Legutóbbi – kissé töményre sikeredett – leckénkben végignéztük, milyen új stílustulajdonságokkal láthatjuk el weboldalaink elemeit a 3D-s transzformációs modulnak köszönhetően, és ezeknek milyen értékeket adhatunk. A cikkben azt is megemlítettük, hogy a körülbelül februári számunkkal egy időben megjelenő Firefox 10 is támogatni fogja a 3D-s transzformációkat.
Ez így is történt, ám érdekes módon a tesztoldal (transforms3d.html) utolsó sora mintha „megfagyott” volna. Némi kísérletezést követően kiderült, hogy a hiba – amit jeleztünk is a fejlesztők felé – a W3C oldalán is megtalálható ajánlás Mozilla-féle implementációjának köszönhető. Ugyanis az ajánlás alapján (ám sajnos egy kis elírással) készült tesztoldalunkon jól látszott, hogy míg a Google Chrome-ban és a Safariban az utolsó sor négyzetei szépen átalakulnak a perspective stílustulajdonság értékének módosítása hatására, addig a Firefox 10-ben bizony ezek mozdulatlanok maradnak. Mint kiderült a W3C – pontosabban az almás mérnökök – ajánlása szerint, ennek a stílustulajdonságnak vagy a none-t vagy egy számot lehet megadni [ccei](value: none | <number>)[/ccei], ám a Mozillánál – azért nem teljesen minden alap nélkül – úgy gondolták, hogy igazából ide nem egy sima szám, hanem egy távolság érték, a nézőpont távolsága illik. Vagyis szerintük az érték mögé oda kell írni valamilyen abszolút vagy relatív távolsági mértékegységet (px, pt, mm, em stb.).

Így módosítva múlt havi tesztoldalunkat már Firefox alatt is életre kelnek az utolsó sor négyzetei. Érdekes és szerencsés módon a két webKites böngésző e tekintetben mindenevőnek mondható, és mind az eredetileg javasolt szám, mind a Mozilla-féle távolság értéket elfogadja.
Persze fontosak ezek a tesztoldalak, hiszen ezeken keresztül tudjuk bemutatni a legegyszerűbben és sokszor a legszemléletesebben a különböző HTML- és CSS-újdonságokat. Ugyanakkor biztosak vagyunk abban, hogy a gyakorlati példák azok, amelyek igazán felkeltik a Websuli olvasóinak figyelmét. Így a megszokott utat követve, a múlt havi elméleti alapozást követően különböző gyakorlati(asabb) példákon keresztül szeretnénk bemutatni, mi mindenre használhatjuk a térbeli transzformációk stílustulajdonságait.

Egy lap két oldala
Kezdjük a példák sorát a 3D-s transzformációk egyik alap trükkjével, a „kártyaforgatással”. Ehhez három, pontosabban négy objektumra lesz szükségünk: magára a kártyára, annak egyik és másik oldalára, valamint „csomagolásként” egy stabilan maradó alapra. Ez utóbbira csak abban a tipikus esetben van szükség, ha a lapokat akkor szeretnénk megfordítani, amikor az egér föléjük ér, vagyis a megfordulást jellemzően a hover-állapothoz kapcsoljuk hozzá. Alapállapotunk tehát a következőképpen néz ki:
[cce] <div class="cardholder"> <div class="card"> <div class="face front"></div> <div class="face back"></div> </div> </div> [/cce]
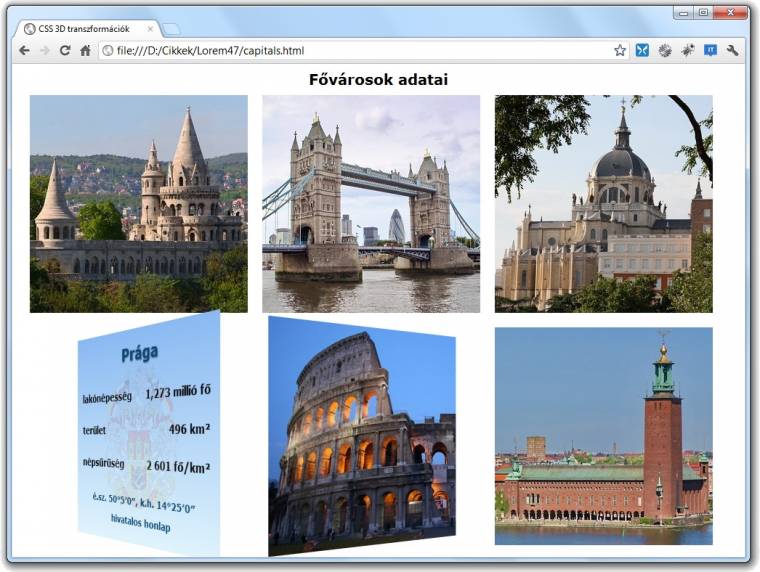
Ahogyan az a capitals.html állományban is látható, az egyes oldalakat tetszőleges tartalommal tölthetjük meg. Ez lehet csak egy kép (pl. 16., 42., 68. stb. sorok), de lehet akár komplexebb összeállítás is (pl. 19–34., 45–60., 71–86. stb. sorok). Arra természetesen érdemes odafigyelni, hogy a két oldal egyforma széles és hosszú legyen, vagy legalábbis a lapokon belül egyenletesen legyenek elosztva az egyes tartalmak.
A legegyszerűbb és legbiztosabb, ha kártyáink méretét csak és kizárólag a kártyatartó elemünknél adjuk meg abszolút mértékben (capitals.css: 13–14. sorok), és persze szükség lesz a relatív pozicionálás beállítására is (12. sor). Ezen kívül ehhez az elemhez tudjuk meghatározni a nézőpont távolságát, vagyis az ominózus perspektívát (19–23. sorok), aminél – ahogyan azt a bevezetőben említettük – távolsági értékeket adunk meg (és reménykedünk, hogy az IE és az Opera is ezt a vonalat fogja követni, vagy ezen CSS-blokkjainkat kénytelenek leszünk a későbbiekben korrigálni). Még biztos, ami biztos alapon leghátra küldjük a kártyatartónkat (17. sor), bár kevés az esélye annak, hogy valahogy a rápozicionált elemek elé kerüljön.

Miután megvan a kártyatartónk, elhelyezzük benne magát a kártyát. Azért, hogy az esetleg eltérő méretű tartalmak ne okozhassanak elcsúszást, ezzel teljes mértékben kitöltjük a tartónál beállított méretet (27–28. sorok), és persze megadjuk azt is, hogy az ezen belül található elemek – vagyis a két oldal – együtt mozduljanak a kártyával a 3D-s térben (30–34. sorok). Mivel abban sok látványosság nem lenne, ha kártyánk az egyik pillanatról a másikra megfordulna, beállítunk némi tranziens viselkedést, vagyis megadjuk, hogy a későbbi változás mennyi idő alatt és milyen ütemezéssel történjen meg (36–40. sorok).
Ha készen vagyunk a kártyával, jöhet a két oldal. A kártyacsomag HTML-kódjában nem véletlenül van szóköz a face, valamint a front és a back szavak között. Ugyanis ami mindkét oldalban közös, azt egyszerűbb egyszer, a face-nél megadni. Ez pedig egyrészt az abszolút pozicionálás (44. sor), hogy mindkét oldalt a kártyalap, pontosabban a kártyatartó bal felső sarkához igazítsuk, másrészt a laphoz hasonlóan a teljes méretűre nyújtás (45–46. sorok), harmadrészt gondoskodunk arról is, hogy egyik oldal se legyen átlátszó (47–51. sorok).
Miután esetünkben a lapok elülső oldalaira egy-egy akkora fotót helyeztünk el, amelyek mérete – nem véletlenül – pontosan megegyezik a kártyalapok, pontosabban a kártyatartók méretével, ezekkel semmit nem kell csinálnunk (55. sor).
Abban az esetben, ha a lapok hátulsó oldalára is csak egy-egy méretre vágott kép került volna, nem is kellene mást tennünk, mint ezt az oldalt az y-tengely körül 180 fokkal elforgatnunk (59–63. sorok), vagyis így tulajdonképpen beforgatjuk az elülső oldal mögé.

Természetesen a példaoldalon található többi elem formázása - kezdve a lap hátterével (58. sorok), folytatva a rajta található városnévvel (66–72. sorok), címerrel (74–79. sorok), egészen a különböző adatokig (81–111. sorok) - ízlés szerint variálható a tartalom és az oldal többi részének függvényében.
A lényeg a CSS utolsó stílusjelölője és annak tartalma (113–119. sorok). Nagyon fontos, hogy a jelölőt úgy állítsuk be, hogy a böngésző azt figyelje, a kártyatartó fölött van-e az egér, de maga a változtatás az ezen belül található kártyalapra vonatkozzon ([ccei].cardholder:hover .card[/ccei]). Ez a változás pedig nem lesz más, mint hogy a kártyalapot az y-tengely körül elforgatjuk 180 fokkal. Ez azt fogja eredményezni, hogy a korábbi elülső lap hátra kerül, míg a hátulsó előre, hiszen utóbbi így kétszer fél fordulatot tesz meg.

Sokakban felmerülhet a kérdés, hogy tulajdonképpen mi szükség van a kártyatartó elemre? Hiszen a kártyalapnak is megadhatnánk a pontos méretet, a relatív pozicionálást is hozzárendelhetnénk, és annak sincsen akadálya, hogy egyszerűen a [ccei].card:hover[/ccei] jelölőt használjuk a forgatás elindításához. Alapvetően jogos a felvetés – egészen az első gyakorlati próbáig, ami igen érdekes és meglepő eredménnyel zárulna. Ugyanis ebben az esetben az történik, hogy amikor az egér a kártyalap széle fölé ér, a böngésző örömmel nyugtázza a hover-esemény bekövetkeztét, és szépen el is indítja a kártya forgatását. Igen ám, de eljön az a pillanat, amikor a kártya mintegy kifordul az egér alól, vagyis megszűnik a hover-állapot, és a böngésző azonnal elindítja a kártya visszaforgatását. De ennek során a kártya széle visszaér az azóta is ott lévő egér alá, vagyis újra aktívvá válik a hover-állapot, ezért a böngésző újra elindítja a megfordítását, és az egész kezdődik elölről. Persze rávehetnénk az oldal látogatóit, hogy ne a kártyák széle fölé vigyék az egeret, hanem egy határozott mozdulattal pontosan a kártyák középpontja fölé, de inkább használjuk mégiscsak ezeket a feleslegesnek tűnő fix kártyatartókat e probléma elkerülésére.
Forgásvariációk
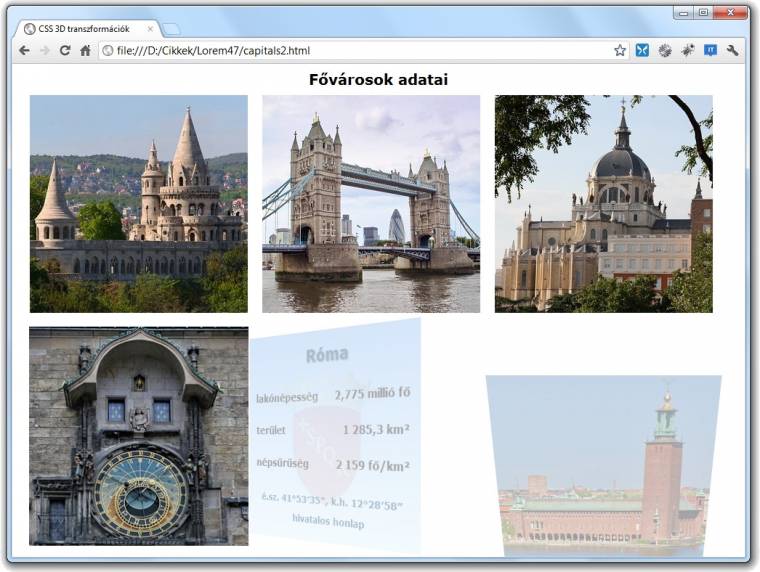
Természetesen számtalan lehetőségünk van még egy ilyen egyszerű trükk variálására is. A capitals2.html csak annyiban tér el az előző példánktól, hogy a kártyatartókat kiegészítő osztályokkal láttuk el, amelyeknek köszönhetően mindegyik egy kicsit másképpen fog viselkedni.

A sima flip gyakorlatilag egy az egyben az imént bemutatott y-tengely körül történő elfordulás. Az up osztály hozzáadásával azt változtatjuk meg, hogy a hátlap és maga a kártya ne az y-, hanem az x-tengely körül forduljon el (123–136. sorok).
Ezzel szemben a box osztály hozzáadása kicsit összetettebb mozgásra bírja lapjainkat. Ugyanis ennél az előlap csak látszólag marad helyben, igazából előrébb jön 100 pixellel, de ezt azért nem vesszük észre, mert ezzel egyidejűleg a méretét 88 százalékára csökkentjük (138–144. sorok). Ezzel párhuzamosan a hátlapot megfordítjuk és 100 pixellel szintén előre mozdítjuk, ám a forgás miatt ez hátrafelé történő elmozdulást jelent, ennek ellenére a hátlapnak is csökkentjük a méretét az előlaphoz hasonlóan (145–151. sorok). Ezt úgy kell elképzelni, mintha lenne egy kartonlapunk, amelyhez egy dróttal hozzáerősítettünk volna két másik lapot, az egyiket előre, a másikat pedig hátra. Ha most megforgatjuk az alap kartont, akkor a másik két lap már nem helyben, hanem egy henger palástja mentén fog elfordulni, ahogyan azt teszi példaoldalunkon a prágai és a római, valamint függőlegesen (153–159. sorok) a stockholmi kép és adatlap.
A fade-nek nem sok köze van a 3D-s transzformációkhoz, ráadásul ezeket laponként kell beállítanunk (161–178. sorok), ám egyrészt további látványelemként szolgál(hat), másrészt kevésbé hatnak furcsán a dobozból kiforduló elemek.
Egy igazi 3D-s elem
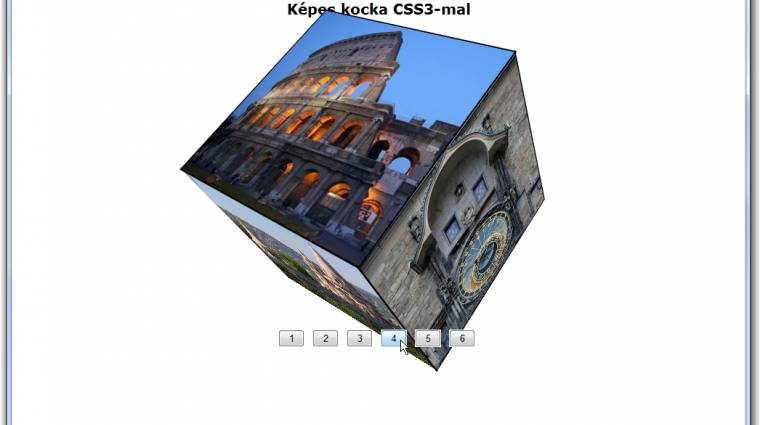
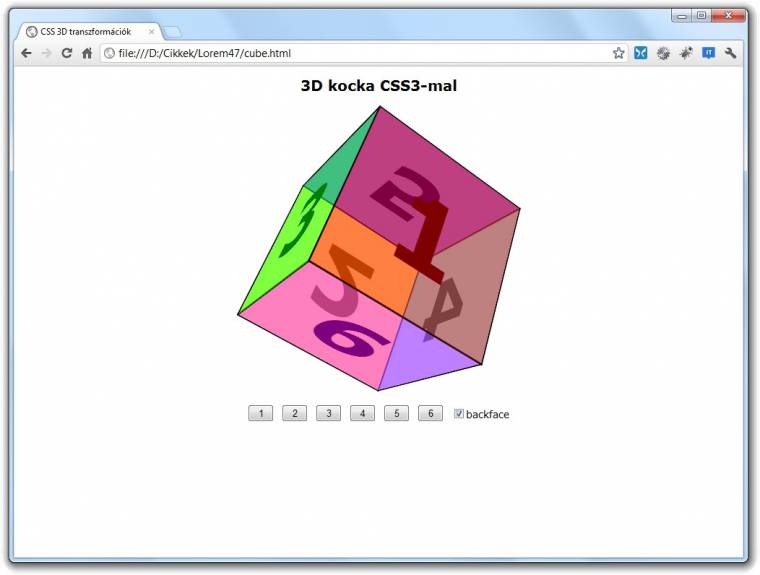
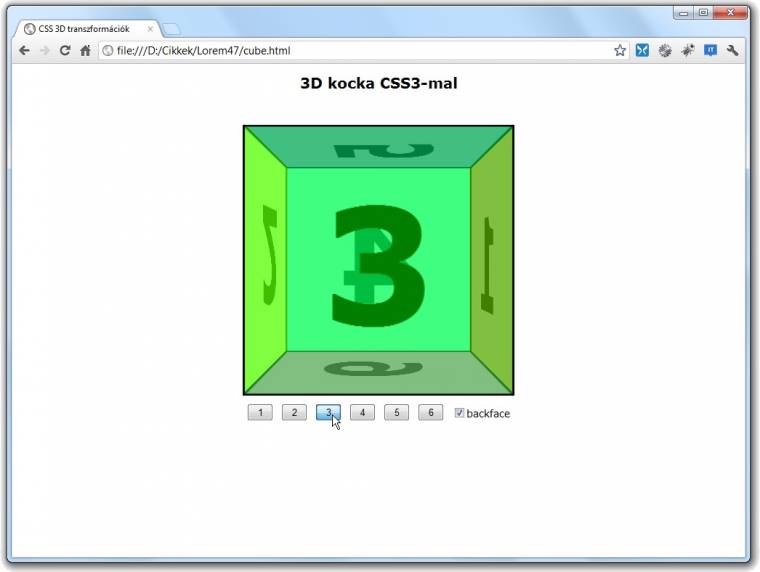
Ha egy picit továbbgondoljuk az iménti kartont és az ahhoz dróttal rögzített két lapot, akkor tulajdonképpen mondhatnánk azt is, hogy ezzel a módszerrel egy kocka két oldalát hoztuk létre. Innentől kezdve már szinte nem is ugrás, csak pár kisebb lépés, hogy elkészítsünk egy igazi HTML-es kockát. Hasonlóan az előző példához, az előlapot csak egy kicsit közelebb kell hoznunk (cube.css: 60–68. sorok – egyelőre csak színezzük az egyes lapokat), a hátlapot elforgatni 180 fokkal az y- vagy az x-tengely mentén és hátra-, vagyis miután már irányba fordul, előre mozgatni (70–78. sorok).
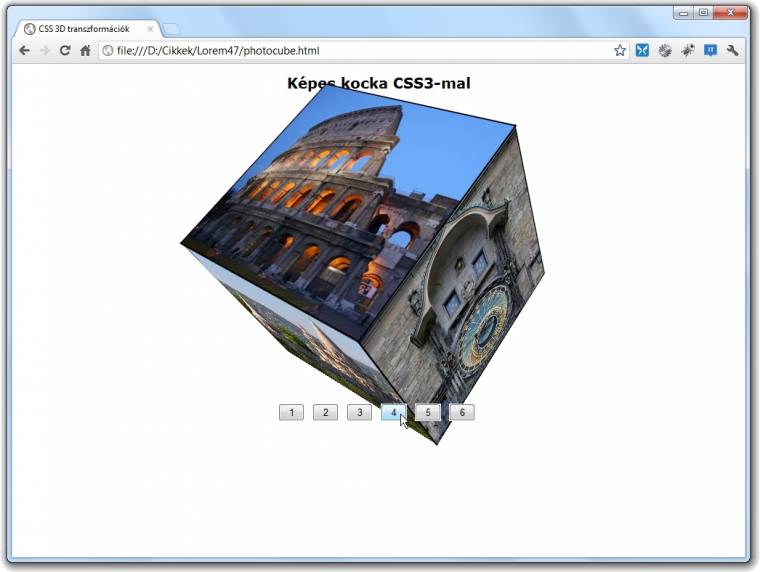
A bal oldali lap úgy készül, hogy nem 180, csak 90 fokkal forgatjuk el az y-tengely körül, és miután balra kell forgatni, ezért -90 fokot kell megadnunk, és persze jöhet az eltolás (80–88. sorok); a jobb oldali lapot értelemszerűen +90 fokkal forgatjuk el (90–98. sorok), míg a doboz alját és tetejét hasonlóképpen +/- 90 fokkal forgatjuk, ám ezeket az x-tengely mentén (100–118. sorok). Ezzel készen is van első HTML-kockánk, amit tetszés szerint tudunk forgatni, például úgy, hogy egy kis JavaScript program segítségével osztályokat adunk hozzá. Ha pedig a [ccei]<span>[/ccei]-okat lecseréljük vagy megtöltjük képekkel (photocube.html), akkor tulajdonképpen készen is van egy hatképes fotógaléria – látványos képváltási effektussal.