Szerencsére amióta van Repussé a Photoshopban (az 5.0-ás verzióben jelent meg) azóta elég sok 3D-s dolgot létre lehet hozni a népszerű szerkesztőben. Sokszor éppen ez a plusz egy dimenzió az, ami igazán feldobja a grafikai terveinket. Az alábbi munka során a régi és az új eszközöket is felhasználjuk. A Repussé panel mellett igénybe vesszük a Layer Effect, Text Tool, Free Transform eszközöket és egyik legrégebbi barátunkat, a Magic Wand-t.
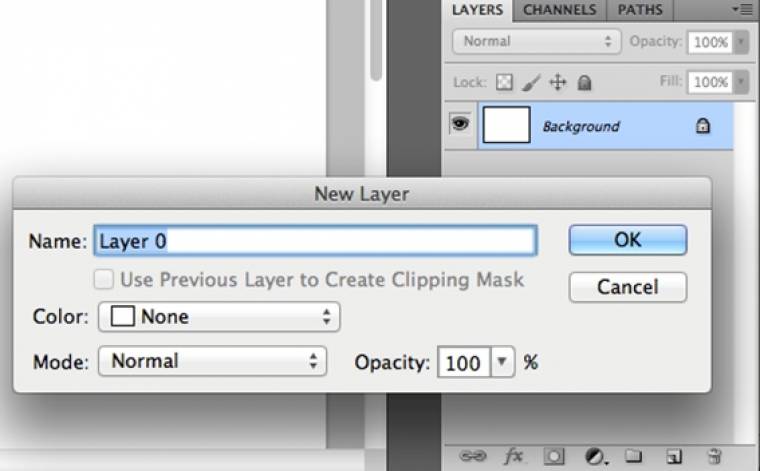
Elsőként egy hangulatos hátteret fogunk készíteni méghozzá színtisztán a Layer Effect panel segítségével. Ehhez a Background rétegből dupla kattintással új réteget csinálunk, így hozzáférhetőek lesznek a réteg hatások.

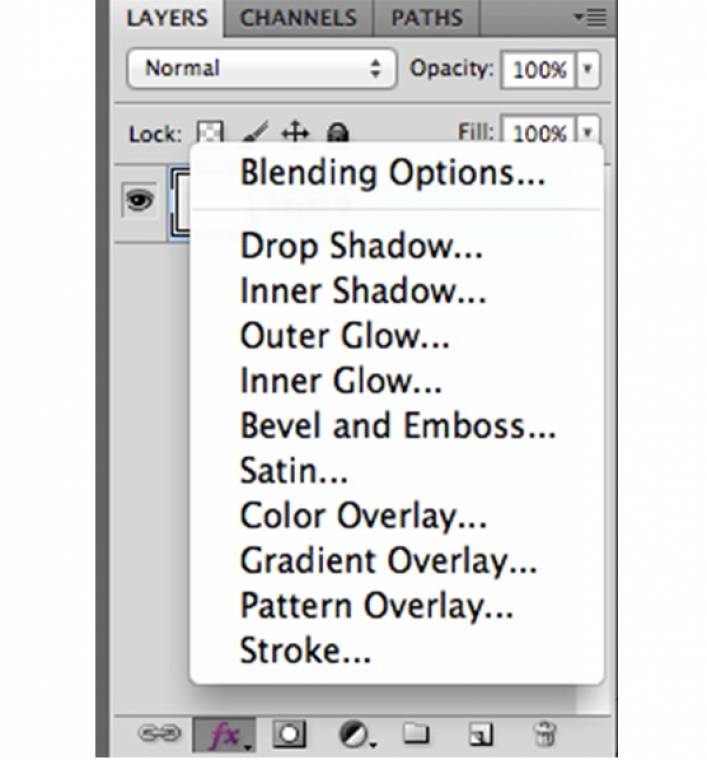
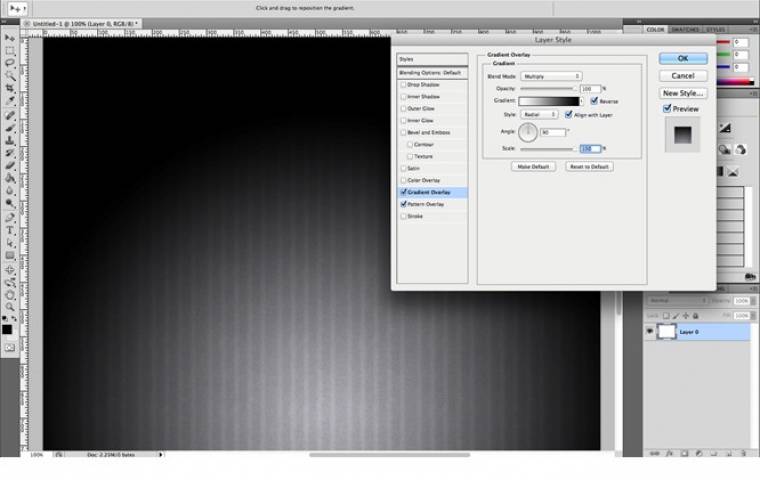
A réteg hatások közül a színátmenetet és a minta átfedést fogjuk használni. Elsőként a mintát állítsuk be. Kattintsunk a kis Fx gombra, majd válasszuk a Pattern Overlay opciót.

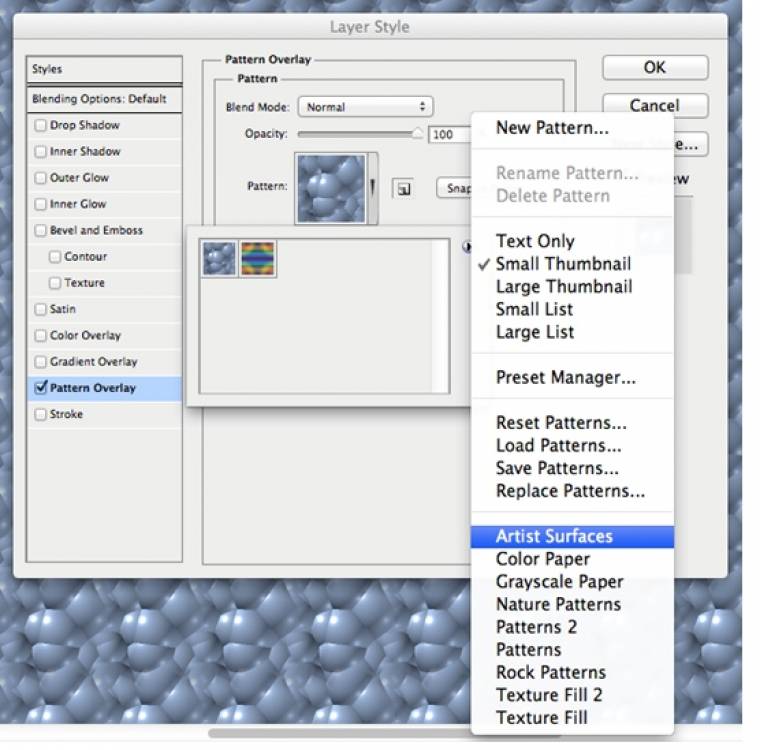
Az elérhető minták tárháza elsőre elég szegényesnek tűnhet, de ha a kis „lejátszó ikon-szerű” nyílra kattintunk, akkor láthatjuk, hogy a különböző minták csoportokba rendezve érhetőek el. Mi a listához a színes papír hatásokat adtuk hozzá. Ehhez a Color Paper opcióra kell kattintani, az Append gombbal hozzáadva a hatást. Bármennyi csoportot hozzáadhatunk, azonban ha úgy érezzük túl lőttünk a célon és már nem igazodunk el a sok minta között, akkor a Reset Patterns opció segítségével visszaállíthatjuk az eredeti állapotot.

Ezután húzzunk egy gradienst a képre. Egyszerű radiális fekete fehér átmenet készítsünk 150 százalékos méretezéssel. Fordítsuk ki és helyezzük át a középpontját a kép aljára. Az átfedését állítsuk be Multiply-ra és lássunk csodát, ott a minta alatta. Ezután a színezést egy szín átfedéssel tudjuk majd megoldani.

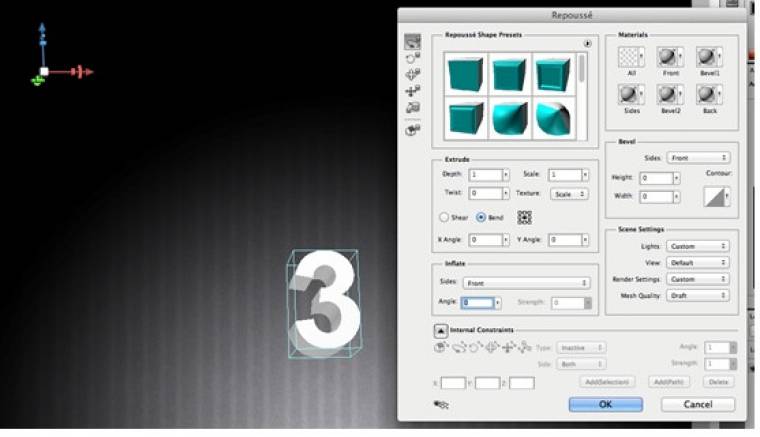
Most jön a szöveg. A Type eszköz segítségével egyesével írjuk be az átalakításra szánt betűket. Ezután válasszuk ki a 3D menü Repussé pontját, és a panelen állítsuk be a megjelenés részleteit. Ezen a panelen elég sokat el lehet időzni, hiszen elég sok beállításunk van. Érdemes például az alap feketéről átállítani szürkére a materiálokat. Amíg a Repussé panel be van kapcsolva, addig az alapértelmezett eszközünk az “Object Rotate Tool” amivel a nekünk megfelelő szögbe forgathatjuk az objektumunkat.

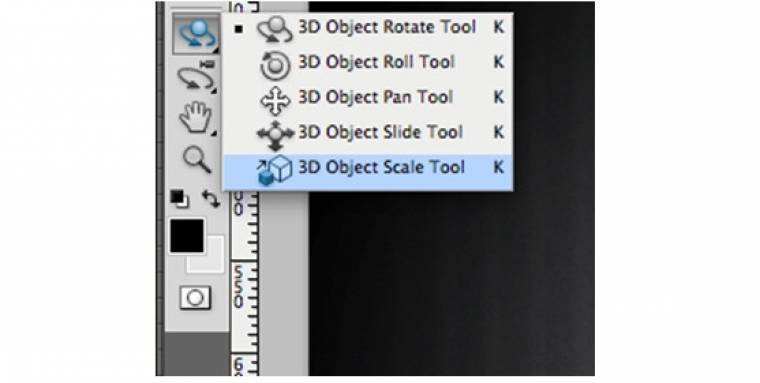
Miután mindent beállítottunk nyomjuk meg az ok-t. Remek hír, hogy az objektumot továbbra is tudjuk forgatni, mozgatni, kicsinyíteni és nagyítani is a 3D Object eszköztár segítségével.

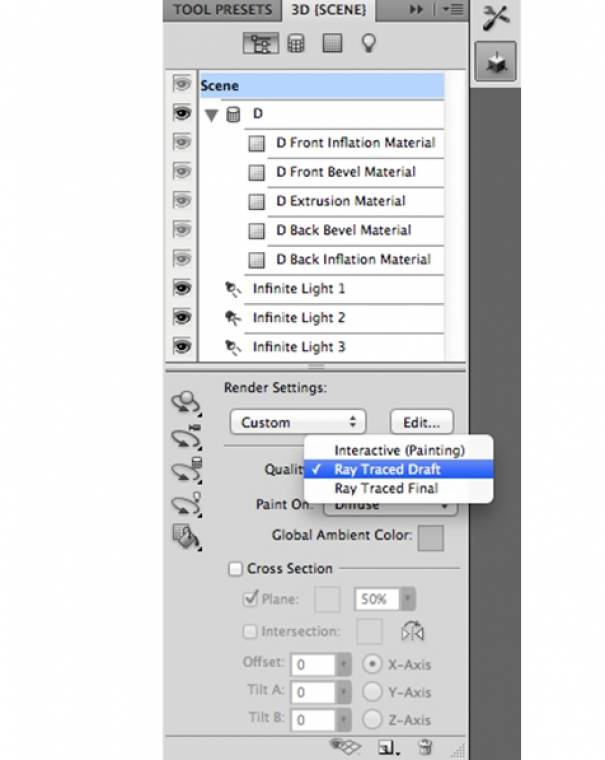
További beállítási lehetőségeket a 3D Scene panelen találunk. Amikor ezen a panelen a Scene opció aktív megadhatjuk a renderelés minőségét. Amíg az objektumpozíciójával, méretével, elforgatásával játszunk, addig hagyjuk az alapértelmezett “Interactive (Painting)” értéken. Ha az objektum a megfelelőhelyen van beforgattuk a nekünk tetsző irányba és beállítottuk a fényeket, válasszuk ki újra a lista tetején lévő Scene feliratot és a renderelés minőségét állítsuk feljebb. Így az objektum élei kisimulnak megjelennek az árnyékok a belsőívek és ami a mi szempontunkból most fontos lesz, tiszta szépen kijelölhető felületeket kapunk.

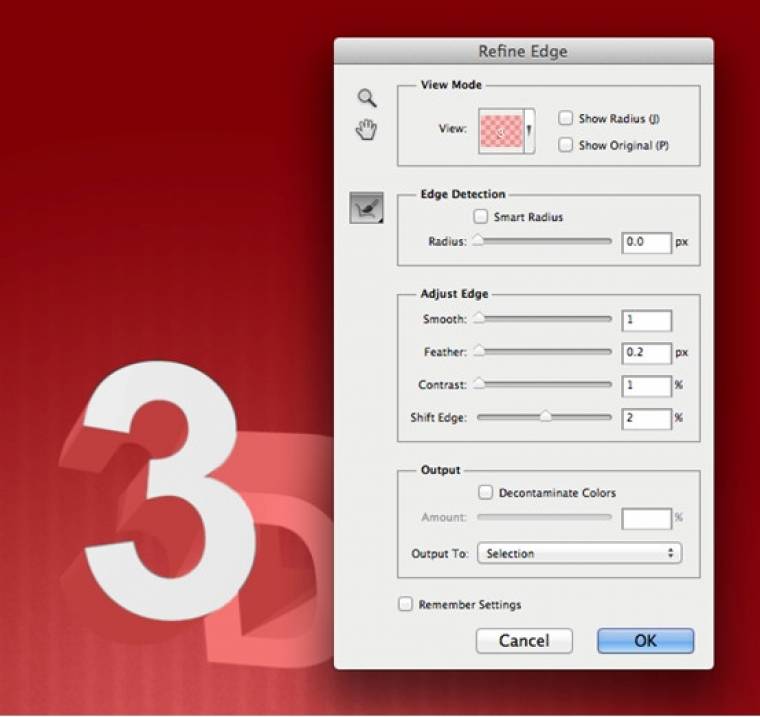
A következő lépést azoknak ajánljuk, akik a textúrázás művészetében nem rendelkeznek jártassággal. A Magic Wand eszközzel jelöljük ki a 3D-s betű “arcát”, a Refine Edge panelen állítsuk be a nekünk megfelelő pontosságot Copy aztán Paste.

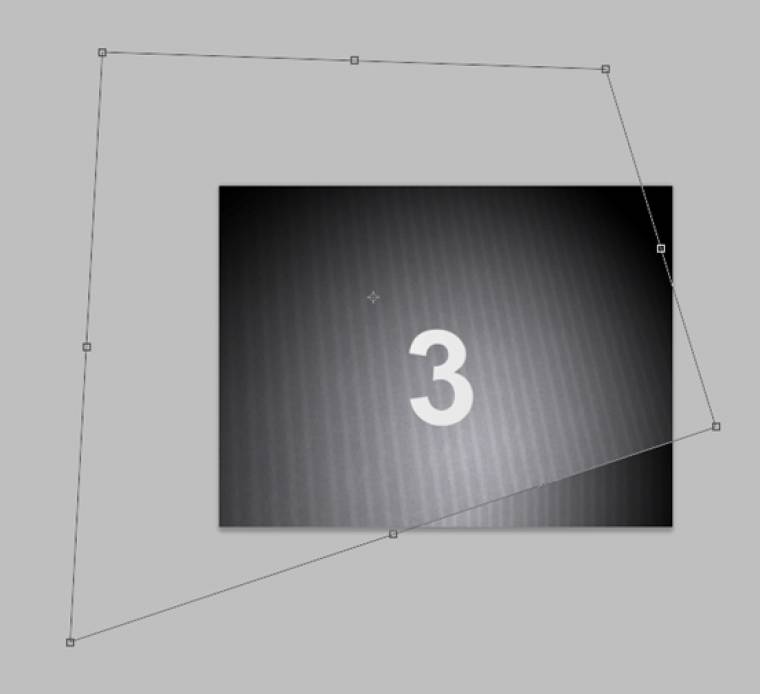
Az így kapott réteget nagyobb szabadsággal tudjuk módosítani, mint az objektum adott oldalát. Erre a barátságos hármasra innentől tetszésünk szerint pakolhatunk bármilyen effektet. A nagyobb hatás kedvéért mi úgy döntöttünk, hogy megduplázzuk a hátteret és úgy torzítjuk azt, ahogyan a betűnk tér el az eredeti háttértől. Mi ezt úgy oldottuk meg, hogy megdupláztuk a hátteret, majd létrehoztunk egy új üres réteget, kijelölttük mindkettőt és a Layer menü Merge Layers (ctrl + e) parancsával összeolvasztottuk őket. Az így kapott réteget választva az Edit menü Free Transform (Ctrl + t) parancsával torzítottuk a képet. A trapéz alakzatot úgy kaphatjuk, ha keret sarkát a Ctrl gomb (Mac-en a Cmd gomb) nyomva tartása mellett kezdjük húzni.

Ebből a rétegből kivágtuk a 3-as "arcát". Erre a rétegre aztán Emboss és Outer Glow hatást alkalmaztam.

Ismételjük meg a fenti lépéseket az többi betűre is. Utolsó lépésként a 3D rétegeink átfedését Multiply-ra állítottuk.

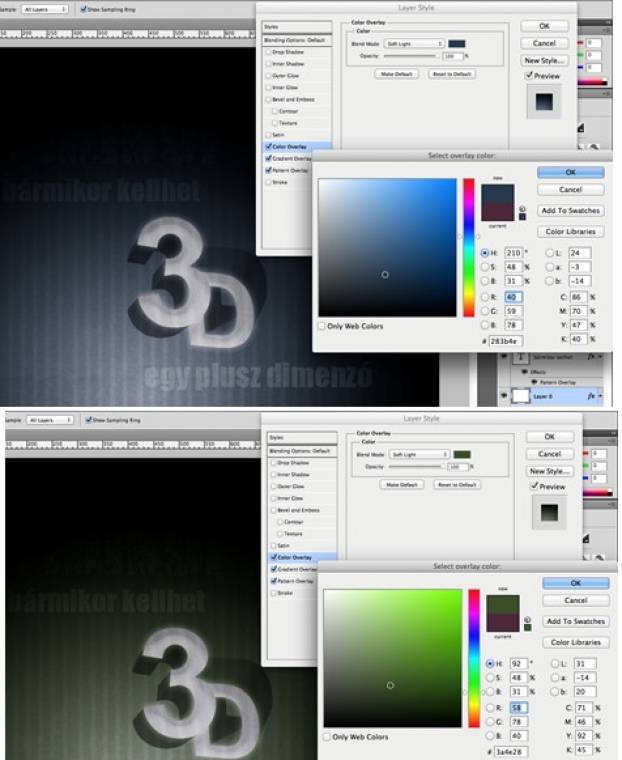
Ahogyan korábban írtuk, a színezés terén elég sok lehetőségünk maradt. A háttér réteg Gradient - és Pattern Overlay hatása mellett bekapcsolhatjuk a Color Overlay hatást is, és ha a szín "Blend mode"-ját azaz átfedési hatását átállítjuk máris más színben látjuk a jelenetet.

A fenti írás alapján remélhetőleg már mindenki tud Photoshopban layer hatással hátteret csinálni, színátfedéssel egyszerűen színezni azt, effektezett réteget raszterizálni, torzítani, szövegből 3D objektumot csinálni é skombinálni azt a háttérrel. Az alkotás persze nem áll meg itt. A kép igazi hangulatát a környezeti hatások adják majd.

Reméljük a fenti kis segítséggel számos új 3Ds grafikai terv fog születni. Már előre felhívnánk a figyelmet arra, hogy 2012. február 28-án és 29-én két online bemutató keretében a kreativfolio oldalán betekintést nyerhetnek a látogatók az új, digitális publikációk összetevőibe, az Adobe technológiai újításai által nyújtott interaktív elemek és más újításokba, a szervezők ugyanitt bemutatják a digitális magazinok publikálásának módját és elmélyednek a webes és mobilfejlesztés rejtelmeiben is. Információ és regisztráció a kreativfolio.hu weboldalon.
Meichl Mátyás
Adobe Certified Photoshop Expert
Adobe Desktop Sales Engineer – Digital Media