A Weboldalkészítő suli 23. leckéjében már jeleztük, hogy – csatlakozva a világméretű kampányhoz – a továbbiakban nem támogatjuk a Microsoft lassan kilencedik életévét taposó webböngészőjét, az Internet Explorer 6-ot. Azóta két fontos esemény is történt ezzel kapcsolatban. A Google január 29-én bejelentette, hogy 2010. március 1-jétől megszünteti a Google Dokumentumok és a Google Webhelyek alatti IE6-támogatást, sőt várhatóan az év végéig megtörténik a Google-nél a teljes átállás, és onnantól kezdve a Gmail és a Google Naptár sem lesz elérhető az IE6 böngésző alól.

Ahogyan azt a PC World Online-on megjelent hírben is írtuk, az IE6 „haldoklása” egy ideig még valószínűleg még el fog tartani (a StatCounter adatai szerint világszerte a felhasználók 11,2 százaléka még mindig IE6-ot alkalmaz, vagyis többen használják, mint a Google Chrome 4-et, Safari 4-et és Opera 10-et összesen). Egy webdizájner társaság viszont elhatározta, hogy nem hivatalosan március 4-én eltemeti az általuk halottnak nyilvánított böngészőt (ie6funeral.com). A temetésen – amiről még a CNN is beszámolt – a microsoftos fejlesztőcsapat nem jelent meg, de egy nagyon szép csokrot küldtek a denveri eseményre.
Hivatalos értesítés
Természetesen az, hogy egy honlap fejlesztői és/vagy üzemeltetői úgy döntenek, hogy (a továbbiakban) nem támogatnak egy (vagy több) webböngészőt, ez esetben az Internet Explorer 6-ot, teljes mértékben az ő döntésük, azonban előtte mindenképpen érdemes felmérni, hogy ezzel az oldal várhatóan mekkora felhasználói csoportot veszít el. Például ahogyan azt fentebb már írtuk, világszinten ez kb. 11,2 százalékot, hazánkban alig több mint 5 százalékot jelent egy átlagos honlap esetén, de a közigazgatásban még bőven 15 százalék fölött van az IE6-ot használók aránya.

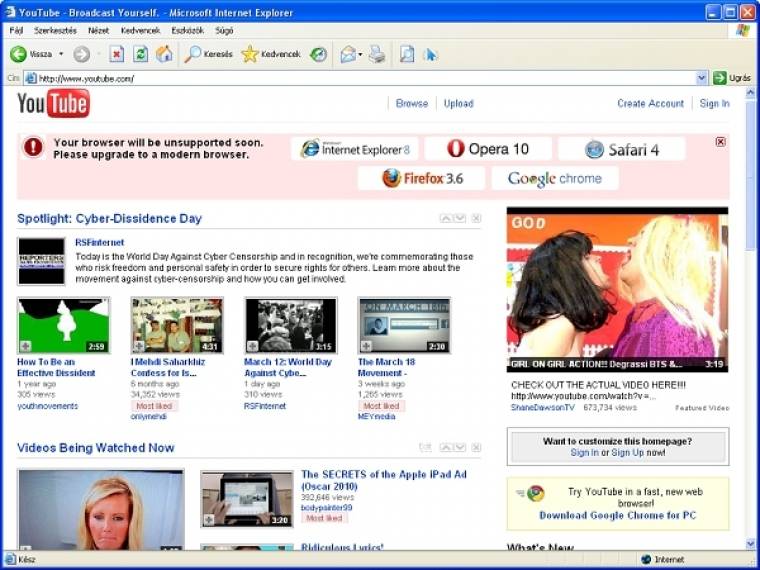
Ugyanakkor, ha megszületik egy ilyen döntés, mindenképpen illendő időben tájékoztatni a felhasználókat arról, hogy a jövőben a honlapot egyáltalán nem, vagy esetleg funkcionalitásában és/vagy kinézetében korlátozottan tudják majd csak használni. Ilyen üzenettel egyébként több nagy honlapon, így például a Facebookon vagy a YouTube-on is már régóta találkozhatnak azok, akik még mindig az Windows XP eredeti, alapértelmezett böngészőjét használják.
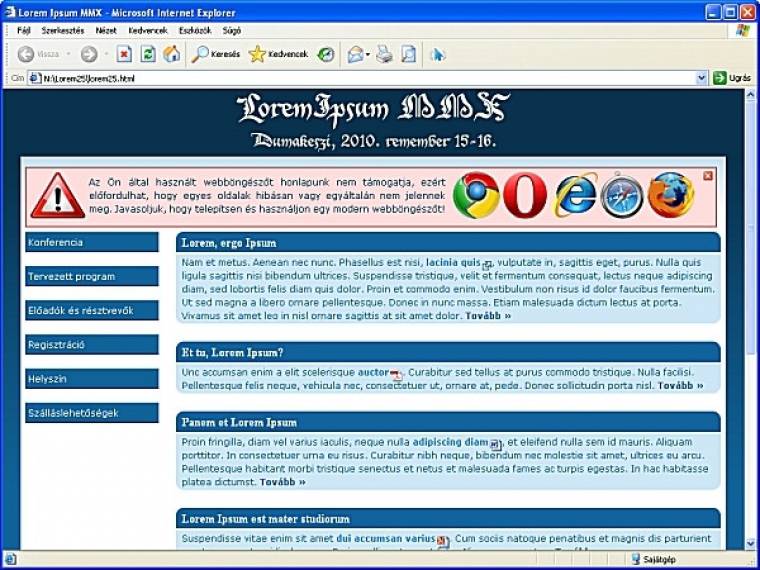
Igazából a Websuli eredeti oldala, a 2009-es Lorem Ipsum konferencia „hivatalos” honlapja részlegesen – egy-két „CSS-hackkel” és külön JavaScript-ellenőrzésekkel, -funkciókkal még támogatta az Internet Explorer 6-ot. Azonban a közelmúltban az a döntés született, hogy az idei konferencia oldalának készítésekor már csak előretekintünk, és nem foglalkozunk azzal, hogy a menü szétesik CSS-hack nélkül, vagy nem írunk csak azért JavaScript programokat, hogy kiváltsuk az IE6 hiányosságait (lásd hivatkozások típusának jelölése, aktív táblázatsorok kiemelése stb.). Természetesen ezt nem tehetjük meg szó nélkül, ezért főoldalunk legelején elhelyezünk egy figyelmeztetést, ami csak az Internet Explorer 6 (vagy még régebbi) böngészőkkel látogatóknak jelenik majd meg, sőt például a YouTube-hoz hasonlóan leszünk olyan rendesek, hogy egyből ajánlunk is az elavult böngésző helyett egy sokkal modernebbet.
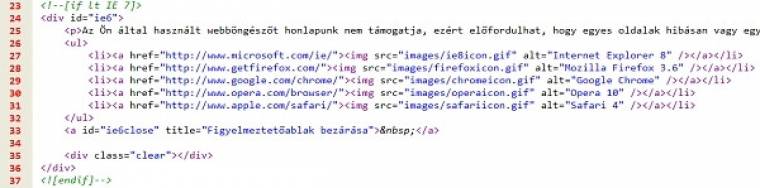
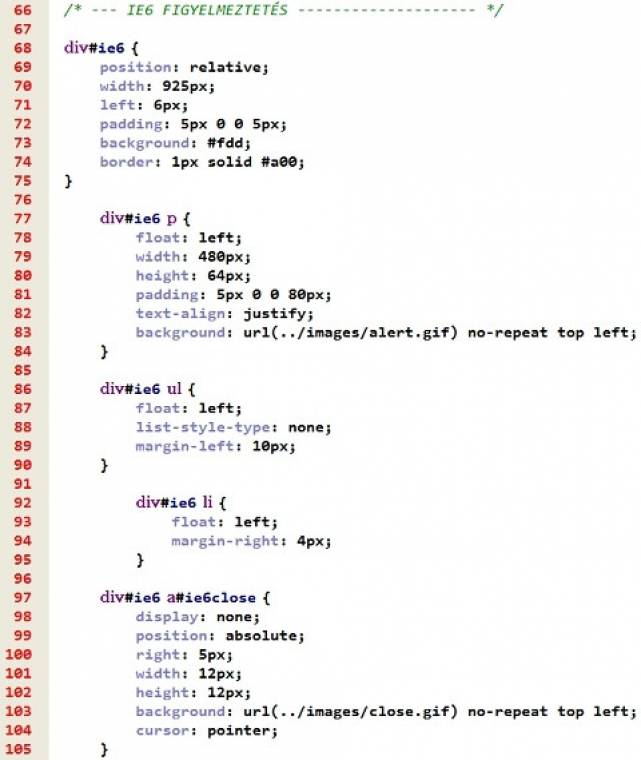
Ehhez az oldal legelején, a menü előtt helyezzünk el egy ie6 azonosítóval ellátott ˆ‹div›-et, amelyben írjuk le, hogy a felhasználó nem támogatott böngészőt használ, ezért előfordulhat, hogy az oldal nem megfelelően fog megjelenni vagy működni, illetve javasoljuk egy modern webböngésző telepítését. Ezt követően egy listában helyezzük el az Internet Explorer 8, valamint a Mozilla Firefox, a Google Chrome, az Opera és a Safari letöltési oldalaira mutató képes hivatkozásokat, majd az egész legvégére biggyesszünk oda egy üres ie6close azonosítójú hivatkozást is, ami majd lehetővé teszi ennek a keretnek a bezárását. Az egészben még van annyi „turpisság”, hogy a webböngészőknek megmondjuk, ezt a ˆ‹div›-et csak a Microsoft programjainak, egész pontosan csak a 7-es verziónál régebbi Internet Explorereknek kell megjeleníteniük (23. és 37. sorok). (Ha véletlenül olyan más, vagyis nem Internet Explorer webböngészővel találkoznánk, amelyik nem ismeri fel a 23. sorban található feltételt, akkor sincsen semmi baj, hiszen ez a program legfeljebb figyelmen kívül fogja hagyni az általa értelmezhetetlen sort, és megjeleníti a figyelmeztető keretet – ami ez esetben is teljesen jogos lesz.)
A keretet és a tartalmát szépen formázzuk meg: a figyelmeztető szöveg bal oldalára háttérképnek tegyünk be egy figyelemfelkeltő ikont (83. sor), a böngészők ikonjait szépen rendezzük egymás mellé (93. sor), a bezáró hivatkozást pedig egyelőre ugyan el kell rejtenünk (98. sor), de azért szépen helyezzük el a keret jobb felső sarkába, és lássuk el háttérképpel is (99-104. sorok).

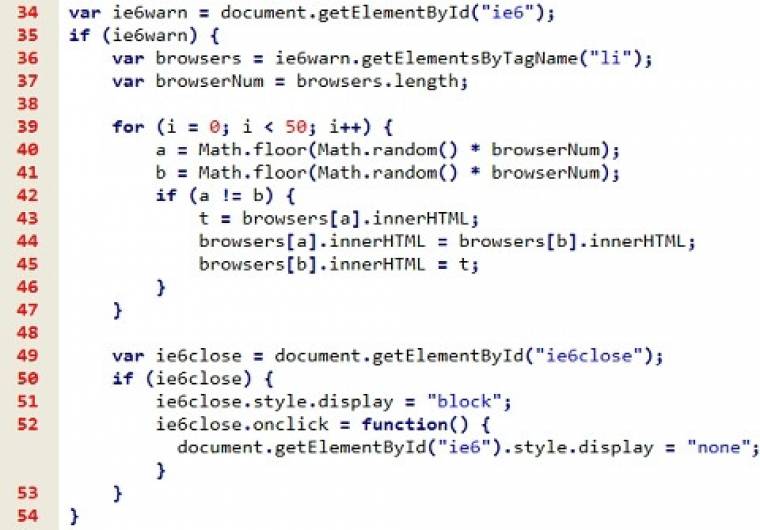
Ez utóbbira – mármint a bezáró hivatkozás alapértelmezés szerinti eltüntetésére – azért van szükség, mert ha a felhasználó letiltotta böngészőjében a JavaScript programok futását, akkor a gomb hiába jelenne meg, arra kattintva semmi nem történne. Éppen ezért ezt csak akkor jelenítsük meg, ha a JavaScript programunk elindul. Mielőtt azonban ezt láthatóvá és aktívvá tennénk, nézzük meg, hogy van-e egyáltalán az aktuális oldalon ie6 azonosítójú elem (34-35. sorok), és ha igen, akkor feltételezve, hogy ezt az azonosítót csak ennél a keretnél használjuk, gyűjtsük össze egy tömbbe a modern böngészőkre mutató hivatkozásokat (36. sor), majd ebben a tömbben ötvenszer cseréljünk meg két véletlenszerűen kiválasztott elemet (39–47. sorok), de csak akkor, ha nem ugyanazt az elemet választottuk ki kétszer (42. sor).
Miután jól összekevertük az ajánlott böngészők sorrendjét, nézzük meg, hogy valóban van-e bezáró gombnak előkészített elemünk (49–50. sorok), és ha igen, akkor tegyük láthatóvá (51. sor), valamint a rákattintásához rendeljünk egy egyszerű funkciót, ami elrejti magát a figyelmeztető keretet (52. sor).

Ha most ezt az oldalt betöltjük egy Internet Explorer 6-os – vagy még régebbi verziójú – böngészőprogramba (és mindent jól csináltunk), akkor a középső keret tetején egy piros keretet fogunk látni a megadott figyelmeztető üzenettel és az ajánlott böngészők listájával, jobb felső sarkában pedig egy piros alapon fehér X-szel, amire kattintva az egész keret eltűnik. Azonban ha még előtte párszor megnyomjuk az [F5] billentyűt, akkor azt is látni fogjuk, hogy – a politikai semlegesség jegyében – az ajánlott böngészők sorrendje minden alkalommal más és más lesz. Ha ugyanezt az oldalt 7-es vagy 8-as Internet Explorerbe, esetleg Operába, Chrome-ba, Safariba vagy Firefoxba töltjük be, akkor – miután ez esetben teljesen felesleges lenne – a figyelmeztető keret meg sem jelenik.
Még stílusosabb oldalak
Az elmúlt bő fél évben megjelent úgynevezett modern böngészők (Firefox 3.5/3.6, Google Chrome 3/4, Safari 4, Opera 10/10.50) újdonságai között kiemelt helyet és szerepet kaptak az egyelőre még kidolgozás alatt lévő HTML5- és CSS3-ajánlások különböző szintű támogatásai. Az élen e tekintetben főként a két WebKit-alapú böngésző, a Safari és a Chrome jár, így számos CSS3-alapú „funkciót”, leginkább a CSS-animációkat csak ezekben a böngészőkben tudjuk (egyelőre) kipróbálni.

Ez alkalommal kicsit körülnézünk, hogy a CSS3 „csomagok” közül melyek azok, amiket az említett webböngészők leginkább támogatnak, vagyis milyen új stílustulajdonságokkal tudjuk honlapjainkat egyszerűbben formázni, még látványosabbá tenni.

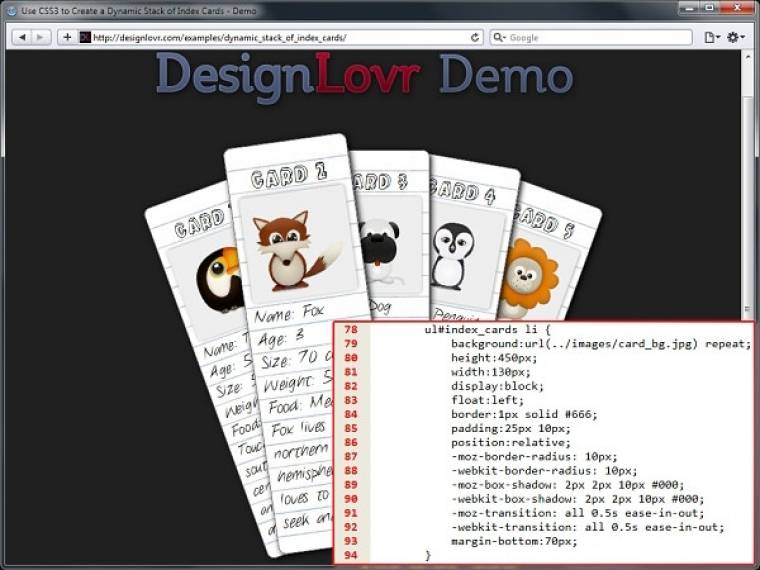
A webdizájnerek kívánságlistáján régóta igen előkelő helyet foglalnak el azok az eszközök, amelyekkel a honlapokon olyan, viszonylag gyakran használt grafikai elemeket lehet(ne) kiváltani, mint például a speciális betűkészletek, a különféle színátmenetek, a lekerekített sarkú, esetleg árnyékolt dobozok. Nem véletlen, hogy a böngészőgyártók leghamarabb a CSS3-ajánlásnak pont ezen részeit implementálták programjaikba – kiegészítve egy-két hasonló lehetőséggel.

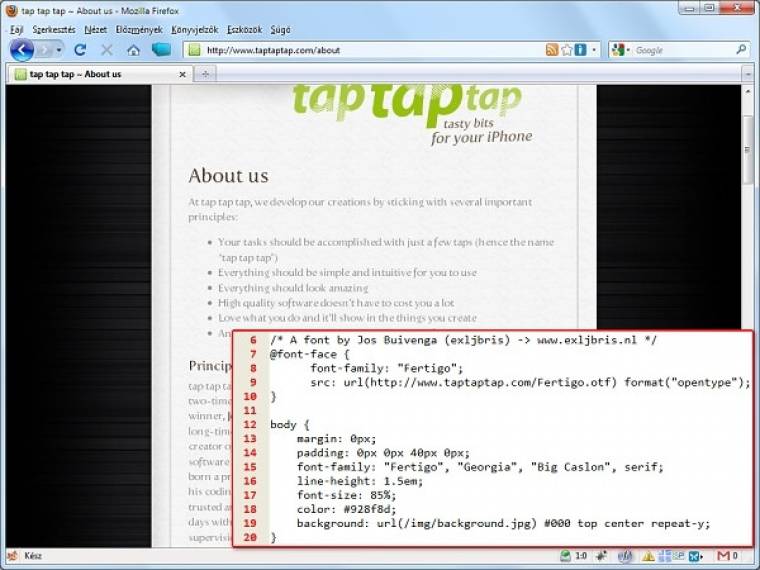
Így például a @font-face elemmel új fontcsaládokat definiálhatunk, amelyeknek miután megadtuk a nevét, és a TrueType vagy OpenType betűkészlet elérési útját, ugyanúgy használhatjuk a szöveges elemek formázására, mint a már jól bejáratott „webbiztos betűkészleteket”.

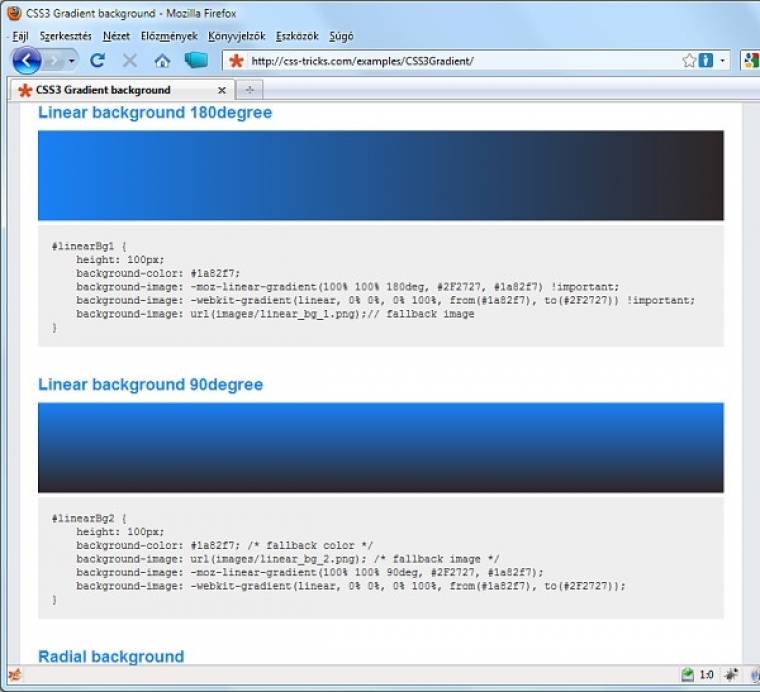
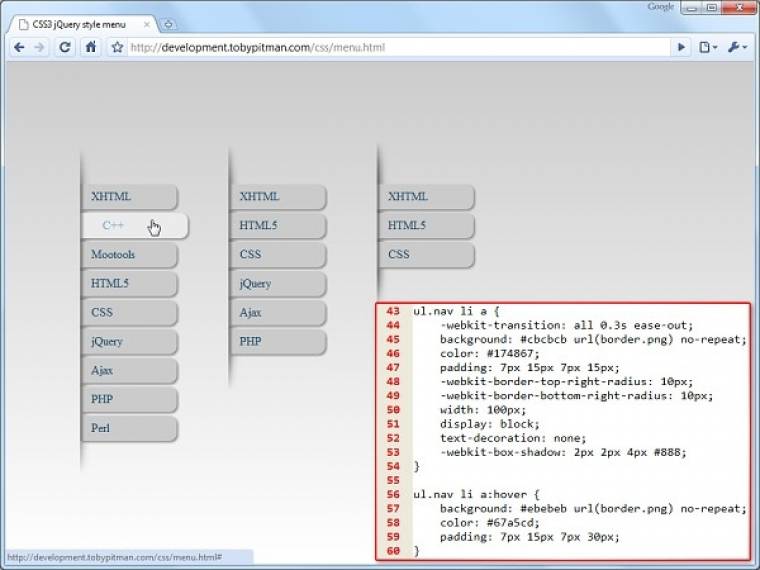
A sarkok lekerekítését, valamint a dobozok és szövegek árnyékolását eltérően oldják meg a böngészők, így (remélhetőleg csak egyelőre) ezeket duplán kell paramétereznünk: külön a webkites böngészőknek és külön a többieknek.

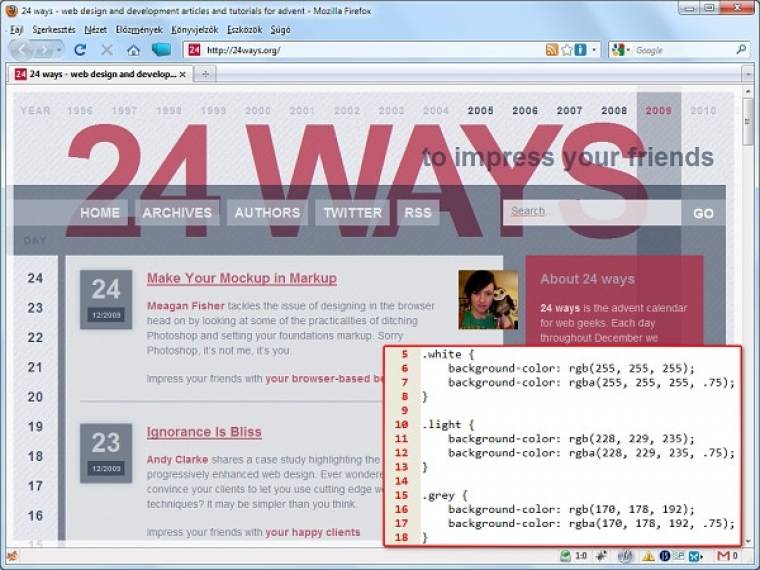
A színeket az új böngészőkben nemcsak a „hagyományos” hexadecimális vagy rgb() formátumban, hanem rgba() formátumban is megadhatjuk, ahol az utolsó érték az adott elem átlátszóságát határozza meg. Sőt, a honlapok stíluslapjain valószínűleg egyre többször fogunk találkozni a hsl() és a hsla() formátumokkal is, ahol a „h” a színárnyalatot (Hue), az „s” a színtelítettséget (Saturation), az „l” pedig a világosságot (Lightness) jelenti. De nemcsak áttetsző, hanem színátmenetes háttereket is létrehozhatunk egyszerűen – ám hasonlóan a saroklekerekítésekhez, ezeknél is meg kell adnunk a „-moz”-os és a „-webkit”-es stílustulajdonságokat is, ha minden böngészőt támogatni szeretnénk.

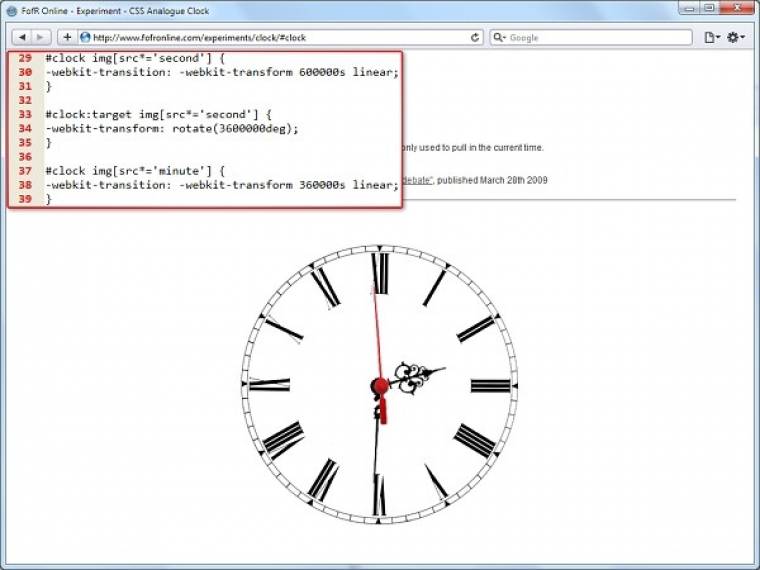
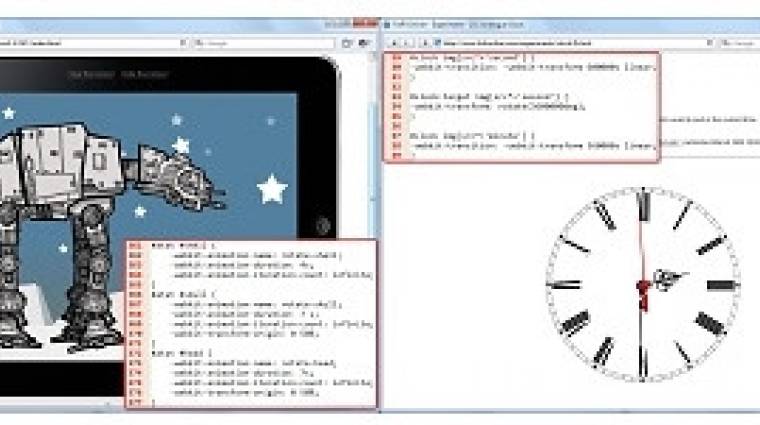
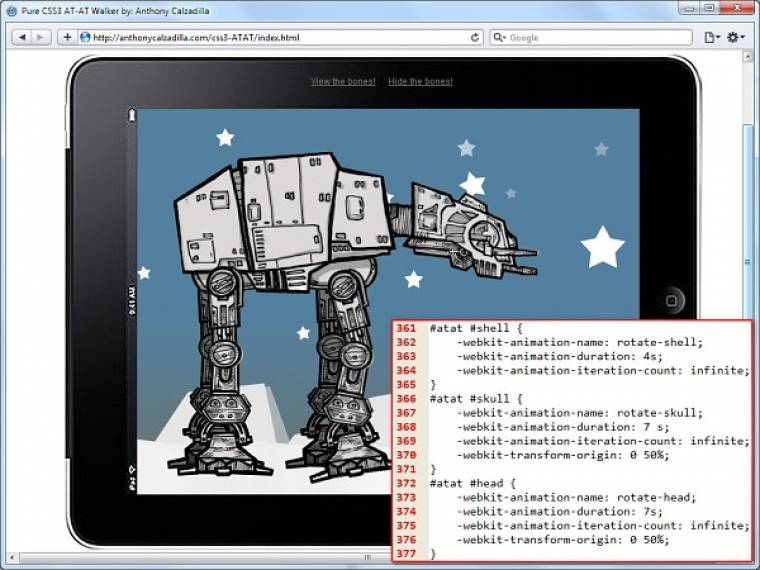
Egyelőre valamivel egyszerűbb a dolgunk, ha a CSS3 leglátványosabb – bár egyáltalán nem biztos, hogy a leghasznosabb – újdonságait, a transzformációkat, átmeneteket és animációkat akarjuk (ki)használni, ugyanis ezeket jelen pillanatban csak a webkites böngészők, például a Safari és a Chrome legújabb verziói támogatják. Az interneten számos példát találni arra, hogy kizárólag ezekkel a stílustulajdonságokkal milyen egyszerűen hozhatunk létre látványos menüket, képgalériákat vagy (esetleg tényleg minimális JavaScript-segítséggel) akár komplett animációkat is, mint amilyen fofronline honlapján található analóg óra, vagy az anthonycalzadilla.com/css3-ATAT oldalon látható, csak stílustulajdonságokkal animált birodalmi lépegető.


De ez csak a látványos felszín, a Websuli következő leckéiből hamarosan kiderül, hogy a CSS3 segítségével mennyivel egyszerűbben fogjuk már a közeljövőben is formázni oldalainkat, illetve azok egyes elemeit.
A cikkben bemutatott példaprogramok letölthetők innen.