A legutóbbi leckében több galériát is összeállítottunk, és megnéztük, hogyan tudjuk a fotókat és a hozzájuk tartozó képaláírásokat, sőt képleírásokat megjeleníteni akkor, amikor a felhasználó az egeret az indexkép, majd esetleg maga a kép fölé mozgatja. A példakódokból remélhetőleg az is kiderült, hogy miképpen lehet a hivatkozások felületét láthatatlanul megnövelni, hogy a megjelenő képek akkor se tűnjenek el, amikor az egérkurzor éppen a "senki földjén", például két indexkép, vagy éppen maga a fotó fölött mozog. (Egy későbbi leckében majd megnézzük, hogy hasonló technikával hogyan lehet JavaScript nélkül, csak CSS-alapokon látványos legördülő menüket készíteni.)

Az indexkép fölött lévő egér hatására csak a képaláírás jelenik meg
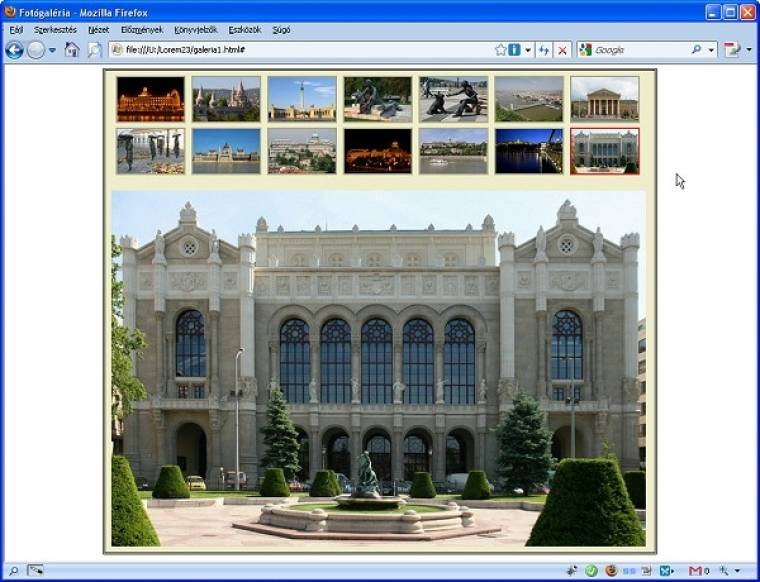
Problémát csak az okoz, hogy ezt az aktív területet nem tudjuk büntetlenül (az oldal egyéb részeinek rovására) a végtelenségig növelni, márpedig amint az egér a "kordonon" kívülre kerül, a keretből eltűnik a kiválasztott kép. Viszonylag ritka az olyan felhasználó, amelyik szereti az ilyen szó nélkül eltűnő képeket - legyen bármilyen elegáns is a módszer. Átmeneti megoldásként a hivatkozások céljainak a képállományok elérési útját adtuk meg, így a kattintást követően tulajdonképpen mégiscsak a kívánt kép jelent meg és maradt a képernyőn, ám mindenféle keret nélkül, és a galériához való visszatérésre csak a böngésző visszaléptető gombja maradt lehetőségként. Éppen ezért ez alkalommal azt nézzük meg, hogy miként lakathatnánk jól a kecskét úgy, hogy a káposzta is megmaradjon, vagyis hogyan jeleníthetjük meg a kiválasztott képeket úgy, hogy azok ne tűnjenek el, amint az egeret arrébb mozgatjuk, és lehetőleg a galériánk is látható maradjon - valamilyen formában.
A bevált képlista
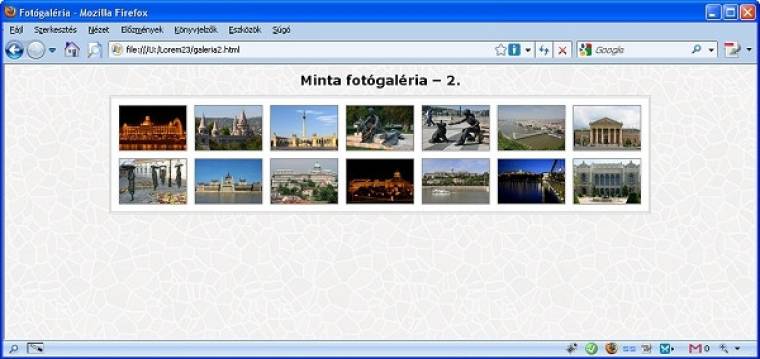
"Győztes csapaton ne változtass!" - tartja a mondás, és mi is ehhez tartjuk magunkat, bevált módszereinken és HTML-kódunkon csak minimális mértékben fogunk változtatni, de csak azért, hogy további lehetőségeket mutathassunk be. Például az oldal címét tartalmazó címsort a galériát magába foglaló ‹div›-en belül helyezzük el, ráadásul kétsorossá tesszük. Ezzel, bár első pillantásra furcsán fog hangzani, egyrészt némi helyet nyerünk az oldalon, mivel a címsort nem a galéria fölött, hanem a galéria keretében jelenítjük meg, másrészt egy más helyeken is jól használható egyszerű trükkel kicsit látványosabbá alakítjuk. Ezenkívül, érthető okokból a hivatkozások céljaként nem a kép elérési útját, hanem egy kettős keresztet adunk meg (‹a href="#"›…‹/a›), így az indexképre való kattintás eredményeképpen maradunk galériánk oldalán, és kép "stabil megjelenítéséről" majd másképpen fogunk gondoskodni.
A 16. leckében kicsit alaposabban megnéztük, hogy a kettős kereszt mit is jelent egy hivatkozáson belül. Így a Websuli figyelmes olvasói tudják, hogy az önmagában álló kettős kereszt tulajdonképpen az aktuális oldal tetejét jelöli, hiszen a teljes hivatkozás úgy nézne ki, hogy elöl áll a hivatkozott oldal abszolút vagy relatív elérési útja, amelyet - egy kettős keresztet követően - az oldal egy nevesített pontjának azonosítója követhet. Ha a kettős kereszt előtt nem áll semmi, akkor az az aktuális oldalt jelöli, ha pedig utána nincsen semmi (vagy olyan azonosító, ami nincs az oldalon), akkor a hivatkozás az adott oldal tetejére mutat. Vagyis ha a kettős kereszt mindkét oldala üres, akkor a link az aktuális oldal tetejére hivatkozik. Ez esetünkben nem probléma, mivel a galériánk közvetlenül az oldal tetején található, így az üres hivatkozás nem okoz problémát, azonban ha valaki egy hosszabb oldal közepén szeretne ilyen galériát létrehozni, akkor figyelnie kell arra, hogy a galéria címsora vagy a galériát tartalmazó ‹div› elé hozzon létre egy nevesített pontot (pl. ‹a name="gal"›‹/a›), a képlista hivatkozásainak pedig erre a pontra kell mutatniuk (‹a href="#gal"›...‹/a›).

A képeket és a képaláírásokat sorszintű elemekbe ágyazzuk
Mindezeket leszámítva sok újdonságot nem találunk a fotókat és indexképeket tartalmazó listában: a hivatkozáson belül először "csupaszon" helyezzük el az indexképet, majd egy-egy sorszintű elembe csomagoljuk magát a képet és a képaláírást, hogy könnyebben tudjunk rájuk hivatkozni.
Aktivált hivatkozások
A szokásos előkészületeket követően először is gondoskodunk kell arról, hogy a képtárat befoglaló container osztályú ‹div› legyen galériánk origója, ezért pozícióját állítsuk relatívra, és csak ezt követően adjuk meg a méretek, a margók, a háttérszín és a keret stílustulajdonságait (9-17. sorok).

Csak az aktív hivatkozáson belül található kép fog megjelenni
Miután abban maradtunk, hogy galériánk címét a kereten belül, a képek helyén tüntetjük fel, ezért a ‹h1› objektumot pozicionáljuk a ‹div›-hez képest, méghozzá eléggé lentre ahhoz, hogy az indexképek kényelmesen elférjenek fölötte. A 100%-os szélesség ez esetben a befoglaló elem, azaz a ‹div› teljes szélességét jelenti, és azért kell megadnunk, mert egyébként a középre igazítás nem a kerethez, hanem csak a címsor leghosszabb sorához történne (19-23. sorok).
A HTML-kódban jól látszik, hogy a címsoron csak annyit "variáltunk", hogy beszúrunk egy sortörést, azaz egy ‹br /›-t, és ezzel kétsorossá tettük, az oldalon mégis eltér az első és a második sor formázása. Ezt azzal érhetjük el, hogy a stíluslapon a címsort úgy formázzuk meg, ahogyan az a második (és ha lenne, akkor a többi) soron látszik, azaz 32 pontos, kicsit barnás, félkövér és dőlt betűkkel (24-30. sorok), majd ezen beállítások egy részét, egész pontosan a betűstílust és -színt felülbíráljuk a címsor első sorára, a :first-line pszeudoosztály használatával (33-36. sor).
Innentől kezdve a stíluslapon egy jó darabig minden megy a jól megszokott módon, vagyis szépen szüntessük meg a felsorolás felsorolás jellegét (list-style-type: none;), illesszük szépen egymás mögé a felsorolás elemeit (float: left;), szépen állítsuk be az indexképek közötti távolságokat, a különböző állapotokhoz tartozó keretek színeit (53-64. sorok), valamint gondoskodjunk arról, hogy a képek - vagyis a felsorolás hivatkozásain belül található ‹span›-ok - és a képaláírások - azaz a ‹span›-ok mögött található ‹em›-ek - egyelőre ne jelenjenek meg (70-72. sorok).
A korábbiakhoz képest csak a 61. és a 68. sorok között található elemek jelentenek némi változást, hiszen korábban még nem használtuk az :active és :focus állapotokat - legalábbis a stílusoknál. Egy oldalon aktívvá az az elem - esetünkben hivatkozás - válik, amelyet a felhasználó kattintással kijelöl, míg fókuszba az objektumok más beviteli eszköz, például billentyűzet által is kerülhetnek. Ráadásul az aktiválást követően a kiválasztott objektumra kerül a fókusz, ezért mind az aktív, mind fókuszban lévő indexkép keretét pirosítsuk be, és miután nem szeretnénk, hogy a kijelölt kép körül megjelenjen a böngészők által megjelenített vékony szürke keret, ezért ezt távolítsuk el (outline: 0;).

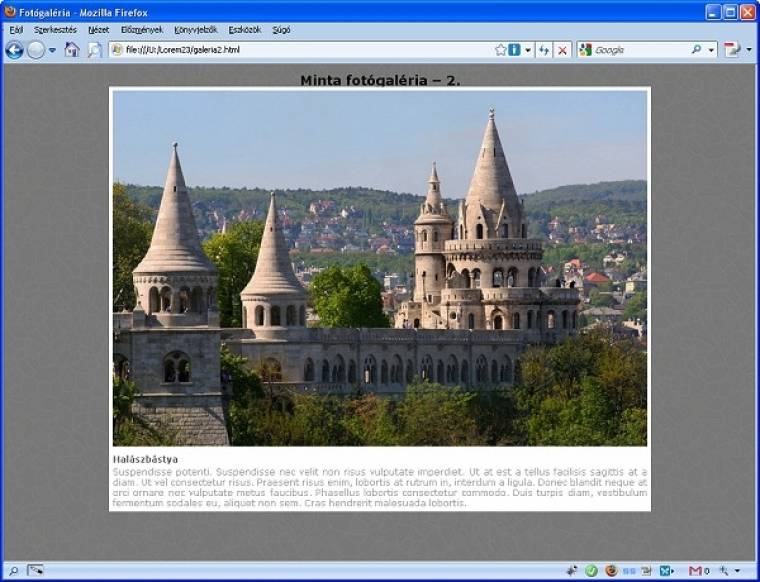
A kiválasztott kép akkor is látható marad, ha az egér már nincs a galéria fölött
Mivel a kép címét akkor is meg akarjuk jeleníteni, amikor a felhasználó az egérrel csak rámutat az indexképre, ezért a 74. sorban a :hover állapotba került hivatkozáson belüli ‹em› sorszintű elemet alakítsuk blokkszintűvé, pozicionáljuk és hozzuk a kívánt formára, például a betűstílusát az alapértelmezett dőltről állítsuk vissza normálra. Ugyanakkor magát a képet - ahogyan azt korábban már megbeszéltük - csak akkor jelenítsük meg, amikor a felhasználó az indexképre kattint, vagyis a böngészők szempontjából vizsgálva, hogy aktívvá teszi-e az adott hivatkozást. Ráadásul miután néhány böngészőben csak azután kerül fókuszba egy elem, miután a felhasználó felengedte az egérgombot, és mi azt szeretnénk, hogy a kép már akkor is megjelenjen, amikor az egér gombja még lenyomott állapotban van, ezért mind az :active, mind a :focus állapotban lévő hivatkozások ‹span› elemeit jelenítsük meg a kívánt helyen (85-91. sorok). Ráadásul így miután kijelöltünk egy képet, akár a [Tab] billentyű nyomogatásával is lapozhatunk a galéria képei között.
Sajnos az ún. webkites böngészők, vagyis például Chrome vagy a Safari "eldobják a fókuszt", ezért ezeken a böngészőkön a kép csak addig látszik, amíg nyomva tartjuk az egér gombját.
Lightbox kicsit másképp
Aki nézegetett már honlapokon képgalériákat, az szinte biztosan találkozott már a klasszikus Lightbox galériamotorral vagy annak egy klónjával. Ezeket onnan lehet megismerni, hogy amikor rákattintunk egy indexképre, akkor a program egy félig átlátszó réteggel kitakarja az oldalt, majd egy automatikusan átméreteződő (általában) fehér keretben megjelenik a kép, és ha van, akkor a képaláírás. Ezeknek a képeknek megjelenéséről és a keret méretezéséről természetesen egy JavaScript program gondoskodik, ám mi most azt nézzük meg, hogyan tudunk valami hasonlót létrehozni - JavaScript nélkül, csak CSS-alapokon.

A mintás háttéren jól fog látszódni a "kitakarás"
Ehhez először is egy kicsit át kell alakítanunk HTML-ünket, hiszen a kitakaráshoz és a pozicionáláshoz szükségünk lesz néhány pluszelemre. Ezért a hivatkozáson belül, az indexkép mögött először is helyezzünk el egy lightbox osztályú ‹span›-t, ami az egész "csomagunkat" fogja majd össze, és segít a többi elem pozicionálásában is. Ezen belül lesz két további ‹span›-unk, egy light és egy box névre hallgató. Előbbit hagyhatnánk teljesen üresen is, ám miután néhány validátor nem szereti az üres objektumokat, ezért jobb a békesség alapon elhelyeztünk bennünk egy nem törhető szóközt (a sima szóköz olyan, mint ha ott sem lenne, ugyanis a HTML-értelmezők, így a böngészők is, először lecsupaszítják a szöveges elemeket, és eldobálják a szöveg elején, végén és a szövegen belül lévő felesleges szóközöket). A box osztályú ‹span›-okon belül helyezzük el az érdemi részt, vagyis magát a képet, és egy újabb ‹span›-on belül az akár többsoros képaláírást.

A látványos megjelenítéshez szükségünk van néhány pluszelemre
Azért, hogy még ilyen "minimálgalériánál" is láthassuk a lightbox-hatást, ezért oldalunknak adunk egy kis háttérmintát, de ezt leszámítva a stíluslap első fele már-már rutinmunkának mondható. A lightbox osztályú ‹span›-okat húzzuk ki teljes képernyősre, de egyelőre a szokásos módon tüntessük el a képernyőről (49-56. sorok). Hasonlóképpen az üres light ‹span›-okat is méretezzük akkorára, hogy kitöltsék a teljes böngészőablakot, ám ennek hátterét fessük feketére, és minden böngésző számára mondjuk meg, hogy ez a fekete réteg félig áttetsző legyen (58-66. sorok).

Biztosra megyünk, és többféle módon is beállítjuk a háttér átlátszóságát
Innentől megint némi rutinmunka jön, a kép és a képaláírás pontos elhelyezése és formázása. Némi trükközést csak ott vetettünk be, hogy a képeknek fehér keretet, míg a képaláírásnak fehér hátteret adtunk, és ettől az egész úgy néz ki, mintha egy keretben lenne a kettő, de ez csak akkor működik ilyen szépen, ha azonos szélességűek képeink.

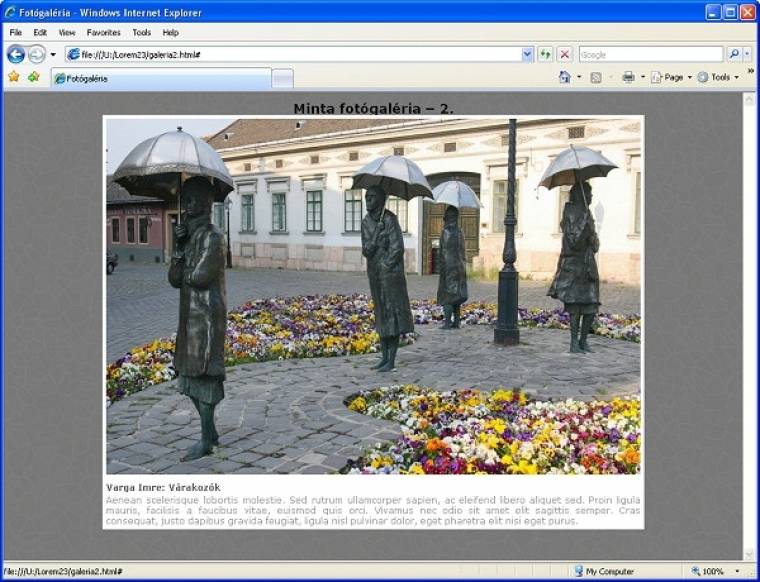
Oldalunk kissé elszürkül a kép megjelenésekor
Stíluslapunk legvégén pedig a szépen összeállított "csomagok" közül mindig az aktuálist tegyük láthatóvá azzal, hogy a képernyőn kívülre pozicionált lightbox ‹span› X koordinátáját nullára állítjuk (96-99. sorok).

Internet Explorer alatt ugyanaz az eredmény, csak itt másik stílustulajdonság érvényesül
A cikkben bemutatott példaprogramok és mintaoldalak letölthetők innen.

