Kezdetben a grafikák a képernyő szerkezetéhez igazodtak. A lemezre, szalagra mentett anyagok gyakorlatilag a képi megjelenítést reprezentáló memóriaterület (képernyőtár) bináris másolatai voltak. Ezekből a szigorúan bitmap-struktúrákból fejlesztették ki az első valódi bitkép-formátumokat, amelyeket már a hordozhatóság igényét valamennyire szem előtt tartva dolgoztak ki, ezért nem képernyő-, hanem képpont-, illetve színinformációkat is tartalmaznak. A legegyszerűbbekben tömörítés nélkül találhatjuk meg a képpontsorokat, -oszlopokat, a különféle színértékeket felsorakoztatva.

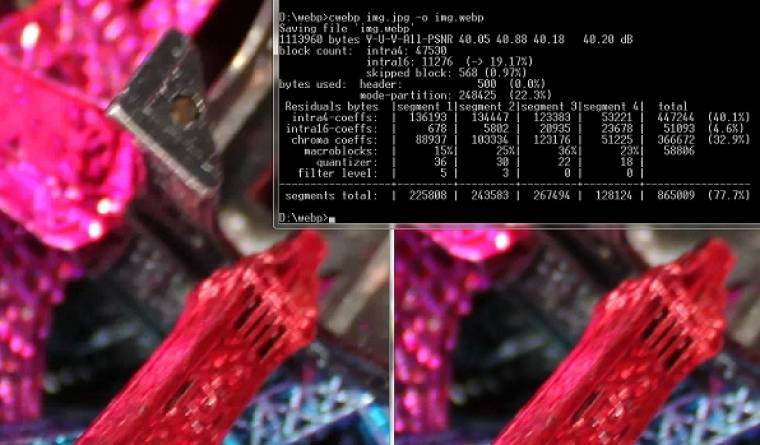
Bal oldalon 98, jobb oldalt 18 százalékos minőségben mentettük el a fotót
A kép színhűsége és jellege szempontjából alapvető, hogy egy pont hányféle színt vehet fel. Sok esetben – például faxokhoz – ma is megfelelő a pixelenként egyetlen bitet használó színkódolás. Folyamatosabb eredményt ad, ha 256 szürkeárnyalattal dolgozunk, ekkor már fekete-fehér fotókat is elég jól tárolhatunk. Persze színek nélkül nem az igazi, de a '90-es évek videovezérlői még csak 16 vagy 256 színt használtak, így sok formátum ehhez igazodott.
A palettát alkalmazó képekben a képpontok színei csak egy korlátozott férőhelyű palettáról kerülhetnek ki, aminek az az előnye, hogy képpontonként csak rendszerint fél- vagy egybájtos indexszámot kell tárolni. Ez az indexpalettán belül a konkrét színre mutat, amit általában az RGB- (vörös, zöld és kék) színalkotók arányával fejeznek ki három bájton. Sok weboldal is indexelt képformátumokkal dolgozik, és sokáig a böngészőprogramok (ugye, mindenki emlékszik még a Netscape Navigátorra?) színkészletéhez kellett illeszteni a weboldalon megjelenő grafikákat.
A fotók színhelyes tárolásához elengedhetetlen, hogy minden képpont elég nagy színmélységgel legyen feljegyezve, ami már egy 1024×768-as háttérkép esetén is 2 359 296 képpontot és akár háromszor annyi bájtot jelent (24 bites RGB-kódolás esetén). A tárhelyigény tehát jelentős, a nyomdai felhasználásra optimalizált képformátumok ráadásul négykomponensű (CMYK) színkódolást használnak, így ott még tarthatatlanabb a helyzet – legalábbis tömörítés nélkül.
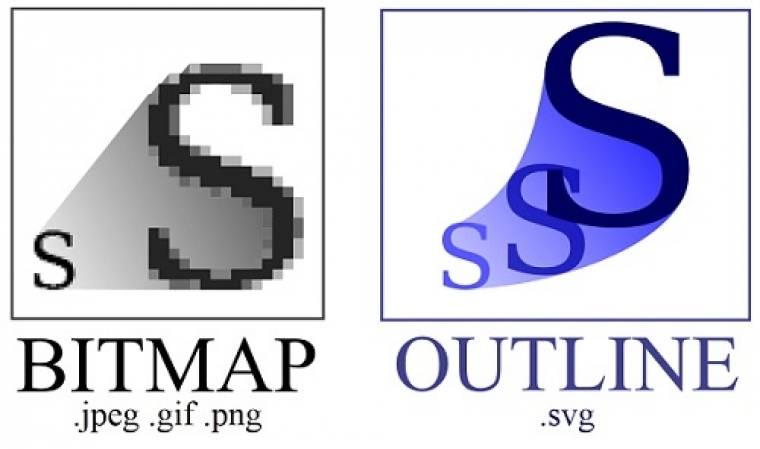
A bitkép mellett komoly szerephez jutottak a grafikai körökben kedvelt vektoros formátumok, amelyek leggyakoribb képviselője a CDR (CorelDraw), az AI (Adobe Illustrator) az EPS (Encapsulated PostScript) és a közös nevezőként is használt SVG (Scalable Vector Graphics). Ezek lényege, hogy nem képpontok négyzetrácsaként írják le a képet, hanem tetszőlegesen bonyolult görbékkel (Bezier) határolt síkidomokként. Természetesen az idomok különféle tulajdonságokkal (szín, pozíció, áttetszőség, körvonal, kitöltés) bírnak. A bittérképes képek kinagyítva „kockásodnak”, ezzel szemben a vektoros képek nagy előnye, hogy gyakorlatilag tetszőleges mértékben nagyítva megőrzik kontúrjaik folyamatosságát.

A bitképekkel ellentétben a vektorgrafika büntetlenül nagyítható
Tömör (bit)képi gyönyör
Hamar elterjedtek az olyan formátumok, amelyek tömörítést alkalmaznak. Akárcsak a zenében, a tömörítés itt is lehet veszteségmentes vagy veszteséges. Előbbi esetben egy olyan algoritmust használnak, amely – csakúgy mint a népszerű ZIP vagy RAR tömörítőprogramok – minden információt megőriz, csak a tárolás hatékonyságán javít, vagyis ha valamit tömörít, az kicsomagolva bitre megegyezik majd az eredetivel. Ilyen metódust használnak a GIF és a PNG formátumban és a TIFF nyomdai felhasználású változataiban. Ezek az algoritmusok optimális esetben 30–50 százalékos helymegtakarítást tesznek lehetővé az eredeti tömörítetlen anyaghoz képest.
Ma már gyakorlatilag nem használunk tömörítés nélkül dolgozó formátumokat. A PNG és GIF nagyon jól teljesítenek vonalrajzok, korlátozott színszámú diagramok esetén, ám kevésbé jól kezelik a fotójellegű forrásokat, amelyekhez inkább a veszteséges tömörítés illik. A veszteséggel dolgozó tömörítő eljárások lényege, hogy a tömörített, majd kikódolt kép között eltérés van, mert a tömörítő az információkat csak bizonyos ráhagyással, pontossággal őrzi meg. A szemünk ugyanis a lényeget ragadja meg és dolgozza fel, ezért apróbb változások, hiányosságok felett könnyen elsiklik, nem olyan nagy probléma tehát, ha egy pont színe kis mértékben eltér az eredetitől.

Az eredeti kép után az indexelt (színpalettás) 256 színű változatok, elsőként a kép tartalmához optimalizált, majd a böngészőhöz illesztett palettával - van különbség
Ezzel először a JPEG- (Joint Photographic Experts Group) kompressziós eljárás kapcsán találkozhattak a felhasználók tömegesen, ami azóta is az internet legnépszerűbb fotóformátumának, a JPG-nek az alapja. A tömörítő a képet 8×8 képpontos blokkokra osztva transzformálja, amelynek során elhagyja a szem számára kevésbé lényeges részleteket és kihasználja a fényképeken gyakori blokkismétlődéseket. Jellemzően a tömörítetlen kép helyigényének tizedéből lehet ily módon elfogadható mértékű veszteségekkel tárolni ugyanazt a képet. Az ennél nagyobb veszteség már szembeötlő blokkosodást von maga után.
WebP – a jövő egy lehetséges útja
A JPEG általánosan elterjedt formátum a weben, ráadásul az eszközök java része – digitális fényképezők, mobiltelefonok, DVD-lejátszók stb. – a több mint egy évtizede érvényben lévő formátumot használja. Ám akad, aki szerint már érdemes lenne újítani. A Google az általa kifejlesztett WebP formátumot szánja arra, hogy leváltsa a jó öreg JPEG-et. A WebP-ben alkalmazott VP8 intra frame technológia a JPEG-hez hasonlóan blokkosított képpontokkal számol, ám nagy különbség, hogy a prediktív kódolás során a szomszédos pixeleknél csak az eltéréseket számolja, így az azonos színű blokkoknál csupán egy „nulla” értéket helyez el a kódolás során, ahelyett, hogy megismételné a blokk színkódját. Emellett a RIFF- (Resource Interchange File Forma) konténer használata is ötletként merült fel, amely alapesetben csak 20 bájtot foglal le a metainformációk számára, ám bármikor dinamikusan növelhető a tároló mérete.

A Google mérései szerint átlagosan 39 százalékos megtakarítás érhető el a WebP-vel
A Google szerint komoly igény is van a takarékoskodásra, mivel a web forgalmának 65 százalékát a képek és a fotók átvitele teszi ki, amit jellemzően 39 százalékkal csökkenthetnénk a WebP használatával – ez egy szerverüzemeltető számára komoly összeg megtakarításának lehetőségét veti fel.
Mit használjunk?
Elterjedtsége miatt egyértelműen a JPG ajánlott amatőr fotók tárolásához, internetes megosztásához, vagy akár archiválásához. Megjegyzendő, hogy professzionális, RAW formátumban készült fotók esetében inkább a szoftverhasználati okokból előnyben részesített PSD (Adobe PhotoShop Document) és a nyomdai munkák során is preferált TIFF veszteségmentesen tömörített változata a célravezető munkaformátum, amely jóval nagyobb színtérrel gazdálkodhat, mint a JPEG.
Ha grafikonokkal, üzleti ábrákkal, precíz rajzos elemekkel dolgozunk, akkor célszerű a GIF vagy PNG használata, amelyek kisszámú szín alkalmazása mellett igen hatékonyan tömörítenek, és a helyén megőrzik az utolsó képpontot is. Különösen tömören dolgoznak, ha nagy, egyszínű területek jellemzik a képet. Régen népszerű volt a Windows-körökben általánosan olvasható BMP és a PCX (Personal Computer eXchange) is, előbbi nagy fájlmérete, utóbbi viszonylagos túlhaladottsága miatt szorult háttérbe. Logók, vektorgrafikák jobbára AI fájlként mozognak a munkatársak között, emellett szokás még az EPS használata is. Az SVG-t ugyan rengeteg program (köztük ingyenesek is) kezeli, ám grafikai munkák során nem elterjedt a használata.
A sorozat többi cikke:
- Digitális hangok
- Mozgóképek

