Legutóbbi leckénkben kicsit „felturbóztuk” a HTML5-ös [ccei]<video>[/ccei]-khoz készült lejátszóprogramunkat, hogy képes legyen – az egyszerűség kedvéért JavaScript-tömbben tárolt – feliratok megjelenítésére is. Ezt követően megnéztük, hogyan lehet kicsit túllépni a YouTube-videók szokásos beágyazásán, végül felvillantottuk a két megoldás ötvözését, és a YouTube-videókhoz igazítottuk a korábban készült lejátszónkat.
Ez utóbbi részletes bemutatására sajnos már nem maradt hely, ezért csak „címszavakban” jeleztük a főbb szükséges változtatásokat. E hónapban folytatjuk a megkezdett átalakítást, és kicsit részletesebben megnézzük, hogy miket is kell változtatnunk korábbi video.js-ünkön, hogy ne saját tárhelyünkre feltöltött MPEG-4, WebM és/vagy OGG formátumú videók lejátszását vezéreljük vele, hanem a YouTube-ra feltöltöttekét.

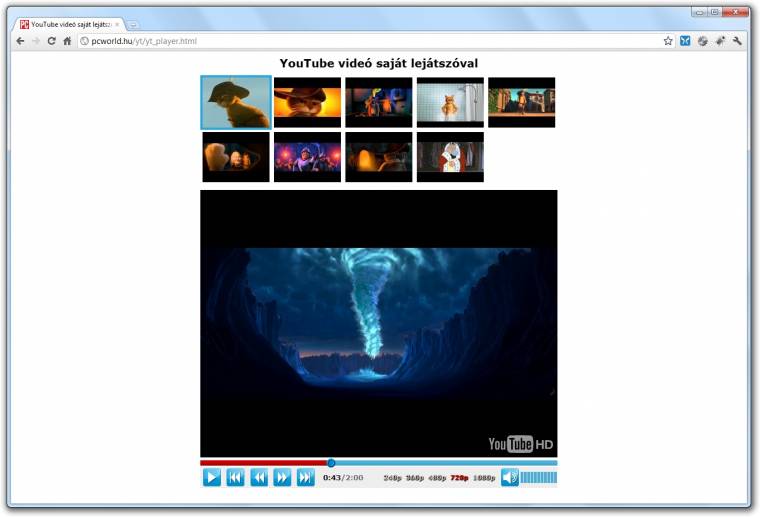
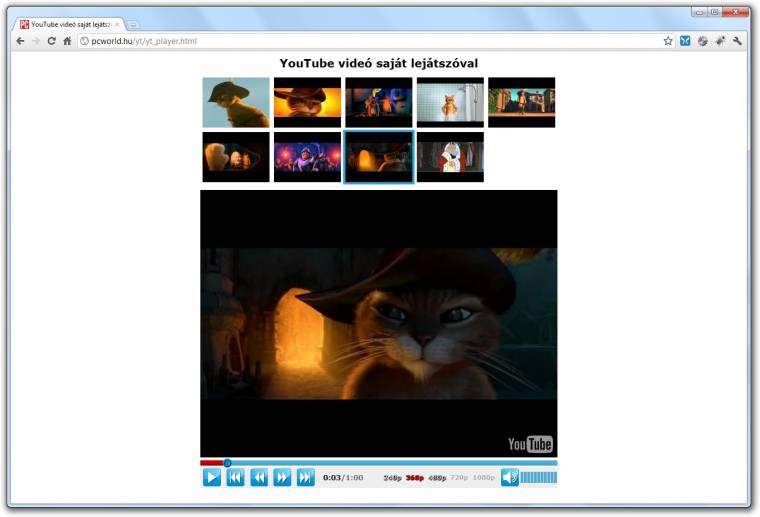
Persze követve a korábbi „hagyományokat” (ld. geokódoló kisalkalmazásunk), kicsit változtattunk az oldalunkon, hogy látványosabbá tegyük mind a videolistánkat, mind a kiválasztott videó elérhető felbontásait.
Mivel egyes hálózati-, tűzfal és/vagy böngészőbeállítások miatt előfordulhat, hogy – eltérően a korábbi oldalainktól és programjainktól – a YouTube-os lejátszó sem a DVD-mellékletről, sem merevlemezre másolva nem működik megfelelően, ezért kivételesen közvetlenül elérhetővé tettük a PC World honlapján.
Választható videók és felbontások
Ahogyan azt már múlt hónapban is jeleztük, az egyik első lépésként a HTML5-ös [ccei]<video>[/ccei] címkét le kell cserélnünk egy [ccei]<object>[/ccei]-re. Ennek típusát(type) a Flash MIME típusára (application/x-shockwave-flash) kell állítanunk, adatként (data) a YouTube Flash-lejátszójának elérési útját kell megadnunk (http://www.youtube.com/apiplayer), ami mögött URL-paraméterekként, vagyis egy kérdőjel mögé illesztve és és „-” jelekkel, pontosabban annak ún. HTML-entitásával, vagyis az [ccei]&[/ccei]; karaktersorozattal elválasztva be kell állítanunk, hogy engedélyezzük a JavaScript API-t [ccei](enablejsapi=1)[/ccei], szeretnénk a lejátszó kicsit többet tudó újabb változatát használni (version=3), és főként abban az esetben, ha egy oldalon több lejátszót is használunk, egy azonosítót is hozzárendelünk az objektumhoz (például playerapiid=ytplayer).
Mindezeken túl az [ccei]<object>[/ccei] nyitó- és zárócímkéje között még azt is be kell állítanunk, hogy engedélyezzük a kommunikációt az eltérő domainen található HTML- és Flash állományok között, hiszen előbbi valószínűleg a saját tárhelyünkön lesz elérhető, míg utóbbi a youtube.com-on (yt_player.html: 16–18. sorok).

Ezenkívül a múlt havi verzióhoz képest még annyit változtattunk, hogy az yt_videoselect és yt_videoquality azonosítójú, fixen kitöltött [ccei]<select>[/ccei] listákat lecseréltük egy-egy üres felsorolásra (13. és 36. sorok), amelyeket majd az oldal betöltődését követően a már-már szokásosnak mondható oldalinicializáló funkció fog feltölteni.
Éppen ezért a JavaScript-programunk (yt_player.js) azzal kezdődik, hogy két tömböt hozunk létre: a videos-ban táruljuk majd a képes listában megjelenő videók 11 karakteres azonosítóit (id) és címeit (title), míg a qualities-ben (majdnem) valamennyi elérhető videofelbontásnak a YouTube programozási felületén megadott értékeit (value) és ezek „olvasható változatait” (text). Azért csak majdnem valamennyit, mert a felsorolásból kimaradt a „highres”, ami az 1080 pixelnél nagyobb függőleges felbontású, jellemzően „4k”-s, azaz 4096×2160 képpont méretű videókat jelöli.
Természetesen e két tömbre azért van szükségünk, mert ezek segítségével fogjuk feltölteni az oldalbetöltődését követően a HTML-ünkben üresen hagyott két listát. E feltöltést kezdjük a képes videolistával, vagyis a videolist azonosítóval ellátott felsorolással. Miután a korábbi [ccei]<select>[/ccei]-et [ccei]<ul>[/ccei]-re cseréltük, ezért ehhez először is létre kell hoznunk egy új listaelemet ([ccei]<li>[/ccei]-t), amelynek az azonosítója a hozzárendelt videó YouTube-os azonosítója lesz, pontosabban ez elé odateszünk még egy „v_”-t, mivel előfordulhat, hogy a videó azonosítója számmal kezdődik (25–26. sorok).
Elvileg apránként is összeállíthatnánk a felsoroláselembe kerülő kép objektumot, ám sokkal egyszerűbb, ha egyszerűen szövegként állítjuk elő a HTML-kódot. Ebben a sorban nem található sok extra, leszámítva azt az apróságot, hogy nem árt tudni hozzá, hogy minden YouTube-videónak van egy alapértelmezett képe, ami a következő http://img.youtube.com/vi/videoID/default.jpg címen érhető el. Mi ezt a képet helyezzük el a listaelemben, alternatív szövegként hozzárendelve a videó tömbben megadott címét (27. sor). Ezt követően még megmondjuk azt is, hogy mit kell a böngészőnek tennie, ha a listaelemre kattintanak (28. sor), illetőleg ha az egérkurzor az elem fölé ér vagy onnan távozik (29–30. sorok), végül a listaelemet hozzáadjuk a videók listájához (31. sor).
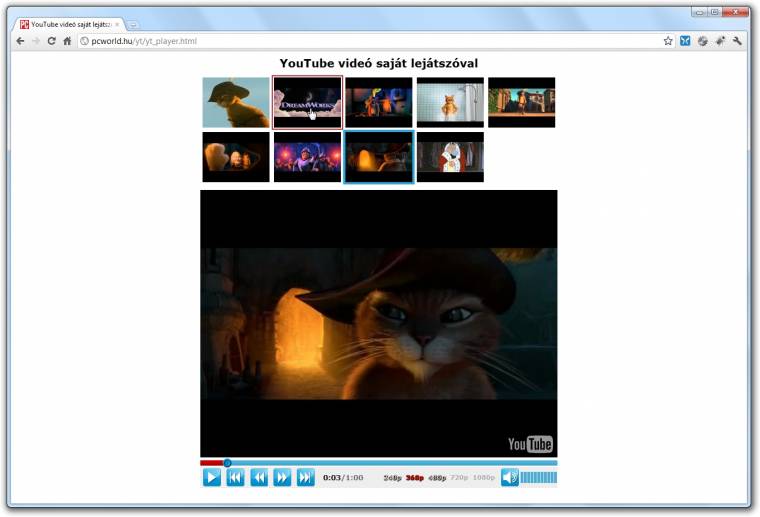
Utóbbi két esetben az indexképeket fogjuk cserélgetni egy külön erre a célra készült kis funkcióval. Ennek a funkciónak három paramétere van: a listaelem azonosítója, ami ugyebár tartalmazza a videó azonosítóját is, a betöltendő kép neve, illetve annak jelzése, hogy kell-e folytatni a cserét vagy sem. Maga a csere nagyon egyszerűen történik: az azonosító ismeretében megkeressük a listaelemet, majd azon belül az egyetlen képet, és annak forrását megváltoztatjuk az azonosítóból és az átvett paraméterből összeállított URL-re (296–298. sorok).
A default.jpg mellett minden videóhoz tartozik még három másik kép is 1.jpg, 2.jpg és 3.jpg neveken. Ezért ha folytatni szeretnénk a cserét, akkor elég egyszerű a dolgunk, hiszen nem kell mást tennünk, mint az aktuális képszámhoz hozzáadni egyet, és figyelni, hogy a 3 után az 1 következzen (301. sor), majd némi késleltetéssel újra meghívni ugyanezt a funkciót. Ez egészen addig fog tartani, amíg az egér el nem mozdul a kép fölül, hiszen akkor visszatöltjük a default.jpg-t, és leállítjuk az esetleg éppen érvényben levő időzítőt (304–305. sorok).

A videó betöltésénél először is meg kell néznünk, hogy éppen melyik videó az aktuális, amit annak elérési útjából deríthetünk ki (84–86. sorok). A cserének csak akkor kezdünk neki, ha nem az éppen lejátszottra kattintottak rá (88. sor). Igazából az új videó betöltése mindössze egyetlen metódus meghívása (loadVideoById), aminek a videó azonosítóját kell, valamint a lejátszás kezdetének időpontját és a választott, jelen esetben aktuális felbontást lehet megadni (90. sor). Az összes többi beállításra „csak” azért van szükség, hogy a videók listájában jelezzük, hogy melyik lesz aktuális, és hogy alaphelyzetbe állítsuk a lejátszónk többi elemét (89–94. sorok).
Hasonló és mégis más a helyzet a választható felbontások listájával. Ennél az egyes listaelemekhez az adott felbontás YouTube API-s azonosítóját rendeljük egy „q_” előtaggal (37. sor), beállítjuk, hogy alapértelmezés szerint nem kiválasztható felbontásról van szó (38. sor), megjeleníteni pedig egyszerűen a tömbben megadott szöveget fogjuk (39. sor), míg értelemszerűen kattintáskor a felbontásváltó-függvényt hívjuk meg (40. sor). Utóbbi két dolgot ellenőriz, mielőtt szólna a lejátszónak, hogy új felbontást szeretne beállítani (114. sor): azt, hogy egyáltalán elérhető-e az adott felbontás (111. sor), és hogy nem az aktuális felbontást választották-e ki újra (113. sor).
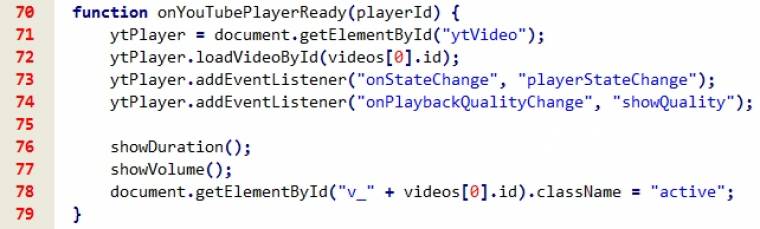
Az inicializáló függvény többi eleme gyakorlatilag egy az egyben megegyezik a korábbi lejátszónkéval, és remélhetőleg, mire befejeződik a különböző gombok és egyéb vezérlők beállítása, az [ccei]<object>[/ccei]-ben meghívott lejátszó is szépen felkészül a munkára. Ezt onnan fogjuk megtudni, hogy automatikusan elindítja az onYouTubePlayerReady függvényt, aminek paraméterként átadja az attribútumként beállított azonosítót. Miután oldalunkon csak egyetlen ilyen lejátszó található, ezért mi az azonosítóval nem is foglalkozunk, csak ytPlayer néven azonosítjuk a lejátszó objektumot (71. sor), amibe rögtön be is töltjük a listában szereplő első videót (72. sor), majd megmondjuk a lejátszónak, hogy melyik két függvényünket hívja meg, ha valami változás történik a lejátszás állapotában (73. sor), vagy megváltozik a videó felbontása (74. sor). Persze még kiírjuk a videó hosszát, beállítjuk a hangerőt, és még arra is figyelünk, hogy a listában jelezzük, éppen melyik videó az aktuális (76–78. sorok).
Változások követése
A lejátszó – jelen állás szerint – hat különböző állapotban lehet: -1 – még nem indult el; 0 – befejeződött a lejátszás; 1 – lejátszás folyamatban; 2 – pillanatállj; 3 – tart a pufferelés; 5 – a videó pufferelése megtörtént, készen áll a lejátszásra. Ezek közül azonban minket csak három érdekel (a negyedik a tesztet követően maradt a programban). Ha az új érték 1, vagyis elindult a lejátszás, akkor elindítjuk a számlálót és az állapotsávot, valamint a lejátszógombot átváltjuk pillanatálljra (148–151. sorok). Ha a kapott érték 2, akkor pont fordítva, leállítjuk a számlálást, és a gombképet visszaállítjuk lejátszásra (152–155. sorok); ugyanezt tesszük akkor is, ha befejeződött a videó lejátszása (156–159. sorok).

Kicsit érdekesebb a helyzet abban az esetben, ha a videó felbontása változik meg. Ez két esetben történhet: egyrészt értelemszerűen akkor, amikor a felhasználó rákattint egy másik felbontásra, másrészt amikor elkezdődik a videó lejátszása. Azt, hogy éppen melyik esemény váltotta ki a függvényünk meghívását, onnan fogjuk tudni, hogy az aktuális felbontásnak (actQuality) van-e értéke (120. sor). Előbbi esetben ugyanis első lépésként csak annyi a teendőnk, hogy megszüntetjük az aktuális felbontás kijelölését (121–122. sorok), míg ha éppen egy új videó betöltése okozta a függvény elindulását, akkor le kell kérdeznünk az elérhető felbontások listáját a getAvailableQualityLevels függvénnyel, majd miután a listából egy stringet hozunk létre (124. sor), nincs más dolgunk, mint a saját listánk elemein egyesével végigmenni, és megnézni, hogy annak azonosítója szerepel-e az elérhetőek között – annak megfelelően állítsuk az adott elem osztályát (124–129. sorok).
Végül tényleg már csak le kell kérdezni, hogy mi is lett az aktuális felbontás (132. sor), az ahhoz rendelt listaelemet állítsuk aktívra (133–134. sorok), és jegyezzük meg ezt az állapotot (135. sor), hogy fel tudjuk használni akár az új videók betöltésénél, akár arra, hogy feleslegesen ne akarjunk felbontást váltani.
Ezeken kívül szinte tényleg csak olyan apróságokat kell változtatnunk a korábbi programunkon, hogy sűrűbben kell ellenőrizzük, hogy az aktuális pont ideje vagy a videó hossza rendelkezésünkre áll-e, vagy hogy a hangerőt nem 0 és 1, hanem 0 és 100 között kell állítani, és persze, hogy a lejátszó tulajdonságait és metódusait másképpen hívják, még ha pontosan ugyanazt is csinálják.