A SharePoint Designer neve nem sok olvasónak csenghet ismerősen, pedig nagy múlttal rendelkezik. Az alkalmazás ismeretlensége talán abból adódik, hogy vállalati célra szánták, pedig létezik egy nagyobb testvére is, az Expression Web. Valószínűleg ez a név sem mond sokat, ezért annyit elárulunk: a Microsoft két weboldalkészítő programjáról van szó. Attól függően, hogy milyen platformra, milyen célra szeretnénk webalapú lapot vagy alkalmazást készíteni, választhatunk a két kiadás közül.

A Designer ablaka kényelmesen kezelhető, de a lap kódolására érdemes odafigyelni, még a munka előtt
A SharePoint Designer főleg egyszerűbb, közösségi honlapok tervezésére készült, ahol elsősorban az elrendezésen van a hangsúly, a nevében is hordozza a lényeget: Designer, tehát a külsőségek az erősebbek. Az Expression Web már összetettebb, sokoldalúbb programozást tesz lehetővé, amelynek során PHP, AJAX, ASP.NET, Silverlight és Flash technológiák is felhasználhatók. Összefoglalva elmondhatjuk, hogy a weblaptervezők a Designert, míg a programozók inkább az utóbbi csomagot választják. De vajon miért a SharePoint Designer került a mesterfogásunkba és mire alapozzuk a trónfosztást?
Egy kis történelem
A web kialakulása során a Microsoft is úgy döntött, hogy saját szerkesztőprogramokat ad ki. Az Office csomag részeként meg is jelent az első ilyen szoftver FrontPage néven. Ennek kistestvére egy ideig ingyenesen elérhető volt az Internet Explorer 4 csomagjában FrontPage Express formájában (korábban: FrontPad – a Word és WordPad kapcsolathoz hasonlóan). Ez utóbbi igazán puritán szerkesztő volt, és még a mai napig működőképes egy egyszerű kicsomagolás után, ha még megvan az Internet Explorer akkori telepítője. Aztán már csak a FrontPage maradt meg, mert a Microsoft megszüntette az ingyenes vonalat.
A webes szabványokat jobban követő Dreamweaver egyre nagyobb térhódításával a FrontPage kissé elavulttá vált, azaz az Adobe (korábban Macromedia) programja vette át a vezetést piacon. A Microsoft gondolt egyet, és a FrontPage helyett két szerkesztőt dobott piacra: a SharePoint Designert és az Expression Webet.
Az előbbi két kiadást ért meg: 2007 és 2010 évszámmal ellátott sorszámot kapott, míg az Expression Web már a négyes mérföldkőnél tart. Ez utóbbi inkább az Expression Studio családba tartozik, ahol még sok hasznos alkalmazás segíti a webes munkát. Tehát aki igazán profi megoldásra vágyik, annak be kell ruháznia a Studio Ultimate kiadásába. A SharePoint Designer jobban eltolódott a közösségi munka felé, ezért a 2010-es kiadásban már sok olyan szolgáltatás megszűnt, ami a 2007-est olyan vonzóvá teszi. Így például a szoftver már csak a SharePoint kiszolgálón keresztül képes dolgozni, és elsősorban az ott használható alkalmazások készíthetők a segítségével. Nem úgy a korábbi, 2007-es kiadással!
Öreg járgány nem vén járgány
A Microsoft néha igen csendesen, mondhatni hírverés nélkül tesz meg olyan lépéseket, amelyeken utólag nagyokat csodálkozhatunk. Példaként említhetnénk a Money családot: a korábban oly sikeres pénzügyi programjuk fejlesztését egyik napról a másikra bezárták és ingyenessé tették az utolsó változatot, ráadásul kétféle kiadásban bárki letöltheti és használhatja azt.

Többféle helyről importálhatunk weboldalakat további szerkesztésre
A SharePoint Designer szintén hasonló pályára került: 2009-től ingyenessé tette a cég és bárki telepítheti, dolgozhat a weboldalain. Ebből egyértelműen kiderült, hogy a 2010-es verzió már más irányban fejlődik és a weboldalak szerkesztésre, programozására inkább az Expression Web lesz a továbblépés. Ezzel a döntéssel azonban egy olyan kincs hullt az ölünkbe, amivel a KompoZer már csak másodhegedűs lehet a kategóriája listáján. Ezt minden túlzás nélkül állíthatjuk; olyan funkciókat kapunk, amelyeket csak a komolyabb, fizetős alkalmazásokban találunk meg. Csak pár példát említsünk: közvetlen és gyors CSS-szerkesztő visszamenőleges kompatibilitással, gépelésnél automatikus lezárások, gyorssúgólista, beépített vezérlők egyszerű elhelyezése, speciális elrendezésű táblázatok egy kattintással való beszúrása, több webböngésző támogatása és persze a mai webszabványok szerinti ellenőrzés. Természetesen egy 2007-ben kiadott verziótól ne várjunk CSS3- vagy HTML5-ismeretet, mivel ezek a szabványok még jelenleg is kialakulóban vannak, így a SharePoint Designer 2007 kis ideig még a legjobb ingyenes webszerkesztő lesz a piacon. Ráadásul telepíthetjük többféle nyelven (akár magyarul is), tehát kezdők is bátran belevághatnak a kísérletezésbe.
Némi ismerkedés
A letöltés után a telepítés regisztrációs kód nélkül, egyszerűen történik, és Windows XP-n ugyanúgy használhatjuk, mint Windows 7-en. A telepített Office programokkal tapasztalataink szerint békésen megfér, bár a 2010-es kiadások esetében legyünk óvatosak a komponensek kiválasztásánál!
Telepítés után nyissuk meg a programot és ismerkedjünk a felülettel: többablakos elrendezés fogad minket és mielőtt még soknak tartanánk, csendben megjegyezzük, hogy közel sincs bekapcsolva minden funkció! A mappalista ablak először üres, de első mentésünk után már megjelennek a különböző könyvtárak és mentett fájlok. Alatta a címke- és CSS-beállítások következnek, több fülre osztva.

Számos weblapstílus és kiegészítő közül választhatunk
A képernyő közepén fogunk szerkeszteni és ez a terület akár osztott is lehet, tehát egyszerre láthatjuk majd a kódot és az előnézetet. Jobb oldalon találjuk az Eszközkészletet, ahol minden fellelhető egy weboldal szerkesztéséhez: blokkok, gombok, vezérlők, de itt találjuk az ASP.NET- és SharePoint-kiegészítőket is. A jobb alsó területen a stíluslapokkal kapcsolatos információkat fogjuk szerkeszteni. A képernyő tetejére nézve a szokásos eszköztárat találjuk, amely mellé érdemes még bekapcsolni a Stílust, hogy később könnyebben illeszthessünk be egy-egy formázást a kódba.
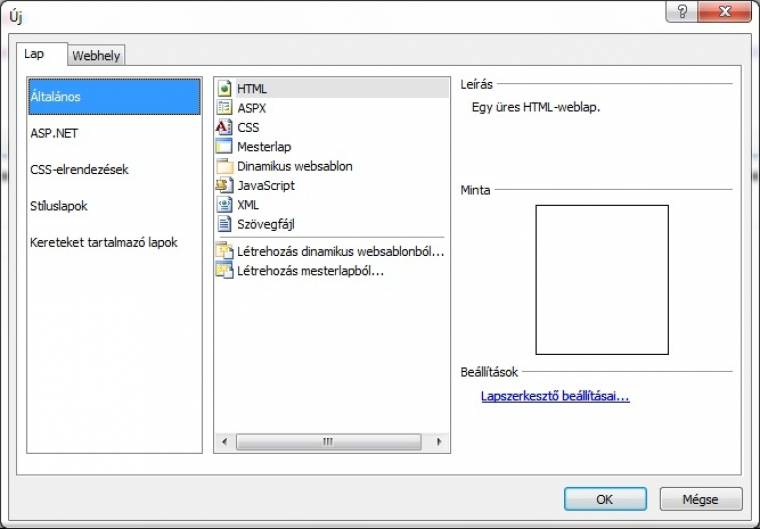
Az Alapértelmezett eszköztár sem a szokásos: itt válthatunk majd stílusokat (például bekezdésből címsorra vagy idézetblokkra), valamint itt lehet betűméretet szabályozni és megtekinteni egy külső böngészőben. Kezdésnek mégis érdemes a Fájl menü Új dokumentum menüpontjánál kezdeni, hogy végignézzük, mi mindent hozhatunk létre!
Az Általános csoportban is elég sokféle irányban indulhatunk: HTML, ASPX, CSS, Mesterlap, Dinamikus websablon, JavaScript, XML és Szövegfájl a kínálat. Ha kifejezetten ASP.NET-felületre készítenénk kiegészítőt, erre külön csoportban találunk lehetőségeket, de a CSS-kedvelők és CMS-készítők is jó pár elrendezést hozhatnak létre egy kattintással, vagy előre elkészített színsablonokból válogathatnak.
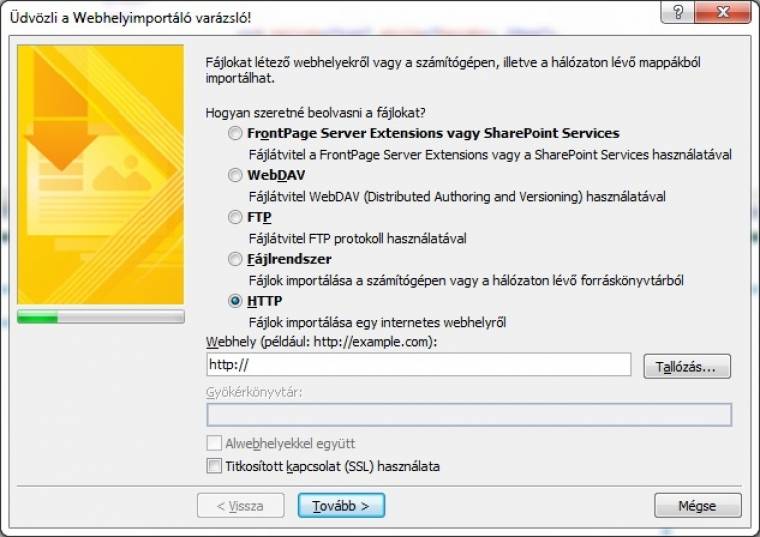
A Kereteket tartalmazó lapok között több, ismert elrendezés közül válogathatunk, ahol a blokkokba más és más weblapokat illeszthetünk. A Webhely fülön egy új mappába komplett helystruktúrát hozhatunk létre egy vagy több weblappal, de itt találhatunk egy nagyon hasznos kiegészítőt is, a Webhelyimportáló varázslót. Ennek segítségével szinte bármely honlap és annak aloldalai a gépükre tölthetők számos forrásból, akár még egy létező honlapról is! Itt érdemes nagyon odafigyelni a beállításokra, nehogy letöltsük a fél internetet. Elsőként viszont térjünk vissza az előző fülre és nyissunk egy üres weblapot.
Szerkesztés stílusosan
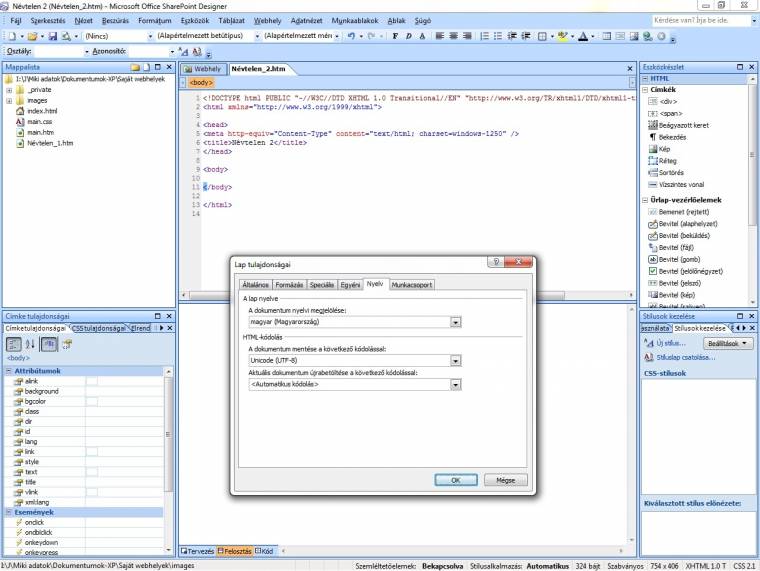
Most nem fogunk komplett honlapot készíteni, hiszen arra van külön mesterfogásunk, amelyet érdemes elővenni és pár trükköt kipróbálni itt is. Először állítsuk be az osztott képernyős megjelenítést a középső képernyő alján. A szerkesztőablak felül jelenik meg, alul pedig az előnézet, ahol WYSIWYG módon módosíthatunk. A kód megjelenése után láthatjuk, hogy milyen kódlap van megadva, ami egyes esetekben Windows-1250-es (sajnos hiába módosítjuk az alapértelmezett beállításoknál, nem veszi figyelembe), ezért ilyenkor módosítanunk kell UTF-8-ra. Az egyszerű átírás helyett menjünk biztosra, ezért a lenti szerkesztőterületen kattintsunk a jobb egérgombbal és a Lap tulajdonságainál módosítsuk a Nyelv fülön a HTML-kódolást. Ugyanitt megadhatjuk a weblap nyelvét, valamint a többi fülön egyéb paramétereit is, mint a címet, háttérhangot, képet és margókat.

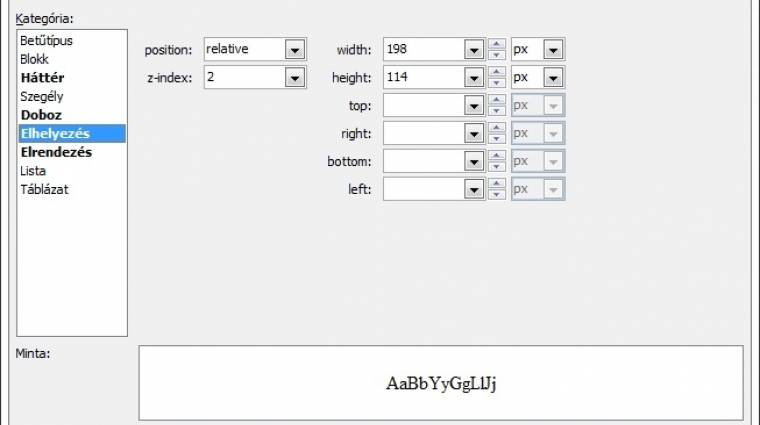
A stílusszerkesztő kezelése nagyon egyszerű
Szintén a tulajdonságlapon kitölthetjük a kulcsszavakat, elriasztásképpen megadhatunk háttérhangot, de javasoljuk az alapértelmezett paramétereket majd külön stíluslapon felvezetni. A projekt beállítása után eldönthetjük, hogy melyik irányban kezdünk neki a weblapunknak: először a szöveget írjuk be és utána formázzuk, vagy fordítva.
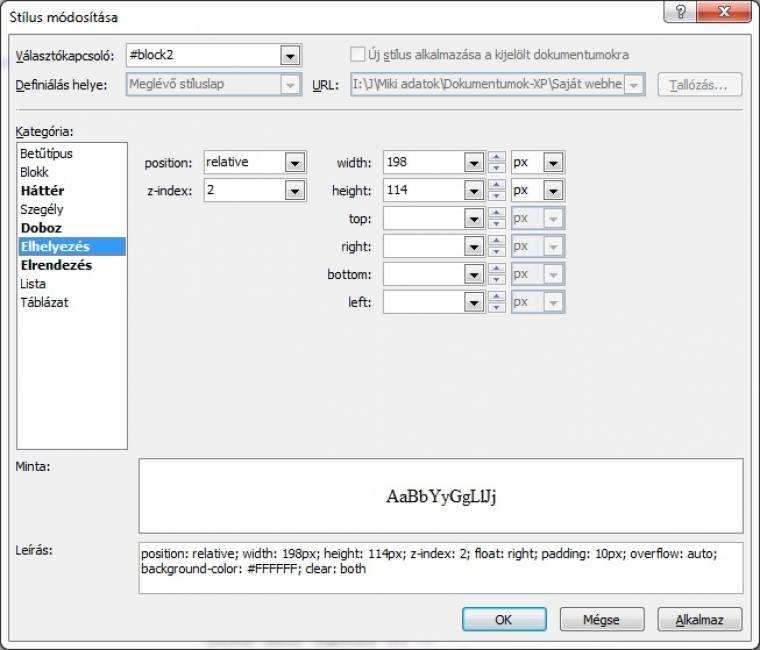
Először érdemes egy gyors próbát tennünk a funkciók megismerésével, ezért írjunk be egy rövid szöveget és kijelölés után rendezzük középre. Ekkor láthatjuk az első kellemes meglepetést a fenti kódszerkesztőben: automatikusan létrejön egy új stílusosztály, amiből egy beágyazott stíluslap is készül .style1 névvel. A jobb alsó panelen láthatjuk a stílust, és a név melletti nyílra kattintva elérhetjük a stílusszerkesztőt a Stílus módosítása menüponttal. A szerkesztőben igen könnyen tudunk bármelyik paraméteren változtatni, egyszerű értékek beírásával és törlésével. A módosítások gombnyomásra megjelennek a háttérben.
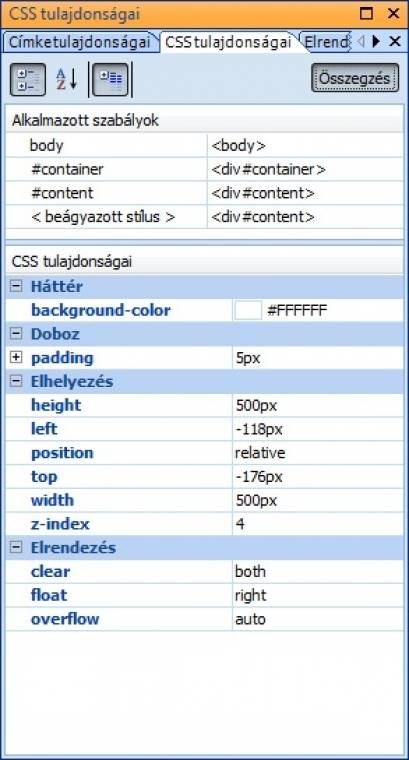
Egy idő után kicsit kényelmetlen lehet állandóan megnyitogatni ezt az ablakot, ezért vessünk egy pillantást a főablak bal alsó paneljére, és a második fülön máris felfedezhetjük a CSS tulajdonságait. Itt egy táblázatban érhetjük el az összes lehetőséget, az Összegzés gombbal pedig csak a meghatározott értékeket szűrhetjük le. Ahhoz, hogy a beágyazott stílusokat egy külső stíluslapra helyezzük, vissza kell térnünk a jobb oldali listához, majd a stílus gyorsmenüjében válasszuk az Új stílusmásolat pontot.
A stílusszerkesztőben a Definiálás helyének vagy egy meglévő fájlt adjunk meg, vagy hozzunk létre Új stíluslapot. Miután a stíluslap elkészült, törölhetjük a beépített formázást. Ezután minden weblapmentéskor a stílust is felajánlja a szoftver. Ha szeretnénk felülbírálni a stílusok működését, akkor az Eszközök menüben lévő Lapszerkesztő beállításai ablak CSS fülén módosíthatjuk a viselkedéseket.
Kódok és elemek
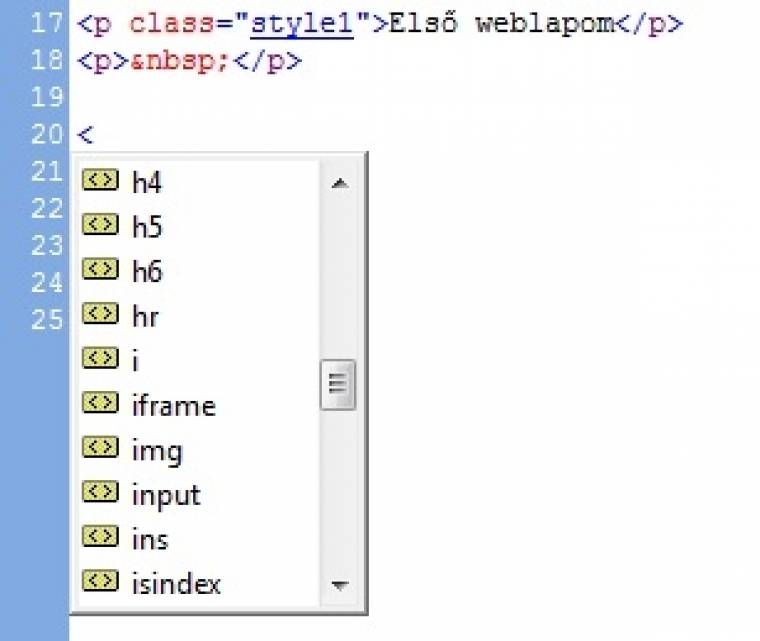
Persze nem elég csak kattintgatni egy weblap elkészítéséhez, kicsit kódolni sem árt. Ezért a felső szerkesztőablakban próbáljunk ki pár érdekességet: a törzsben nyissunk egy taget, és abban a pillanatban megjelenik a gyorslista a felhasználható HTML-címkékből. Ha ez mégsem jelenne meg, a [Ctrl]+[L] billentyűkkel csalogathatjuk elő.

Csak kezdjük el írni a kódot!
Szintén kapunk egy gyorslistát, ha az adott tagnek paraméterei lehetnek; ilyenek például a hivatkozások. Ez utóbbi esetben még az értéket is gyorslistából kapjuk meg. Egyedi összeállítás is létrehozható a sokszor használt kifejezésekhez, kódokhoz, amelyeket a [Ctrl]+[Enter] kombinációval hívhatunk elő vagy módosíthatjuk a meglévőket. Az imént említett négyféle felkínálást menüből is elérhetjük, ha a Szerkesztésen belül az IntelliSense csoportot kinyitjuk.
Már csak az a kérdés, hogyan illesszünk be egyes tagekhez CSS-stílust? Ezt a legegyszerűbben a vizuális szerkesztőben tehetjük meg: kattintsunk bele abba a szövegbe, amihez stílust szeretnénk, és a korábban bekapcsolt Stílus eszköztár listáiból válasszunk egyet az osztályból vagy hozzunk létre egy egyedi azonosítót. Ez utóbbi esetben automatikusan készül egy hivatkozás a kódba, amihez ha stílust rendeltünk, elég csak jobb egérgombbal rákattintani és a Kódhivatkozás követésével máris a megfelelő helyre ugrik a stíluslap.

Használhatjuk a gyorsszerkesztőt is a külső módosításhoz
Ahogyan a stílusok egyre jobban gyűlnek, a jobb oldali alsó panelen egymás után találjuk meg mindet. A sorrend beállításához elég megfogni valamelyiket és megfelelő helyre tenni; ezután nézzük meg a kódot: intelligensen követte az összes mozgást, mintha egy blokkot pakolgatnánk. Ha be van kapcsolva a Stílusok kezelése fül, akkor arra kattintva még előnézeti képet is kapunk és kisebb helyen látjuk a formázásokat.
Miután már alaposan kipróbáltuk a szövegeket, nézzük meg az objektumokat és más elemeket a jobb felső ablakból. Egyszerűen fogjuk meg valamelyiket és dobjuk be a vizuális szerkesztőablakba, majd figyeljük a kódot! Réteg beszúrása esetén például olyan div dobozt kapunk, amit bárhová elhelyezhetünk a lapon. Ilyenkor a kód egy beágyazott stíluslappal helyezi el a megfelelő helyre, mivel még nem hoztunk létre hozzá új stílusazonosítót. Miután elvégeztük a pozicionálást, a paraméterekből elkészíthetjük a stílusmásolatot a korábbiak szerint és törölhetjük a beágyazottat.
Az Űrlap vezérlőelemek között egyszerűen létrehozhatunk új gombot, vagy beviteli mezőt, ami alá JavaScript-kódot illeszthetünk. A program támogatja az ilyen típusú, akár önálló, akár kódba illesztett parancsokat, elég csak a Címketulajdonságokra vetni egy pillantást a bal oldali panelen.
Csak tisztán!
Az elkészült kódot időnként érdemes ellenőriznünk, akár többféle böngészővel is. Kattintsunk bele valamelyik szerkesztőablakba, majd az eszköztáron klikkeljünk a Mentés melletti, jobb oldali gombra. Ha nemcsak az éppen megadott böngészővel szeretnénk megtekinteni, a mellette lévő kis nyílra kattintva választhatunk többféle felbontás és alkalmazás közül. Alapértelmezés szerint az aktuális Internet Explorer és Firefox található meg, de a Böngészőlista szerkesztésével tetszés szerinti megtekintőt vehetünk fel, így akár Safari vagy Chrome, ám akár még Opera is a listára kerülhet, ha telepítve vannak.

Gyors áttekintést kaphatunk a weboldal összes eleméről
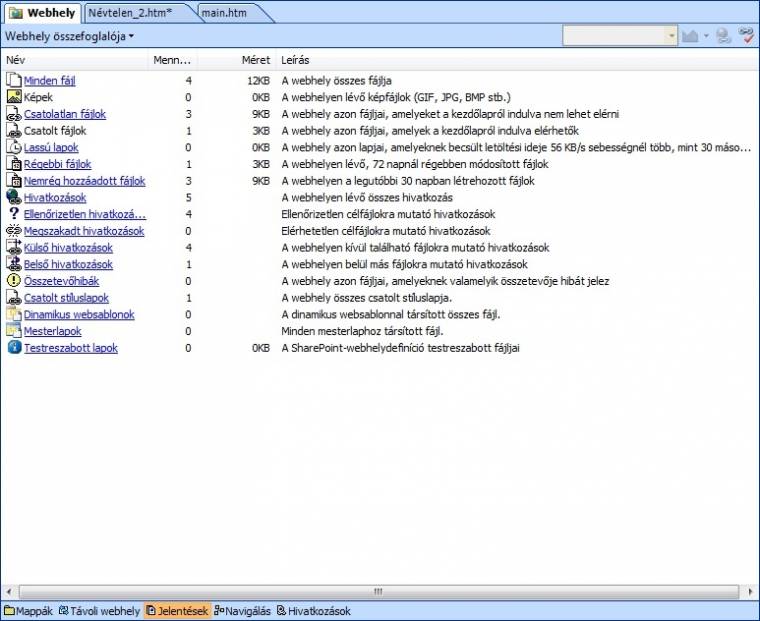
A szemünknek hihetünk, de vajon a kód megfelel-e a szabványoknak? Éppen ezért érdemes pár teszten ellenőrizni a lapot, ahol szintén segítségünkre siet a program. A Munkaablakok menüben bekapcsolhatjuk a Kompatibilitást, majd itt a zöld háromszögre kattintva választhatunk a megfelelőségek közül, majd megkapjuk a végeredményt. Szintén a Munkaablakok menüben találjuk a CSS-jelentéseket, amivel ellenőrizhetjük a használt stílusokat, osztályokat. A Hivatkozások bekapcsolásával ellenőrizhetjük a lapon lévő linkeket. Ha egy gyorsjelentésre vágyunk, akkor a főablak tetején kattintsunk a Weblapokra, majd a panel alján a Jelentésekre. Itt egy összefoglalót kapunk a webhelyen lévő fájlokról, de ha több weblappal dogozunk, alul a Navigálás és a Hivatkozások lapok is segítenek a pontosabb feltérképezésben, összeállításban.
Természetesen a SharePoint Designer nem egy egyszerű weblapszerkesztő, tehát komolyabb munkára is használhatjuk, hiszen csatlakoztathatjuk külső adatbázishoz, ASP-alkalmazások készítésére is alkalmas, valamint egy SharePoint-kiszolgálóval együtt akár egyedi CMS-ek készítésére is használható. Ha hálózatos gépre telepítettük, automatikusan felfedezi, hogy van-e a közelben megfelelő kiszolgáló. Ha talál ilyet, akkor annak megfelelően állít be pár paramétert, elérhetőséget. Bár közvetlenül nem támogatja a Flash-t, a PHP-t vagy a Silverlightot, viszont ezeket az objektumokat is beilleszthetjük a kódba. A Microsoft egy másik ingyenes alkalmazásával, a nemrégen kiadott WebMatrix telepítésével már nemcsak dizájnra, hanem kicsit professzionálisabb megoldásokra is rábírhatjuk szerkesztőnket. Természetesen a profi végeredmény eléréséhez, programozáshoz már a nagyobb testvéreket (például Expression Web) ajánlhatjuk, vagy kiegészítőként pár ingyenes alkalmazás is bevethető, mint a CodeLobster PHP Edition alkalmazása, a PsPad, esetleg az RJ TextEd.
Kapcsolódó témák a fórumban: