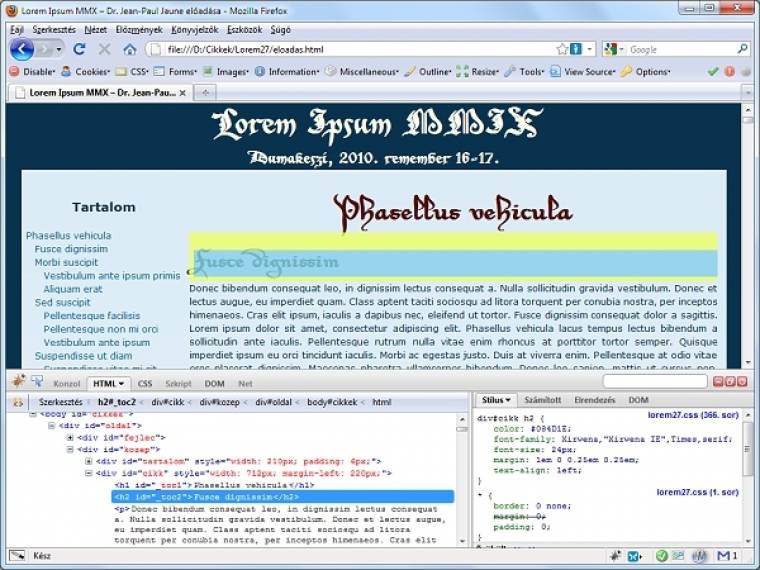
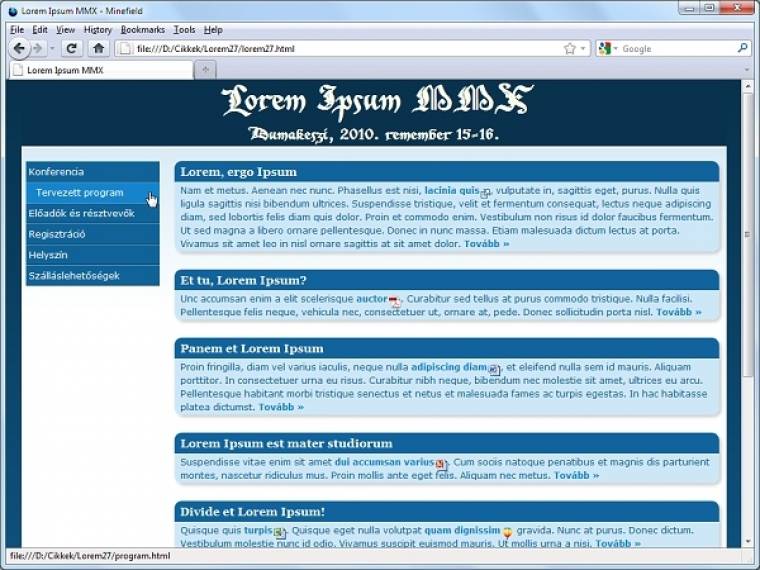
Folytatva a legutóbb megkezdett munkát, először is az oldalon megjelenő egyes előadások és cikkek formázását alakítjuk át egy kicsit. Majd’ egy évvel ezelőtt, a Weboldalkészítő suli 17. leckéjében néztünk meg több módszert is arra, hogyan lehet egyes szövegeket, jellemzően címeket és címsorokat képekre cserélni, sőt, külön programot is írtunk, amely végignéz egy teljes dokumentumot, és annak összes címsorát képre cseréli. Miután azóta mindegyik webböngésző program (al)verziószáma lépett legalább egyet, de van olyan, amelyiké 3-4-et is, és ezek újdonságai között már megtaláljuk @font-face-támogatást, ezért megköszönjük JavaScript programrészünknek az eddigi hasznos munkát – és nyugalomba küldjük, helyette a továbbiakban a stíluslapunkat módosítjuk egy kicsit.
Képtelen címsorok
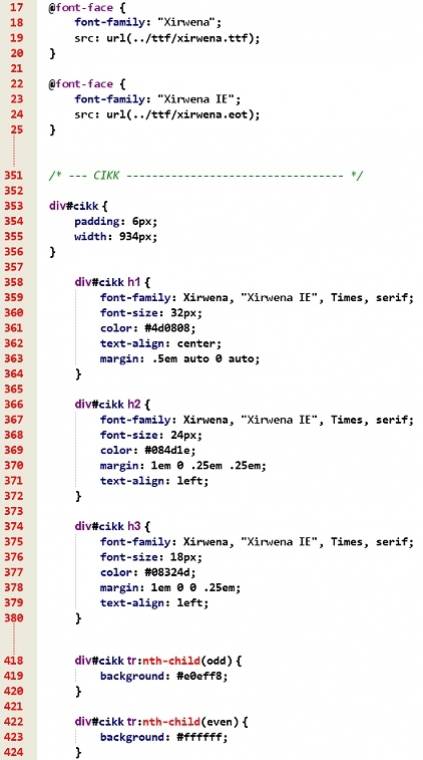
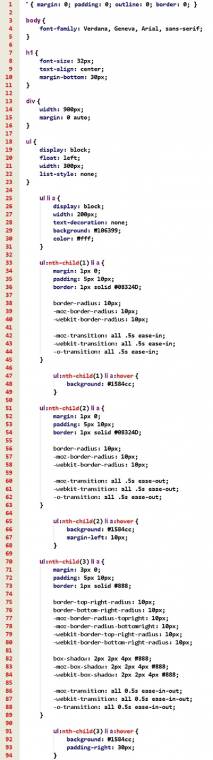
Először is definiáljuk új betűstílusunkat, amely – hasonlóan a főcímnél használt Xenippához – a regensburgi Marianne Steinbauer keze munkáját dicséri, és amit a www.pia-frauss.de oldalról tölthetünk le. Természetesen a True Type fontot – megint csak a Xenippához hasonlóan – a ttf2eot programmal (code.google.com/p/ttf2eot) átalakítjuk Embedded OpenType formátumra, hogy az Internet Explorerben se legyen problémánk a használatával, így tulajdonképpen két betűtípusunk lesz, egy Xirwena és egy Xirwena IE (17–25. sorok), így minden „modern webböngésző” kedvére válogathat a lehetőségek között.

Miután elvégeztük az új betűtípus „regisztrációját”, nincs is más dolgunk, mint megadni, hogy az előadások címsorait szeretnénk ezzel írni – címsor-szintenként csökkenő betűmérettel, és a korábbi dizájnból átvett színekkel, igazítással és margóval (358–380. sorok).
Természetesen ezek után már nem lesz szükségünk arra a 17. leckében készült JavaScript programrészre, amely a cikkek azonosítóval ellátott dokumentumokban végignézte a cikk azonosítójú ‹div› címsorait, és azokat a megfelelő képekre cserélte, ahogyan azokra a kiegészítő funkciókra sem, amelyek ellenőrizték, hogy az egyes képek megvannak-e. Ugyanakkor a JavaScriptet mégsem száműzhetjük teljesen az oldalunkról, vagy csak abban az esetben, ha az írások tartalomjegyzékét kézzel vagy szerveroldali program segítségével készítjük el.
Csíkos táblák
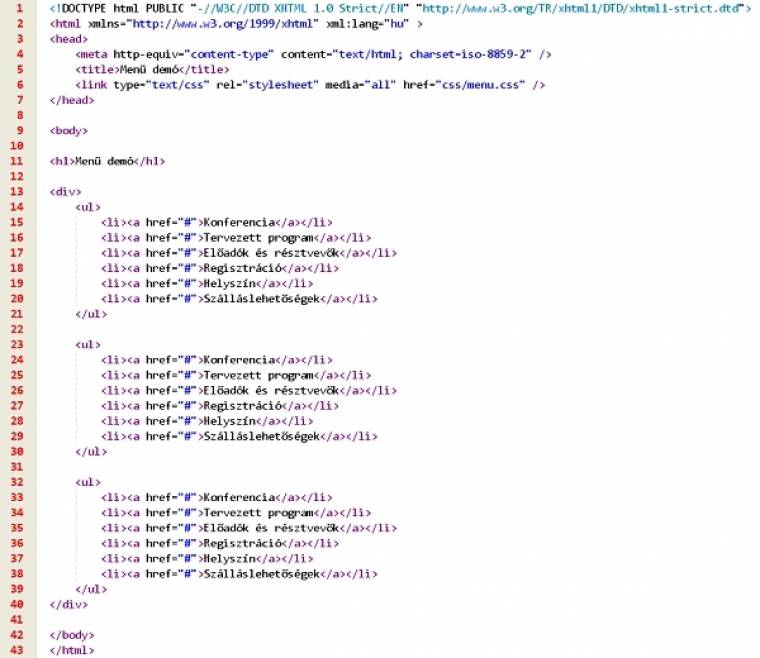
Legutóbbi leckénk mintaoldalainál már használtunk néhány speciális elemkiválasztót, ún. selectort, amelyek feleslegessé tették például az egyes ‹div›-ek azonosítóval vagy osztálynévvel ellátását. Régebben csak egy elemen (ami lehet akár a ‹body› is) belül az első és az utolsó elemet jelölhettük ki – a CSS 2.1-et korrekten támogató böngészőprogramokban – a :first-child és a :last-child ún. pszeudoosztályok használatával. De mi a helyzet a második, a harmadik, a negyedik, az utolsó előtti és a többi elemmel, arról nem is beszélve, hogy hogyan hivatkozzunk minden második, harmadik, negyedik elemre? Szerencsére az új CSS-en dolgozó munkacsoportnál is gondoltak erre a problémára, és új pszeudoosztályokat vezettek be.

Így például a CSS3-at támogató webböngészők pontosan tudják, hogy a div:nth-child(1) az oldalon található első (vagyis a korábban div:first-child-dal jelölt), a div:nth-child(2) második, a div:nth-child(3) a harmadik ‹div› elemet jelöli – ahogyan azt az előző lecke színes, színátmenetes vagy lekerekített sarkú ‹div›-jeinek esetében láthattuk. Sőt, „ha már lúd, legyen kövér” alapon a CSS-munkacsoport még tovább lépett, és további ún. strukturális pszeudoosztályokat vezettek be. Így például a tr:nth-child(2n) módon egy táblázat minden második sorát, egész pontosan a páros sorait, míg a tr:nth-child(2n+1) ugyanezen táblázat páratlan sorait fogja jelölni, ráadásul e kettő helyett használhatjuk a tr:nth-child(even) és a tr:nth-child(odd) jelöléseket is.
Természetesen a weboldalak formázása során nem egyszer előfordul(hat) olyan eset is, amikor nem kettesével, hanem hármasával, ötösével vagy akár tízesével kell megkülönböztetnünk elemeket. Ilyenkor sincs gond, hiszen a CSS3 lehetővé teszi hogy az n elé és a plusz – vagy akár a mínusz – jel mögé tetszőleges egész számot írjunk. Így a li:nth-child(4n+1) egy felsorolás első, ötödik, kilencedik, tizenharmadik stb. elemét fogja jelölni, ahogy ol:nth-child(10n-1) azokra a számozott listaelemekre mutat, amelyek kilencre végződnek (9, 19, 29, 39 stb.).
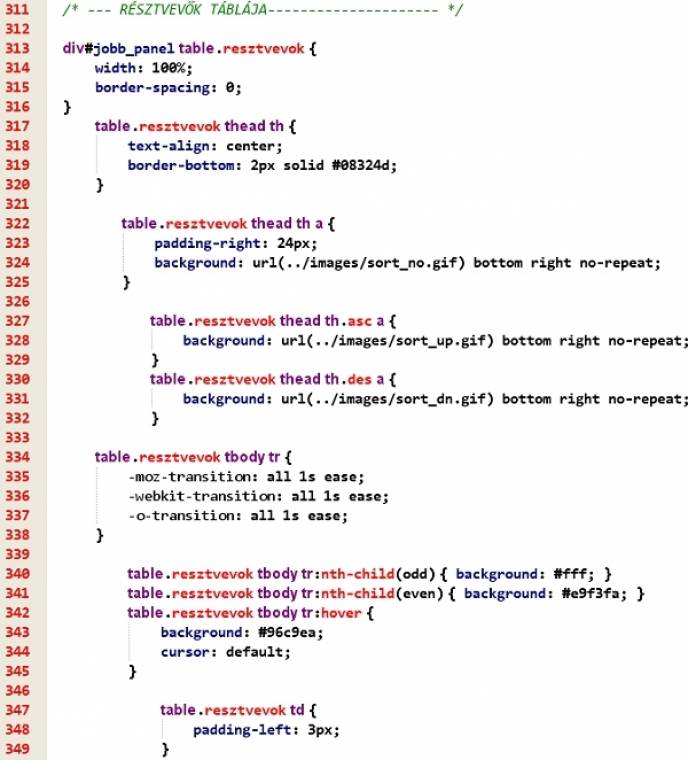
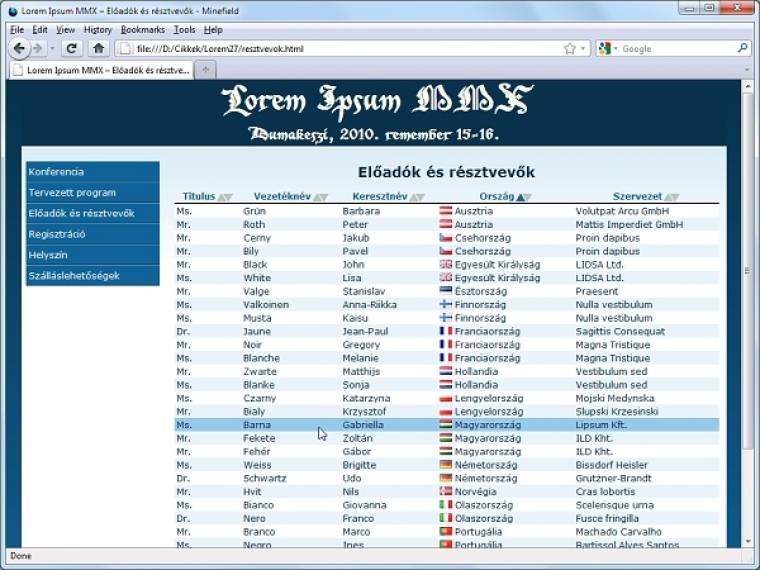
Egy későbbi leckében még részletesen visszatérünk a strukturális pszeudoosztályokra, azonban nekünk momentán „csak” az a fontos, hogy a címsorok képesítését végző JavaScript programunkhoz hasonlóan nyugdíjba küldhessük a zebra osztállyal megjelölt táblázatainkat – például a cikkek szövegközi tábláit vagy és a résztvevők listáját – becsíkozó kódrészleteket. Hiszen innentől kezdve ezeket a néhány soros kis programrészleteket könnyedén kiválthatjuk azzal, ha a páros és páratlan sorokat közvetlenül a CSS-ben jelöljük meg a tr:nth-child(odd) formula használatával, egész pontosan a teljes „elérési útvonalakat” megadva: div#cikk tr:nth-child(even), div#cikk tr:nth-child(odd), table.resztvevok tbody tr:nth-child(even) és table.resztvevok tbody tr:nth-child(odd).

Ezek használatánál igazából csak arra kell figyelnünk, hogy egy adott sor számozása megváltozhat annak függvényében, hogy a teljes táblát vagy csak a táblatestet vesszük figyelembe. Hiszen egy egysoros (vagy páratlan számú sort tartalmazó) táblafej esetén a táblatest első, vagyis páratlannak számító sora a teljes táblát figyelembe véve már második (de legalábbis páros) lesz. CSS-re lefordítva mindezt, a tr:nth-child(even) és a tbody tr:nth-child(even) jelölők nem biztos, hogy ugyanazokat a sorokat fogják jelenteni.
Változó stílustulajdonságok
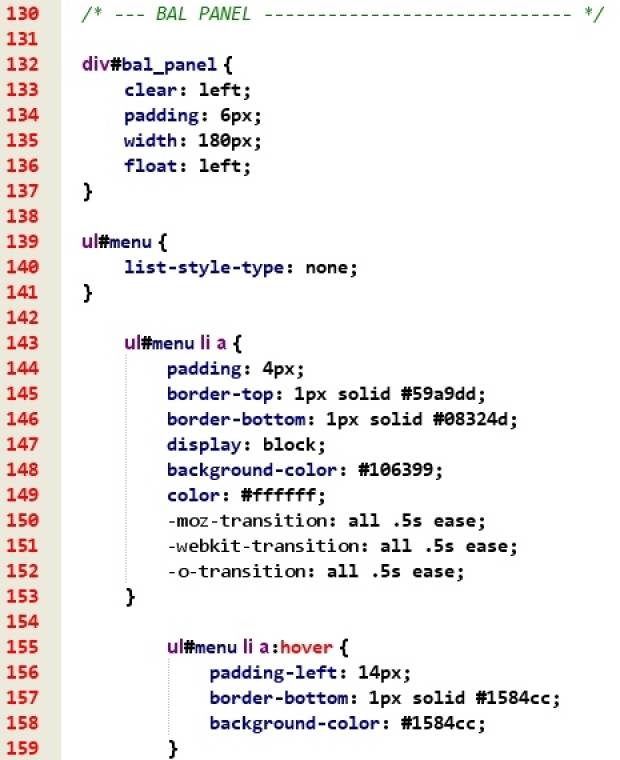
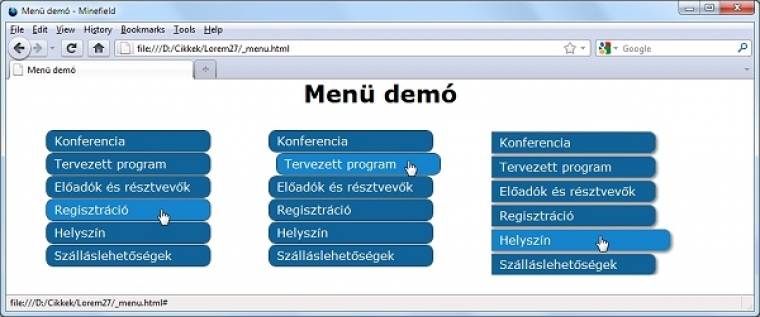
Az előző leckében elkészített főoldalunk stílusai közé becsempésztünk egy kis részletet, ami a CSS3 nagy valószínűség szerint egyik legnépszerűbb újdonságának, a különböző stílustulajdonságoknak a folyamatos (meg)változtatásán alapszik. Akik a lorem26.html oldalt Safariban, Google Chrome-ban vagy Operában nézték meg, azok láthatták, hogy amikor az egérkurzor valamelyik menüpont vagy hírdoboz fölé ért, akkor előbbi színe, utóbbi árnyéka nem hirtelen változott meg, hanem – mintegy Flash-stílusban – folyamatosan lett világosabb, illetve erősebb. Ez alkalommal megnézzük, hogyan lehet ilyen átmeneteket létrehozni, és egy kicsit jobban megvizsgáljuk a sokak által kissé rejtélyesnek tartott „időzítőt” is.

Erőteljesen leegyszerűsítve szinte egy rövid bekezdésben el is intézhetnénk a dolgot, hiszen mindössze arról van szó, hogy egy „kiegészítő” stílustulajdonsággal meghatározzuk, hogy egy adott esemény hatására – jellemzően az egérkurzor objektum fölé érkezésekor (:hover) vagy onnan távozásakor – megváltozó stílustulajdonság vagy stílustulajdonságok mennyi idő alatt (esetleg milyen késleltetéssel) és milyen ütemezés szerint módosuljanak.

Az oldalon található menü esetében például annak a menüpontnak a háttérszíne, amelyik fölött az egér áll, sötétkékről világoskékre változik – sokkal elegánsabb lenne azonban, ha ez a változás nem ilyen „digitális” lenne, hanem a háttér színe szépen átúszna sötétkékből világoskékbe.

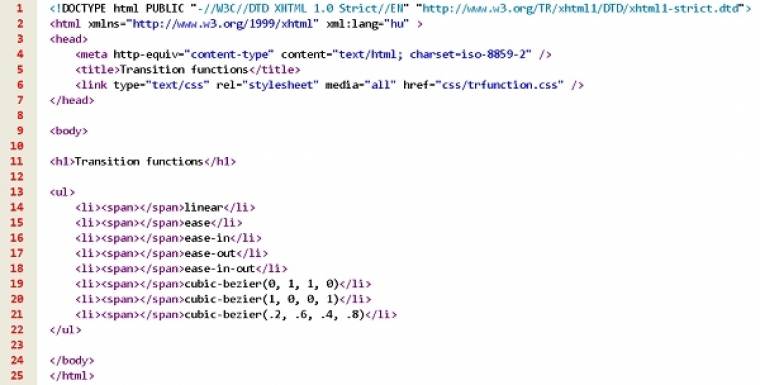
Ennek az áttűnésnek a mikéntjét határozhatjuk meg ezentúl a transition stílustulajdonság-csoporttal. E csoport négy elemből áll: a propertyvel mondhatjuk meg, hogy mely stílustulajdonságokat kell ilyen módon megváltoztatni, a duration határozza meg az áttűnés hosszát, a timing azt, hogy milyen ütemezéssel történjen az áttűnés, végül a delay-jel mindezt késleltethetjük az esemény bekövetkezéséhez képest.

A transition-property azt az egy vagy több stílustulajdonságot határozza meg, amelyeket az esemény bekövetkeztekor – vagy a késleltetés leteltét követően – folyamatosan kell megváltoztatni. Amennyiben több tulajdonságot szeretnénk a böngészőkkel így módosítani, úgy azokat vesszővel elválasztva soroljuk fel, de használhatjuk az all kulcsszót is, amennyiben minden változást szeretnénk folyamatossá tenni. Így többek között áttűnéssel változhat meg az elem színe, átlátszósága, pozíciója, margója, eltartása, nagyítása, hátterének színe vagy a háttérkép pozíciója, a keret színe, vastagsága, de még a lekerekítésének sugara is.

A transition-duration tulajdonsággal másodpercben adhatjuk meg az áttűnés(ek) idejét. Amennyiben a transition-propertynél több stílustulajdonságot adtunk meg vesszővel elválasztva, akkor itt lehetőségünk van arra is, hogy az egyes tulajdonságok megváltozásának idejét is egyesével adjuk meg. Így akár azt is megtehetjük, hogy az elem színe gyorsabban változzon, mint ahogyan a háttere átszíneződik. Ha viszont az előbbit egy kicsit késleltetjük a transition-delay megadásával, akkor még az is lehet, hogy a két változás mégis egyszerre fejeződjön be – bár erre van jobb megoldás is, mint azt hamarosan látni fogjuk. A késleltetésnek inkább például olyan esetben lehet értelme (túl azon, ha éppen animációt készítünk), mint például egy lábjegyzet, amelynek jelölése fölé mozgatva az egeret, maga a lábjegyzet nem azonnal jelenik meg, hanem csak egy kis „spéttel”, így ha a felhasználó csak áthúzza az egeret a lábjegyzet-jelölő fölött, akkor a hozzá kapcsolódó doboz nem fog – esetleg zavaróan – előugrani, csak abban az esetben, ha a szándék valóban az adott szövegdoboz megjelenítése volt.
Változó sebességgel
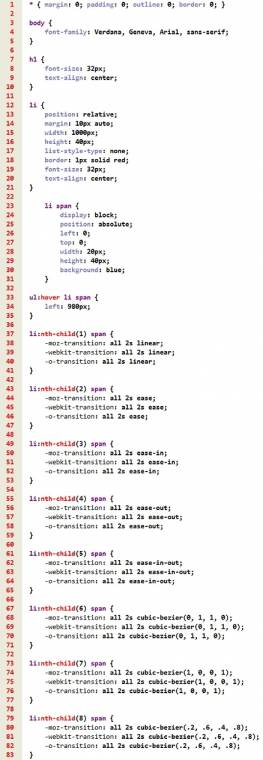
Azt most már beállíthatjuk, hogy melyik stílustulajdonság mennyi késleltetést követően mennyi idő alatt változzon meg a kezdeti állapotából a végállapotába – de azt még nem, hogy milyen módon: egyenletesen, gyorsulva, lassulva, esetleg gyors kezdéssel és befejezéssel, de lassú középső szakasszal? Ezt, vagyis az átmenet ütemezését határozza meg a transition-timing-function tulajdonság, amit használhatunk úgy is, hogy „bemagoljuk”, hogy az egyes értékek mit jelentenek, vagy megpróbálhatjuk megérteni a működését, többek között azért, hogy szükség esetén finomhangolhassuk az eseményeket.

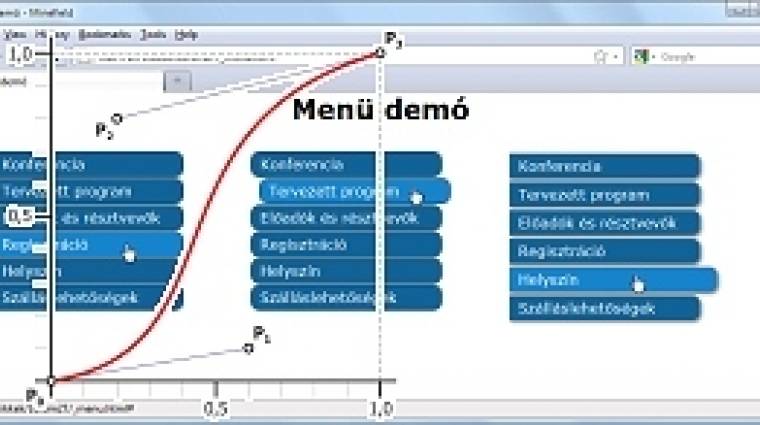
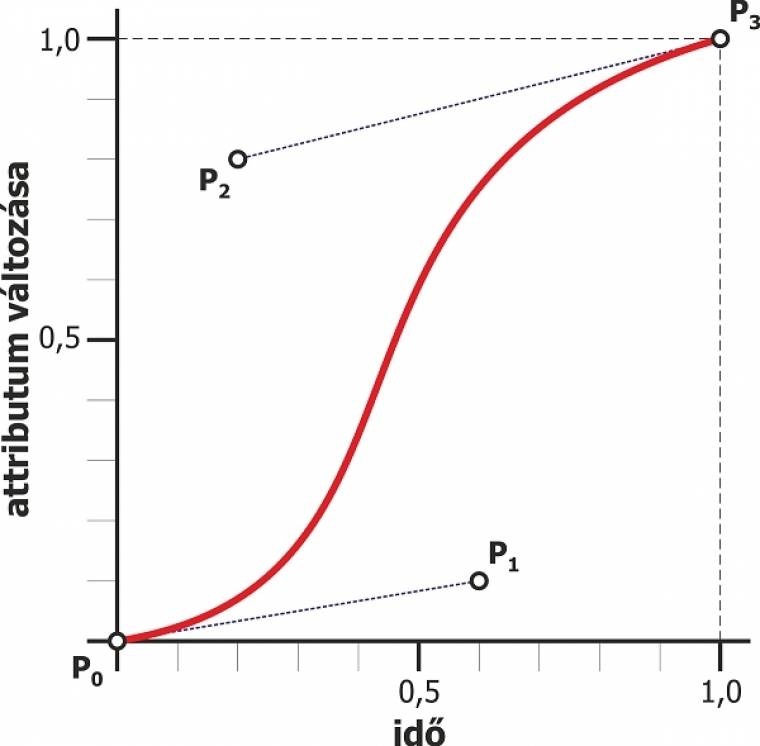
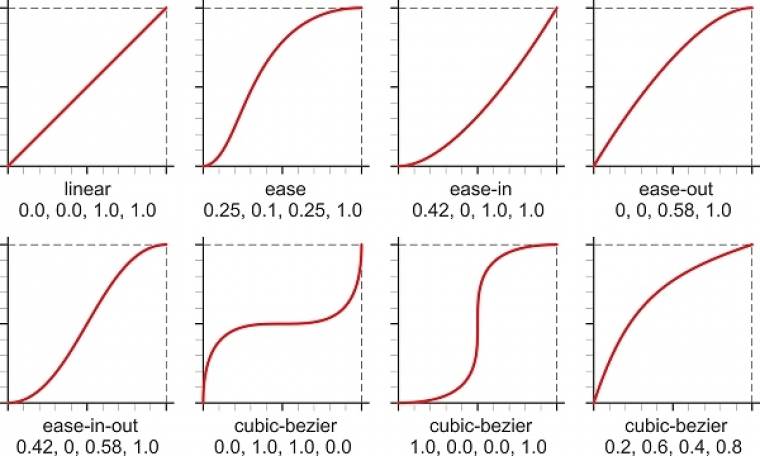
E megértésben nagyon nagy segítséget nyújthat egy (vagy több) ún. vektorgrafikus program (például CorelDRAW, Xara Xtreme, Adobe Illustrator) ismerete, ugyanis az átmenet ütemezését minden esetben egy Bézier-görbe határozza meg. Pierre Bézier francia mérnök, a Renault munkatársaként a hetvenes évek elején fejlesztette ki azokat a harmadfokú spline-okat (térgörbéket) – a róla elnevezett Bézier-görbéket –, amelyek eredetileg háromdimenziós felületek modellezésére szolgáltak számítógépes szélcsatorna-kísérletekhez. Egy Bézier-görbe-szakaszt, azaz egy ilyen harmadfokú spline egy polinomját négy pont ír le. Ezek közül kettő (P0 és P3) a szakasz két végpontja, amely pontokon a görbe feltétlenül átmegy, míg a másik kettő a két ún. kontroll- vagy vezérpont (P1 és P2), amelyek a két végpont közötti görbe szakasz irányát és görbültségét határozzák meg. E négy pont közül kettőnek, a szakasz végpontjainak rögzített a helyzete a transition-timing-function esetében – P0 koordinátái 0,0; P3-é 1,1 –, míg a két kontrollpont koordinátái nulla és egy között változhatnak, ezzel módosítva a Bézier-görbe alakját, és egyben a változás pillanatnyi sebességét.

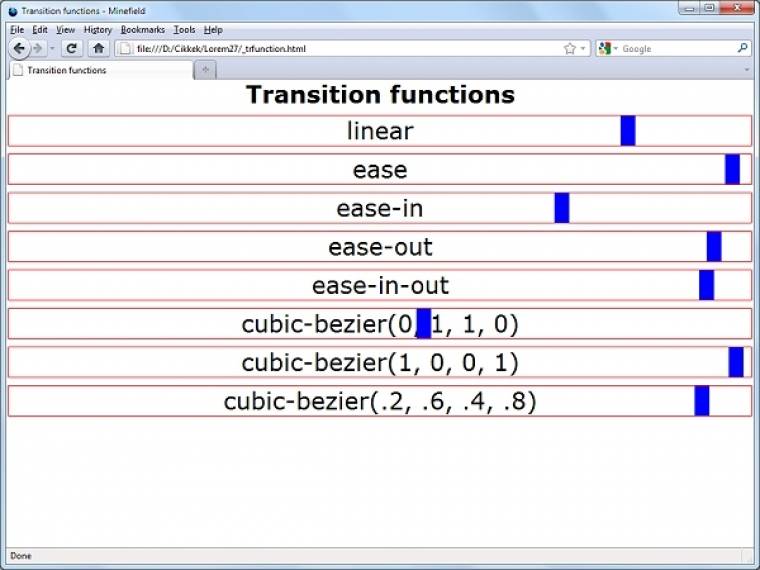
A szabvány öt – várhatóan gyakrabban használt – görbét (amelyek kontrollpontjainak koordinátái az ábránkon látható) nevesít is, ezzel egyszerűsítve a webfejlesztők munkáját. A linear nevéből is kiderül, hogy tulajdonképpen egy egyenes, így a változás sebessége állandó a kezdőponttól a végpontig. Az ease-in esetében a változás egy kicsit lassabban indul és a végén gyorsul fel, míg az ease-out pont fordítva, gyors kezdést követően lassul le. Az ease és az ease-in-out görbéje hasonló (lassú-gyors-lassú), ám előbbinél a középső szakasz kicsit előbb kezdődik és meredekebb is.

Hatodik lehetőségnek választhatjuk a cubic-beziert is, amely után zárójelben kell megadnunk a két kontrollpont négy koordinátáját. Ám ahhoz, hogy valaki ilyen módon határozza meg a kívánt áttűnési időzítést, szüksége lesz egy vektorgrafikus programra, amellyel létre kell hozni egy Bézier-görbét. Az említett görbe két végpontja 0,0 és például 100,100 pixel legyen, majd miután sikerül beállítani a kívánt görbületet, már le lehet olvasni a kontrollpontok koordinátáit, amit 100-zal elosztva meg is kapjuk a zárójelek közé írandó értékeket.

Sajnos – hasonlóan például a saroklekerekítésekhez – a böngészők valamiért egyénieskednek a transition tulajdonságok írásmódjánál. A Firefox 3.7 csak úgy tudja értelmezni ezeket, ha eléjük írjuk, hogy „-moz-”, WebKit alapú böngészők esetében ugyanez „–webkit-”, míg az Operánál nem meglepő módon „-o-”. Remélhetőleg a következő verziók megjelenésekor eltűnnek ezek az egyedi igények, így nem kell majd háromszor, esetleg négyszer leírnunk majdhogynem ugyanazt (bár egyelőre nincs olyan böngésző, amelyik az előtag nélküli változatot megismerné), ha azt szeretnénk, hogy minden böngészőben azonosan jelenjenek meg az oldalaink.

Még az a szerencse, hogy mind a három böngészőmotor ismeri az ún. rövid formátumot is, amelynél egymás után lehet írni a változó tulajdonságo(ka)t, az áttűnés(ek) idejé(i)t, az időzítés(eke)t és az esetleges késletetés(eke)t.
A cikkben említett programok és mintaoldalak letölthetők innen.