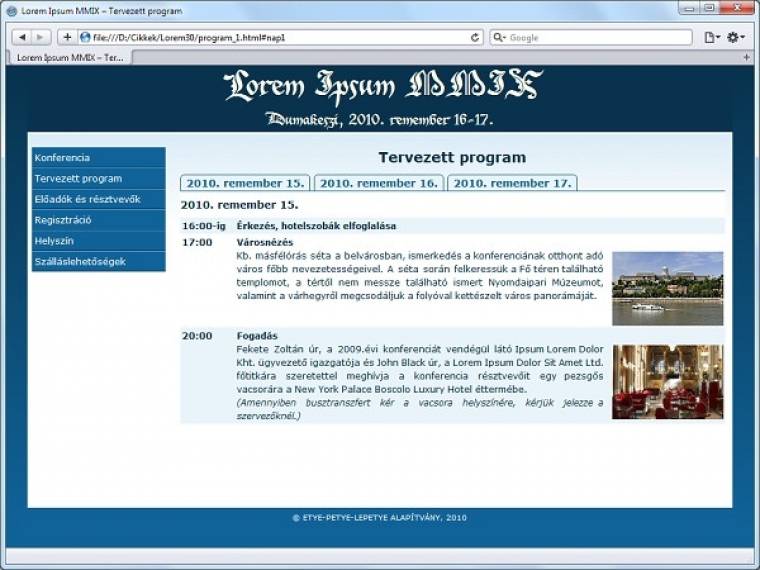
A 16. leckében azt mutattuk be, hogyan lehet egy címsorokkal szépen tagolt hosszabb íráshoz JavaScript program segítségével interaktív tartalomjegyzéket készíteni. Akkor ennek a témának mintegy mellékszálaként, az alapötlet egy kissé átalakított és bővített demonstrálására készítettük el pluszpéldaként a konferencia programját, amelyhez egy kis JavaScript programmal hoztunk létre minden egyes naphoz egy-egy fület, amelyekre kattintva - újabb JavaScript-funkcióknak köszönhetően - mindig az adott nap programja jelent meg. Természetesen ezeket a programokat a Weboldalkészítő suli hagyományaihoz igazodva teljesen diszkréten oldottuk meg, vagyis ha a felhasználó böngészőjében a JavaScript programok futása tiltott, akkor ez a tartalmat nem, csak a megjelenést érinti. Ez esetben ez azt jelenti, hogy a tartalomjegyzék nem jelenik meg, így kicsit nehezebbé válik a lapozás, ahogyan a fülecskék hiányában az egyes napok megtalálása is. Előbbi problémán (jelenleg) nem tudunk segíteni, de utóbbin az azóta tanultakat felhasználva már igen, ráadásul a kaszkád stíluslapok új lehetőségeit kiaknázva nemcsak hogy JavaScript-mentessé, de látványosabbá is tehetjük ezen oldalunkat.

Napokra lapozva
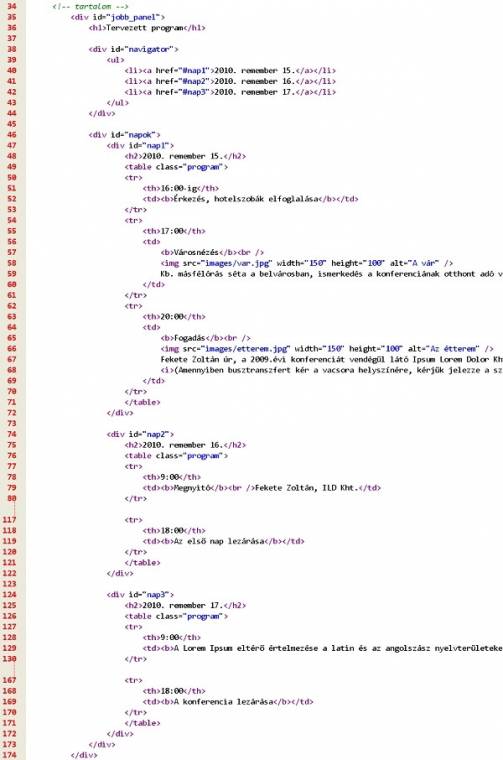
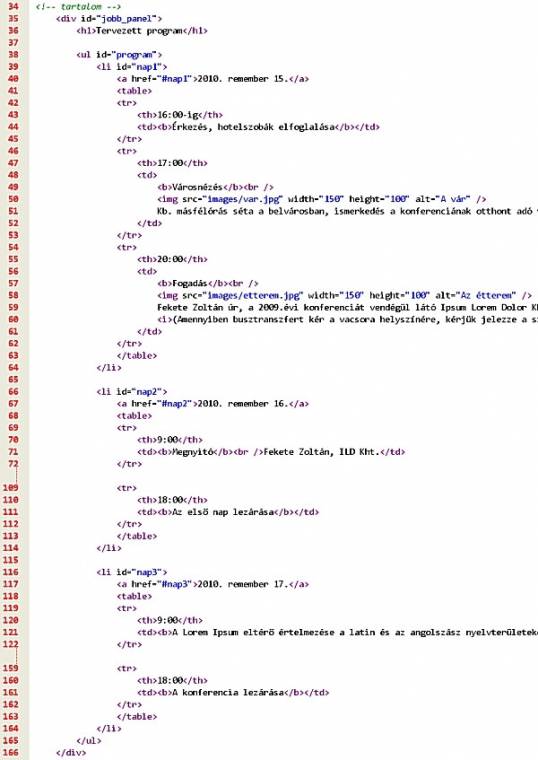
A feladatot ráadásul két különböző módon is meg fogjuk oldani, először úgy, hogy oldalunk HTML- és CSS-kódjain a lehető legkevesebbet kelljen módosítanunk. Természetesen első lépésként a HTML-kódból eltávolítjuk a JavaScriptre történő hivatkozást, hiszen ezen az oldalon erre többet nem lesz szükségünk. Ezt követően kézzel elvégezzük azt a feladatot, amit korábban az oldalinicializáló JavaScript program tett meg: hozzuk létre a "navigator" nevű ‹div›-en belül a napokra mutató hivatkozások listáját (39-43. sorok), amelyek sorra az oldalon belül található "nap1", "nap2" és "nap3" névvel vagy azonosítóval ellátott pontokra mutatnak.
Ezt követően csomagoljuk egy "napok" nevű ‹div› elembe a teljes programot (46. és 173. sorok), amire majd a lapok, vagy ez esetben napok pozicionálása miatt lesz szükségünk. Végül a korábbi "nap" osztályú ‹div›-ekben az osztályt cseréljük azonosítókra (47., 74. és 124. sorok), méghozzá azokra az azonosítókra, amelyekre a navigátor egyes elemei hivatkoznak ("nap1", "nap2" és "nap3"). Ezen kívül még annyit megtehetünk, hogy a táblák osztályai közül kivesszük a "zebra" elemet, hiszen a páros és páratlan sorok eltérő színezését korábban már megoldottuk JavaScript nélkül. Igazából a "program" osztályt is kivehetnénk, de miután abban maradtunk, hogy a kódot egyelőre csak minimális mértékben változtatjuk, így ezt most még hagyjuk.

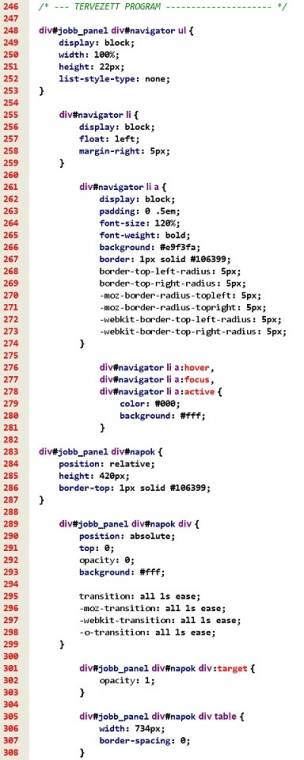
A navigátornak és elemeinek a formázásán nagyon keveset fogunk módosítani, igazából csak pár finomítást fogunk elvégezni. Így például a magasságot nem em-ben, hanem pixelben adjuk meg, egy kicsit másként színezzük, és természetesen kihasználjuk, hogy a böngészők immáron akár sarkonként eltérő mértékben (és sajnos eltérő stílustulajdonság-neveket használva) képesek lekerekíteni a sarkokat (248-274. sorok). Ezenkívül még annyit kell változtatnunk, hogy nemcsak a :hover, hanem a :focus és az :active állapotokat is színezzük (sajnos böngészőnként eltér, hogy éppen melyik eseményre reagálnak), és szüntessük meg "selected" osztályt, hiszen azt JavaScriptből osztottuk ki (276-281. sorok).
Mint azt említettük, a "napok" ‹div›-re a pozicionálás miatt van szükségünk, ezért először is állítsuk a pozícióját relatívra, majd azzal a megoldással, hogy teljes szélességűre nyújtjuk, és a tetején húzzuk meg azt a vonalat, amit korábban a navigátor alján húztunk meg, elkerüljük a korábbi böngészőfüggő egypixeles elcsúszást is (283-287. sorok).

Miután - ahogy azt már tanultuk, és a képgalériák építése közben többször ki is használtuk - azzal, hogy a "napok" azonosítójú ‹div› pozíciója relatív lett, a benne levő elemek az ő bal felső sarkához fognak igazodni. Így ha a benne levő ‹div›-ek pozicionálását abszolútra állítjuk, akkor ezeknél a "top: 0" azt fogja eredményezni, hogy mindegyik az "anya-‹div›" tetejéhez fog igazodni. Miután ez azt jelentené, hogy mindig az utolsó nap eseményeit látnánk csak, hiszen az kitakarna minden alatta levőt, ezért mindet teljesen átlátszóvá is tesszük (opacity: 0).
Az egyes napokat a felhasználó úgy aktiválhatja, hogy a navigátorlistában a hozzá tartozó hivatkozásra kattint, és ezzel mindegy az oldalon belüli célpontként jelöli meg - mondhatni kettős keresztbe, vagy inkább kettős kereszt mögé illeszti, ami még a címsorban is megjelenik. Az így aktivált elemre (hiszen ilyenből mindig csak egy lehet) a :target pszeudoosztállyal tudunk hivatkozni. Az így kijelölt ‹div›-et - és tartalmát, vagyis a napot és programot - úgy jeleníthetjük meg, hogy megszüntetjük az átlátszóságát (opacity: 1). Ráadásul, ha a változáshoz áttűnést rendelünk, akkor az egyes napok programjai nemcsak úgy megjelennek - az új generációs böngészőkben -, hanem szépen előtűnnek, illetve váltáskor elhalványulnak (289-303. sorok).

Ha most megnézzük oldalunkat, akkor láthatjuk, hogy megnyitáskor csak a navigációs füleket lehet látni, az első nap programja csak akkor jelenik meg, ha a hozzá tartozó fülre kattintunk. Ezen úgy segíthetünk, ha a menüben nem a program.html, hanem a program.html#nap1 címre hivatkozunk, így az első nap programja már az oldal betöltődéskor is megjelenik.
Programgaléria
Ennél kicsit - de tényleg csak egy kicsit - többet kell változtatnunk eredeti HTML-ünkön és koncepciónkon, ha szeretnénk egy kicsit elegánsabban megoldani a feladatot. Az alapot ezúttal részben az előzőekben már módosított programterv, részben pedig az elmúlt hónapokban készített képgalériák adják. Igen, a képgalériák. Próbáljuk meg a tervezett program oldalát úgy elképzelni, hogy a dátumok az indexképek, és az időpontokat és eseményeket tartalmazó táblák a fotók. Lehet, hogy elsőre kicsit nehezen fog menni, de hamarosan látni fogjuk, hogy nem is olyan nehéz a dolog.

Ahogyan képgalériánknál is egyben és együtt kezeltük az indexképet és a fotót, úgy ezúttal is egyben és együtt fogjuk kezelni a dátumot és az aznapi programot - ezzel csökkentve a redundanciából eredő elírási kockázatot, amit a dátum(ok) csak az egyik helyen történő átírása okozna. Éppen ezért az átalakítást kezdjük azzal, hogy mind a HTML-ből, mind a CSS-ből eltávolítjuk a navigátorra utaló nyomokat is.
Ezt követően hozzunk létre a "napok" azonosítójú ‹div›-ből "program" nevű nem számozott felsorolást (vagyis ‹ul›-t) (38. és 165. sorok). (Elvileg az azonosító maradhatna "napok" is, a név egyáltalán nem fontos, csak az a lényeg, hogy egyedi legyen.) Természetesen ha a külső ‹div›-ből felsorolás lett, akkor a belsők sem maradhatnak ‹div›-ek, azokból értelemszerűen felsoroláselemek (‹li›) lesznek, de nagyon fontos, hogy a napokra mutató azonosítók megmaradjanak (39., 64., 66. 114., 116. és 164. sorok). Elviekben a napokat meghagyhatnánk második szintű címsoroknak is (csak akkor a stíluslapoknál figyelni kell az elérési útra), de akkor azokon belül kell létrehoznunk azokat a hivatkozásokat, amelyek az őket befogadó felsoroláselemek azonosítóira mutatnak (40., 67. és 117. sorok), valamint ahogyan azt már korábban jeleztük is, a táblák nyitócímkéiből távolítsuk el a felesleges osztályneveket (41., 68. és 118. sorok).

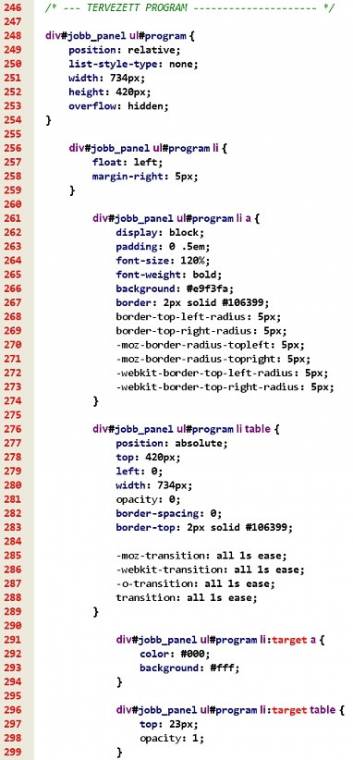
Innentől kezdve a stíluslapon nagyon sok ismerős megoldással fogunk találkozni. Rögtön itt van például a felsorolás gyökéreleme, amelynek pozícióját állítsuk relatívra, hiszen hozzá fogjuk igazítani a listaelemeket; kapcsoljuk ki a díszpontozást, hiszen semmi szükség rá, állítsuk be a befoglaló keretet, a magasságot a leghosszabb programhoz igazítva, és végül mondjuk meg nekik, hogy viselkedjék maszkként is, láthatatlanná téve mindent, ami rajta kívül jelenne meg (248-254. sorok). A listaelemekkel nem kell sokat foglalkozni, túl azon, hogy szépen egymás mellé pakolgatjuk őket egy kis margóval (256-259. sorok), hiszen a lényeg úgyis ezen belül történik.
Mindjárt itt van például a címsorból (vagy azzal együtt) hivatkozássá lett dátum, amit alakítsunk blokkszintű elemmé, kicsit színezzük is, majd adjunk neki egy 2 pixel vastag keretet, amelynek a két felső sarkát kerekítsük is le rögtön (261-274. sorok). A tervezett programot tartalmazó táblát - hasonlóan a fotókhoz vagy ennél a résznél maradva a korábbi belső ‹div›-hez - pozicionáljuk abszolút módon, méghozzá úgy, hogy a teteje lejjebb legyen, mint a felsorolásunk alja. Ennélfogva nem fog látszani, egyrészt azért nem, mert a felsorolás maszkként viselkedik, illetve azért sem, mert teljesen átlátszóvá is tesszük - valamint végezzük el a táblára vonatkozó szokásos beállításokat, és adjuk meg az áttűnés paramétereit is (276-289. sorok).
Ezt követően már nincs is más dolgunk, mint beállítani a kiválasztott (:target) nap hivatkozásának és táblájának jellemzőit. Előbbinél ez csak némi színezést jelent (291-294. sorok), míg utóbbinál a tényleges helyének koordinátáját, koordinátáit, és az átlátszóság kikapcsolását (296-299. sorok). Természetesen az alulról történő megjelenést lecserélhetjük akár oldalról történő beúszásra is (ez esetben a top eleve 23px, és left plusz vagy mínusz 734px-ről indul, és 0-ra érkezik), de próbálkozhatunk méretváltoztatással, egész pontosan mérettranszformálással is, ugyanis a szélesség változtatása igen érdekes látványt nyújt.
Animált képes menük
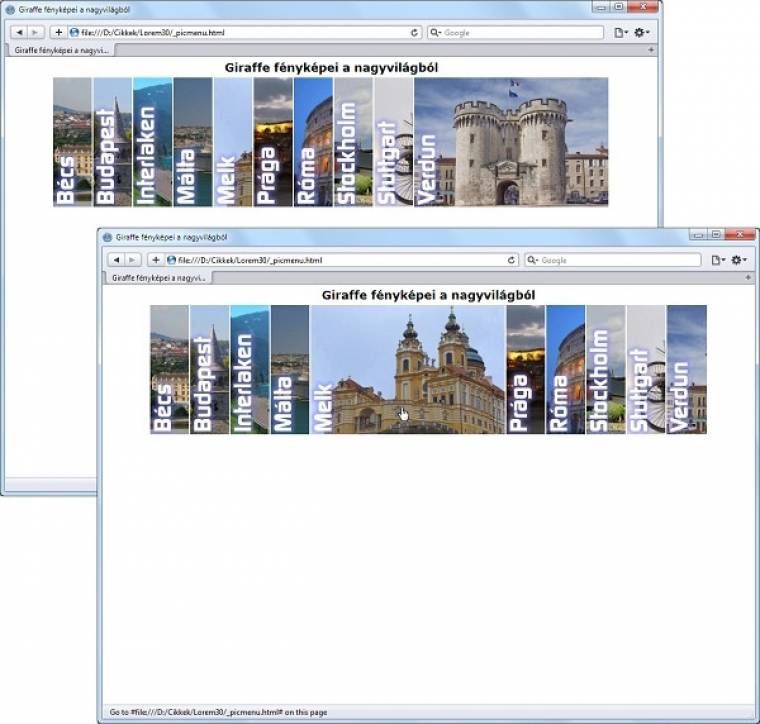
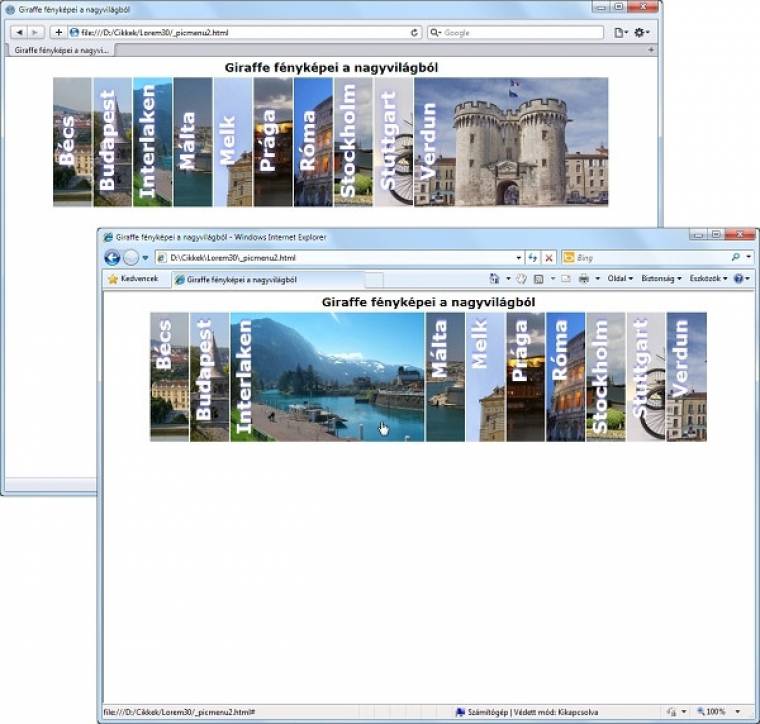
A következő egyszerű megoldás alapötletét a www.alohatechsupport.net oldalon található - jQuery JavaScript könyvtáron alapuló - képes menü adta, amely tényleg nagyon frappáns megoldás, ha valaki a honlapjának (fő)oldalaihoz, vagy például fotógalériájának almappáihoz szeretne látványos navigációt kínálni - de mi ugyebár (majdnem) ugyanezt meg tudjuk oldani JavaScript nélkül is.

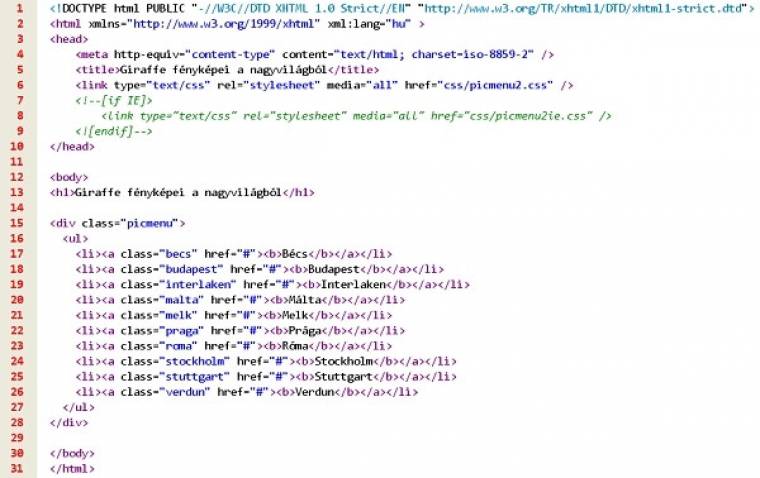
A menü HTML-része - remélhetőleg - mindenkinek rutinmunka: egy "picmenu" osztályú ‹div›-be csomagoljunk be egy felsorolást a menüpontokkal. Az egyetlen pluszt az jelenti, hogy minden egyes menüponthoz egyedi osztály- vagy azonosítónevet kell rendelnünk, de erre is csak a dekoráció miatt van szükség.
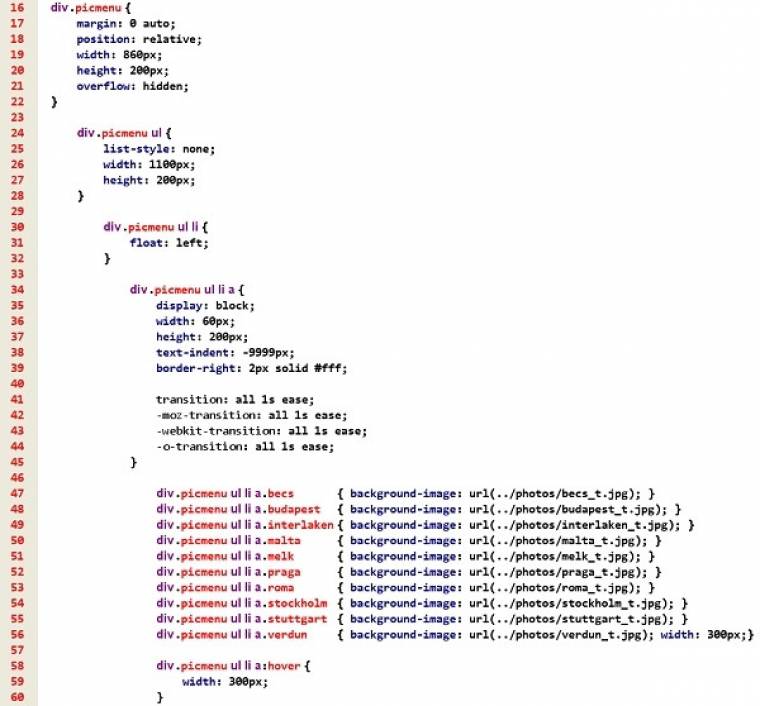
Ezenkívül még annyi előkészületet kell tennünk, hogy minden egyes menüponthoz előre gyártsunk le egy-egy azonos méretű (a példánkban 300×200 pixeles) képet, amelyet azután az adott menüpontokhoz háttérképként fogunk felhasználni (47-56. sorok), valamint szükség lesz egy kis számolgatásra is, de tényleg nem sokra.

Ki kell számolnunk például, hogy milyen széles is a képes menünk, és mit kell beállítanunk az őt befoglaló ‹div›-nek. Az itt megadandó szélesség úgy jön ki, hogy vegyük a menüben lévő elemek számát, abból vonjunk ki egyet, és az eredményt szorozzuk meg a menük mindenkor látható szélességével, majd ehhez adjuk hozzá egy menüpont teljes szélességét, végül ehhez még vegyük hozzá a menüpontok számaszor a beállított jobb oldali keretvastagságot. Miután a példában tíz menüpont van, és a fixen látható rész 60 pixel, a fehér keret pedig 2 pixel vastag, így 9×60+1×300+10×2=860 képpont. Ezenkívül még adjuk meg a képek magasságát is, valamint kapcsoljuk be a "maszk üzemmódot" (16-22. sorok). Miután a felsoroláson belül akkor is minden elemnek el kell férnie, amikor két kép látszik teljes méretében, ezt ennek szélessége úgy alakul, hogy 8×60+2×300+10×2=1100 pixel, de miután a kilógó részek amúgy sem látszanak, itt csak az a fontos, hogy ennél mindenképpen nagyobb számot írjunk a width mögé (23-27. sorok).

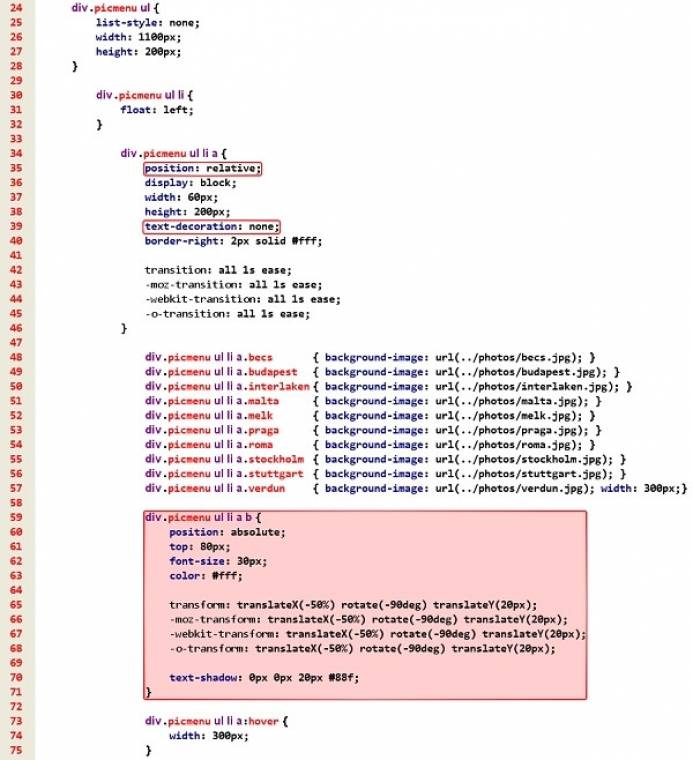
Az egész menü trükkje abban rejlik, hogy a blokkszintűvé változtatott, szövegtelenített és képes hátterű hivatkozások szélességét eredetileg akkorára állítsuk be, hogy abból csak egy csík látszódjon (34-45. sorok), és csak az utolsó (56. sor) és az aktív (58-60. sorok) elemet nyissuk akkorára, hogy a teljes kép látszódjon. Mindehhez annyi finomítás szükségeltetik még, hogy a változás folyamatos legyen, és a képek ne folyjanak egybe. Előbbiről a CSS3-as transition-csokor gondoskodik, utóbbiról pedig a vékony jobb oldali fehér keret.

Mindezt még azzal finomíthatjuk egy kicsit, ha a hivatkozások szövegeit ‹b›‹/b› tagek közé zárjuk, majd ezt az elemet nem eltüntetjük, hanem a böngészők transform stílustulajdonságát használva elforgatjuk balra 90 fokkal és a helyére toljuk - ám ezzel a megoldással csak középre (IE-ben csak jobbra) igazíthatjuk egységesen a szövegeket, ugyanakkor előny, hogy így akár az aktív elem árnyékát is átszínezhetjük, ha akarjuk.

A cikkben szereplő kódok és példaoldalak letölthetők innen