Miután legutóbbi négy leckénkben alaposabban körbejártuk a „húzd és ejtsd” mára már standardnak mondható HTML5-alapú megoldásait (GUI-funkció és fájlolvasás), ismét teljesen új vizekre evezünk. Ráadásul ez alkalommal nemcsak a téma, de a megközelítés is kissé eltér a megszokottól. Először is egyetlen új elemtípusról, stílustulajdonságról vagy HTML5-modulról sem lesz szó, sőt, a szokásosnál is jobban támaszkodunk majd a korábban tanultakra. Legfőképp egy két évvel ezelőtti leckére, amikor is JavaScript nélkül is tökéletesen működő képgalériát készítettünk. Igazából nem honlapot, weboldalt vagy weboldalelemet készítünk, hanem HTML5- és CSS3-alapú prezentációt, prezentációkat, amihez segítségül hívunk két érdekes és hasznos JavaScript keretrendszert.
Diák a képek helyén
Egy korábbi leckében bemutatott CSS3-as képgalériánk HTML-kódja a lehető legegyszerűbb volt: egy <div>-ben elhelyeztünk egy tucat rádiógombot és a hozzájuk való címkéket, valamint egy tucat képet, amiket egyedi azonosítókkal ellátott <div>-ekbe csomagoltunk. Nos, első prezentációnk kódja (htmlprezi.html) – az azonosítók és az osztályok neveinek aktualizálását nem számítva – mindössze három dologban fog eltérni ettől a felépítéstől:
1. A rádiógombokat az áttekinthetőség miatt nem egy csokorban helyezzük el, hanem mindegyiket egy-egy „dia” előtt (13., 23., 49. stb. sorok) – és az elsőt rögtön kijelöltté is tesszük.
2. A rádiógombokhoz kapcsolódó címkeelemek a „diákon” belülre kerülnek, ráadásul az első és az utolsó kivételével mindegyik rádiógombhoz két-két ilyen címke tartozik majd (20., 45–46., 58–59. stb. sorok), hogy ne csak előre, de visszafelé is lehessen lapozni.
3. Végül értelemszerűen a <div>-ekben a képeket a „diák” tartalmának megfelelő HTML-elemekre, címsorokra, bekezdésekre, felsorolásokra stb. cseréljük. (15–18., 25–43., 51–56. sorok)

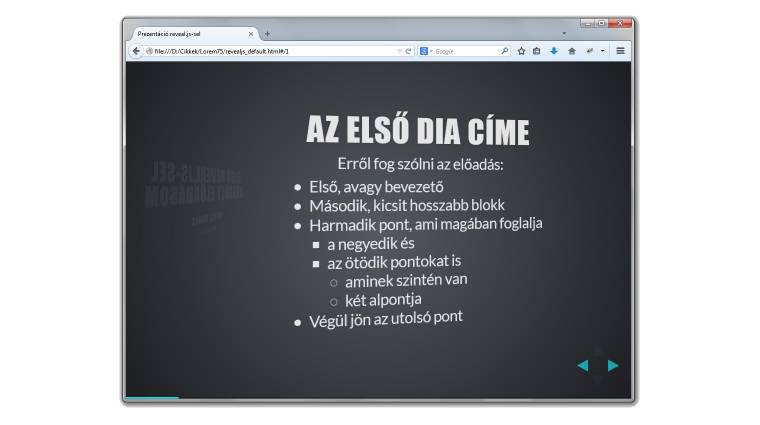
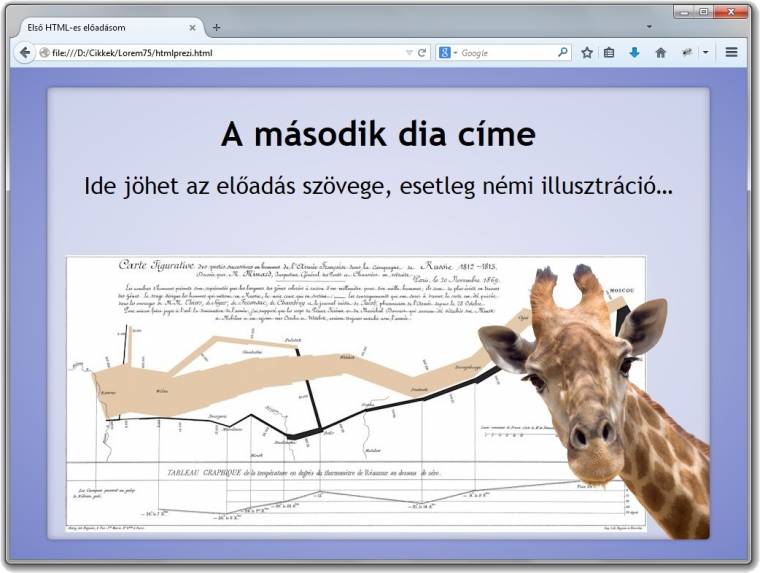
HTML-alapú prezentáció: eddigi ismereteink segítségével percek alatt elkészíthetjük
Persze ezeknél sokkal összetettebb diákat is készíthetünk, mondjuk táblázatokkal, videókkal, vagy komplex kisalkalmazásokkal (például interaktív grafikonokkal). Miután nem egy megszokott honlap-elrendezésről, hanem egy teljes képernyőn megjelenő bemutatóról van szó, a már jól ismert formázási megoldásokon túl van néhány dolog, amire oda kell figyelnünk. Először is gondoskodnunk kell arról, hogy az oldal mindig pontosan egy ablaknyi legyen. Ezért a <html> és a <body> szélességét és magasságát egyaránt 100 százalékra állítjuk, a külső és a belső margókat nullázzuk, az esetlegesen kilógó elemeket pedig levágjuk (htmlprezi.css: 1–8. sorok). A rádiógombok formázásával ezúttal sem kell sokat foglalkoznunk, egyszerűen eltüntetjük őket (10–12. sorok). A diákat összefogó <div> pozícióját relatívra, méretét 100×100 százalékosra állítjuk, míg hátterét kifestjük egy körkörös színátmenettel (14–25. sorok).
A diák <div>-jeinél egy kis trükkhöz folyamodunk, ugyanis az abszolút pozicionálás, a „teljes kifeszítés” (top, left, bottom és right egyaránt 0), a konkrét méretmegadás (width és height) és a [margin: auto;] beállítások együttes hatásaként a diák bármilyen képernyőméret mellett vízszintesen és függőlegesen egyaránt középre lesznek igazítva, míg a többi beállításra részben a diásabb kinézet, részben pedig az áttűnések előkészítése miatt van szükség (27–52. sorok).
Hogy melyik dia látszódik, attól függ, hogy melyik rádiógomb a kiválasztott – hasonlóan, csak egy picit egyszerűbben, mint két évvel ezelőtt a képgalériánál. Ugyanis mivel ezúttal közvetlenül a diák előtt helyezkednek el a hozzájuk tartozó rádiógombok, a :chhecked pszeudo-osztály és a „szomszédos testvér kijelölő” (azaz a +) kombinálásával könnyen hivatkozhatunk a kijelölt rádiógomb utáni <div>-re (54–61. sorok).

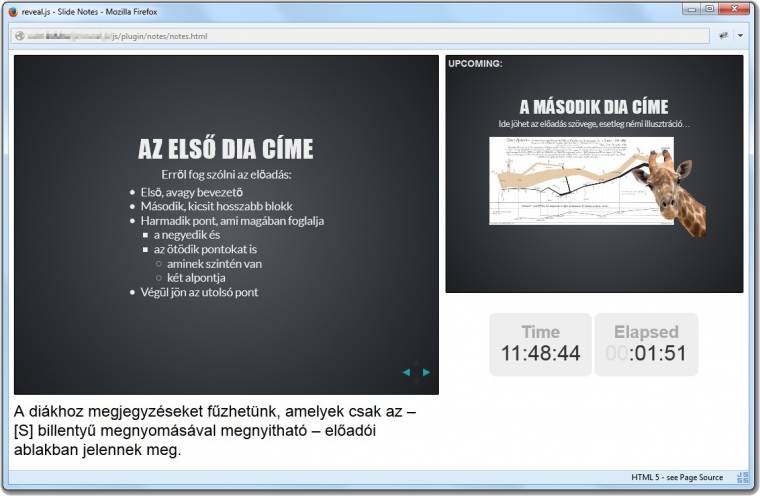
Előadói nézet: a diák és a megjegyzések mellett több hasznos információ is látható
A láthatatlanná tett rádiógombokat a diákon belül elhelyezett
Abban az esetben, ha valaki szeretné előadásának közönségét a sima áttűnésnél kicsit látványosabb diaváltásokkal elkápráztatni, nem kell mást tennie, mint elővennie az korábbi lecke képváltási effektusait, és a megfelelő(ke)t hozzárendelni a diákhoz (htmlprezi_fx.html és htmlprezi_fx.css: 46–51. és 54–61. sorok).
Lapozás gombnyomásra
Kis prezentációnk így is tökéletesen működik, a diák jobb és bal felére kattintva egyszerűen lapozhatunk előre és hátra, azonban előadás közben sokszor kényelemesebb a billentyűzet használata. Ehhez egy kis JavaScript programra lesz szükségünk, ami nem csinál mást, mint figyeli a keydown eseményt (htmlprezi.js: 20. sor), azaz hogy lenyomtak-e egy billentyűt. Ha igen, akkor egy objektumtömbbe összegyűjti az oldalon található összes rádiógombot, megkeresi a kijelölt azonosítóját, és egy változóba elteszi annak a sorszámát (2–4. sorok).

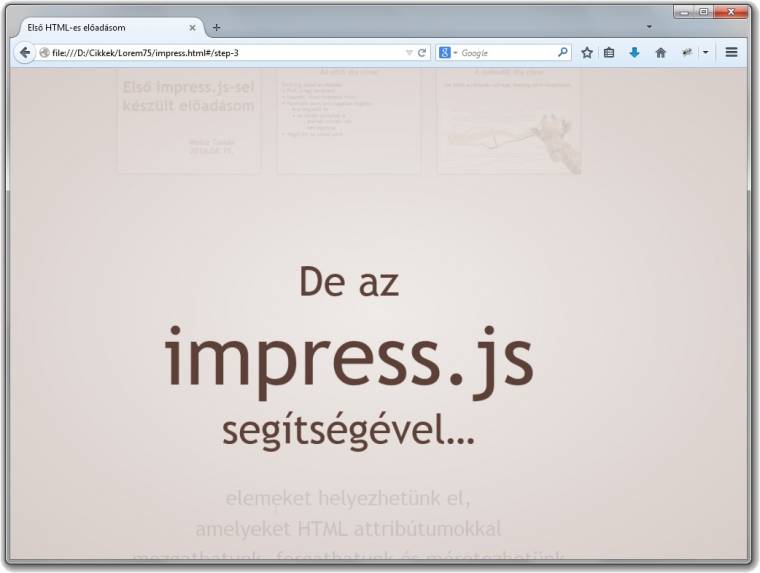
Prezi stílusú előadások: CSS3-as transzformációkkal és áttűnésekkel
Ezt követően megnézi, hogy melyik billentyűt nyomták meg. Ha a jobbra vagy a lefelé nyilat, a PgDn-t, a szóközt vagy az Entert, és nem az utolsó rádiógomb a kijelölt, akkor kiválasztja a sorban következőt, ha pedig a balra vagy felfelé nyilat, esetleg a PgUp-ot nyomták meg, és nem az első rádiógomb az aktív, akkor egyet visszalépünk a sorban (6–17. sorok).
Prezentációs keretrendszerek
Az esetek többségében persze ennél kicsit több funkcionalitást, de leginkább valami extrát várnánk el egy HTML-alapú bemutatótól. Az interneten körülnézve számtalan úgynevezett prezentációs keretrendszert találunk, amelyek közül ez alkalommal két ingyenes, más-más szempontból kiemelkedőt nyújtó csomagot szeretnénk röviden bemutatni.
A svéd Hakim El Hattab által írt Reveal.js legfőbb erőssége, hogy segítségével akár alapszintű HTML-ismeretekkel is bárki készíthet visszafogottan látványos és elegáns bemutatókat. A rendszer alapelve nagyon hasonló a fentebb összeállított HTML-es prezentációhoz: létre kell hozni egy reveal osztálynevű <div>-et, azon belül egy slides osztálynevű <div>-et, a program – amit a készítő javaslata szerint a </body> előtt javasolt betölteni és inicializálni – az ezen belül található <section>-öket tekinti diáknak. A diák tartalma bármilyen HTML (kompatibilis) elem lehet.

A csomag számtalan kiegészítőt tartalmaz, így többek között automatikus lejátszási lehetőséget, a megjelenítendő kódokhoz, kódrészletekhez szintaxis-kiemelést és nem utolsósorban külön ablakban megnyíló előadói nézetet. Ez utóbbi nemcsak az aktuális és a következő diát, valamint a diákban elhelyezhető előadói kommentárokat jeleníti meg, hanem az aktuális és a vetítés kezdete óta eltelt időt is.
A lengyel Bartek Szopka keretrendszerét, az impress.js-t bevallottan a prezi.com ihlette. Ennek megfelelően ebben nem is diákat (slide), hanem lépéseket (step) kell létrehoznunk, amelyek ugyanúgy HTML-elemeket tartalmaz(hat)nak, ám extraként ezeknek data-val kezdődő attribútumokban kell/lehet megadni az X, Y és Z koordinátáit, az X, Y és Z tengelyek körüli elforgatásait és nagyításukat. Vagyis az egyes diákat, illetve lépéseket bárhol elhelyezhetjük egy virtuális térben, a program pedig úgy mozgatja a böngészőablakot, mintha az egy kamera lenne, hogy mindig az aktuális elemcsoport látszódjon. Egy jól megtervezett prezentáció esetén az eredmény több mint lenyűgöző.
Prezentációk a PowerPoint előtt
Ahogyan sok mai fiatal rácsodálkozik egy floppyra (a 3D-s mentés ikonra), úgy sokaknak furcsa az is, hogy a PowerPointban és a többi bemutatókészítő programban miért diákat szerkesztünk, rendezünk, vetítünk. Hiszen a diák olyan kis műanyag keretbe illesztett fotók, amiket réges-régen kis dianézők vagy nagyobb diavetítők segítségével tekintettek meg az emberek.

Igen, pontosan ilyen diákról van szó, ugyanis még 20-25 évvel ezelőtt is ilyenek segítségével illusztrálták az előadásokat, hiszen hiába voltak már a DOS-os időkben is egész jó bemutatókészítő programok, mint például a Harvard Graphics, akkoriban egy kivetítő ára vetekedett egy közepes új kocsiéval, ezért az előadások számítógépen megtervezett képkockáit különböző trükkökkel vagy speciális berendezésekkel alakították át diaképekké. Ilyen berendezések voltak például a Polaroid Digital Palette sorozat tagjai, amelyek – és a jól ismert Polaroid technológia – segítségével percek alatt diafilmekre lehetett „nyomtatni” egy 12–24 diából álló előadás anyagát.
A leckéhez tartozó példafájlok innen tölthetőek le, a Weboldalkészítő suli sorozatunk korábbi részei pedig itt olvashatóak.