Legutóbbi leckénkben egy rádiógomb-vezérlésű képgalériát készítettünk, ahol az egyes képek kiválasztása egy láthatatlanná tett rádiógomb-csoport segítségével történt, az animációk indításáról pedig egy CSS3-as pszeudoosztály ([ccei]:checked[/ccei]) és a szintén CSS3-ban debütáló „általános testvérkijelölő” ([ccei]~[/ccei]) gondoskodott. E konstrukció nagy előnye, hogy semmilyen JavaScript programra nincs szükség hozzá, ugyanakkor erősen korlátozza a lehetőségeket, hogy nem tudjuk előre megmondani, melyik a távozó és melyik a megjelenő kép, így bizonyos effektustípusokról eleve le kell mondanunk.
Természetesen jelentős mértékben egyszerűsítené a helyzetünket, ha rádiógombok helyett egy pár soros JavaScript program gondoskodna a képváltások indításáról. Igen ám, de ahhoz, hogy egy ilyen program korrekten tudjon működni, valahonnan tudnia kell, hogy befejeződött-e az általa elindított animáció, vagy még tart éppen, különben érdekes látványt eredményezne, ha a felhasználó gyors egymásutánban többször kattintana a képváltó gombra.
Persze mondhatnánk, hogy tudjuk, hogy a CSS-ben milyen hosszúra állítottuk az animáció lejátszását, de egyfelől igen komoly hibalehetőség, hogy egy esetleges stíluslap-módosítást elfelejtünk átvezetni a JavaScript programba, másfelől előfordulhat, hogy különböző hosszúságú animációkat használunk – ahogyan történt az a múlt hónapban is.
A leckéhez tartozó segédlet letölthető az oldalunkról!
Animációs események
Szerencsére a „CSS animációk” modul készítői is gondoltak hasonló esetekre, ezért a munkaanyag (aminek jelentős részét a böngészőgyártók többsége már implementálta) három eseményt is meghatároz, amelyek bekövetkeztét a böngészőprogramoknak a DOM eseményrendszerén keresztül jelezniük kell.
Az első ilyen esemény természetesen az, amikor az animáció ténylegesen elindul. Azért fontos kihangsúlyozni azt, hogy ténylegesen, mert az „[ccei]animationstart[/ccei]" nem feltétlenül olyankor fog bekövetkezni, amikor az adott elemhez hozzárendelünk egy animációt, hanem esetleg csak akkor, amikor letelt az animációhoz beállított késleltetési idő ([ccei]animation-delay[/ccei]).
Nem meglepő módon az animációk befejeződésekor egy "[ccei]animationend[/ccei]" esemény következik be, míg az egyes animációs ciklusok végét az "[ccei]animationiteration[/ccei]" jelzi – kivéve az utolsó ciklust, így értelemszerűen az olyan animációk esetében, amelyek csak egyszer futnak le, nem lesz "[ccei]animationiteration[/ccei]".
Sajnálatos módon azonban az ajánlás hiába nevezi meg pontosan az egyes eseményeket, a böngésző(motor)gyártók többsége – hasonlóan ahhoz, amit az egyes stílustulajdonságok neveinél már többször is tapasztaltunk – ragaszkodik a saját elnevezéseihez. Így a WebKit-alapú böngészőkben ezeket "[ccei]webkitAnimationStart[/ccei]-nak", "[ccei]webkitAnimationEnd[/ccei]-nek" és "[ccei]webkitAnimationIteration[/ccei]-nek", az Operában "[ccei]oanimationstart[/ccei]-nak", "[ccei]oanimationend[/ccei]-nek" és "[ccei]oanimationiteration[/ccei]"-nek, az egyelőre még „preview” státusban lévő Internet Explorer 10-ben pedig "[ccei]MSAnimationStart[/ccei]-nak", "[ccei]MSAnimationEnd[/ccei]-nek" és "[ccei]MSAnimationIteration[/ccei]-nek". A felsorolásból nem véletlenül maradt ki a Firefox. Ugyanis kellemes meglepetésként a Mozilla böngészője – követendő példaként – a W3C ajánlásában megfogalmazott esemény-elnevezéseket használja.
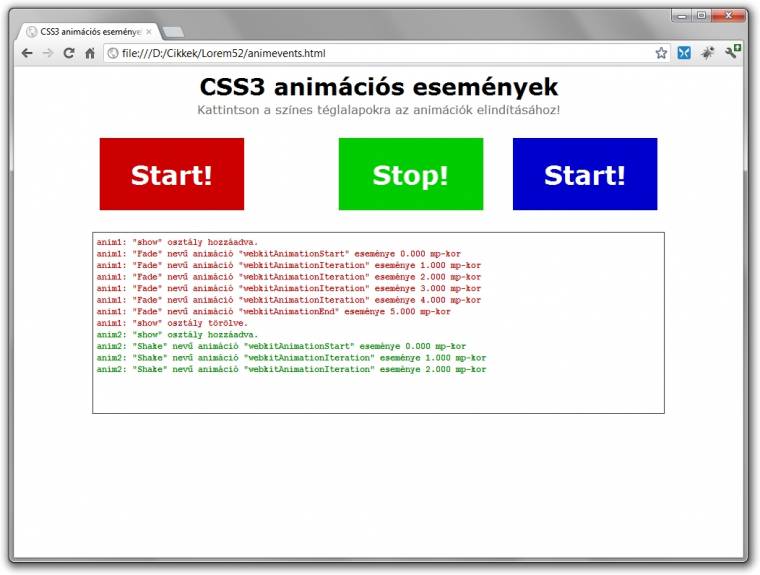
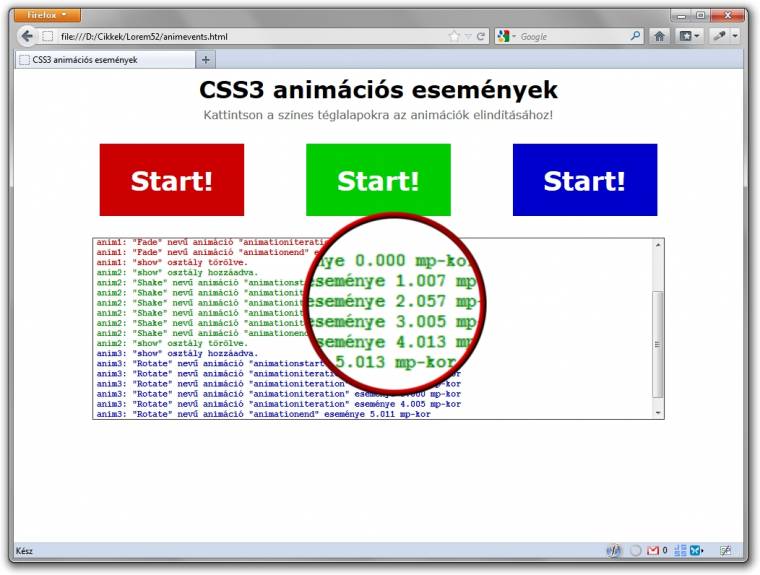
Azért, hogy jobban lássuk, hogyan és miket jeleznek az egyes böngészőprogramok, építsünk egy egyszerű „deszkamodellt” ([ccei]animevents.html[/ccei]), ami a szükséges elemeken túl mindössze három animálandó objektumot (15–19. sorok) és egy visszajelzésre alkalmas keretet (21. sor) tartalmaz.
A három elemhez a három alapszínt rendeljük ([ccei]animevents.css[/ccei]: 34–36. sorok), amelyek majd az „eseménynaplóban” is vissza fognak köszönni (104–106. sorok). Ezen kívül mindhárom [ccei]<span>[/ccei]-hoz hozzárendelünk egy-egy nagyon egyszerű animációt, amelyek 5–5 alkalommal fognak lefutni (38–58. sorok) – miután az elemekhez hozzárendeljük a „show” osztályt.
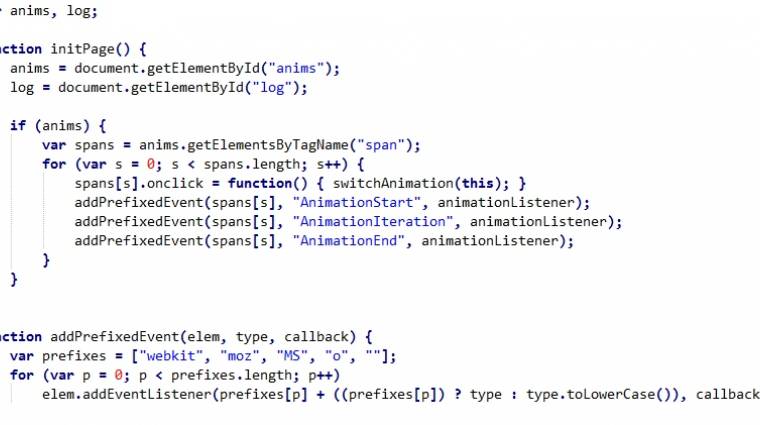
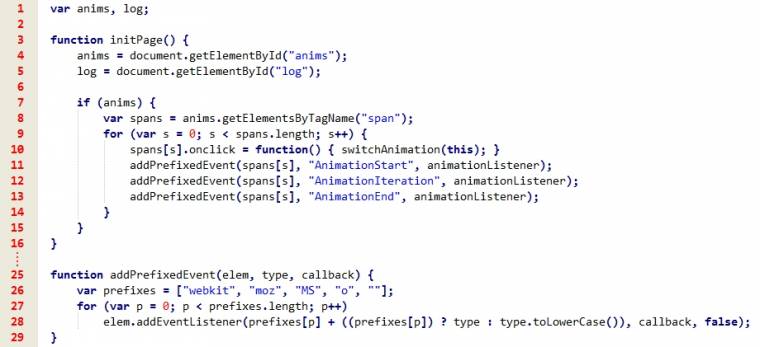
De még egy-két dolgot el kell intéznünk e hozzárendelés előtt. Az oldal betöltődése után elinduló kis inicializáló programunk ([ccei]animevents.js[/ccei]: 3–16. sorok) végigmegy a „anims” azonosítóval ellátott [ccei]<div>[/ccei] összes [ccei]<span>[/ccei] elemén, és mindegyikhez 4-4 eseményfigyelőt rendel hozzá.
Az már szinte rutinmunkának tekinthető, hogy az objektumra történő kattintáshoz, vagyis az [ccei]onclick[/ccei] eseményhez hozzárendeljük a [ccei]switchAnimation[/ccei] függvényt, aminek paraméterként magát az objektumot adjuk át (10. sor). De mint ahogyan azt korábban jeleztük, a különböző animációs események nevei már erősen böngészőfüggőek, ezért ezekhez létrehozunk egy [ccei]addPrefixedEvent[/ccei] függvényt, ami biztos, ami biztos alapon minden lehetséges formát végigpróbál (25–29. sorok), még a „moz” kezdetűt is, mert így ezt a függvényt esetleg más, a Firefox által is előtaggal használt eseményeknél szintén felhasználhatjuk majd.
A [ccei]switchAnimation[/ccei] függvény megnézi, hogy az adott elemhez hozzá van-e éppen rendelve valamilyen osztálynév (19. sor), és ha igen, akkor azt törli, ha pedig nincs, akkor hozzárendeli a „show”-t (20. sor). Ezt követően még értelemszerűen megváltoztatja a [ccei]<span>[/ccei] feliratát (21. sor), majd létrehoz erről egy bejegyzést az eseménynaplóban (22. sor). Hasonló bejegyzést, mint amilyet a mindhárom animációs eseményhez hozzárendelt [ccei]animationListener[/ccei] függvény is hozzáad a naplóhoz (31–35. sorok).
Mint látható, ez a függvény az eseményt kiváltó elemen ([ccei]target[/ccei]) túl azt is meg tudja mondani, hogyan hívják az objektumhoz hozzárendelt animációt ([ccei]animationName[/ccei]), hogy milyen esemény történt éppen ([ccei]type[/ccei]), és hogy hány másodperc telt el az animáció tényleges elindítása óta ([ccei]elapsedTime[/ccei]). Ezen kívül, ha a kisbetűssé alakított eseménytípus nevében megtalálható az „[ccei]animationend[/ccei]” szövegrészlet, akkor a függvény gondoskodik a „show” osztálynév eltávolításáról is a [ccei]switchAnimation[/ccei] meghívásával (33–34. sorok).
Ha ezt a kis programot betöltjük a különböző böngészőkbe, majd néhányszor rákattintunk a színes téglalapokra, akkor különféle érdekességekkel fogunk találkozni, túl azon, hogy a kiírásokból is látni fogjuk, hogy az adott böngészőben hogyan is hívják az animációs eseményeket. Így például kicsit furcsa, hogy a Firefoxban, ha csak század- és ezredmásodpercekkel is, de csúszik a lejátszás. Ennél azonban sokkal zavaróbb, hogy az Opera (legalábbis a 12-es verzió) egyes animációknál elakad. És nemcsak az elem „fagy le”, de az animációs események sem történnek meg. Remélhetőleg ezt a hibát minél hamarabb orvosolni fogják.
Animált képléptetések
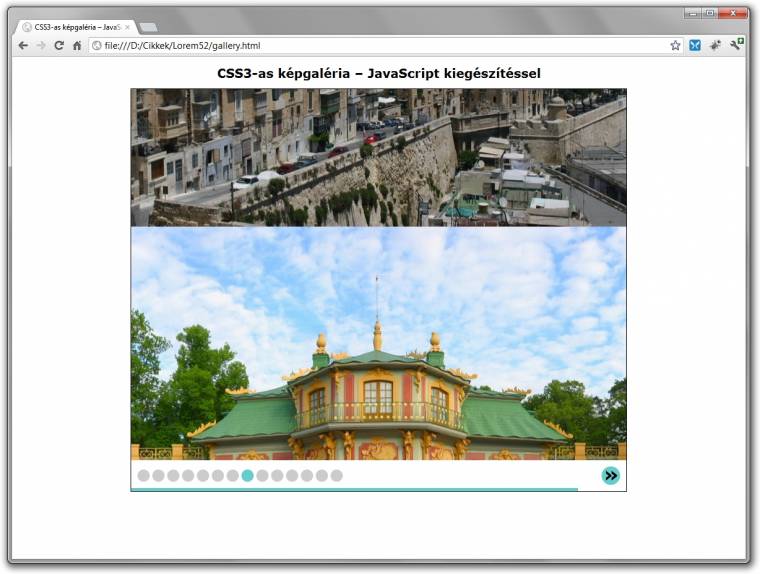
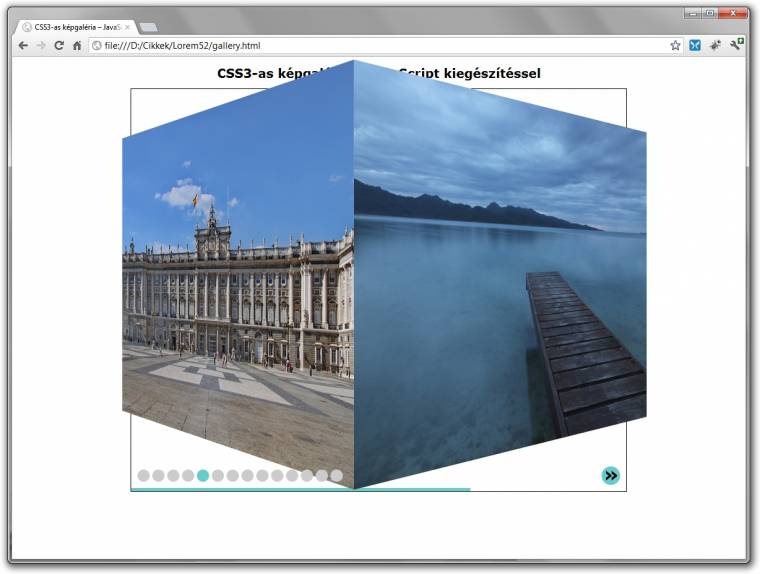
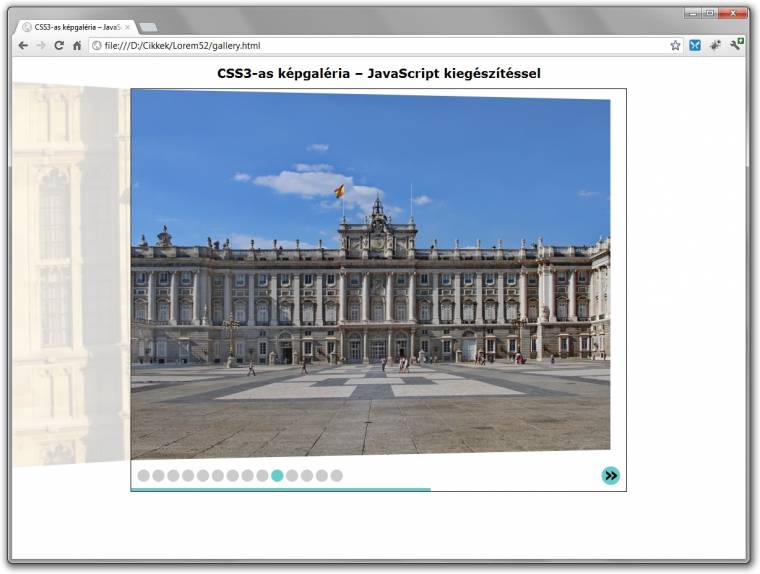
Új galériánk ([ccei]gallery.html[/ccei]) nagyon sok mindenben hasonlít a múlt havihoz, és nem csak azért, mert ugyanazt a tucat képet használjuk mintaként. Természetesen ezúttal nincs szükségünk a rádiógombokra és a hozzájuk tartozó címkékre, így azokat elhagytuk. Ugyanakkor a képek listáját „becsomagoltuk” egy [ccei]<div>[/ccei]-be (15–28. sorok), ami után egy ismerős „konstrukció” következik (30–35. sorok). A [ccei]transition[/ccei] azonosítójú [ccei]<div>[/ccei]-ben elhelyeztünk egy „kártyát” és annak két „lapját”, ahogyan azt márciusban már tanultuk, hogy majd ezeket bírjuk mozgásra, majd mindezek fölé és alá elhelyezünk egy-egy borítólapot (37. sor) és egy státuscsíkot (38. sor). A képek váltásához elegendő lenne egy lapozó gomb (56. sor), de azért, hogy egyszerű legyen választani a különböző képváltó effektusok közül, ezekhez létrehozunk egy-egy [ccei]<span>[/ccei], amiknek pont ugyanaz lesz a nevük, mint az egyes effektusok osztályainak (41–54. sorok).
Ezúttal egy picit felborítva a szokásos sorrendet, nem a stíluslapot, hanem a JavaScript programot ([ccei]gallery.js[/ccei]) tekintsük meg előbb. Ebben először is szokás szerint összegyűjtjük az összes HTML-elemet, amire szükségünk lesz a továbbiakban, és megnézzük, hogy hány képpel is lesz dolgunk (16–31. sorok). Ezt követően az effektusváltó [ccei]<span>[/ccei]-okhoz hozzárendeljük a [ccei]setStyle[/ccei] (33–37. sorok), a képváltó gombhoz a [ccei]showNextImage[/ccei] (40. sor), a kártyához és egyes kicsit másként működő effektusok miatt az el(ül)ső oldalához pedig az [ccei]animationEnd[/ccei] (41–42. sorok) függvényeket.
Miután rákattintottak a képváltást indító „gombra”, először is azt kell megnéznünk, hogy nincs-e folyamatban animáció, a [ccei]transition[/ccei] nevű [ccei]<div>[/ccei]-hez hozzá van-e rendelve a „show” osztály? Ha igen, akkor már ki is léptünk, hiszen mindenképpen meg kell várnunk, hogy a már elindított képváltás befejeződjön (57. sor). Ha „szabad a pálya”, akkor megnézzük, melyik is a következő kép (59. sor), majd az aktuális képet betöltjük a kártya elő-, a következőt pedig a kártya hátlapjába (61–62. sorok). Ha ezzel megvagyunk, elindítjuk az animációt azzal, hogy a [ccei]transition <div>[/ccei]-hez hozzáadjuk a „show” osztálynevet (63. sor), elvesszük előle a borítóképet (64. sor), aminek tartalmát rögtön le is cseréljük a következő képre (65–66. sorok), végül beállítjuk a státussáv szélességét (67. sor), hogy látni lehessen, hol tartunk a galériában.
Amikor az animáció, legyen az akár a kártyához, akár az előlaphoz rendelve, befejeződik, akkor a böngésző elindítja az [ccei]animationEnd[/ccei] nevű függvényt, aminek semmi más dolga nincsen, mint megjeleníteni a frissített tartalmú borítót (71. sor), és eltávolítani a „show” osztálynevet a [ccei]transition <div>[/ccei]-ről.
A képváltó effektus cseréjekor egyrészt gondoskodnunk kell arról, hogy csak a kiválasztott effektushoz tartozó elemet jelöljük meg (48–51. sorok), másrészt értelemszerűen le kell cserélnünk a [ccei]transition <div>[/ccei] osztálynevét (53. sor) a kiválasztott effektus azonosítójára. Persze mindezt szintén csak akkor tehetjük meg, ha éppen nincs folyamatban animáció, azaz a [ccei]transition <div>[/ccei]-hez nincs hozzárendelve a „show” osztály (46. sor).
Képgalériánk stíluslapjának ([ccei]gallery.css[/ccei]) nagy része mondhatni „iparosmunka”: be kell állítanunk az egyes elemek méreteit, pozícionálását, esetleg színeit, elrejtjük, amiket el kell (pl. a fotók listáját), valamint megadjuk a 3D-s effektusokhoz a nézőpont távolságát, a koordinátarendszer-örököltetést és a lapok hátlapjának „nem-láthatóságát” (1–112. sorok).
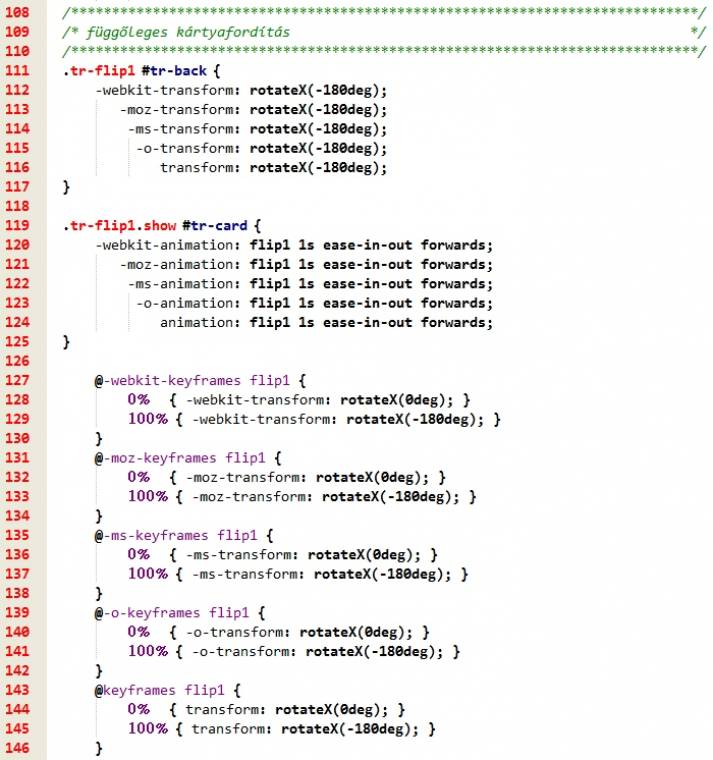
Miután mindezekkel megvagyunk, jöhet a szórakozás, vagyis az effektusok megtervezése. Ezek többsége úgy néz ki, hogy először beállítjuk a hátlap kezdő pozícióját, például elfogatjuk az X- vagy az Y-tengellyel párhuzamosan 180 fokkal, eltoljuk annyival, hogy pont kilógjon a keretből (ez esetben a kilógó részek elrejtését is be kell állítanunk), majd megmondjuk a kártyának, hogy milyen forgást/mozgást kell végrehajtania ahhoz, hogy a két kép helyet cseréljen, például elfordulnia az X- vagy az Y-tengellyel párhuzamosan 180 fokkal, elmozdulni annyival, hogy a második kép kerüljön pontosan középre. Persze készíthetünk kockákat is, amelyeknek csak két oldala látszik, vagy forgathatjuk a lapokat az oldaluknál rögzítve, mintha egy könyvet lapoznánk.
Gyűjteményünkben van néhány olyan effektus is, amelyben a hátlapnak semmit nem kell csinálnia, ugyanis az előlaphoz olyan animációt rendelünk, hogy a végén teljesen eltűnjön, például befordul a hátlap mögé, teljesen átlátszóvá válik, vagy egyszerűen kipottyan a képernyőről.
A lehetőségek tárháza közel végtelen, éppen ezért nehéz is konkrét tanácsokat adni, a legjobb, ha mindenki szabadjára engedi a fantáziáját. Igazából egyetlen dologra kell nagyon odafigyelnünk: az animációkat az utolsó képkockánál kell befagyasztanunk, azaz az „[ccei]animation-fill-mode[/ccei]" stílustulajdonságnak a „forwards” értéket kell adnunk, vagy egyszerűen a rövid változat utolsó paramétereként oda kell írnunk a „forwards” kulcsszót.