tartalmi részért felelős HTML5 esetében. A webfejlesztők számára ez főként azért kimondottan bosszantó, mert a legtöbb esetben úgy tűnik, hogy a „jelentésben” sikerül megtalálni a közös nevezőt. Az egyes tulajdonságok „helyesírásában” azonban az egyes böngészőmotor-gyártók már ragaszkodnak a saját előtagjaikhoz – még akkor is, ha gyakorlatilag mindegyiknél ugyanazokat a paramétereket kell megadni, és az eredmény is ugyanaz a különböző webböngészőkben, ráadásul az adott tulajdonságnak létezik „hivatalos”, a W3C által elfogadott formulája. (Ez alól természetesen kivételek az olyan egyedi megoldások, mint például a két leckével ezelőtt bemutatott, eltérő elveken működő színátmenetek.)
Emiatt egy alapos webfejlesztőnek ugyanazt a stílustulajdonságot háromszor, de van úgy, hogy négyszer kell leírni, ha azt szeretné, hogy oldala Firefox, Chrome, Safari, Opera és Internet Explorer alatt is – a lehetőségekhez mérten – ugyanúgy nézzen ki, ugyanúgy működjön, ráadásul ugyanígy egyesével ellenőrizni is kell, hogy nem történt-e valahol elírás.
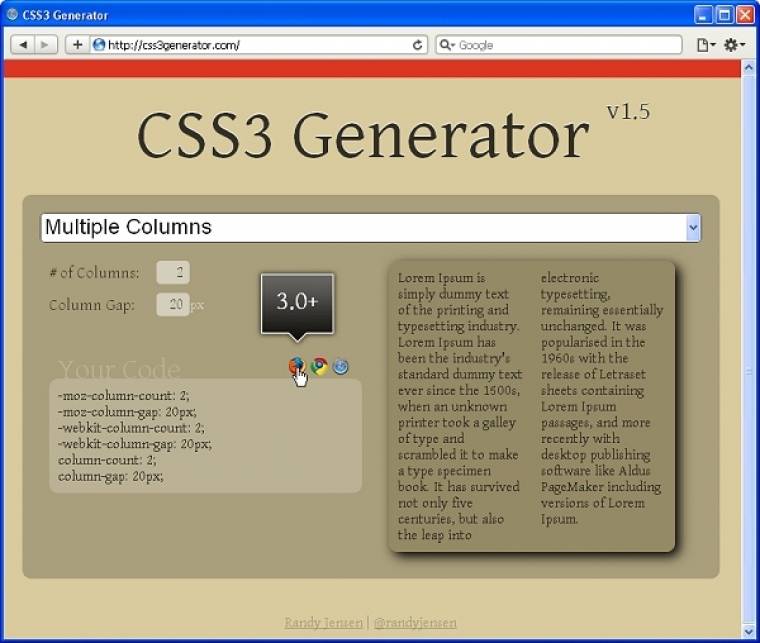
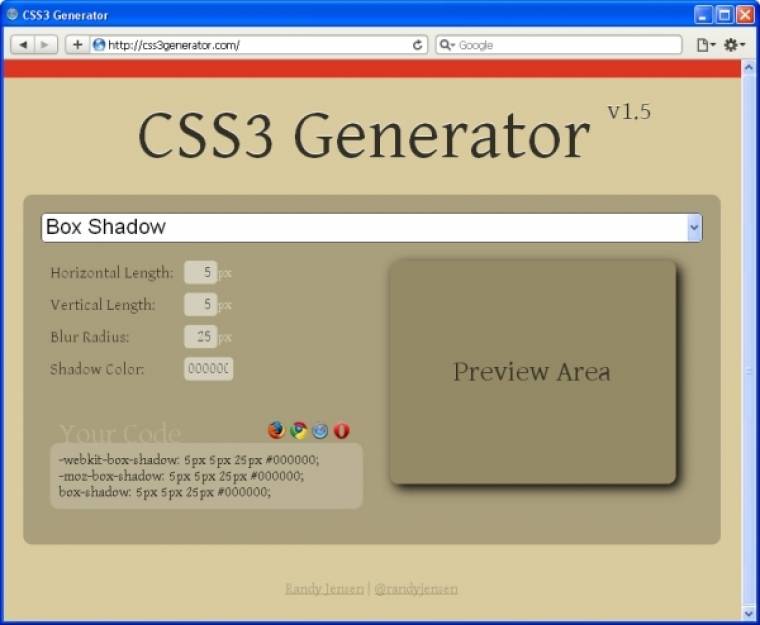
Szerencsére találhatók olyan online alkalmazások, amelyek segítenek az „egyszeri webfejlesztőknek” a hasonló problémák leküzdésében. A CSS3 Generator névre keresztelt online program például abban nyújt segédkezet, hogy minden böngésző számára megfelelő helyesírással kerekíthessük le a dobozaink sarkát – akár eltérő mértékben a négy sarkot –, a dobozoknak vagy a szövegeknek árnyékot adjunk, különféle dobozméretezési metódusok közül válasszunk, vagy például a hosszabb szövegeket több hasábosra tördeljünk. Nekünk mindössze annyi a dolgunk, hogy kiválasszuk a szerkesztendő stílustulajdonságot, megadjuk, esetleg módosítsuk az egyes paramétereket (lekerekítési sugarak, eltolás, elmosás, színek, hasábok száma stb.), és hogy az előnézeti képen ellenőrizzük, hogy megfelelő-e a beállítás. Ha igen, akkor nincs is más dolgunk, mint a Your Code (lekerekített sarkú) keretből a Vágólapra másolni és a saját CSS-ünkbe illeszteni a kódsorokat, amelyek között minden böngészőprogram megtalálhatja a számára megfelelő szintaktikai változato(ka)t.

Mindehhez még az az extra is járul, hogy az egyes stílustulajdonságokat kiválasztva a program megmutatja, hogy azt mely böngészők tudják majd értelmezni. Sőt az egyes ikonok fölé mozgatva az egeret, azt is megtudhatjuk, hogy melyik (al)verziótól támogatott az adott stílustulajdonság.

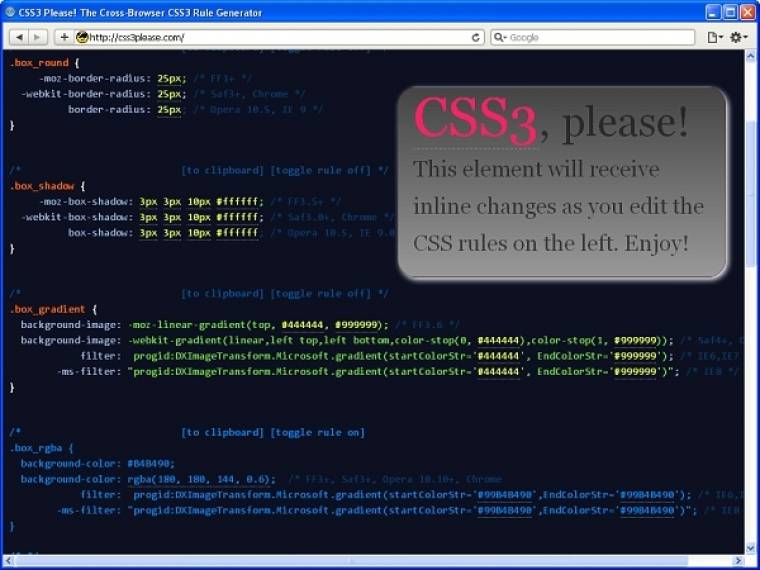
Kicsit zsúfoltabb képernyőn, ezáltal kissé nehezebben áttekinthető módon, ám jelentősen többet nyújt a CSS3 Please! oldal. Ezen az oldalon ugyanis egyben kell/lehet beállítani a stílustulajdonságokat (sarokkerekítés, árnyékok, színátmenet, betűtípus, -méret, elforgatás stb.), amelyek eredményét természetesen szintén egy előnézeti képen ellenőrizhetjük, majd a kívánt „kódcsoportokat” egyesével másolhatjuk a Vágólapra. A CSS3 Please! egyrészt néhány stílustulajdonsággal többet ismer a CSS3 Generatornál (például színátmenet), másrészt szintaktikánként jelzi, hogy az melyik böngészőnek is szól majd, ráadásul néhány Internet Explorer-specifikus kódot is ismer! Ugyanakkor kezdőknek kicsit nehezebb ez utóbbi oldal használata, ugyanis itt nincsenek nevesítve az egyes paraméterek – azok sorrendjét vagy tudnunk kell, vagy Öveges tanár úr módszerével kikísérleteznünk.
Díszpontok keretekből
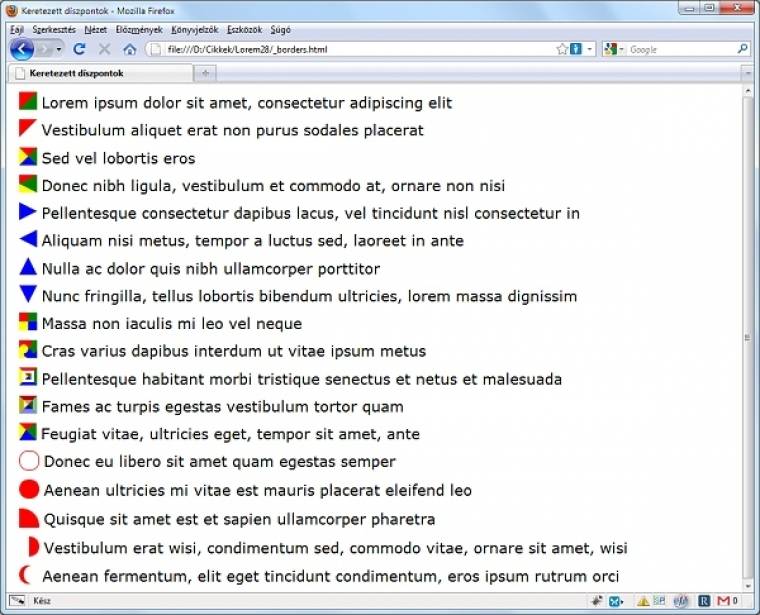
Azért, hogy az e havi leckében se maradjunk gyakorlati részek nélkül, nézzük meg, hogyan tudjuk listáinkat egy kicsit feldobni – még képek nélkül is.

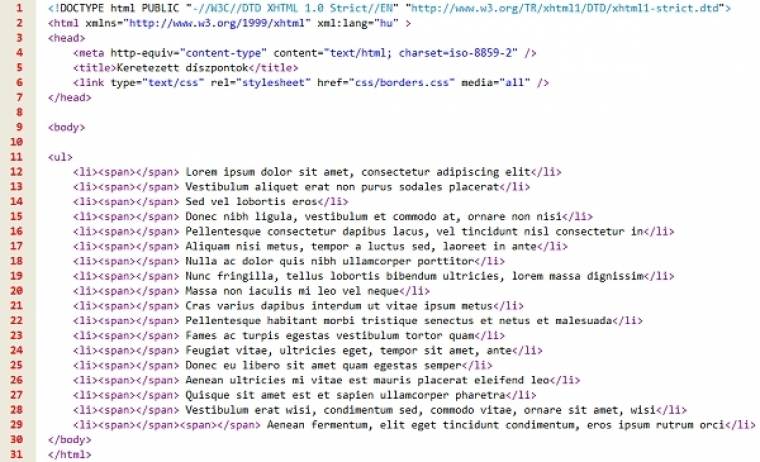
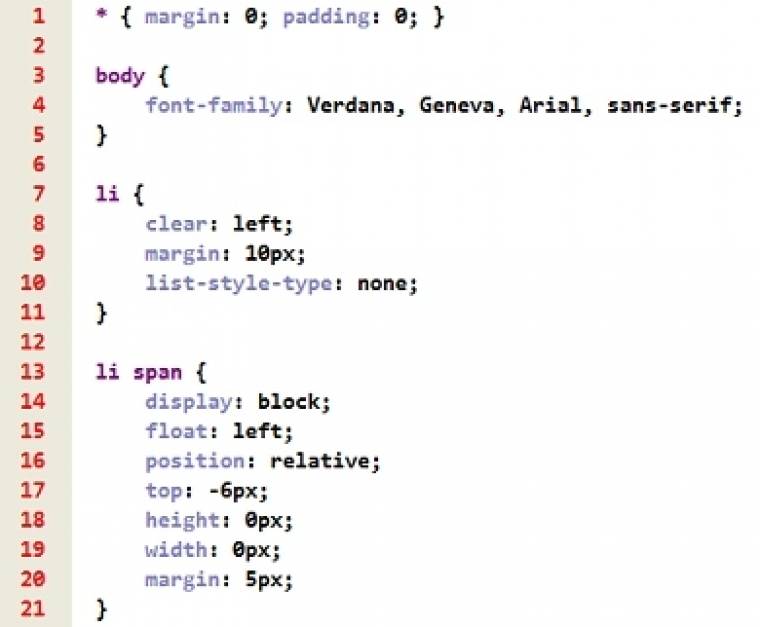
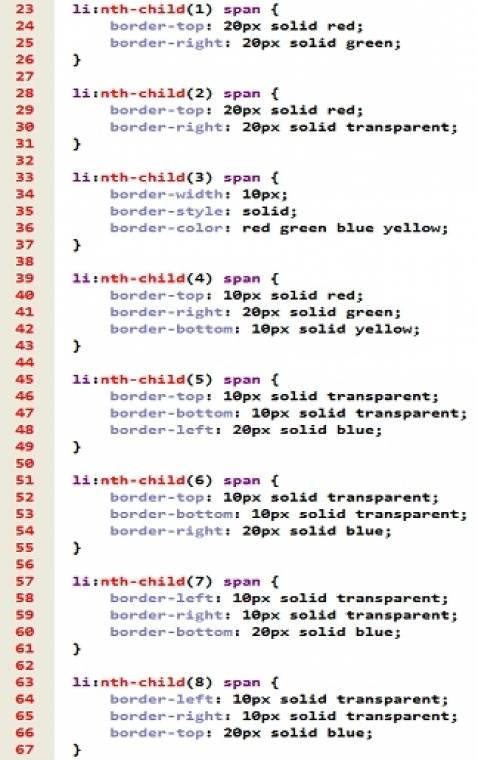
A HTML-kódon belül ehhez mindössze egy-egy, vagy az átlagosnál kicsit kacifántosabb esetben két-két (ld. utolsó listaelem) üres ‹span›-ra lesz szükségünk. Ezen listaelemek alapbeállítása nem sokban tér el a korábban általunk már használtaktól (7–11. sorok), csak megadunk egy alap margót, kikapcsoljuk az eredeti díszpontokat, és a töröljük a ‹span›-okban használt „float”-ok hatását.
Mindezek mellett még az inicializáló részben elvégezzük a legtöbb ‹span›-ra érvényes alapbeállításokat (13–21. sorok), mint például a blokkosítást, a balra „folyatást”, vagy például a későbbiekben 20×20 pixeles „pontok” 6 pixellel feljebb tolását, hogy a szöveghez képest megfelelő magasságban legyenek. Igen, ezek a ‹span›-ok 20×20 pixelesek lesznek, annak ellenére, vagy inkább pontosan azért, mert ebben a részben a méretüket 0×0 pixelesre állítjuk be. E látszólagos ellentmondást pillanatok múlva el is fogjuk oszlatni. Miután eddig jellemzően csak 1–2 pixel vastagságú körvonalakat használtunk, ezért nem volt lehetőségünk arra, hogy megvizsgáljuk, hogy a böngészők a sarkokban 45 fokos szögben „lecsiszolva” illesztik össze az egyes éleket. Mindössze ennyit kell tudnunk ahhoz, hogy elkezdjünk kísérletezni a tulajdonképpen nem is látszó (hiszen 0×0 pixel a méretük) elemek kereteivel.

Ha például első ‹span›-unknak megadunk egy piros színű, 20 pixel vastag felső és egy ugyanilyen vastag zöld színű jobb oldali keretet (23–26. sorok), akkor ennek eredménye két egyenlő szárú, egymáshoz illesztett háromszög lesz, amelyek – nem meglepő módon – egy 20×20 pixeles négyzetet fognak kiadni. Ha az egyik színt, például a zöldet átlátszóra (transparent) cseréljük, akkor látszólag már csak egy piros háromszögünk marad (28–31. sorok). Természetesen ezt a háromszöget akár körbe is forgathatjuk, ehhez mindössze a két keret pozícióját kell megfelelően megválasztanunk. Például ha azt szeretnénk, hogy háromszögünk csúcsa jobb felfelé mutasson, akkor az átlátszó keretet, vagyis a „kitakarást” jobbról balra kell áthelyeznünk.

Ha nem kettő, hanem négy háromszögből szeretnénk kirakni a négyzetet, akkor először is a vonalvastagságot le kell csökkentenünk a felére, másodszor egy sort megspórolhatunk, ha nem oldalanként, hanem stílusonként csoportosítunk (33–37. sorok). Természetesen „arany középútként” megpróbálkozhatunk a három háromszöggel is (39–43. sorok), de ekkor arra kell odafigyelnünk, hogy az egyedül maradt oldal keretének vastagsága ismét 20 pixeles legyen (41. sor).

Ezt a megoldást látva szinte mindenkiben azonnal felmerül, hogy ha a felső és az alsó keret színét átlátszóra változtatjuk, akkor mit is kapunk? Persze egy szép, a harmadik keret helyzetétől függően balra vagy jobbra mutató háromszöget, vagy más nézetben nyilat – amit tovább variálva hamar összeállíthatjuk a teljes „szélrózsát” (45–67. sorok).
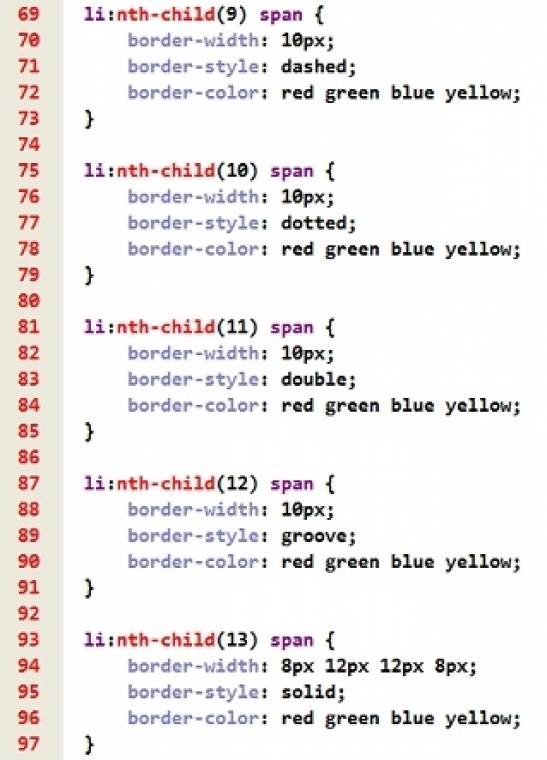
Persze nemcsak a vonalszínekkel és -vastagságokkal, hanem a vonaltípusokkal is érdemes eljátszadoznunk egy kicsit, hiszen a szaggatott vonalból (dashed) egy nagy négyzetet kiadó kis négyzetek, a pontvonalból (dotted) egy érdekes „fonat”, a dupla vonalból (double) két egymásba illesztett négyzet, a domborított keretből (groove) „szögletes bukkanó” lesz. Ahogyan azzal is érdekes hatást érhetünk el, ha például a négy színt megtartva a vonalvastagságokkal játszadozunk el oly módon, hogy a szemben levő oldalak mindig 20-at adjanak eredményül, ezzel „gúlánk csúcsát” mozgathatjuk a négyzeten belül tetszőleges helyre.

További lehetőségek tárházát nyithatjuk meg azzal, ha a ‹span›-ok méretét átállítjuk 20×20 pixelesre, és ugyan vékony körvonalat használunk, ám a doboz sarkait teljesen, azaz 10 pixeles sugárral lekerekítjük (100–107 sorok). Ilyenkor nem a vonalak színével vagy vastagságával, hanem az elem kitöltésével, méretével – és ennek megfelelően esetleg némi „margókiegészítéssel” –, és a sarkok eltérő lekerekítésével tudunk játszadozni. Végül, de nem utolsósorban akár azzal is megpróbálkozhatunk, hogy két elemet használunk, amelyek közül a másodikkal kitakarjuk az elsőt.
A cikkben bemutatott kódok és példaoldalak letölthetők innen.