Lassan három évtizede szolgálja ki a HTML (HyperText Markup Language) a webes tartalmat fogyasztó közönséget. Bár nem programozási nyelv - elsősorban a weboldalak struktúrájáért felel, egyfajta alaprajzként szolgálva az azokon lévő tartalmak megjelenítéséhez -, mégis minden fejlesztő kötelező és alapvető eszköze a dizájnért felelős CSS és a kliensoldali programnyelvként elsöprő többségben használt Javascript mellett.
Az idők folyamán természetesen óriási fejlődésen ment keresztül a triumvirátus mindhárom tagja, amit a webes szolgáltatások változása meg is követelt. Az egyszerű, statikus oldalak helyét erőforrásigényes multimédiás webalkalmazások vették át, amelyeket egyre komplexebb technológiák és ezekre épülő keretrendszerek bonyolult hálója szolgál ki kliens- és szerveroldalon egyaránt. A sztenderdek szinte naponta változnak, így a fejlesztés tempója és ökoszisztémája már messziről hunyorítva sem hasonlít a tizenöt évvel ezelőtti állapothoz. A HTML jelenlegi, ötödik iterációja épp ennek a változásnak a szellemében született meg 2008-ban.
Elsődleges célja, hogy alternatívát kínáljon az elavult vagy túlbonyolított technológiákkal szemben, és ezeket lehetőség szerint könnyen használható, modern, sztenderdizált megoldásokra cserélje.
A modern internet alapja
A kétezres évek elején a multimédiás tartalmakat még nem közvetlenül a böngésző, hanem főleg zárt forrású, külső cégek által fejlesztett és terjesztett beépülő modulok kezelték. Ezek javarészt borzasztóan erőforrásigényesnek, illetve igencsak sebezhetőnek bizonyultak. Ez utóbbi probléma a webkettő és a dotkomlufi idejében már nem csak akadémiai kérdésnek számított, a kiberterror mind nagyobb hatással volt az otthoni felhasználók életére is. A szép lassan elburjánzó, Javascriptre épülő keretrendszerek, a kereket újra és újra feltaláló, ellenőrizhetetlen kódtömeg szintén egyértelmű jelzést jelentett a World Wide Web Consortium (W3C) fejlesztői számára: a HTML4 már nem felel meg a kor követelményeinek.
A fentiek okán nem meglepő, hogy a HTML5 natív audió- és videólejátszási támogatást kapott, valamint saját grafikus motort: a canvast használva a lehetőségeknek csak a képzelet (és a hardver) szab határt, legyen szó két- vagy háromdimenziós megjelenítésről. A nyelv ezeken felül rengeteg olyan elemmel gazdagodott, amelyek alapvetőnek számítanak egy modern weblap esetében. Ilyen az űrlapok elemeinek okosítása, az átláthatóbb tagolás (header/footer, képaláírások) vagy akár az olyan hasznos apróságok, mint a webapplikációk által küldött értesítések natív támogatása. A szintaktika általános revíziójából emellett egy sokkal kézre állóbb, átláthatóbb nyelv született - nem kérdéses, hogy ebből minden fejlesztő egyformán profitál.
Fontos tudni, hogy a HTML5 csupán egy ajánlott, nem megkövetelt szabvány, a benne foglalt technológiákat nem minden böngésző támogatja egyformán.
Az általad használt szoftver kompatibilitását bármikor letesztelheted a html5test.com oldalon.
A HTML5 legmenőbb képességei
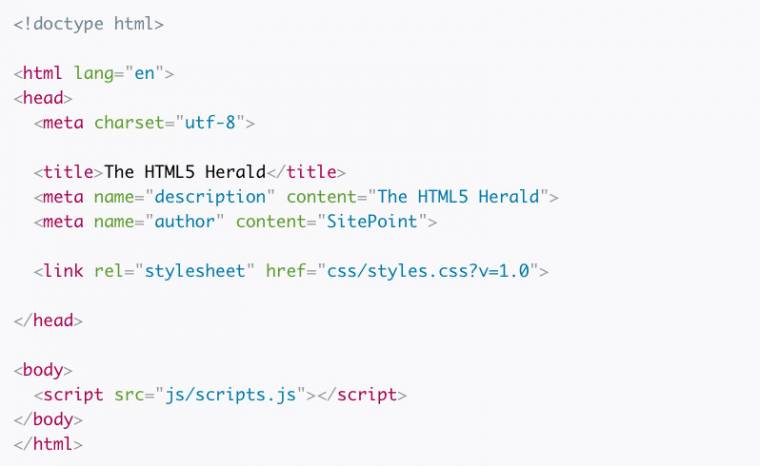
1. Tisztább kód
A HTML5 sok nyelvi elemet és struktúrát leegyszerűsít, ami a számos új funkció ellenére könnyebben írható - és még egyszerűbben olvasható - kódot eredményez. A HTML5-tagek és attribútumaik kevésbé terjengősek, és a szintaktika is egyértelműbb.
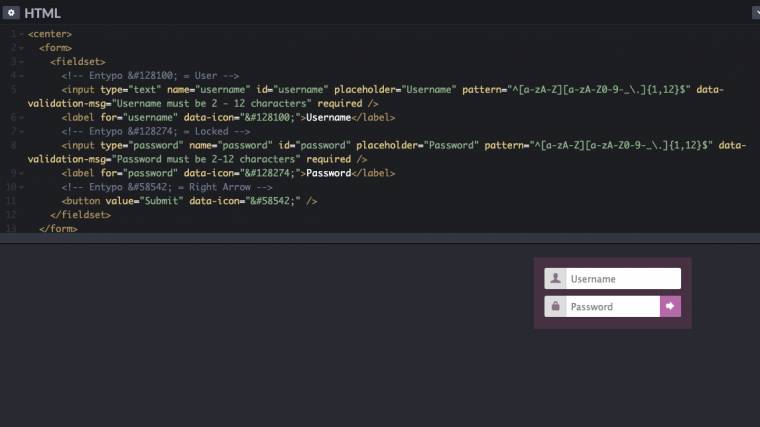
2. Fejlettebb űrlapok
A HTML5 rengeteg űrlapkezelési feladatot tud átvenni a Javascripttől. Lehetőséget ad kereshető legördülő menük, kötelező mezők és placeholder szövegek definiálására. A legjobb újítás azonban a natív regextámogatás bármely beviteli mezőre.
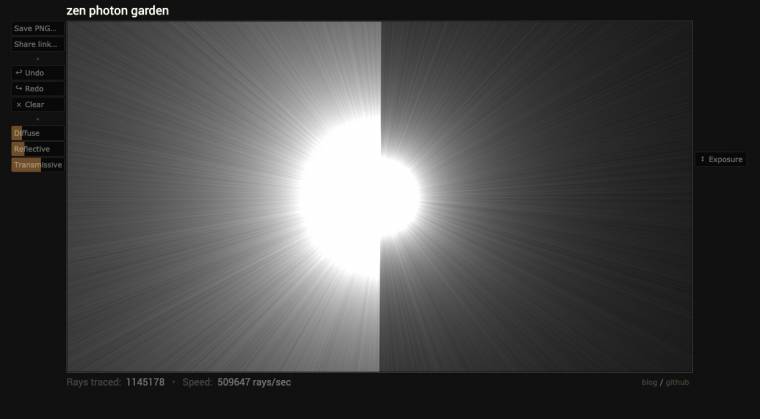
3. Canvas
A beszédes nevű (magyarul: vászon) funkció segítségével külső kód beágyazása nélkül tudsz "rajzolni" a webre. Ráadásul nem csupán két dimenzióban: a canvas WebGL-kompatibilis, így 3D-s animációk vagy játékok megjelenítésére is alkalmas.
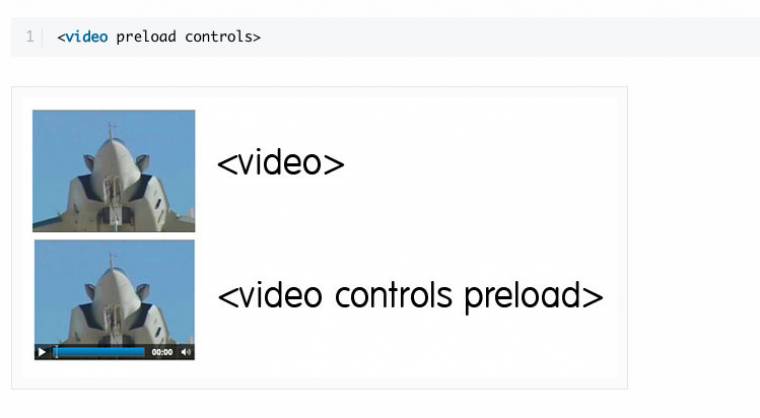
4. Videótámogatás
A HTML5 egyik nevezetes, a felhasználók számára talán legkézzelfoghatóbb újítása a natív videólejátszás. A kompatibilitás böngészőtől függően változhat, a leggyakoribb a Google VP8/9 kodekjeit használó WebM konténer, illetve a h.264 kodek támogatása.
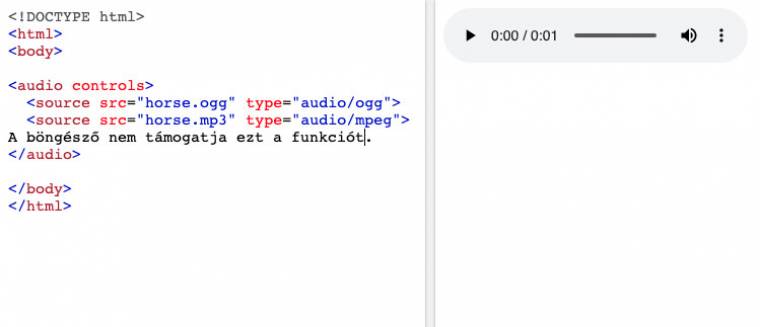
5. Audiótámogatás
A videólejátszás mellett természetesen hanganyagok kezelésére is van lehetőség. A sztenderd veszteséges (AAC, Ogg, MP3), illetve veszteségmentes (WAV) formátumokat egyaránt támogatja, segítségével a lejátszás natívan, pluginek nélkül megvalósítható.
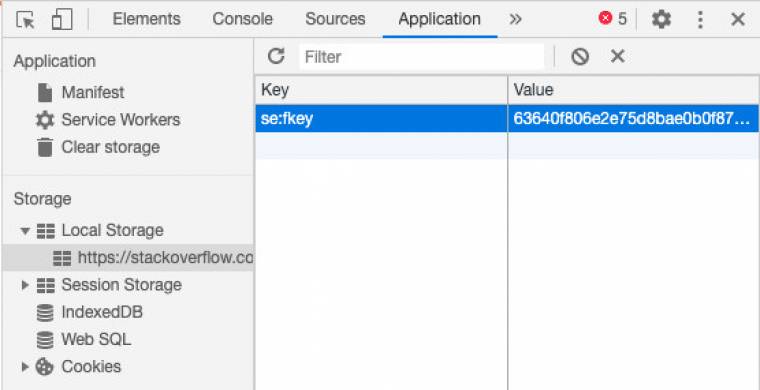
6. Local storage
Ez a funkció tulajdonképpen a böngészősüti egy speciális változata. Azoknál nagyobb (4 kB helyett 5 MB), nem jár le, és kifejezetten kliensoldali információk tárolására való, titkosítatlan, így érzékeny, személyes adatokéra alkalmatlan.
A havonta megjelenő PC World magazinban további teszteket, cikkeket és elemzéseket találsz teljes verziós programok, biztonsági szoftverek és ajándék PC-játék társaságában.