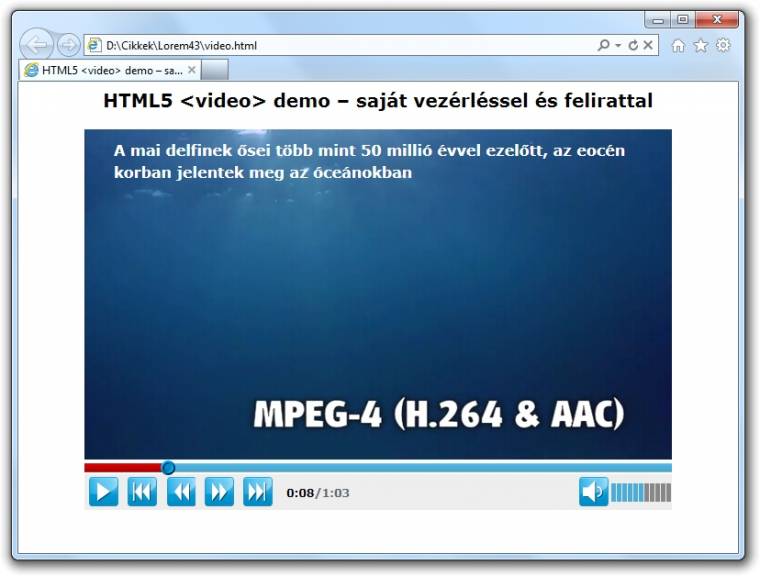
A múlt hónapban elkészítettünk egy saját lejátszóprogramot a beágyazott HTML5-ös <video>-nkhoz, ami pontosan ugyanúgy nézett ki minden böngészőben, emellett a lejátszás indításán, megállításán és a hangerő beállításán túl lehetővé tette, hogy egy kattintással ugorhassunk a videó elejére vagy végére, esetleg 5 másodpercet előre vagy hátra. Sőt az állapotjelző sáv sem csak mutatni tudta, hogy hol tart éppen a lejátszás, hanem rákattintva vagy a rajta található kis csúszkát mozgatva alkalmas volt a videó gyorstekerésére is.
Feliratok és magyarázószövegek
De ha már úgyis pontosan követjük a videó lejátszását, akkor akár további lehetőségeken is kezdhetünk gondolkodni. Például nagyon egyszerűen elkészíthetünk egy egyszerű feliratozót. Ehhez szükségünk lesz a megjelenítendő szövegekre, és persze az időpontokra, amikor ezeket meg kell jeleníteni, vagy éppen el kell tüntetni. Sőt, még arra is oda fogunk figyelni, hogy a felirat megfelelő helyen lesz-e a szokásos helyen, a videó alján, vagy át kell-e tenni felülre, mert alul valami zavarná az olvashatóságot. A példaprogram letölthető az oldalunkról.

A szövegeket egy JavaScript-tömbben helyezzük el (felirat.js), és az egyszerűbb szerkeszthetőség, javíthatóság miatt a push metódussal adjuk hozzá a tömbhöz az egyes tételeket, hogy egy esetleges későbbi beszúrás vagy törlés miatt ne kelljen az egészet átsorszámoznunk. Minden egyes felirat gyakorlatilag egy újabb tömb, amelynek első eleme a szöveg megjelenítésének időpontja másodpercben, a második azt mondja meg, hogy a szöveget mikor kell levenni a képről, a harmadik érték azt jelzi, hogy a feliratnak a videó tetején (1) vagy az alján (0) van-e a helye, végül a negyedik maga a szöveg – akár HTML-kódokkal formázva –, amit ki kell írnunk.
A feliratot, pontosabban az azt befogadó <div> elemet természetesen a stíluslap segítségével formázzuk meg (video.css: 30–38. sorok), és nemcsak a betűtípust és –méretet állítjuk be, hanem szépen el is helyezzük a videó aljához igazítva, sőt a jobb olvashatóság miatt egy többrétegű árnyékot is adunk hozzá. A szöveg felülre mozgatását egy plusz stílussal oldjuk meg (40-43. sorok), amit majd a programunk fog a későbbiekben hozzáadni a <div>-hez vagy éppen eltávolítani róla.
Elvileg a feliratokat megjelenítő kis szoftverrészletet elhelyezhetnénk egy teljesen önálló funkcióba is, de miután ez a művelet amúgy is igen szorosan összefügg a videó lejátszásának figyelésével, ezért a legegyszerűbb megoldás, ha „hozzácsapjuk” az állapotsáv aktualizálásáért felelő showProgressBarhoz.

Miután elég kicsi az esélye annak, hogy „elkapjuk” azokat a pillanatokat, amikor egy-egy szöveget meg kell jelenítenünk vagy éppen el kell tüntetnünk, ezért egyszerűbb és biztonságosabb, ha az elejétől kezdve végignézzük a tömbünket, hogy van-e olyan felirat, amelynek első eleme nagyobb vagy egyenlő, a második eleme pedig kisebb vagy egyenlő, mint ahol éppen a videó tart.
Ha igen, akkor jegyezzük meg a sorszámát, és ki is lépünk a ciklusból, hiszen teljesen felesleges tovább keresgélnünk (video.js: 80-85. sorok). Ezután nézzük meg, hogy változik-e a felirat (87. sor), és ha igen, akkor azt is vizsgáljuk meg, hogy egyáltalán ki kell-e tenni bármilyen szöveget (88. sor), hiszen előfordulhat olyan eset is, amikor éppen semminek nem kell látszania. Ha igen, akkor cseréljük a subtitle <div> tartalmát, és állítsuk be, hogy alul vagy felül kell-e megjelennie (89-90. sorok), ha pedig nem kell semmilyen feliratnak sem látszania, akkor töröljük a <div>-ben lévő szöveget (92. sor).

Természetesen amennyiben szükség van rá, nagyon egyszerűen megoldható akár az is, hogy ne csak (formázott) szövegek, hanem például képek is megjelenhessenek „feliratként” vagy a felirat részeként, esetleg egy listából lehessen kiválasztani a felirat nyelvét (például az <option> értéke alapján a subtitle tömb más és más elemét használjuk fel) stb. Sőt még interaktív videókat is készíthetünk – persze megfelelő előkészületeket követően –, amelyek időről időre megállnak (adott ponton egyszerűen kiadjuk a pause() parancsot), majd felteszünk egy kérdést, és a választól (ami lehet gombnyomás, rádiógomb választás stb.) függően más és más helyre tekerjük a videót, és onnan folytatjuk tovább a lejátszást.
Ha videó, akkor YouTube
A HTML5-ös videók használatának azonban nemcsak előnyei, hanem hátrányai is vannak. Kezdjük mindjárt a két leckével ezelőtt alaposan körbejárt „kodekmizériával”, vagyis hogy minimum két különböző kódolású példányt kell a szervereinken tárolnunk, ha legalább az asztali rendszereket használókat szeretnék teljes körűen kiszolgálni.

A másik probléma, hogy a videók igazi sávszélességfalók, és igen komoly gondot jelenthet már az is, ha videóinkat egyidejűleg néhány tucat felhasználó nézi. Éppen ezért nem véletlen, hogy még a jelentős anyagi és hardveres háttérrel rendelkező honlapok rendszergazdái is azt a megoldást preferálják, hogy a mozgóképeket a tartalomért felelős kollégák töltsék fel egy videomegosztó honlapra, és az ott lévő állományokat ágyazzák be az oldalainkba. Márpedig ha már videomegosztás, akkor a legtöbb embernek a YouTube ugrik be, nem véletlenül, hiszen napjainkban ez a legnépszerűbb ilyen oldal.
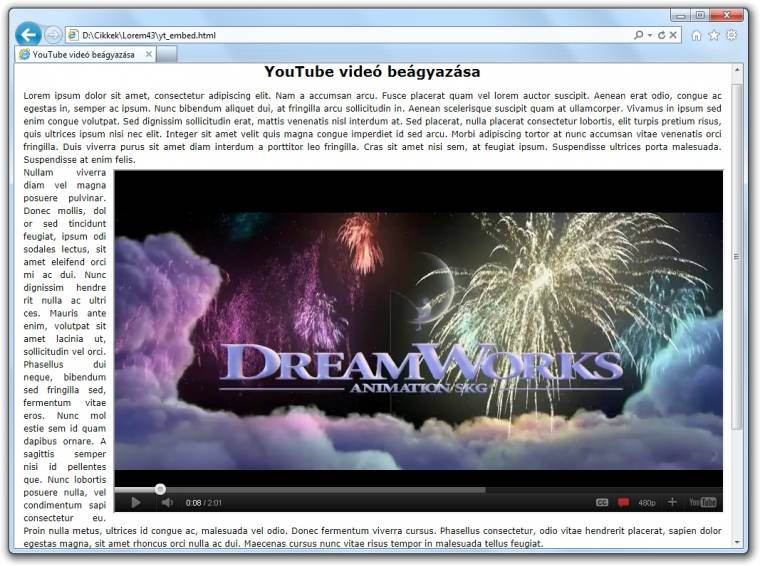
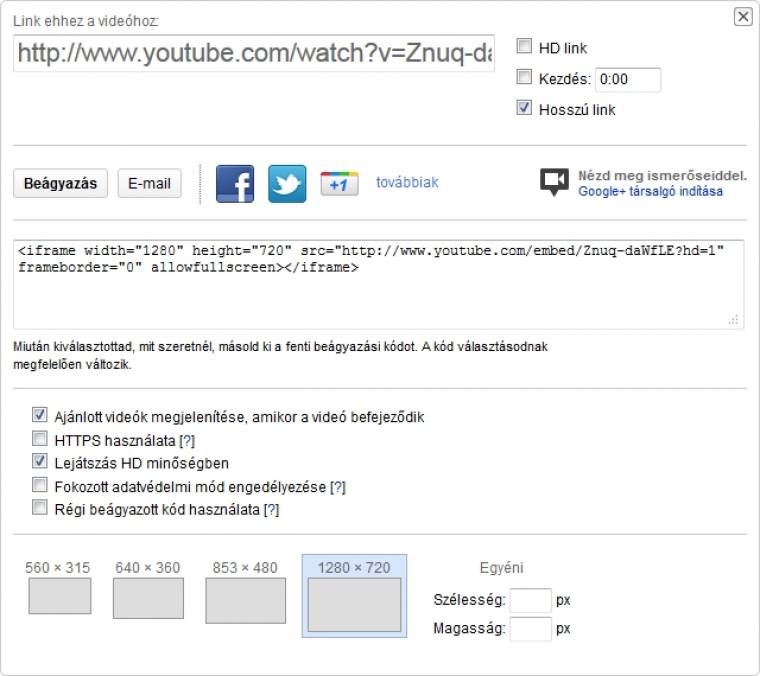
A videók YouTube-on történő megosztása nemcsak népszerű, de egyszerű megoldás is. Ráadásul, ha az anyag már fent van a Google szerverein, akkor néhány egyszerű lépéssel beágyazhatjuk bármely oldalunkba. A Megosztás gomb megnyomását követően megjelenő keretben először csak annak a lehetőségeit fogjuk látni, hogyan tudjuk az éppen nézett videót megosztani a barátainkkal, ismerőseinkkel e-mailben, Facebookon, Twitteren, Google+-on vagy például Orkuton, Tumblren, esetleg a Bloggeren. De ha ebben a keretben megnyomjuk a Beágyazás gombot, akkor láthatóvá válik az a rész is, ahol – nem meglepő módon – azt a kódot állíthatjuk össze, amelyet oldalunk HTML-kódjába kell majd beszúrnunk.

Igen, „összeállíthatjuk”, ugyanis különböző opciók (videoméret, ajánlott videók megmutatása/rejtése stb.) kiválasztásával módosíthatjuk az alapértelmezett kódot. Miután elvégeztük a szükséges beállításokat, másoljuk a Vágólapra a szövegkeretben látható kódot, majd illesszük a HTML-ünk megfelelő helyére – jó esetben egy előre elkészített és stíluslappal formázott „tárolóba” – jellemzően <div>-be vagy <p>-be –, végül ellenőrizzük, hogy a videó a megfelelő helyen és módon jelenik-e meg.
A lejátszó beállítása
Ha alaposabban megnézzük a beágyazáshoz összeállított kódot, láthatjuk, hogy több paramétert is tartalmaz, mint például a lejátszandó videó szélességét (width) és magasságát (height), valamint a lejátszóprogram elérési útját, amihez rögtön hozzá is kapcsolták a videó 11 karakteres kódját.
Ha a választható paraméterek közül kiválasztjuk a „Lejátszás HD-minőségben” vagy az „Ajánlott videók megjelenítése…” egyikét, esetleg mindkettőt, akkor láthatjuk, hogyan is adódnak ezek hozzá az src attribútumhoz. A videó URL-je mögé kerül egy kérdőjel, ezután jönnek az egyes beállítások kódjai (hd és rel) és azok értékei (mindkettő esetben 1 vagy 0). A különböző beállításokat egy „és” jellel (&), pontosabban ennek ún. HTML-entitásával (&) kell elválasztani egymástól (a lemezmelléklet példájában csak a jobb olvashatóság miatt használtuk az előbbi megoldást, de a korrekt változat az & használata).
Kicsit meglepő, hogy a YouTube pont ezt, vagy inkább csak ezt a két beállítási lehetőséget kínálja fel, pedig közel egy tucat lehetőség közül választhatunk:
autohide – a lejátszó eszközei végig teljes méretükben láthatóak legyenek-e (0), eltűnjenek (1), esetleg csak az állapotsáv menjen össze (2);
autoplay – a lejátszás kattintásra induljon-e (0), vagy automatikusan a betöltést követően (1);
color – milyen színű legyen az állapotsáv, piros (red) vagy szürke (white);
controls – megjelenjenek-e a lejátszó eszközök (1), vagy ne (0);
disablekb – engedélyezzük-e a billentyűzetről történő vezérlést (1), vagy nem (0);
fs - engedélyezzük-e a teljes képernyős lejátszást (1), vagy nem (0 – ez esetben érdemes törölni az <iframe> allowfullscreen attribútumát is);
hd – (1) az alapértelmezett lejátszás a lehető legjobb minőségben történjen, ami függ a feltöltött videó felbontásától és a lejátszó számára biztosított hely méretétől;
rel – a lejátszás befejezését követően megjelenjenek-e az ajánlott videók (1), vagy sem (0);
showinfo – megjelenjen-e a videó címe és a feltöltő azonosítója (1), vagy sem (0);
start – honnan kezdődjön a lejátszás (mp-ben kell megadni);
theme – milyenek legyenek a lejátszó színei, sötétek (dark) vagy világosak (light);
Saját lejátszó YouTube-videókhoz
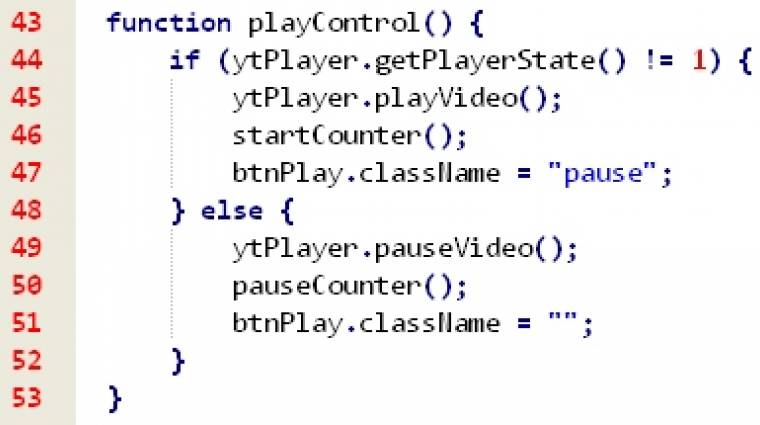
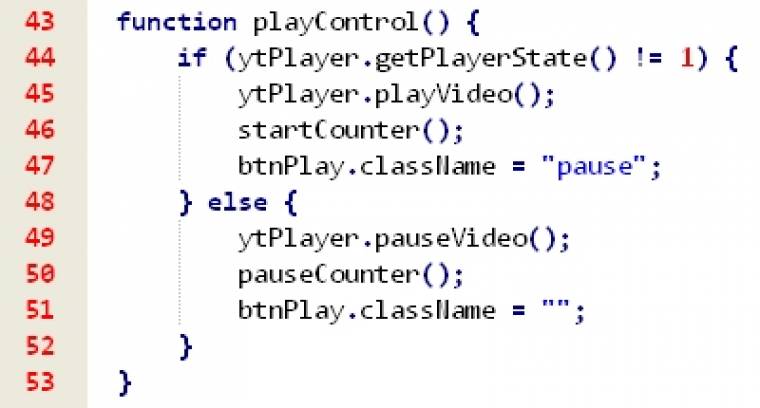
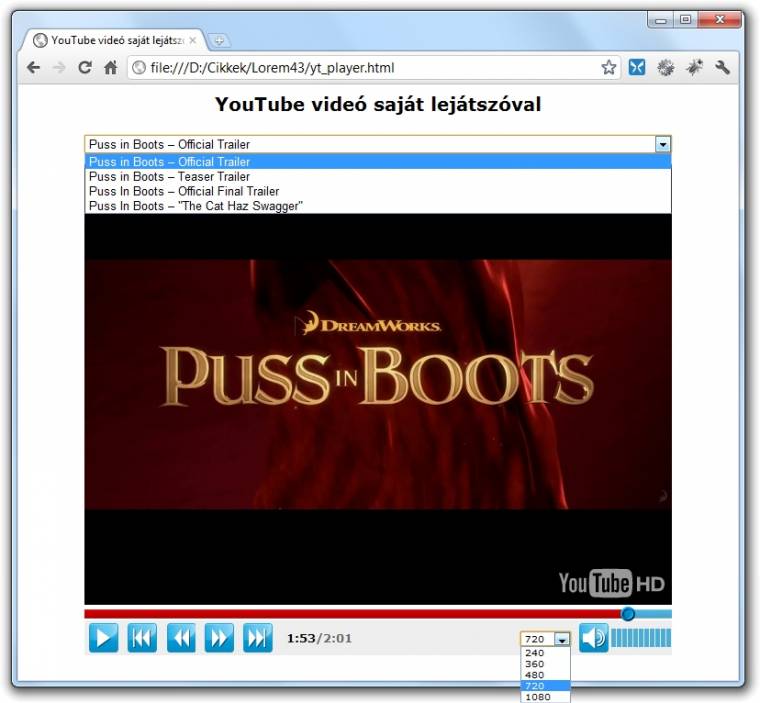
Természetesen annak sincs semmi akadálya, ha valaki szeretne a YouTube-os videókhoz saját lejátszót készíteni. Ráadásul alig kell változtatnunk a múlt hónapban összeállított programunkon, ha a <video>-t lecseréljük egy <object>-re, aminél azért persze oda kell figyelnünk, hogy engedélyezzük a JS API-t (enablejsapi=1), és az sem árt, ha a lejátszó kicsit többet tudó újabb változatát hívjuk meg (version=3).

A video.js-ünkben jellemzően olyan cserékre lesz szükség, hogy a HTML5-ös video.play() helyett a YouTube-os ytPlayer.playVideo()-t kell használnunk, vagy a lejátszás aktuális állapotát nem a video.paused tulajdonsággal tudjuk lekérdezni, hanem a ytPlayer.getPlayerState()-tel, aminek persze kicsit több állapota lehet, valamint arra is oda kell figyelnünk, hogy a hangerő nem 0 és 1, hanem 0 és 100 közötti értékeket vehet fel.
Mindezek mellett e havi kis programunkat két új funkcióval egészítettük ki. Az egyikkel azt szerettük volna bemutatni, hogy milyen egyszerűen lehet váltani az egyes videók között (changeVideo), a másikkal pedig azt, hogyan lehet a videó felbontását változtatni (changeQuality).