Mint azt a legutóbbi alkalommal is említettük, a HTML5 „csomag” a jelölőnyelv radikális megújításán, megújulásán túl számos programozói interfészt, úgynevezett API-t is tartalmaz, amelyeket a böngészőgyártók fokozatosan építenek be a programjaikba. Érdekes – bár nem teljesen meglepő – módon az „öt nagy”, vagyis a Mozilla, a Microsoft, a Google, az Opera és az Apple egyaránt a lehető leggyorsabban implementálták böngészőikbe a helymeghatározás (geolocation) funkciót.

A Geolocation API-specifikáció (egyik) érdekessége, hogy gyakorlatilag csak azt határozza meg, hogy a böngészőknek hogyan kell megadniuk a JavaScript-programok számára a kért adatokat, abban viszont teljes mértékben szabad kezet ad, hogy azokat az alkalmazások milyen módon szerzik be vagy állítják elő (GPS-vevőből, IP-címből, mobilcellák adataiból stb.).
Önkéntes adatszolgáltatás
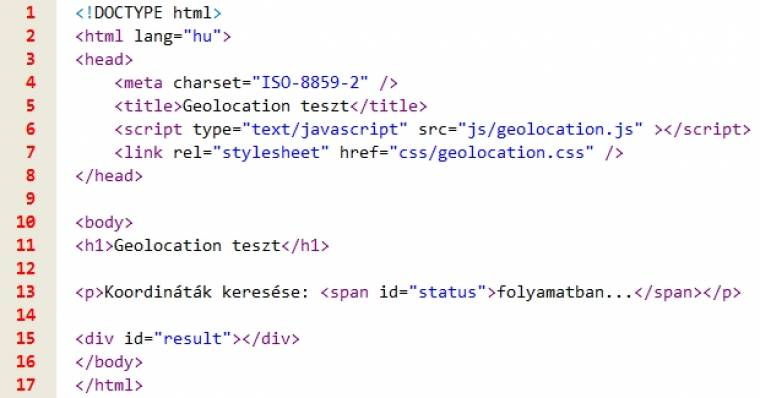
A böngészők helymeghatározási képességeit egy nagyon egyszerű szoftverrel fogjuk letesztelni (a példaprogram letöltéséhez kattintson ide). Az egyszerűbb áttekinthetőség – és a könnyebb továbbfejleszthetőség – miatt az eredményt nem egy „alert”-es dialógusablakban fogjuk kiíratni, hanem készítünk egy gyakorlatilag csak a legfontosabb elemeket tartalmazó HTML-oldalt, amelyen egy kevés dekorációt leszámítva két nevesített címkét használunk majd az aktuális állapot (status), és az eredmény vagy az esetleges hibaüzenet (result) megjelenítéséhez.

Minimalista oldal a helymeghatározás funkció teszteléséhez
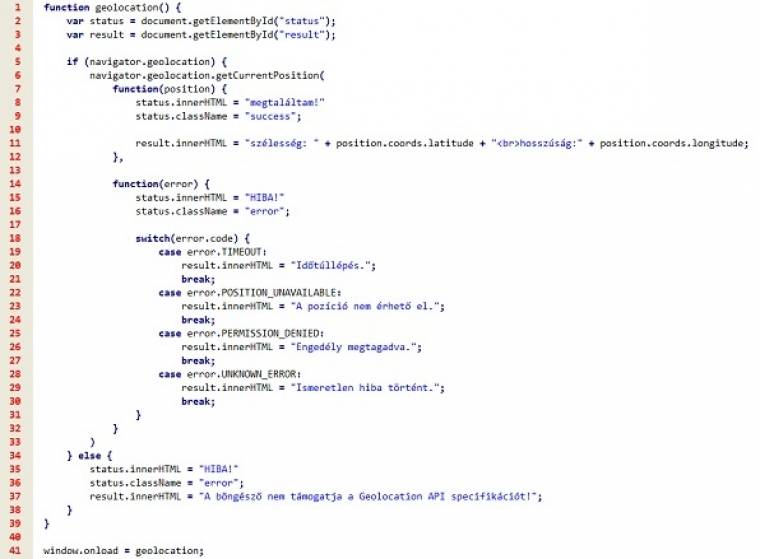
A JavaScript-programunk, amely az oldal betöltődését követően azonnal elindul, a két nevesített elem azonosítását követően megnézi, hogy a böngésző támogatja-e a helymeghatározást (5. sor), vagyis létezik-e a navigator.geolocation objektum, és ha igen, akkor meghívja ennek az aktuális pozíciót lekérdező metódusát (6. sor – getCurrentPosition). Ennek a metódusnak három paramétert adhatunk meg: egy függvényt, ami akkor fut le, ha sikeres volt a helymeghatározás; egy másik függvényt, amelyhez akkor kerül a vezérlés, ha valamilyen hiba történt; és egy opciólistát, ami a lekérdezés mikéntjére van (egyes esetekben) hatással.
E három paraméterből csak az első kötelező, a másik kettőt el is hagyhatjuk – ahogyan azt az opciólistával tettük is, ugyanis az alapértelmezett beállítások megváltoztatása csak egyes mobileszközök esetében jelentene bármilyen változást.

Ha megtalálta a böngésző a koordinátákat, akkor azokat írjuk ki, ha nem, akkor pedig a hiba okát
A teszteléshez két, úgynevezett anonim függvényt használunk, amelyek közül az első (7–12. sorok; ez ugyebár a sikeres helymeghatározáskor indul el) a státus span-ban jelzi az örömhírt, hogy megvannak az adatok, majd az eredmény megjelenítésére előkészített div-be kiírja a szélességi (position.coords.latitude) és a hosszúsági (position.coords.longitude) koordinátákat. Abban az esetben, ha valami hiba történt a helymeghatározás folyamán, a második függvényhez (14–32. sorok) kerül a vezérlés; ez először is jelzi a hiba tényét a felhasználónak, majd kiírja annak okát is. Végül természetesen azt is jelezni fogjuk, ha a böngésző nem támogatja a helymeghatározást (34–38. sorok).
Mint említettük, lehetőségünk van egy opciólistát is megadni, amelyben engedélyezhetjük a pontosabb helymeghatározást (enableHighAccuracy: true), ezredmásodpercben megmondhatjuk, hogy legfeljebb meddig várakozzon a böngésző az eredményre (timeout), valamint azt is, hogy legfeljebb milyen régi információt használjon fel az esetlegesen folyamatosan gyűjtött adatokból (maximumAge). Ezen opcióknak kizárólag mobileszközök, azok közül is csak GPS-vevővel felszerelt vagy mobilinternettel kapcsolódó készülékek esetén van létjogosultságuk, ahogyan csak ezeknél érdemes lekérdezni a pontosságot (accuracy), a magasságot (altitude), a sebességet (speed) és az irányt (heading) is.
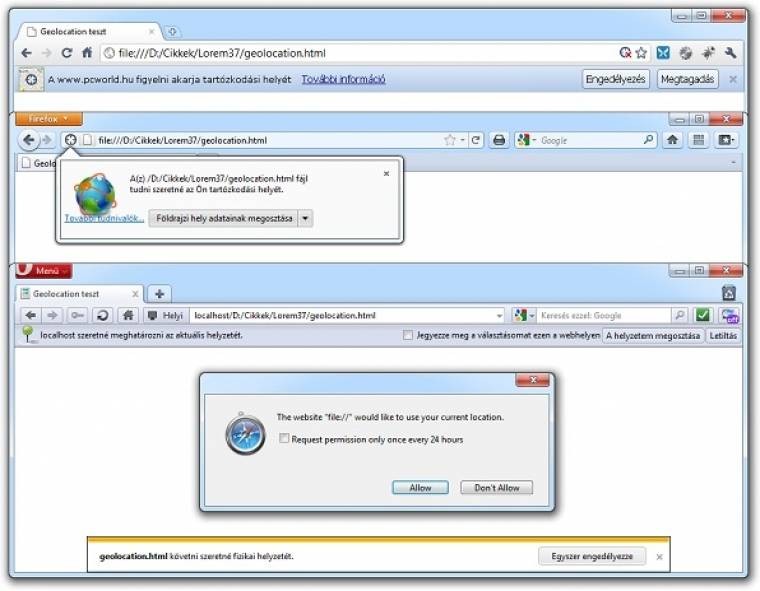
Miután az oldalunkat betöltjük egy olyan böngészőbe, amelyik támogatja a helymeghatározást, először is engedélyeznünk kell, hogy a program „kiadhatja-e adatainkat” (kivéve a Chrome-ot, amely biztonsági okokból nem engedélyezi a lokális szoftvereknek a helymeghatározást, ezért a tesztprogramunkat csak egy tárhelyre feltöltve próbálhatjuk ki ezzel a böngészővel).
Ugyan most csak mi magunk próbálkozunk, de elvileg hasonló módon a honlapok gazdái is lekérdezhetik, hogy hol is vagyunk éppen, és ezt sok mindenre használhatják, vagy például el is tárolhatják. Ezért a böngészők jelzik, ha valaki érdeklődik tartózkodási helyünk felől, és csak akkor adják ki a kért adatokat, ha engedélyezzük.
Itt vagyunk. Itt vagyunk?
Miután engedélyeztük a böngészőnek a földrajzi helyünk adatainak megosztását, jó esetben pár másodperc múlva a szürke „folyamatban” szöveg átvált zöld színű „megtaláltam!” feliratra, és a korábbi szürke vonalról kiderül, hogy egy keret, amelyben megjelenik egy szélességi és egy hosszúsági koordináta.

A böngészők engedélyt kérnek, mielőtt kiadnák az adatainkat
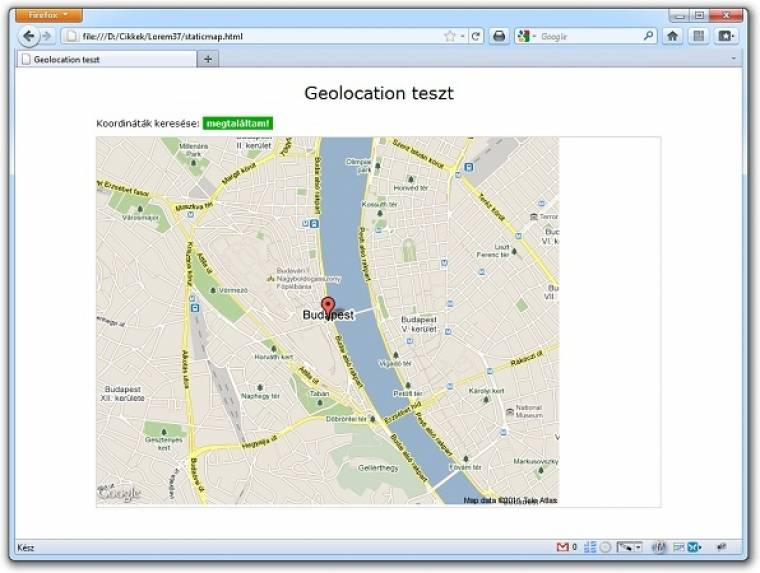
Ez mind nagyon szép és jó, azonban – kevés kivételtől eltekintve – e két szám a felhasználók többségének nem sokat fog mondani, ahogy igazából nekünk sem. Ezért következő feladatunk, hogy ezt a két számot valamilyen formában „emészthetővé” tegyük. Erre az egyik legegyszerűbb, mégis érdekes módon viszonylag ritkán használt lehetőség a Google Térképek segítségül hívása, amellyel előállíthatunk egy legfeljebb 640×640 pixel méretű statikus térképet, amelynek a paramétereit mi adhatjuk meg. Ez a térkép egy „hagyományos” img elem, aminek src attribútumát kell megfelelően összeállítanunk. Leendő térképünk elérési útjának eleje a Google Static Maps API-jának elérési útja (http://maps.google.com/maps/api/staticmap), amit egy kérdőjel, majd egy „és” jelekkel (& vagy &) elválasztott paraméterlista követ.
Ebben a listában adhatjuk meg a térkép középpontját (center), a nagyítás mértékét (zoom), a kép méretét (size) és a térkép típusát (maptype), vagy éppen a térképen megjelenő jelölő(k) (markers) helyét, méretét, színét, esetleg címkéjét.

A felhasználók többségének azért így jobban érthetők a koordináták
Miután a dolog ilyen egyszerű, ezért nem is csináltunk mást, mint a koordináták korábbi számszerű kiíratását lecseréltük egy 640×510 pixeles utcatérképre (maptype=roadmap), amelynek a középpontja és a rajta elhelyezett jelölő helye megegyezik a helymeghatározáskor kapott hosszúsági és szélességi adatokkal.
Az érzékelő (sensor) értékét kötelező megadnunk, de esetünkben – ahogyan e szolgáltatás használata során a legtöbbször – false-ra kell állítani, hiszen semmilyen GPS-vevőtől nem várunk információkat. (Igazából egy kicsit túl is biztosítottuk magunkat, ugyanis ha a térképen elhelyezünk egy vagy több jelölőt, akkor a Google programja úgy fogja beállítani a térkép középpontját és a nagyítást, hogy azok – lehetőség szerint – optimálisan jelenjenek meg a képen.)
A koordináták térképes „fordításából” jól látszik, hogy ez a szolgáltatás – legalábbis egyelőre – nagyon messze van attól, hogy ennek segítségével találhassuk meg például a hozzánk legközelebbi üzletet, éttermet, pizzériát, mozit stb., ugyanis az esetek többségében a böngészők csak város-, jobb esetben városrész-pontosságú helymeghatározásra képesek. Így például a tesztet Budapest több pontján kipróbálva is a Lánchíd budai hídfőjét (az Internet Explorer 9 érdekes módon a Keleti pályaudvar indulási oldalán lévő parkolót) kaptunk vissza eredményül.
Interaktív Google Térkép
Nagyon szép és jó ez a statikus térkép – ráadásul kimondottan hasznos olyan oldalakon, amelyeknek „JavaScript-mentes környezetben” is működniük kell –, de a felhasználók többsége ma már ahhoz szokott hozzá, hogy az ilyen térképek interaktívak, legalább abban, hogy változtatható a középpontjuk és a nagyításuk. Szerencsére ilyen térképeket sem nehéz beilleszteni az oldalainkba.
Legutóbbi tesztoldalunk HTML-kódját mindössze egyetlen sorral kell kiegészítenünk, amellyel elérhetővé tesszük a Google Maps JavaScript API objektumait, valamint azok tulajdonságait és metódusait:

E programunknál – a jobb áttekinthetőség miatt – már nem anonim, hanem nevesített (showMap és showError) funkciókat használunk a getCurrentPosition paramétereiként. A hibakezelés (34–52. sorok) gyakorlatilag teljes mértékben megegyezik a korábbi két szoftverünkével, leszámítva azt az „apróságot”, hogy immáron külön funkciót hoztunk létre hozzá.
A lényegi változás természeten a showMap függvény (15–32. sorok), amely a szokásos státuszüzenet megjelenítését követően (16–17. sorok) a google.maps objektum LatLng, amelynek a metódusával hozzunk létre egy új pontot (posLatLng). Ezt egyrészt arra fogjuk használni, hogy beállítsuk a térképünk középpontjának (23. sor) és a jelölő helyének (29. sor). Ezután állítsuk be a térképünk fő paramétereit, egész pontosan a középponton túl adjuk meg a nagyítást (22. sor, 0 és 20 között) és az alapértelmezett térképtípust (24. sor, ROADMAP – utcatérkép, SATELLITE – műhold, HYBRID – műholdkép címkékkel, TERRAIN – domborzati térkép).

Ezúttal nem egy statikus képet, hanem egy dinamikus térképet illesztünk a div-be
Miután megvannak a paraméterek, hozzuk létre magát a térképet a Map metódussal, amelynek első paramétere az a HTML-elem, amibe a térképet bele akarjuk illeszteni, a második pedig az imént beállított paramétereket tartalmazó objektum.
Ha már megvan a térkép, akkor azon helyezzünk is el egy jelölőt (28–31. sorok) a Marker metódussal, megadva egyrészt a korábban beállított pozíciót, másrészt az imént létrehozott térképünk „azonosítóját”. Az esetek jelentős részében azonban egy ilyen térképen nem a felhasználó helyzetét akarjuk ábrázolni, hanem az irodánként, boltunkét, boltjainkét stb., vagyis az általunk ismert pontokét.
Ez jelentős mértékben egyszerűsíti a helyzetünket, hiszen ilyenkor egyáltalán nincs szükség helymeghatározásra, vagy legalábbis nem HTML5-ös helymeghatározásra, így „megússzuk” a navigator.geolocation objektum figyelését és a hibakezelést is.

Térképünkön megjelentek a szokásos kezelőeszközök
Innentől kezdve csak egy „nyúlfarknyi” programra van szükség, amelynél a pozíciót nem a getCurrentPosition fogja szolgáltatni, hanem mi állítjuk be „kézzel” (4. sor) – esetünkben a szerkesztőség koordinátáira.
Manuális helymeghatározás
Igen ám, de hogyan tudjuk meghatározni irodánk, boltunk koordinátáit? Egyik lehetőség persze egy olyan GPS-vevő eszköz, vagy például egy GPS-vevőt is tartalmazó „okostelefon”, amely képes a megfelelő formában kiírni az aktuális pozíciónkat. Ennél némiképpen egyszerűbb magát a Google Térképek oldalt használni erre a célra.
Ehhez nem kell mást tennünk, mint a böngészőnkbe betölteni a maps.google.com oldalt, megkeresni a kívánt címet, helyet (akár a kereső segítségével is), majd – esetlegesen a műholdas nézeten pontosítva – jobb gombbal a kívánt pontra kattintani, és kiválasztani a „Legyen ez a térkép középpontja” funkciót. Ezt követően már nincs is más dolgunk, mint rákattintani a Link gombra, és az e-mailbe vagy azonnali üzenetbe illeszthető hivatkozáson belül megkeresni az „ll=” utáni számpárt, azt a Vágólapra másolni, végül beilleszteni a JavaScript-kódunkba.

Kis programunkkal egyszerűen megtudhatjuk bármely pont koordinátáit
Másik – sok esetben kényelmesebb – lehetőség a lemezmellékletünkön megtalálható getcoords.html „program” használata, amely tulajdonképpen nem más, mint a szerkesztőség helyét megmutató térkép, egy-két „aprósággal” kiegészítve. Egész pontosan egy eseménykezelővel (14. sor), amely a térképre kattintáskor meghívja azt a setMarker funkciót (20–30. sorok), ami törli az aktuális jelölőt (21–22. sorok), ám azonnal létre is hoz egy új, mozgatható „bóját” az adott ponton (24–28. sorok).
E bója elmozdításakor egy másik funkció fog elindulni (29. sor), ami két különböző formátumban is kiírja a térkép melletti táblázatba az aktuális pont koordinátáit (32–53. sorok). Ha pedig már teljesen elvesztettük volna a bójánkat, akkor a Recenter gombra kattintva a térképünk középpontját elmozgathatjuk a legutóbb megadott pontra (55–58. sorok).
A cikkhez kapcsolódó mintaoldal innen tölthető le.

