Az elmúlt négy lecke során megpróbáltuk alaposan körbejárni, miként illeszthetünk az oldalunkra HTML5-ös vagy YouTube-videókat, sőt mindkét változathoz készítettünk egy-egy saját lejátszót is.
Persze akit érdekel és/vagy érint ez a téma, annak érdemes tovább kutakodnia ezen a területen, hiszen például – legalábbis egyelőre – nem foglalkoztunk azzal, hogyan lehet videókat keresni a YouTube hatalmas választékában, vagy hogyan készíthetünk interaktív videoklipeket, -filmeket.
Egy időre ismét visszatérünk a tartalomtól a dizájnhoz, vagyis a HTML5-ös újdonság után újra a kaszkád stíluslapok újdonságai között szemezgetünk egy kicsit.

Stílusos transzformációk
Sokan még igen-igen bonyolult felépítésű oldalak összeállításakor sem gondolnak bele abba, hogy a böngészőknek milyen összetett számításokat kell elvégezniük egy-egy elem pontos helyének kiszámításához. Emlékezzünk csak a sok egymásba ágyazott elemre, amelyek méretét hol megadjuk, hol a tartalomtól tesszük függővé, pozíciójukat hol az oldal bal felső sarkához képest határozzuk meg (position: absolute), hol pedig a szülőt vagy valamelyik „őst” nevezzük ki origónak (position: relative), az egymás mellé folyatott objektumokról nem is beszélve (float: left|right).
Ám néha-néha előfordul, hogy még ez is kevés a honlap tervezője által kitalált elrendezés (például különböző elforgatott, nyújtott szövegek) megvalósításához, és ilyenkor sajnos nincs más megoldás, mint hogy ezeket az oldalrészeket, -elemeket képként előre létrehozzunk, és ezeket illesszük a megfelelő helyekre. Pontosabban nem volt más megoldás, ám szerencsére a böngészőgyártók úgy gondolták, hogy azt a feladatot, amit egyszer már megoldottak az oldalakba ágyazható vektorgrafikus grafikáknál, azt implementálják (majdnem) valamennyi HTML-elemre, így született meg a transform stílustulajdonság, amely egyaránt alkalmazható minden blokkszintű és – ahogy a készítők fogalmaznak – „atomi” sorszintű elemre.

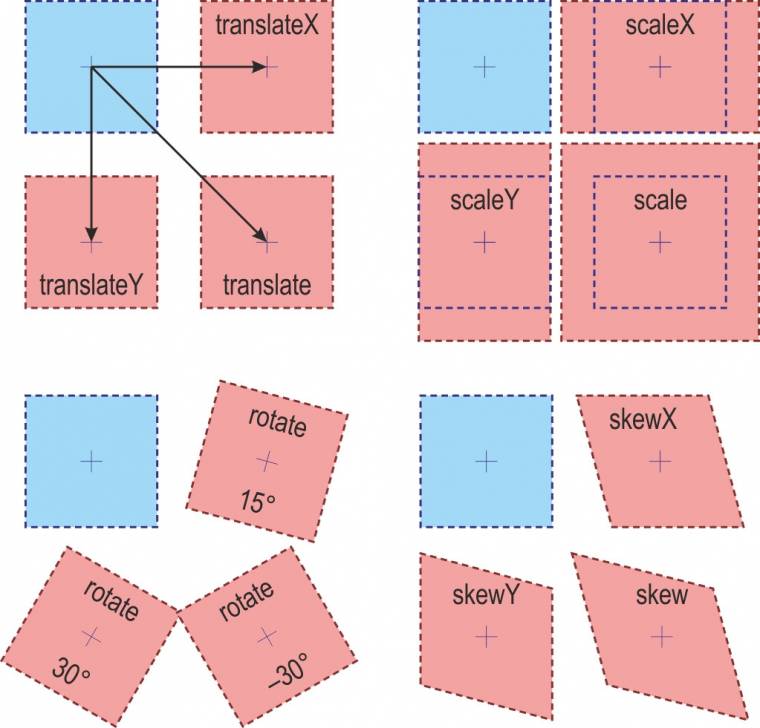
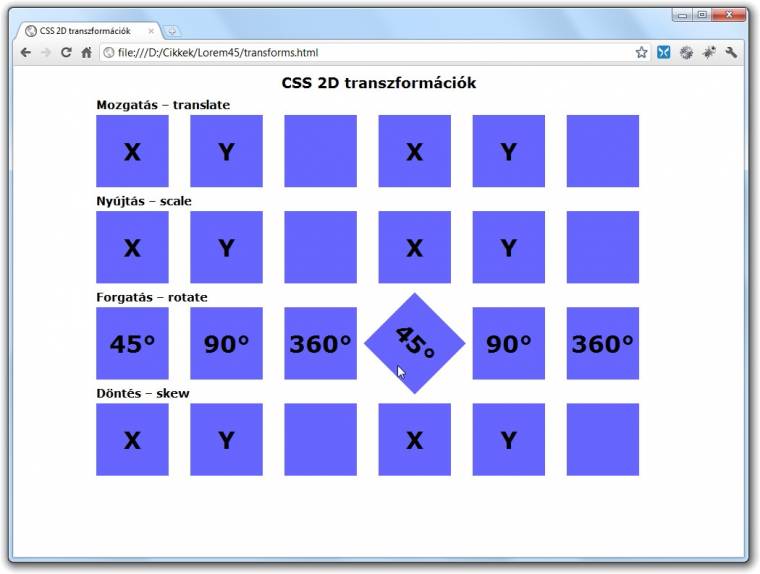
Ennek a tulajdonságnak alapértelmezett értéke a „none”, vagyis az adott elem(ek)et semmilyen módon sem szükséges transzformálni, de megadhatunk különböző ún. transzformáló függvényeket is, ráadásul ezekből akár egyszerre többet is, amelyek kumulálódnak. A kétdimenziós transzformációs modul tíz plusz egy ilyen transzformációs függvényt határoz meg: translate, translateX, translateY, scale, scaleX, scaleY, rotate, skew, skewX, skewY és matrix.
A translate függvénynek egy vagy két értéket kell megadnunk, amelyek közül az első az X, vagyis vízszintes irányú, míg a második az Y, vagyis a függőleges irányú eltolás mértékét határozza meg. Amennyiben csak egy értéket adunk meg, akkor a második automatikusan nulla lesz, azaz elmozdulás csak vízszintes irányban történik. Az elmozdulás mértékét a szokásos abszolút és relatív mértékegységekben adhatjuk meg (például px, pt, em, %), például: transform: translate(10px, 20px);

Természetesen a translateX és translateY függvények ezek egyik irányra korlátozott verziói, amelyeket akkor kell használni, ha az adott elemet csak vízszintesen vagy csak függőlegesen szeretnénk elmozdítani.
A scale transzformációs függvénnyel a kiválasztott elem méretét növelhetjük vagy csökkenthetjük. A translate-hez hasonlóan a függvénynek egy vagy két paramétert adhatunk meg, amelyek közül az első a vízszintes, a második pedig a függőleges nagyítás (s > 1) vagy kicsinyítés mértékét (s < 1) határozza meg. Azonban a translate-től eltérően, ha csak egy paramétert adunk meg, akkor a második nem null lesz, hanem meg fog egyezni az elsővel, vagyis az elem(ek) méretváltozása arányos lesz. Így például a transform: scale (1.5); stílustulajdonság és –érték párossal a megadott elem – aminél fontos ismét kiemelnünk, hogy akár sorszintű elem is lehet, sőt akár tábla vagy táblacella – mérete vízszintesen és függőelegesen egyaránt másfélszeresére fog nőni. Értelemszerűen, ha egy elem méretét csak vízszintesen, netán csak függőlegesen szeretnénk változtatni, akkor vagy a scale függvénynél a másik iránynál 1-et adjunk meg paraméternek, vagy használjuk inkább a scaleX vagy scaleY függvények valamelyikét.

Igazából e két – vagy hat, attól függ, hogyan nézzük – transzformációs függvényt, ha éppen valami hasonlóra volt szükségünk, különböző trükkökkel ki tudtuk váltani. Hiszen ha mást nem is, de azt megtehettük, hogy a transzformálandó elemünket átalakított blokkszintű elemmé (display: block|inline-block), és így már módosíthattuk mind a pozícióját (left, right), mind a méretét (width, height), bár utóbbinál figyelnünk kellett például a betűméret vagy a benne lévő kép azonos mértékű növelésére is.
Viszont sok lehetőségünk ez idáig nem volt, ha egyes elemeket forgatni vagy dönteni szerettünk volna. Ám a rotate és a skew transzformációs függvényekkel végre ezt is megtehetjük minden különösebb trükközés nélkül. A rotate függvénnyel tetszőleges szögben forgathatunk el (majdnem) bármilyen HTML-elemet. Ellentétben például egyes grafikus programokkal, a böngészőkben a pozitív szögek – például transform: rotate(30deg) – az óramutató járásával megegyező elforgatást jelentenek, és néha nem árt tudni, hogy nincsen felső lehatárolás sem, így a 720deg két teljes környi elfordulást jelent, ami egyes esetekben bizony jól jöhet.

A skew transzformációs függvénnyel a kiválasztott elem(ek)et lehet vízszintesen vagy függőlegesen dönteni, ferdíteni. A translate függvényhez hasonlóan ennél is egy vagy két paramétert adhatunk meg, amelyek közül – nem meglepő módon – az első a vízszintes, a második pedig a függőleges döntés szögét határozza meg, de – szintén a translate-hez hasonlóan – ha csak egy paramétert adunk meg, akkor a második 0 értéket vesz fel, vagyis ez esetben a hatása megegyezik a skewX függvényével. Ha pedig csak függőlegesen szeretnénk elferdíteni az elemünket, akkor használhatjuk a skewY függvényt is.
Egy picit, sőt, nem is picit kilóg a sorból a martix függvény, ennek használata ugyanis messze nem olyan magától értetődő, mint a többié. Ennél ugyanis az elem 3×3-as transzformációs mátrixának hat elemét kell megadnunk. Ha valaki szeretné pontosan megérteni a matrix függvény használatát, annak ajánljuk figyelmébe a következő oldalt.

A függvények közül csak az eltolásnál lényegtelen, hogy igazából az elem mely pontjához képest is történik az adott transzformáció, az összes többinél bizony fontos lehet, hogy melyik pontot tekintjük rögzítettnek. Éppen ezért fontos megemlítenünk a transform-origin stílustulajdonságot, amelynél például a háttérkép pozicionálásánál megszokott módokon (px, %, left, center, bottom) adhatjuk meg, hogy például az elemet mely pontja körül szeretnénk elforgatni. Alapértelmezés szerint ez a pont az 50%, 50%, vagyis az elem képzeletbeli dobozának középpontja.
Jó hír, hogy a transform stílustulajdonságot minden „modern böngésző” támogatja, sőt, többségükben elég régóta lehetséges: a Firefox a 3.5-ös, a Chrome a 4-es, a Safari a 3.1-es, míg az Opera a 10.5-ös verzió megjelenése óta támogatja – az egyedüli kakukktojás az Internet Explorer, amelynek kizárólag a 9-es és a 10-es Preview verzióiban mozdulnak, fordulnak, dőlnek az elemeink – legalábbis stílusos módon. Ugyanakkor sajnos ismét egy olyan stílustulajdonságról beszélünk, amelyet minden böngésző csak a saját prefixével együtt ismer fel, így mindegyiknek egyesével kell elmagyaráznunk, hogy mit is kérünk tőlük (például transforms.css: 43–47. sorok).
Transzformációk a gyakorlatban
De mire is jó ez a stílustulajdonság, mire tudjuk használni ezeket a transzformációkat? Természetesen először is ott, ahol egyes szövegeket függőlegesen kell kiíratnunk, például egyes táblázatoknál, emellett igen látványos megoldásokhoz is nagy segítség lehet egy-egy jól alkalmazott transzformáció.

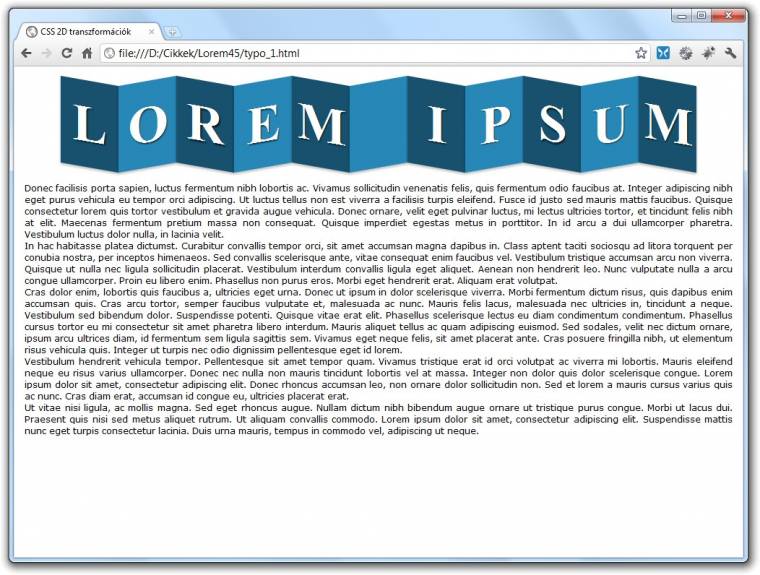
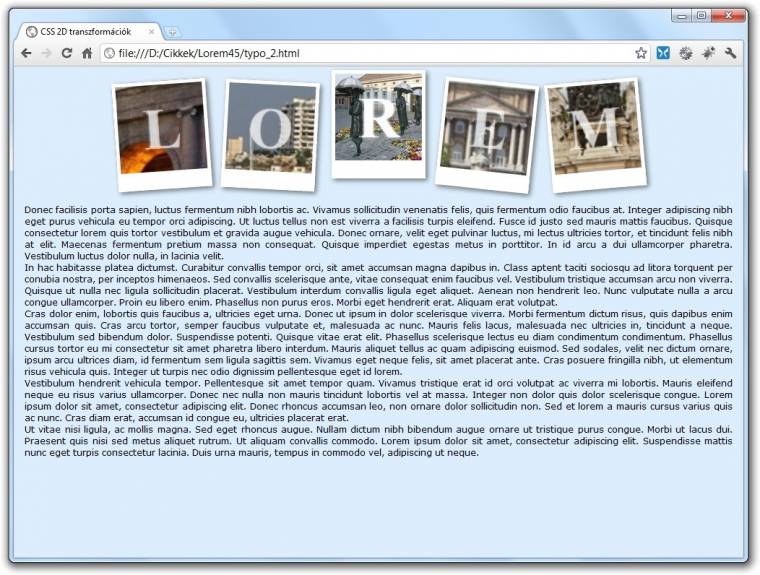
Első - a weblapunkról letölthető - példánknál egy egyszerű JavaScript-programmal betűkre tördelt címfeliratunkat alakítottuk át oly módon, hogy a [ccei]<span>[/ccei]-nolt betűket blokkosítottuk, méretet adtunk nekik, kicsit kiszíneztük és árnyaltuk (typo_1.css: 14–21. sorok), majd a páratlanokat +10 (30–37. sorok), a párosokat pedig –10 fokkal függőlegesen elferdítettük (39–46. sorok). Ezután arról is gondoskodtunk, hogy ha az egér a felirat fölé ér, akkor „paravánunk” átforduljon, a szögek és a háttérszínek megváltoztatásának köszönhetően (48–64. sorok).
A következő példa egy picit „manuálisabb”, ennél ugyanis egyesével adtuk meg a betűk mögötti háttérkép elérési útját, valamint a polaroid hatású betűdobozok elforgatási szögét (typo_1.css: 43–86. sorok), de ezt akár kis JavaScript-programunkra is bízhattuk volna, ha nem akarunk sokat gépelni. Ebbe a példába még annyi „csalást” is belecsempésztünk, hogy itt a háttérkép méretével is játszunk egy kicsit, a szintén CSS-újdonság background-size stílustulajdonság használatával.
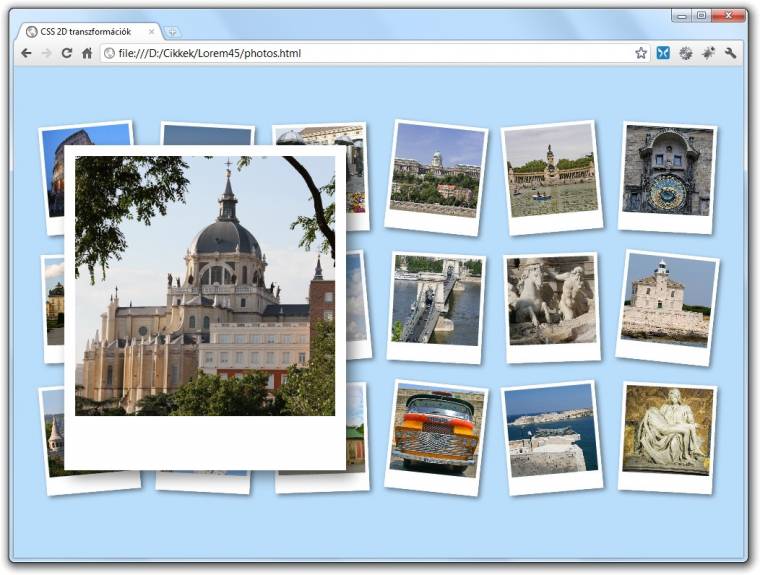
Hasonló „trükk” bevetésével egyébként nagyon látványos képgalériát is létrehozhatunk – egyetlen sornyi JavaScript használata nélkül (photos.html és photos.css). Itt a jól megválasztott „nth-child”-sorozattal majdnem véletlenszerűnek tűnő képelforgatást is beállíthatunk anélkül, hogy minden egyes képhez egyesével állítanánk be a rotate értékét.
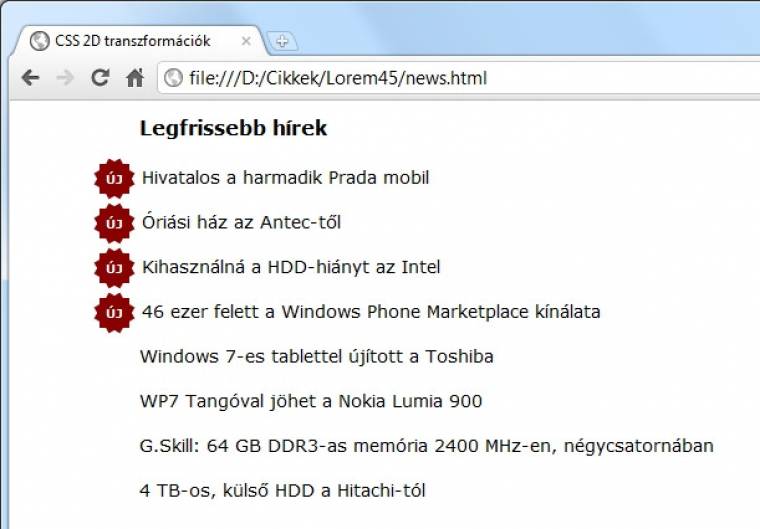
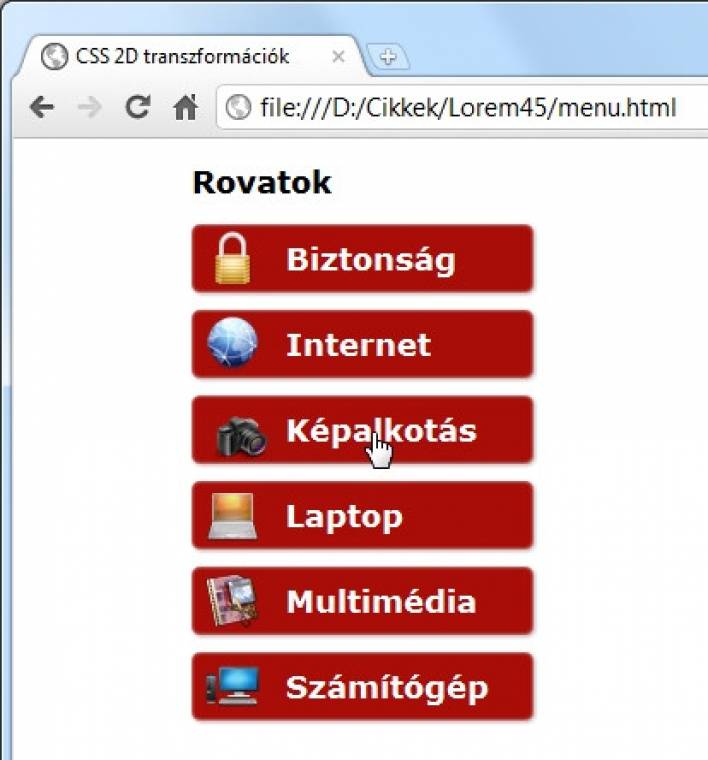
De persze különböző transzformációkkal is feldobhatjuk a menüinket (menu.html és menu.css), vagy akár még olyan látszólag összetettebb alakzatokat is létrehozhatunk egy kis fantáziával – és persze a transform stílustulajdonsággal –, mint egy nyolcágú csillag (news.html és news.css), ami tulajdonképpen nem más, mint három négyzet, amelyből egyet balra, egyet pedig jobbra forgattunk el 30-30 fokkal.