Négy résszel ez előtt, a Weboldalkészítő suli 32. részében, mielőtt nekikezdtünk volna a nyomtatható oldalak készítésének, érintőlegesen foglalkoztunk egy kicsit a különféle képernyőfelbontások problémájával. Akkor is említettük a sorozatunkban többször hivatkozott w3schools.com ide vonatkozó statisztikáit, valamint egy másik honlap adatait. Előbbit azóta sajnos nem frissítették, ám utóbbi logjának ilyen irányú elemzése igen érdekes, sőt webdizájnereknek már-már ijesztőnek mondható eredményt hozott.

Az ablak szélességét megváltoztatva a téglalapunk színe is megváltozik
A weboldalt több mint negyedmillió, egész pontosan 264 789 látogató kereste fel 2010-ben, akik az adatok szerint 590-féle felbontású kijelzőt használtak böngészéskor. Miután a weboldalak tervezésekor a legtöbb esetben a kijelzők szélessége érdekes elsősorban – ugyanis amíg a felhasználók a függőleges görgetést természetesnek, addig a vízszintest inkább kényelmetlenségnek tekintik –, ezért azt is megnéztük, hogy ez az 590 felbontás 329 különböző szélességet jelentett (például 1280×800, 1280×960, 1280×1024), amelyek több mint négyötöde (81,3%) a 800–1280 pixeles tartományba esett.
Ugyanakkor természetesen nem szabad elfelejtkeznünk az ennél kisebb vagy éppen nagyobb kijelzőket használó kisebbségről – már csak azért sem, mert a mobileszközökkel böngészők száma elképesztő ütemben nő, bár némi könnyebbséget jelent, hogy ugyanakkor ezen mobilok kijelzőjének mérete és felbontása is folyamatosan növekszik.

Az alapdizájntól való eltéréseket különböző CSS állományokba helyezzük el
A honlapok többségének készítői – valahol érthető okokból – azonban nem igazán foglalkoznak ezzel a problémával. Sokan már az is jelentős előrelépésnek tekintették, hogy az elmúlt 1-2 évben a 800×600 pixeles képernyőkre optimalizált honlapjuk kinézetét lecserélték 1024×768 pixeles monitorokhoz igazítottra, és ezzel részükről a „technikai haladás” egy időre le is van tudva.
Természetesen a feladat nem egyszerű, mert ekkora szélességtartományra még rugalmas, ún. „folyékony” (liquid) elrendezéssel sem lehet jó dizájnt kitalálni és megvalósítani. De akkor mi lehet a megoldás? Természetesen az, hogy több – lehetőleg rugalmas – elrendezésben gondolkodunk, ami viszont nem kell, hogy feltétlenül több oldalt is jelentsen, hiszen a megjelenítendő tartalom nem változik, vagy legfeljebb minimális mértékben, csak az elrendezés az, ami más lesz. (Persze vannak olyan esetek, amikor a felhasználók teljesen más tartalommal találkoznak, ha asztali vagy hordozható számítógépről, vagy okostelefonról látogatják meg ugyanazt az oldalt, de ez egy teljesen más terület, mi egyelőre ezzel a megoldással nem foglalkozunk.)

Az elemek szélességét százalékosan adjuk meg
Egy oldal, több elrendezés? Nem véletlenül hangzik ismerősen, hiszen tulajdonképpen ugyanezt – pontosabban, mint azt látni fogjuk, valami nagyon hasonlót – csináltunk, amikor kizárólag új stíluslap hozzáadásával elkészítettük a honlapunk nyomtatható változatát.
Médiatulajdonságok
Ahogyan azt sorozatunkban már többször is bemutattuk, oldalainkhoz jellemzően a következő módon csatolhatunk hozzá egy stíluslapot:
‹link rel="stylesheet" type="text/css" media="all" href="style.css" /›
Négy leckével ezelőtt már azt is megbeszéltük, hogy a media attribútumnak megfelelő értéket adva azt is megmondhatjuk a böngészőknek, hogy a csatolt stíluslap milyen típusú médiára vonatkozzon. Így a korábban használt „all” mellett megjelent lehetőségként a képernyő (screen), a nyomtató (print), a mobileszköz (handheld), a televízió (tv), a kivetítő (projection), a teletype terminál (tty), valamint a látássérülteknek készült speciális kijelző (braille), nyomtató (embossed) és felolvasóprogram (speech) is. Ezek közül – néhány nagyon ritka kivételtől eltekintve – jellemzően az első hárommal, vagyis az all-lal, a screennel és a printtel találkozunk, találkozhatunk a honlapok kódjaiba bele-bele kukkantva.

Az egyszerű elrendezésen jól fognak látszani a változások
Szintén ebben a leckében megpróbáltuk azt is megvizsgálni, hogy melyek azok az esetek, amikor érdemes a nyomtatható változatot egy teljesen új „bőrrel” megoldani, és mikor célszerűbb csak módosítani az alapértelmezett (media=”all”) stíluslap egyes beállításait.
A CSS3 ún. Media Queries modulja ezt a lehetőséget bővíti ki azzal a lehetőséggel, hogy a jövőben nemcsak a médiatípusok, hanem bizonyos médiatulajdonságok szerint is eltérő stílustulajdonságokat rendelhessünk oldalaink elemeihez. Melyek ezek a tulajdonságok? A megjelenítőeszköz vagy a megjelenítésre használható felület szélessége (width), magassága (height), orientációja (orientation), oldalaránya (aspect-ratio), felbontása (resolution), valamint a használható színek száma (color, color-index, monochrome), illetve még tévéknél arra is rákérdezhetünk, hogy a megjelenítés (scan) progresszív-e (progressive) vagy váltott soros-e (interlace).

Ha már nincs hely a képek mellett, akkor a menüt inkább rakjuk föléjük
Miután egyes esetekben – akár jelentős mértékben – eltérhet a megjelenítő fizikai mérete a megjelenítésre használható felület nagyságától (például amikor a böngésző nem teljes képernyős üzemmódban fut), ezért méreteknél és a méretaránynál használhatjuk a device előtagot (device-width, device-height, device-aspect-ratio). Ezenkívül azoknál a tulajdonságoknál, ahol nemcsak meghatározott értékeket adhatunk meg [mint például az orientációnál értelemszerűen csak azt, hogy álló (portrait) vagy fekvő (landscape), még használható a min és a max prefix is, ami már csak azért is hasznos, mert a feltételeknél nem használhatunk kisebb vagy nagyobb jeleket, például:
‹link rel="stylesheet" media="screen and (device-width: 800px)" href="screen800.css" /›
‹link rel="stylesheet" media="print and (min-width: 21cm)" href="print.css" /›
‹link rel="stylesheet" media="all and (orientation: portrait)" href="portrait.css" /›
Változó szélesség, változó szín
Az oldalak nyomtatható változatának készítése közben a helyszűke miatt nem mutattuk meg azt az egyszerű lehetőséget, hogy egy stíluslapon belül is elkülöníthetünk különböző médiatípusokra vonatkozó stílustulajdonságokat. Ez természetesen csak abban az esetben működik, ha maga a stíluslap valamennyi médiatípus esetén betöltődik (media="all"), különben ezekhez a sorokhoz el sem jut a böngésző értelmezője. Ennek szintaktikája a következő:
@media print {
.noprint { display: none; }
}
Ez főként olyan esetekben jön jól, amikor nem akarunk egy külön stíluslapot létrehozni a nyomtatáshoz, ha abban csak egy-két elemnek vagy osztálynak változtatjuk meg a stílustulajdonságait – vagy például ha csak egy egyszerű példaoldalt akarunk készíteni beágyazott stílusokkal, mint amilyen az innen letölthető csomag proba.html-je.
Ennek HTML-részéhez valószínűleg nem sok mindent lehet hozzáfűzni, hiszen mindössze egyetlen üres ‹div›-ből áll (35. sor), amelynek szélességét állítsuk az ablak szélességének felére, rögzítsük a magasságát 200px-ben, igazítsuk középre, fessük ki világosszürkére, és adjunk neki vékony fekete keretet (8–14. sorok). Ezt követően kezdjünk el játszani dobozunk színével: ha a böngésző ablakának szélessége (az ablakkeret leszámítva) 500 pixelnél kisebb, akkor színezzük át zöldre (16–18. sorok), ha az ablak szélessége 600 és 800 pixel között van, akkor kékre (20–22. sorok), ha pedig az ablak szélesebb, mint 900 pixel, akkor fessük pirosra (24–26. sorok). Sőt, ha az aktuális képernyőfelbontásnál a képernyő szélessége 1280 pixel, akkor a ‹div› körvonalának vastagságát növeljük 5 pixelesre (28–30. sorok).

Az Internet Explorer 9 már támogatja ezt a CSS3-as funkciót
Ha ezt az oldalt betöltjük egy böngészőbe (Internet Explorer esetében csak a 9-es verzió jöhet szóba), majd az ablak szélességét elkezdjük változtatni, akkor azt fogjuk látni, hogy a fix magasságú doboz szélessége is folyamatosan változik, másrészt elérve a megadott zónahatárokat az eredetileg világosszürke négyszög színe megváltozik, ahogyan körvonalának szélessége is megnő, ha a monitorunk felbontása 1280×1024, 1280×960, 1280×800 stb.
Változó elrendezés rugalmas képekkel
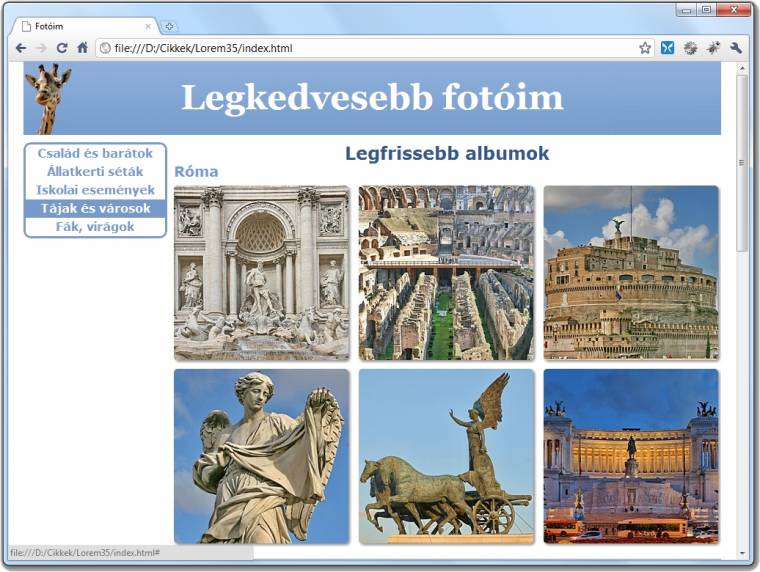
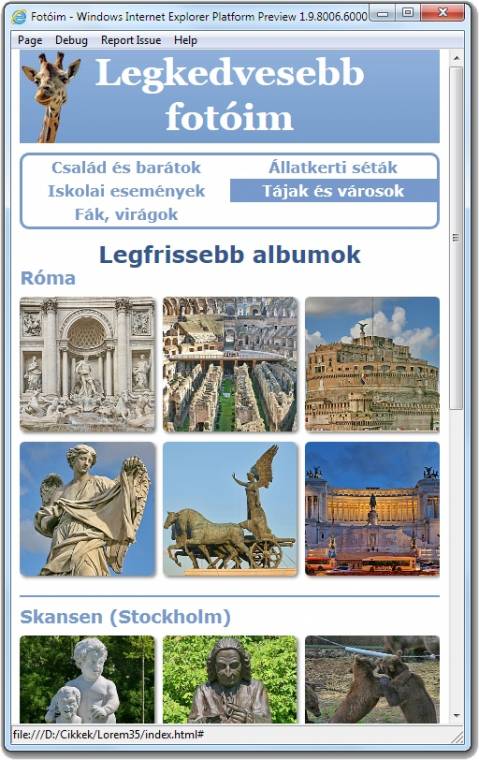
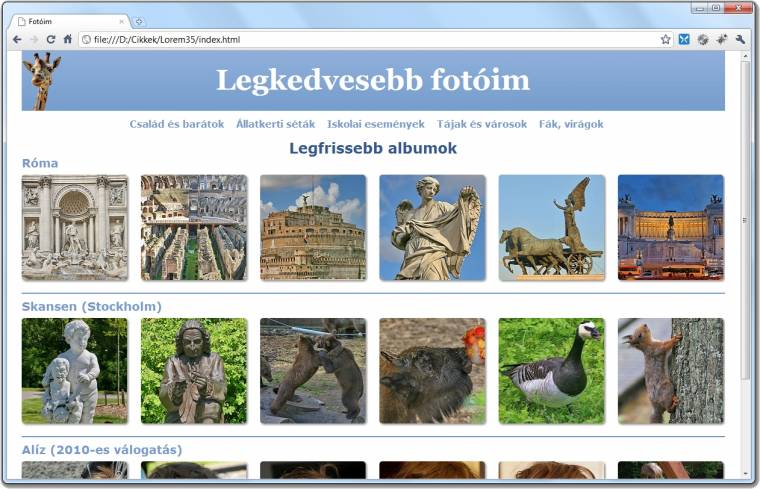
Nézzünk egy ennél kicsit összetettebb feladatot! Ez legyen például egy elsősorban személyes fotókat tartalmazó honlap főoldala, amely az oldal címéből (16. sor), a kategóriák egyszerű menüjéből (18–24. sorok), a honlapra legutóbb kikerült három album címét és 6–6 képét bemutató főelemből (26–58. sorok), valamint a láblécből (60–62. sorok) áll. Ehhez az oldalhoz először is csatoljunk egy stíluslapot, amely az „alapértelmezett” elrendezést fogja tartalmazni (6. sor).

Ha már nagyon nincs hely, akkor eltüntetünk néhány képet
Ezenkívül az összkép javításaként lekerekítettük a menü és a képek sarkait, sőt utóbbiaknak egy kis árnyékot is adtunk. De ezeknél fontosabb, hogy egyrészt alapozva az előző részben tanultakra, és tudva, hogy a fotóknak 3×2-es elrendezést adtunk meg, a 3. és a 6. képnek állítsuk nullára a jobb oldali margóját (91–93. sorok), másrészt valamennyi képnél adjuk meg, hogy sohase akarjanak szélesebbek lenni, mint a szülőelemük (96. sor) – ez esetben a felsoroláselemek –, különben csúnyán egymásra csúsznának.

Még ilyen keskeny képernyőn is elférünk, ha nagyon muszáj
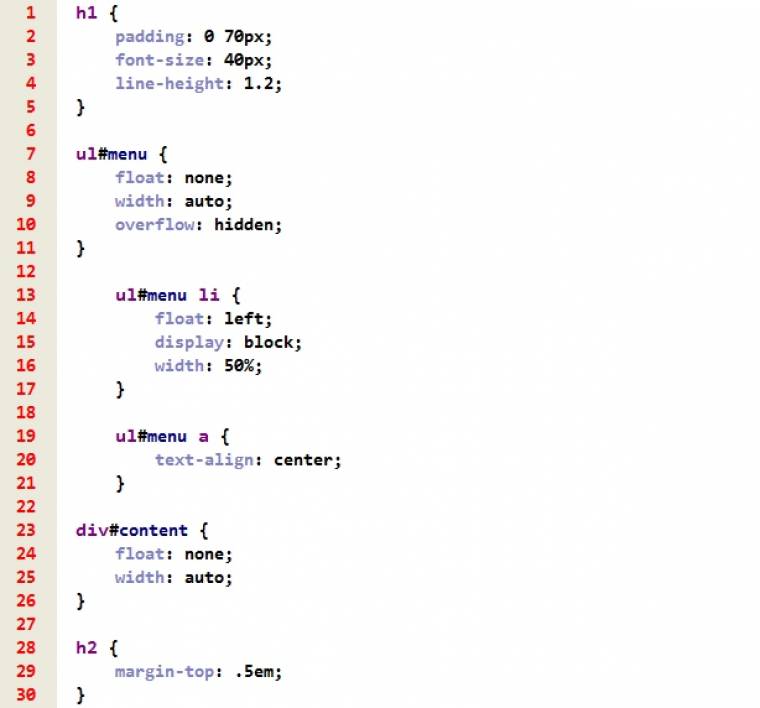
Amikor például a menünk már kezdene összetörni, de a többi résszel még nincsenek komolyabb problémák, akkor csak annyit tegyünk (style_m.css), hogy menü méretét megnöveljük (5–7. sorok) a tartalmi rész rovására (9–11. sorok), és egy kicsit csökkentjük a cím betűméretét (1–3. sorok), hogy ne törjön két sorba.

Ha ilyen széles az ablak, akkor tegyünk inkább egymás mellé a fotókat
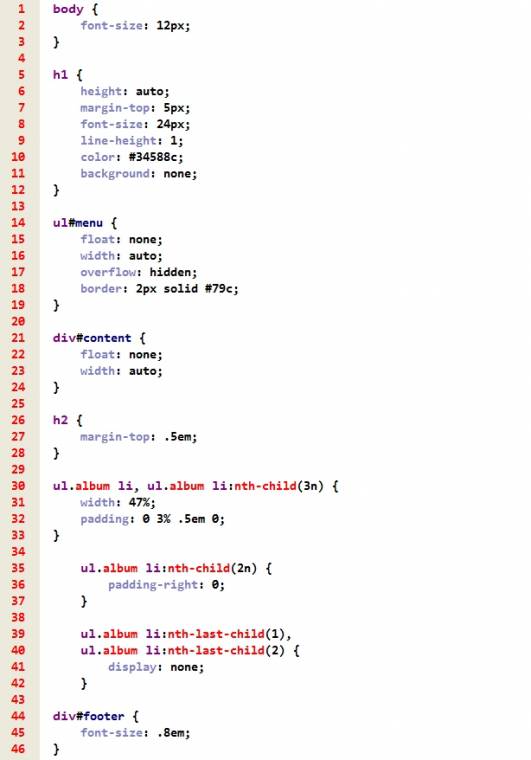
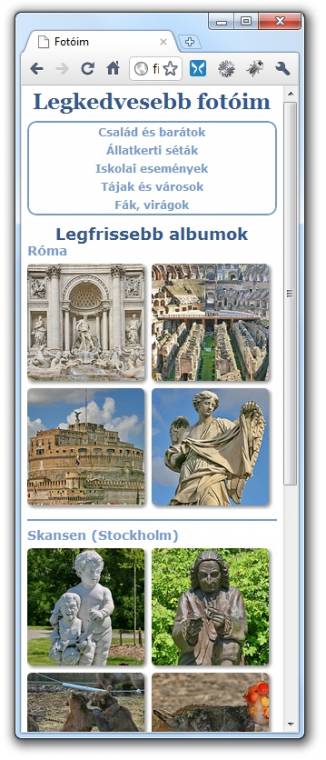
Ha az ablak extrém keskennyé válik (kevesebb mint 400 pixel), akkor még ennél is radikálisabb változásokra lesz szükség (style_x.css). Természetesen a menüt és a tartalmi részt ekkor is igazítsuk egymás alá (15-16. sorok és 22-23. sorok), de most már a képek elrendezésén is változtatnunk kell (30–37. sorok), és miután így már kicsit sok a 6-6 kép, ezért az utolsó kettőt mindenhol eltüntetjük (39–42. sorok). A 30. sorban azért kell extraként a 3. elemeket is felvennünk a változtatandók listájára, mert különben ezeknél megmaradna az eredetileg beállított nullás padding érték. Ennél a méretnél ezeken kívül még gondoskodnunk kell az alap betűméretet csökkentéséről (1–3. sorok) és a cím háttérkép-mentesítéséről, átméretezéséről és átszínezéséről is (5–12. sorok).
Legvégül nem szabad elfelejtkeznünk arról az esetről sem, ha nagyon széles képernyőn nézik oldalunkat (style_l.css). Ekkor már annyi helyünk van, hogy menünket vízszintessé alakíthatjuk (1–16. sorok), képeinket pedig akár egy sorba is rendezhetjük (28–35. sorok). Így már jöhetnek a felhasználók nagyon kicsi vagy nagyon nagy böngészőablakkal, oldalunk sohasem fog összetöredezni, vagy felesleges üres helyekkel megjelenni.
A cikkben bemutatott kódok és mintaoldalak letölthetők innen.

